在系统表单设计中经常用到下拉复选框,下拉复选列表用于展示可选标签,并允许用户选择多个标签,那么该如何利用Axure RP9制作一个下拉复选框呢?本文总结了设计过程的所需元件和整体思路,通过对关键步骤的讲解,希望对你有所帮助。
一、案例效果

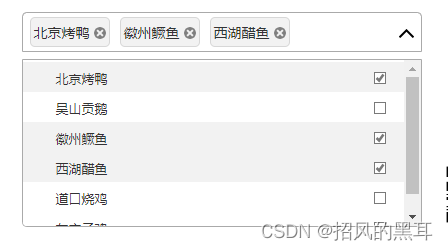
1、点击Select选择框向下箭头显示下拉选项,向下箭头切换成向上箭头,点击向上箭头隐藏下拉选项;
2、在下拉选项列表选中某选项,选择框自动显示对应的标签,当标签个数超过一定数量标签区域可横向滚动;
3、取消选中时,对应标签自动删除,也可以点击标签里的删除按钮删除并取消选中;
4、选项信息可以在中继器表格里维护,选项较多时,可以通过滚动条上下查看选项。
原型预览:快来点我
二、所需元件
-
文本框:作为下拉复选框标标签显示的主体;
-
图标(3个):标签中的删除图标、复选框右边向上向下箭头图标;
-
中继器(2个):一个对应复选框的选中标签数据,另一个对应下拉选项列表数据;
-
动态面板(2个):两个动态面板分别包含对应中继器,一个用于标签过多时可横向滚动,另一个用于下拉选项列表选项过多时可垂直滚动;
三、设计思路
1、先将下拉复选框元件、图标、样式完成,拖入上下箭头图标。
2、下拉选项列表使用动态面板,动态面板加入中继器,中继器拖入复选框,编辑中继器表格数据;
3、选项标签使用动态面板,同上在面板中拖入中继器,中继器设置水平方向布局,中继器拖入文本标签、删除图标;
4、下拉选框的上下箭头图标添加交互事件、控制下拉选项动态面板显示隐藏;
5、选项中继器复选框添加交互事件,选中切换时改变state的值,选中时往标签中继器添加行,取消选中时改删除对应的标签中继器数据;
6、标签中继器中删除图标添加交互事件,单击时删除当前标签,并同步更新选项中继器对应选项的state值。
四、重点步骤
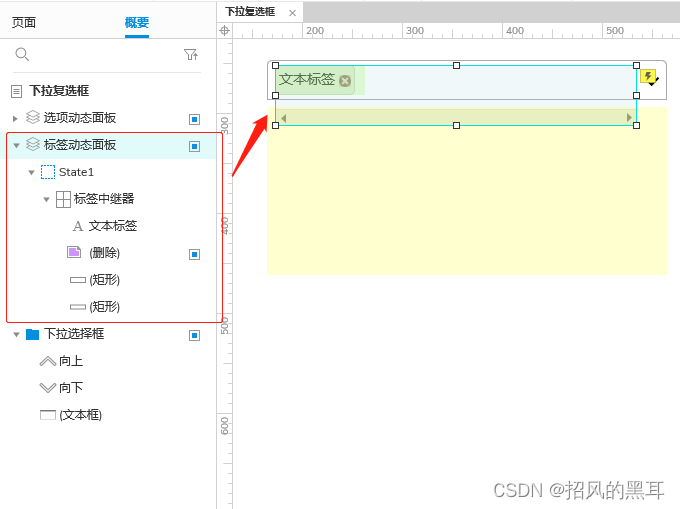
1、我们先将需要的元件组合好,例如像这样分三块“下拉选择框”、“标签动态面板”、“选项动态面板”。
下拉选择框组合,由文本框、向上、向下图标组成;

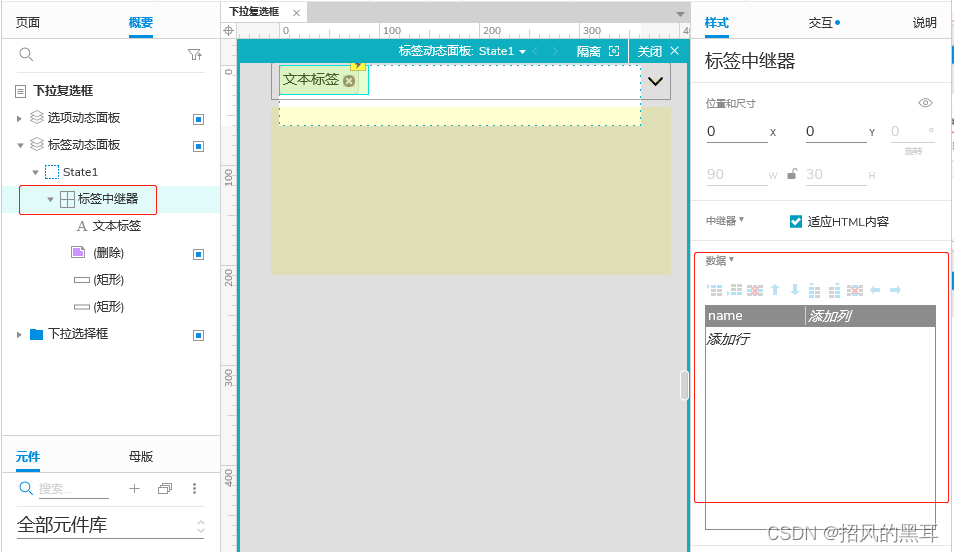
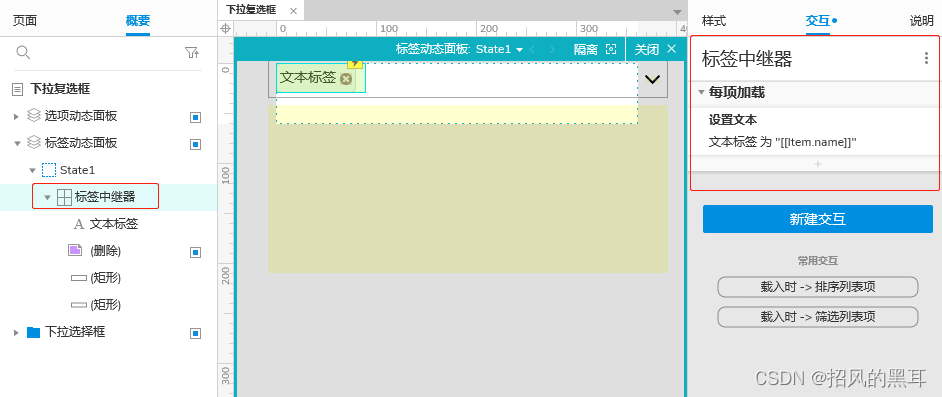
标签动态面板组合,这里要考虑选择框宽度,当选中的选项很多时标签肯定会显示越界,所以使用动态面板,设置固定宽度,超出使之水平方向可滚动,动态面板中拖入中继器,作为标签的数据集,动态面板中拖入文本标签、删除图标等;

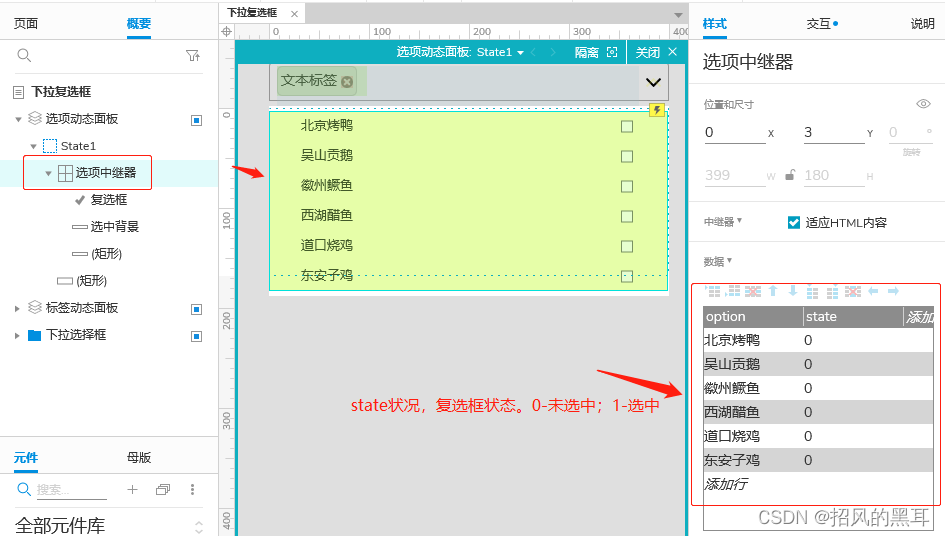
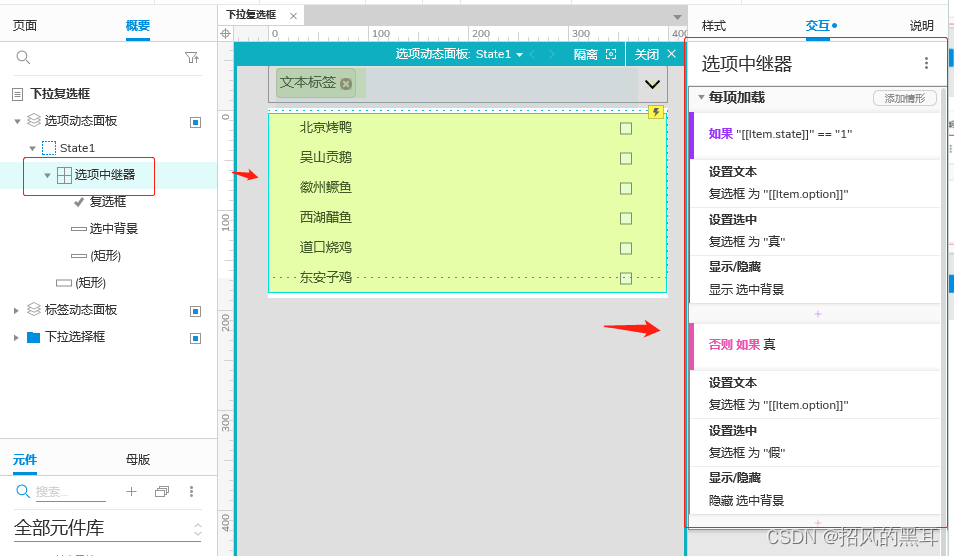
选项动态面板组合,同样考虑选项会有很多,动态面板设置垂直滚动,拖入中继器,作为选项列表数据集,在中继器中拖入矩形作设置背景色等,作为选中背景,设为隐藏,拖入复选框等;

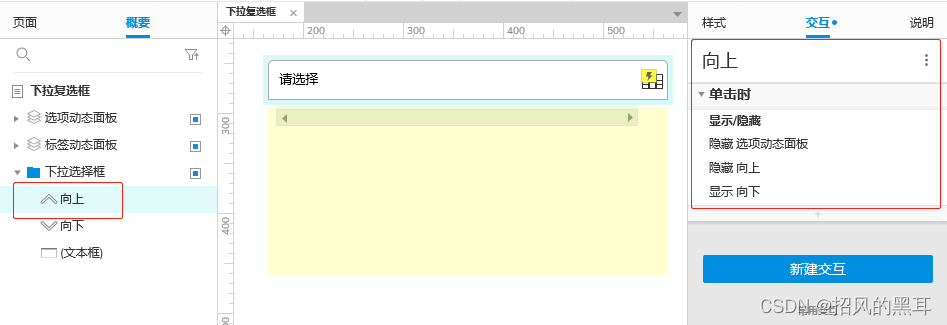
2、下拉选项列表显示隐藏操作,通过设置下拉选择框中向下、向上图标单击事件如下;


3、设置选项中继器表格数据、交互动作,再设置复选框选中、取消选中交互;



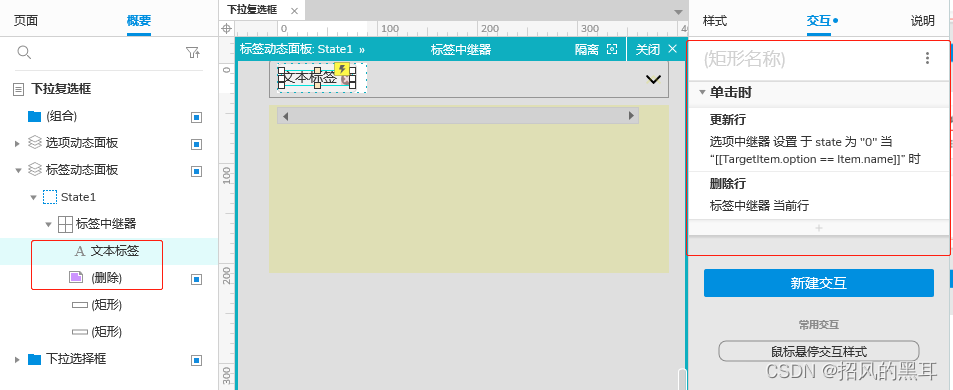
4、清空标签中继器数据,设置交互,删除交互动作;



注意标签删除交互动作,先更新选项中继器选项的状态,再删除标签中继器当前行。
完成后效果:



原型下载:https://download.csdn.net/download/u010709330/87991439
~~如果觉得本文还不错,对你有帮助,请帮忙点个赞吧!~~