目录
事件监听
事件监听案例
事件监听
- 事件:HTML事件是发生在HTML元素上的“事情”
- 按钮点击
- 鼠标移动到元素上
- 按下键盘按键
- 事件监听:JS可以在事件被检测到时执行代码
- 事件绑定
- 方法一:通过HTML标签中的事件属性进行绑定
-
<input type="button" οnclick="on()" value="按钮一" />
<script>
function on() {
alert("我被点了");
}
</script>
-
-
方法二:
-
通过DOM元素属性进行绑定
-
<input type="button" id="btn" value="按钮二" />
<script>
document.getElementById("btn").onclick = function () {
alert("我被点了");
};
</script>
-
-
- 方法一:通过HTML标签中的事件属性进行绑定
具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>事件绑定</title>
</head>
<body>
<input type="button" onclick="on()" value="按钮一" /> 通过HTML标签中的事件属性进行绑定<br>
<input type="button" id="btn" value="按钮二" /> 通过DOM元素属性进行绑定
<script>
function on() {
alert("按钮一我被点了");
}
</script>
<script>
document.getElementById("btn").onclick = function () {
alert("按纽二我被点了");
};
</script>
</body>
</html>
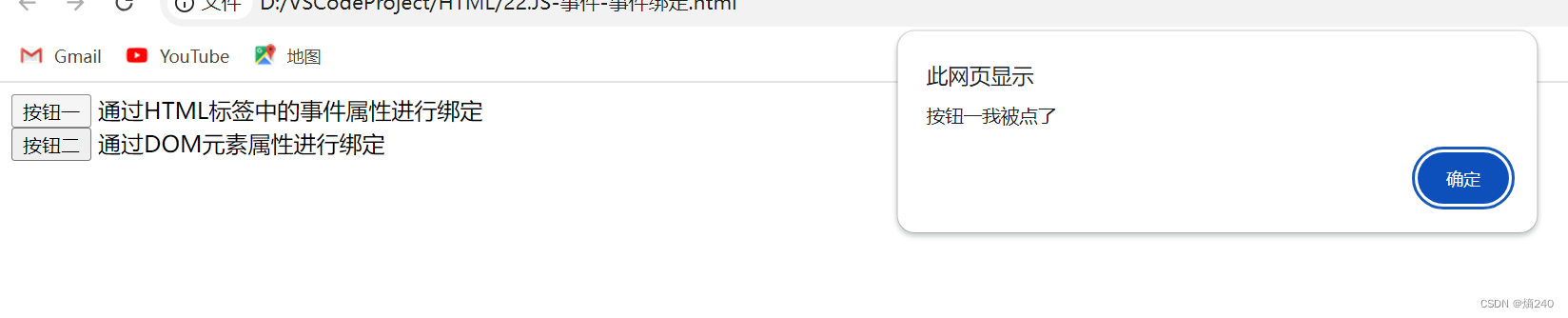
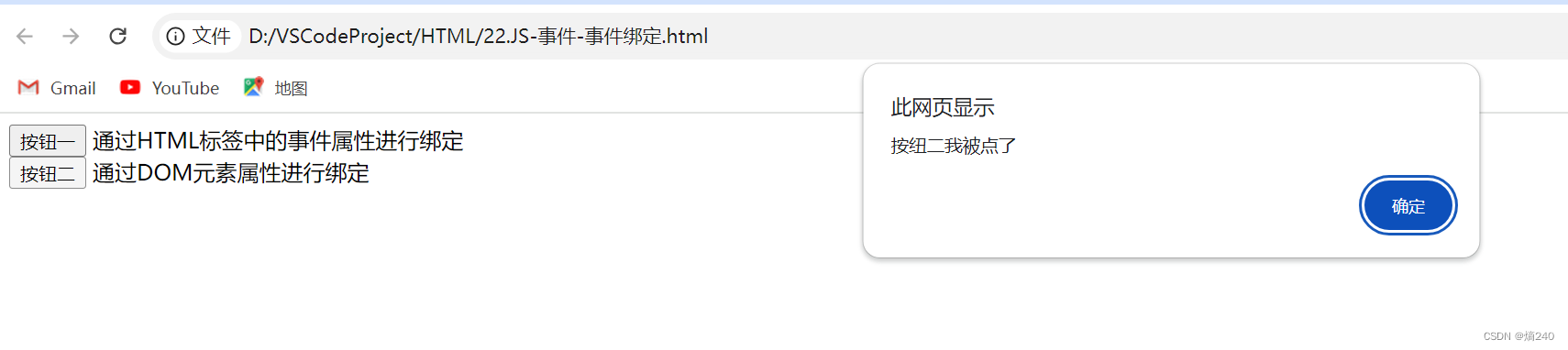
运行效果:
点击按钮一

点击按钮二

- 常见事件
-
事件名 说明 onclick 鼠标单击事件 onblur 元素失去焦点 onfocus 元素获得焦点 onload 某个页面或图像完成加载时 onsubmit 当表单提交时触发该事件 onkeydown 某个键盘的键被按下 onmouseover 鼠标被移到某元素之上 onmouseout 鼠标从元素上移开
-
事件监听案例
实现效果
- 点击’点亮‘按钮 点亮灯泡,点击’熄灭‘按钮 熄灭灯泡
- 输入框鼠标聚焦后 展示小写 鼠标离焦后展示大写
- 点击’全选‘ 按钮使所有复选框呈现被选中的状态 点击’反选‘ 按钮使所有复选框呈现取消勾选的状态
具体实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JS-事件-案例</title>
</head>
<body>
<img src="img/off.gif" id="img" /><br />
<input type="button" name="button1" id="b1" value="点亮" onclick="on()" />
<input
type="button"
name="button"
id="b2"
value="熄灭"
onclick="off()"
/><br />
<input
type="text"
name="text"
id="text"
value="HELLO JS"
onfocus="lower()"
onblur="upper()"
/><br />
<input type="checkbox" name="hobby" value="电影" />电影
<input type="checkbox" name="hobby" value="旅游" />旅游
<input type="checkbox" name="hobby" value="游戏" />游戏
<br />
<input type="button" value="全选" onclick="checkAll()" />
<input type="button" value="反选" onclick="reverse()" />
<script>
// 设置对应的方法实现不同的操作
// 1.点击'点亮'按钮 点亮灯泡,点击'熄灭'按钮 熄灭灯泡
// 触发onclick事件
function on() {
// 获取img元素对象
var img = document.getElementById("img");
// 设置属性
img.src = "img/on.gif";
}
function off() {
// 获取img元素对象
var img = document.getElementById("img");
// 设置src属性
img.src = "img/off.gif";
}
// 2.输入框鼠标聚焦后 展示小写 鼠标离焦后展示大写
// 触发onblur 和onfocus事件
// 常见对应事件触发的函数
function lower() {
// 获取输入框元素对象;
var text = document.getElementsByName("text");
for (let i = 0; i < text.length; i++) {
const element = text[i];
// 查询W3C网站得到改变String字符串大小写的方法
element.value = element.value.toLowerCase();
}
}
function upper() {
var text = document.getElementsByName("text");
for (let i = 0; i < text.length; i++) {
const element = text[i];
element.value = element.value.toUpperCase();
}
}
// 点击'全选' 按钮使所有复选框呈现被选中的状态 点击'反选' 按钮使所有复选框呈现取消勾选的状态
function checkAll() {
var checks = document.getElementsByName("hobby");
for (let i = 0; i < checks.length; i++) {
const element = checks[i];
element.checked = true;
}
}
function reverse() {
var checks = document.getElementsByName("hobby");
for (let i = 0; i < checks.length; i++) {
const element = checks[i];
element.checked = false;
}
}
</script>
</body>
</html>