前言:
本文主要介绍了JavaWeb前端开发的以下几个方面:
1. HTML/CSS:使用HTML和CSS进行页面结构和样式的设计与布局。
2. JavaScript:使用JavaScript进行页面的交互和动态效果的实现。
3. 前端框架:使用前端框架如Vue.js、React等来简化开发流程和提高开发效率。
目录
2.vscode创建html
css样式:
用link:css引入
设置字体大小:
设置超链接:
正文设置:
设置图片,正文段落:
效果:
整体布局包装:
实现了居中显示
表单
表单设置:
表单项:
JS:
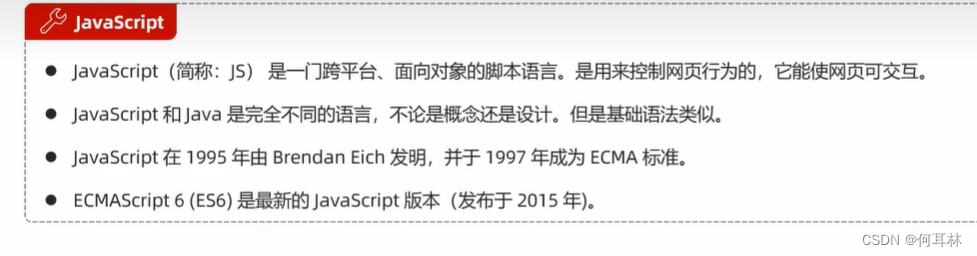
基本介绍:
js输出:
js变量:
数据类型:
定义函数:
String:
JSON
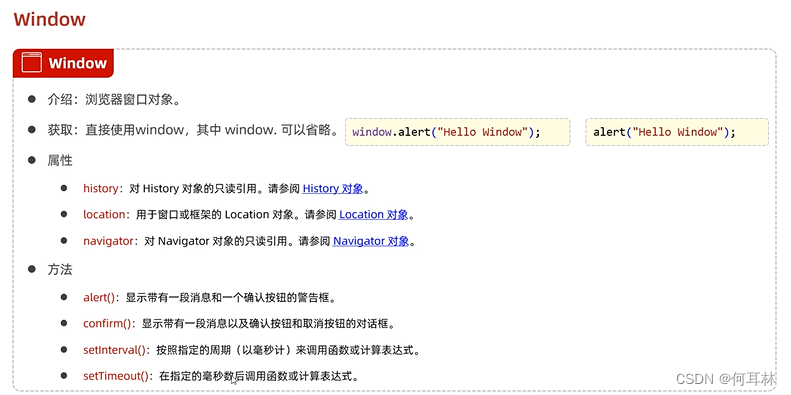
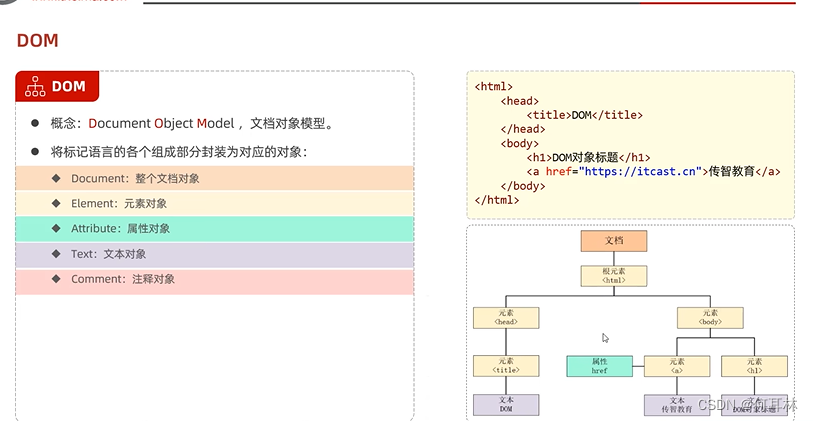
BOM
事件监听:
Vue
先引入vue.js文件
vue常用指令:
vue生命周期
小结:
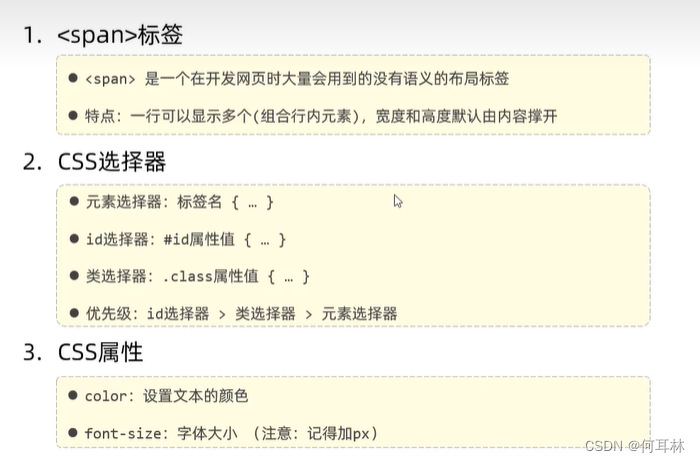
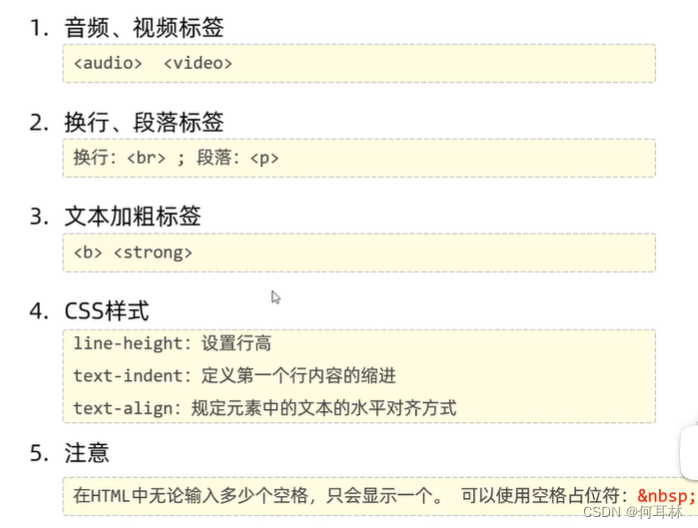
1.HTML常用标签

2.vscode创建html
快捷键 “ !”快速生成html主要的框架和标签

应用样例:

代码:
<!-- 文档类型为html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 浏览器兼容 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题 -->
<title>Document</title>
</head>
<body>
<!-- img标签:
src:图片资源路径
width:宽度(px,代表像素;%,相对于父元素的百分比)
height:高度
路径:
绝对路径:E:\heljavaweb\HtMl\img\news_logo.png
网络路径:互联网上的路径
相对路径:./当前目录,可省略
../ 上一级目录不可省略
-->
<img src="img/news_logo.png"> 新浪政务>正文
<!-- 标题 -->
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
2023年03月02日 21:50 央视网
<hr>
</body>
</html>css样式:

标题设置为紫色
方式一

方式二:
在head里将标题颜色更改,对指定标题类型全部生效


方式三:单独创建一个css文件夹

用link:css引入

<!-- 方式三:外联样式
href引入相对路径
-->
<link rel="stylesheet" href="css/news.css">颜色可以用三色表示法rgb( , , )
关键字:red,green,blue...
十六进制:#ccc
选择器优先级 id>类>元素
/* 元素选择器*/
span{
color:#968D92;
}
/* 类选择器 */
.cls
{
color: rgb(207, 165, 154);
}
/* id选择器 */
#time
{
color: rgb(154, 182, 207);
}设置字体大小:
font-size: 10px
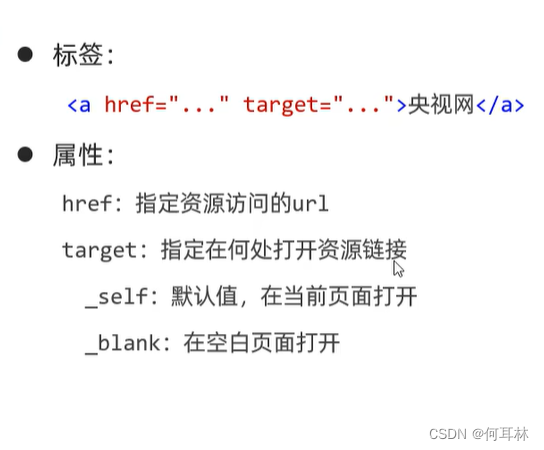
设置超链接:


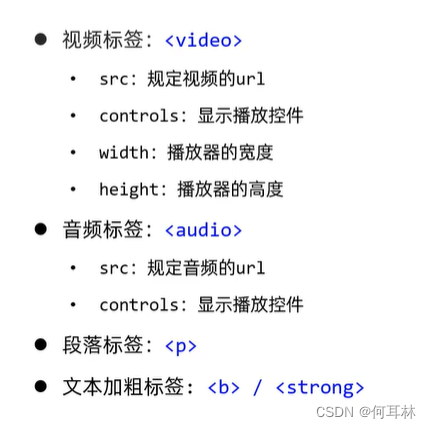
正文设置:

设置图片,正文段落:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌样式 -->
<style>
h1{
color:red;
}
/* id选择器 */
#time
{
color: rgb(154, 182, 207);
font-size:10px;
}
/* 设置a标签样式 */
a{
color:black;
text-decoration: none; /*设置为默认无下滑线*/
}
/*段落首行缩进*/
p
{
text-indent: 35px;
}
#myauthor{
text-align: right;/*靠右对齐*/
}
</style>
</head>
<body>
<img src="img/news_logo.png"> <a href="https://blog.csdn.net/qq_52463974?spm=1000.2115.3001.5343" target="_self">新浪政务</a>>正文
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
<span class="cls" id="time">2023年03月02日 21:50</span> <span> <a href="https://www.cctv.com/" target="blank">央视网</a> </span>
<hr>
<!-- 正文 -->
<!-- 视频 -->
<video src="video/1.mp4" controls width="50%" height="1%"></video>
<!-- 音频 -->
<!-- <audio src="audio/1.mp3" controls></audio> -->
<p>
<b> 第一问:</b>吃饭了吗?吃了
</p>
<img src="img/1.jpg">
<p>
第二问:好吃吗? 还可以
</p>
<img src="img/2.jpg">
<p id="myauthor">
作者:何
</p>
</body>
</html>效果:

整体布局包装:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌样式 -->
<style>
h1{
color:red;
}
/* id选择器 */
#time
{
color: rgb(154, 182, 207);
font-size:10px;
}
/* 设置a标签样式 */
a{
color:black;
text-decoration: none; /*设置为默认无下滑线*/
}
/*段落首行缩进*/
p
{
text-indent: 35px;
}
#myauthor{
text-align: right;/*靠右对齐*/
}
#center
{
width: 65%;
/* margin:0% 17.5% 0% 17.5% ;上右下左 */
margin: 0 auto;/*居中显示*/
}
</style>
</head>
<body>
<div id="center">
<img src="img/news_logo.png"> <a href="https://blog.csdn.net/qq_52463974?spm=1000.2115.3001.5343" target="_self">新浪政务</a>>正文
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
<span class="cls" id="time">2023年03月02日 21:50</span> <span> <a href="https://www.cctv.com/" target="blank">央视网</a> </span>
<hr>
<!-- 正文 -->
<!-- 视频 -->
<video src="video/1.mp4" controls width="800px" ></video>
<!-- 音频 -->
<!-- <audio src="audio/1.mp3" controls></audio> -->
<p>
<b> 第一问:</b>吃饭了吗?吃了
</p>
<img src="img/1.jpg" width="400px" >
<p>
第二问:好吃吗? 还可以
</p>
<img src="img/2.jpg" width="800px" >
<p id="myauthor">
作者:何
</p>
</div>
</body>
</html>实现了居中显示
表单


表单设置:

表单项:


JS:
基本介绍:


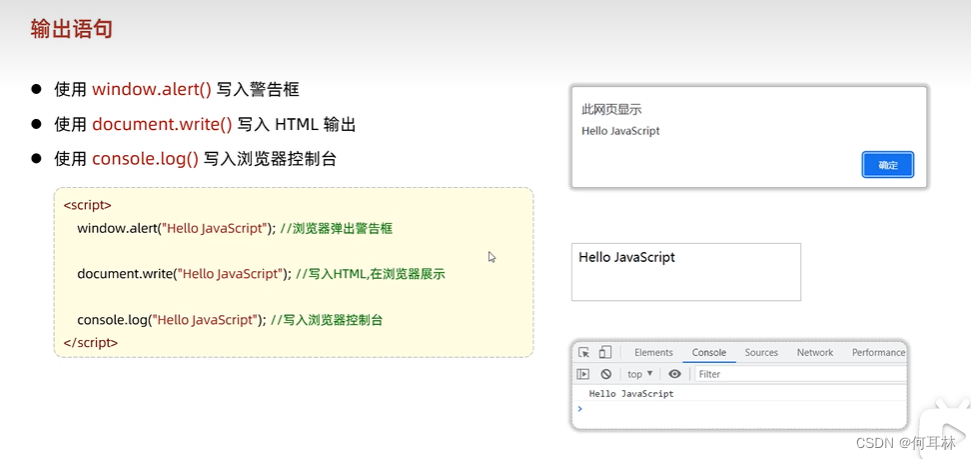
js输出:

js变量:

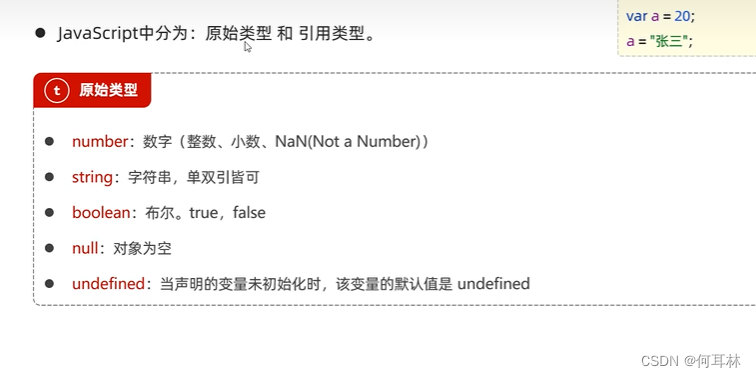
数据类型:

定义函数:
function xxx(xx,xx){
//xxxx
}
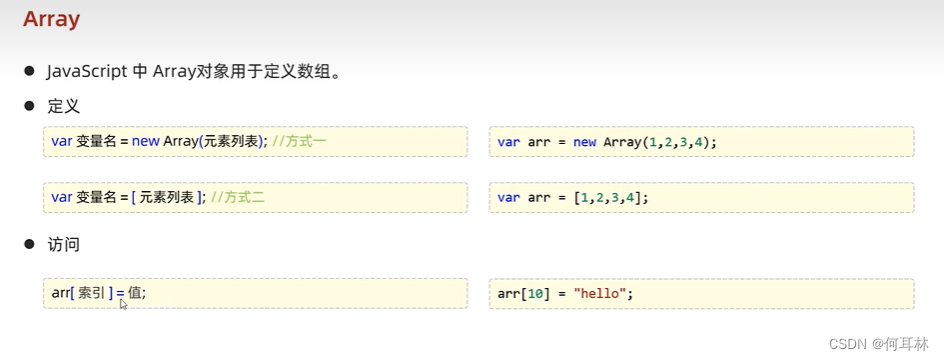
Araay:

定义: var arr = new Array(1,2,3,4);
也可以: var arr=[1,2,3,4];
访问:console.log(arr[0]);
console.log(arr[1]);

<script>
var arr=[1,2,3,4];
arr[10]=50;
for(let i=0;i<arr.length;i++)
{
console.log(arr[i]);
}
console.log("---------------------");
//forEach:遍历数组中有值的元素
arr.forEach(function(e)
{
console.log(e);
})
console.log("---------------");
arr.forEach((e)=>{
console.log(e);
})
console.log("------------");
//push:添加元素在尾部
arr.push(7,8,9);
console.log(arr);
//删除元素
arr.splice(2,2);
console.log(arr);
</script>String:

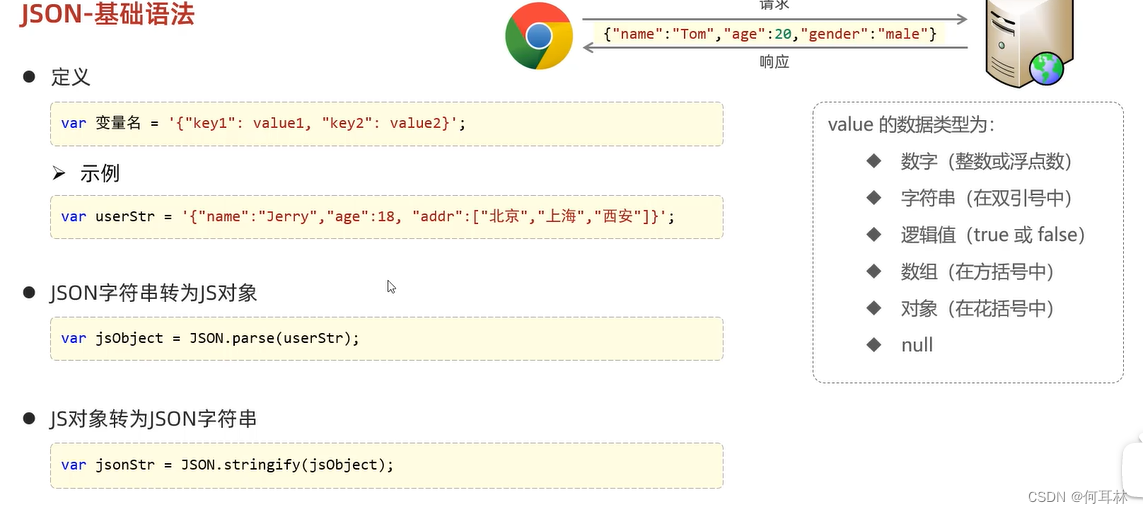
JSON

//jsno基本语法
//作为数据格式作为数据载体
//定义json
var userStr='{"name":"何耳林","age":18,"addr":["bj","sh","xa"]}';
//json字符转为js对象
var obj=JSON.parse(userStr);
console.log(obj);
//js对象转为json字符串
var jsonstr=JSON.stringify(obj);
console.log(jsonstr);BOM


<script>
//点亮
var img=document.getElementById('h1');
img.src="img/on.gif";
//给divz给为红色
var divs=document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
const div = divs[i];
//使用font
div.innerHTML+="<font color='red'>very good</font>";
}
//复选框改为选中
var ins=document.getElementsByName('hobby');
for (let i = 0; i < ins.length; i++) {
const check = ins[i];
check.checked=true;
}
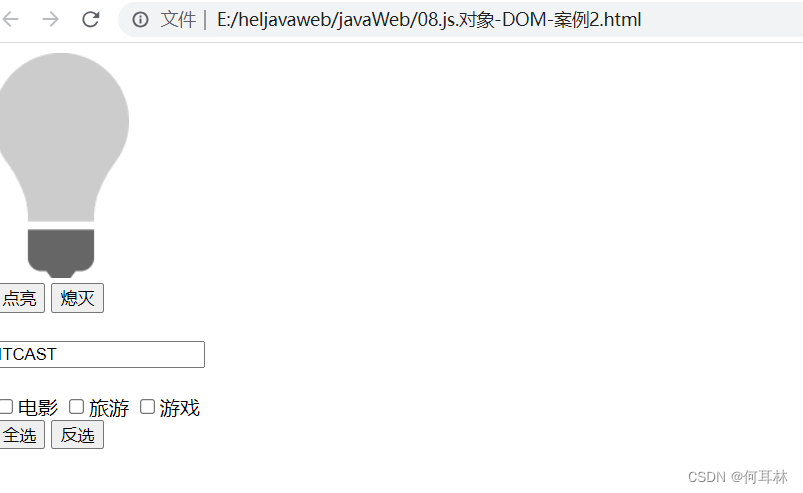
</script>事件监听:

案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-对象-DOM-案例</title>
</head>
<body>
<img id="light" src="img\off.gif"> <br>
<input type="button" value="点亮" onclick="on()">
<input type="button" value="熄灭" onclick="off()">
<br> <br>
<!-- 输入框 -->
<input type="text" id="name" value="ITCAST" onfocus="lower()" onblur="upper()">
<br> <br>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
<br>
<input type="button" value="全选" onclick="checkAll()">
<input type="button" value="反选" onclick="reverse()">
</body>
<script>
//点亮
function on()
{
//获取img对象
var img=document.getElementById("light");
//设置src
img.src="img/on.gif";
}
function off()
{
//获取img对象
var img=document.getElementById("light");
//设置src
img.src="img/off.gif";
}
//聚焦后展示小写
function lower()
{
var input=document.getElementById("name");
input.value =input.value.toLowerCase();
}
//离开后变大写
function upper()
{
var input=document.getElementById("name");
input.value =input.value.toUpperCase();
}
//点击全选
function checkAll()
{
var hobbys=document.getElementsByName("hobby");
for (let i = 0; i < hobbys.length; i++) {
const element = hobbys[i];
element.checked=true;
}
}
//点击反选
function reverse()
{
var hobbys=document.getElementsByName("hobby");
for (let i = 0; i < hobbys.length; i++) {
const element = hobbys[i];
element.checked=false;
}
}
</script>
</html>Vue

先引入vue.js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue入门2</title>
<script src="js\vue.js"> </script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
</body>
<script>
//创建一个vue对象
new new Vue({
el:"#app",
data:{
message:"hello Vue"
}
})
</script>
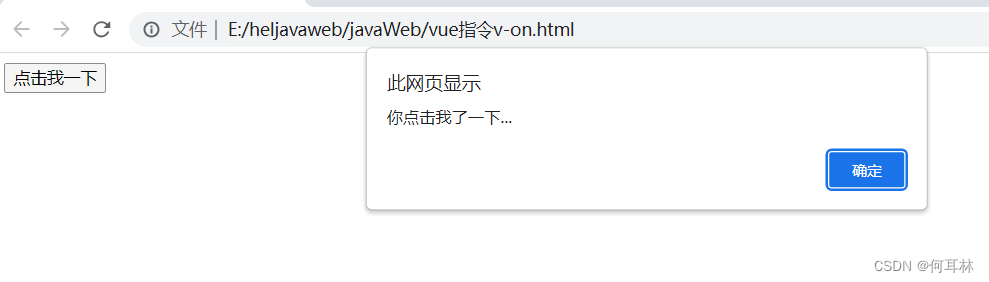
</html>vue常用指令:


效果

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue入门2</title>
<script src="js\vue.js"> </script>
</head>
<body>
<div id="app">
<!-- 创建按钮 -->
<input type="button" value="点击我一下" v-on:click="handle()">
</div>
</body>
<script>
//创建一个vue对象
new Vue({
el:"#app",
data:{
},
methods:{
handle:function()
{
alert("你点击我了一下...");
}
}
})
</script>
</html> 
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue入门2</title>
<script src="js\vue.js"> </script>
</head>
<body>
<div id="app">
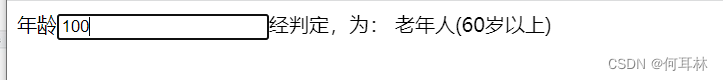
年龄<input type="text" v-model="age">经判定,为:
<span v-if="age<=35">年轻人(35以下)</span>
<span v-else-if="age>35&&age<60">中年人(35-60)</span>
<span v-else>老年人(60岁以上)</span>
<br><br>
</div>
</body>
<script>
//创建一个vue对象
new Vue({
el:"#app",
data:{
age:20
},
methods:{
handle:function()
{
alert("你点击我了一下...");
}
}
})
</script>
</html>效果:

v-if:只渲染符合条件的
v-show:渲染全部但只显示符合条件的

vue生命周期


小结:




css选择器