一、本文概述
本文所介绍的 svg 中元素,通常不会直接作为直接展示元素,而是配合其他基础元素,以实现指定功能的图层组,本文围绕 svg 常用容器元素,进行实战应用;
二、 SVG 容器元素(常用)
<svg>作为一个 svg 图层的根元素(必须存在元素)<defs>可引用公共图形<mask>遮罩层<pattern>常定义在 defs 中,常用于填充、描边元素(背景图)<symbol>定义一个图形模板对象,它可以用一个 use 元素实例化<g>group 分组元素,结构化图形组<a>超链接标签
三、实战
-
svg
<svg width="140" height="30"></svg> -
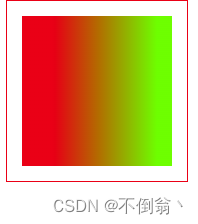
defs

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>defs demo</title> <style> .border { border: 1px solid red; } </style> </head> <body> <svg class="border" width="120" height="120" viewBox="0 0 120 120"> <defs> <linearGradient id="Gradient-red-green"> <stop offset="20%" stop-color="#F00" /> <stop offset="90%" stop-color="#0F0" /> </linearGradient> </defs> <rect x="10" y="10" width="100" height="100" fill="url(#Gradient-red-green)" /> </svg> </body> </html> -
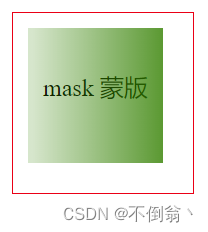
mask

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>mask demo</title> <style> .border { border: 1px solid red; } </style> </head> <body> <svg class="border" width="120" height="120" viewBox="0 0 120 120"> <defs> <linearGradient id="gradient-demo" x1="0%" y1="0%" x2="100%" y2="0%" spreadMethod="reflect"> <stop offset="10%" stop-color="#F00" stop-opacity="1" /> <stop offset="100%" stop-color="#0F0" stop-opacity="1" /> </linearGradient> <mask id="mask-demo" x="0" y="0" width="100" height="100"> <rect x="0" y="0" width="100" height="100" style="fill:url(#gradient-demo)" /> </mask> </defs> <text x="20" y="55" style="fill:black;">mask 蒙版</text> <rect x="10" y="10" width="100" height="100" style="stroke:none; fill:green; mask:url(#mask-demo)" /> </svg> </body> </html> -
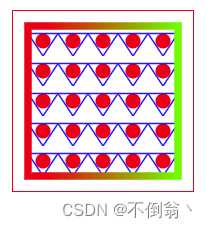
pattern

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>pattern demo</title> <style> .border { border: 1px solid red; } </style> </head> <body> <svg class="border" width="120" height="120" viewBox="0 0 120 120"> <defs> <linearGradient id="gradient-demo" x1="0%" y1="0%" x2="100%" y2="0%" spreadMethod="reflect"> <stop offset="10%" stop-color="#F00" stop-opacity="1" /> <stop offset="100%" stop-color="#0F0" stop-opacity="1" /> </linearGradient> <pattern id="fill-demo" x="0" y="0" width="0.2" height="0.2"> <circle cx="10" cy="10" r="5" fill="red" /> <polygon points="0 5 20 5 10 20" fill="none" stroke="blue" /> </pattern> <pattern id="border-demo" x="0" y="0" width="0.2" height="0.2"> <rect width="20" height="20" fill="url(#gradient-demo)"></rect> </pattern> </defs> <rect x="10" y="10" width="100" height="100" fill="url(#fill-demo)" stroke="url(#gradient-demo)" stroke-width="5" /> </svg> </body> </html> -
symbol

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>symbol demo</title> <style> .border { border: 1px solid red; } </style> </head> <body> <svg class="border" width="120" height="120" viewBox="0 0 120 120"> <defs> <symbol id="symbol-demo" viewBox="0 0 150 110"> <circle cx="40" cy="30" r="20" stroke-width="8" stroke="green" fill="none" /> </symbol> </defs> <g id="layer-root"> <use xlink:href="#symbol-demo" x="0" y="20" width="100" height="50" /> <use xlink:href="#symbol-demo" x="0" y="50" width="75" height="38" /> <use xlink:href="#symbol-demo" x="0" y="80" width="50" height="25" /> </g> </svg> </body> </html> -
g

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>g demo</title> <style> .border { border: 1px solid red; } </style> </head> <body> <svg class="border" width="120" height="120" viewBox="0 0 120 120"> <!-- g 图层下所有元素继承:fill="white" stroke="green" stroke-width="10" 属性 --> <g fill="white" stroke="green" stroke-width="10"> <circle cx="40" cy="40" r="10" /> <circle cx="60" cy="40" r="10" /> <circle cx="80" cy="40" r="10" /> <circle cx="50" cy="55" r="10" /> <circle cx="70" cy="55" r="10" /> </g> </svg> </body> </html> -
a

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>a demo</title> <style> .border { border: 1px solid red; } </style> </head> <body> <svg class="border" width="120" height="120" viewBox="0 0 120 120"> <a xlink:href="https://www.baidu.com" target="_blank"> <text x="10" y="50" style="font-size:12px;" fill="blue"> 跳转到 Baidu </text> </a> </svg> </body> </html>
—————— END —————