最近在研究前端vue3+ts 后端使用flask 搭建的系统涉及到单点登录问题,这里进行一次总结。
关于cas 单点登录的逻辑,网上介绍的很详细,我这里就说说,我所理解的单点登录:
主要是2种情形:
1.通过平台登录之后 调用子系统的时候 就直接把ticket 带过来,然后后端通过ticket来验证,获取到用户信息,登录成功。否则跳转到统一认证界面
2.不通过平台 登录,直接登录子系统,这时候子系统会跳转到 统一认证界面,然后输入账号密码,点击登录 ,会把ticket 传给子系统,子系统再做验证。
大致就是上面的两种登录情况。
那么前端和后端如何去配置呢:
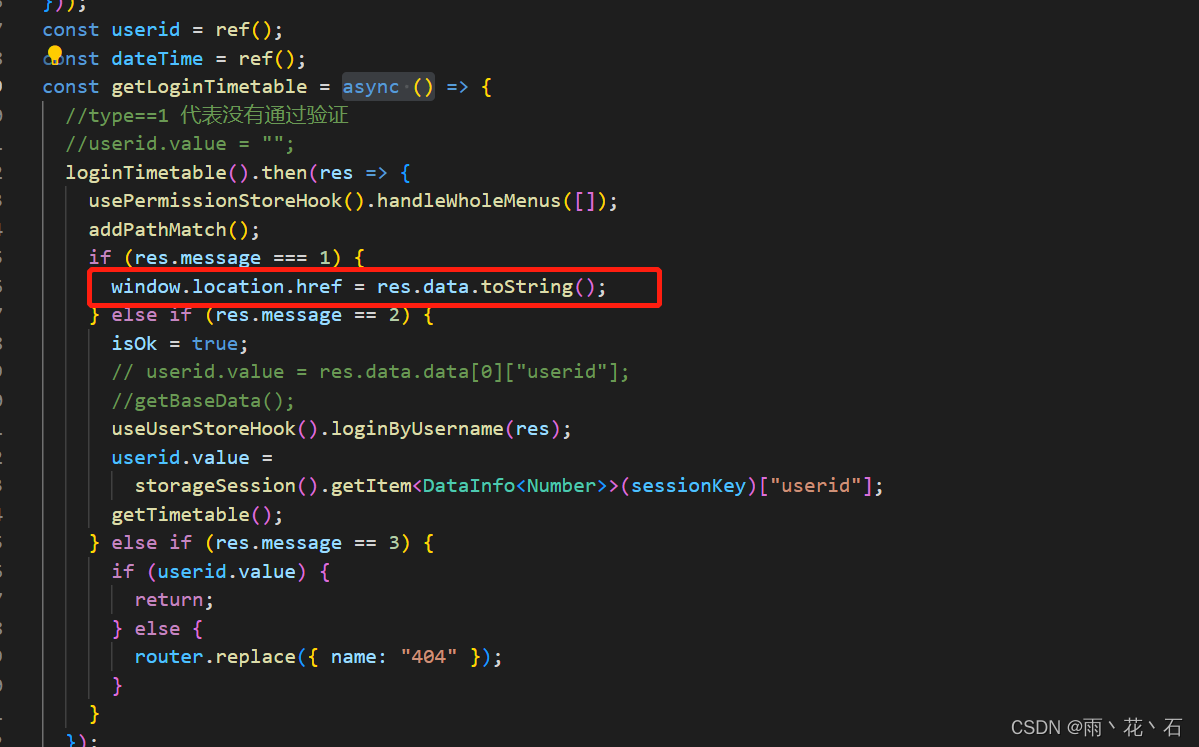
先说前端vue3:
关键代码就是:
window.location.href = res.data.toString();具体如下:

大致逻辑就是,假如后端判断统一认证不通过,则前端通过 window.location.href = res.data.toString(); 跳转到统一认证界面
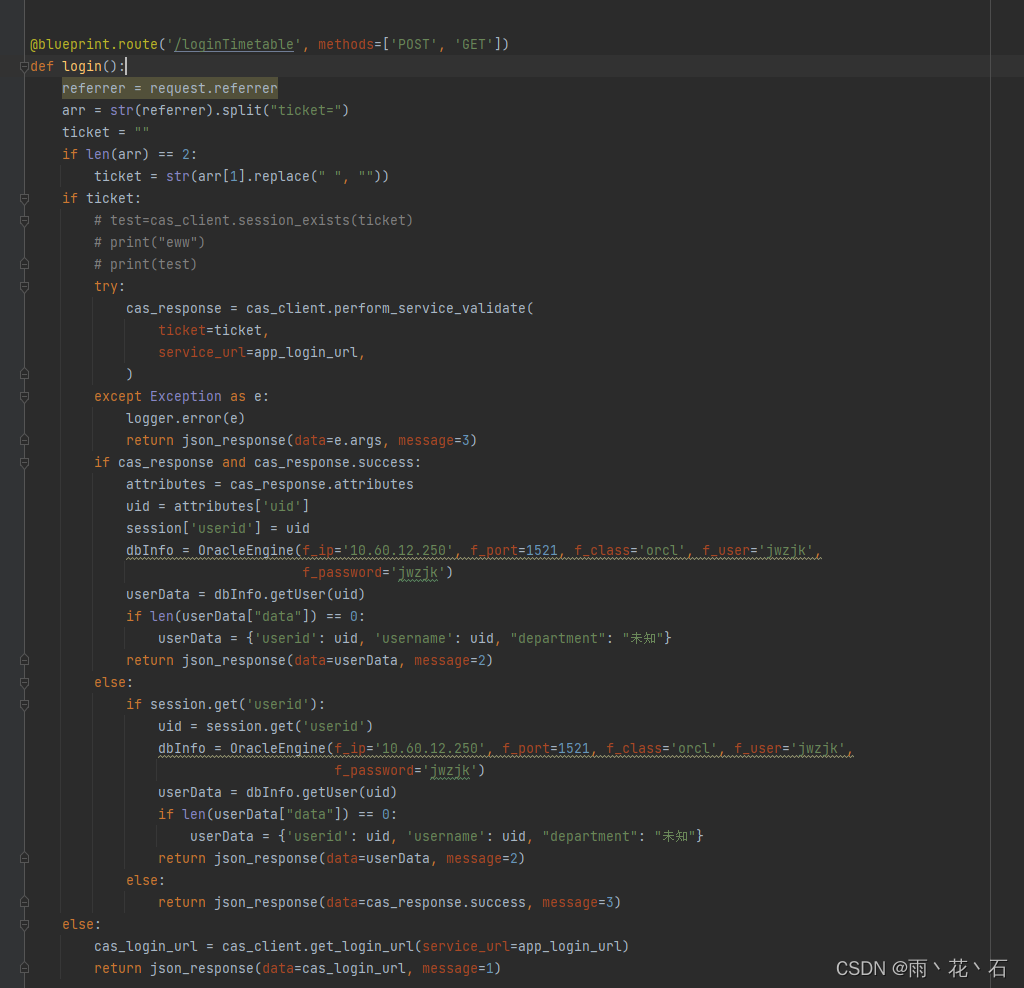
后端代码如下:
通过request.referrer 来获取ticket的信息

这是针对vue3+flask 做的单点登录的配置情况,如果有更好的方法,还请指教。
![[Qt 教程之Widgets模块] —— QFontComboBox 字体选择器](https://img-blog.csdnimg.cn/b74e93ebb3c04785999ae84917848f31.png#pic_center)