记录下遇到的两种情况
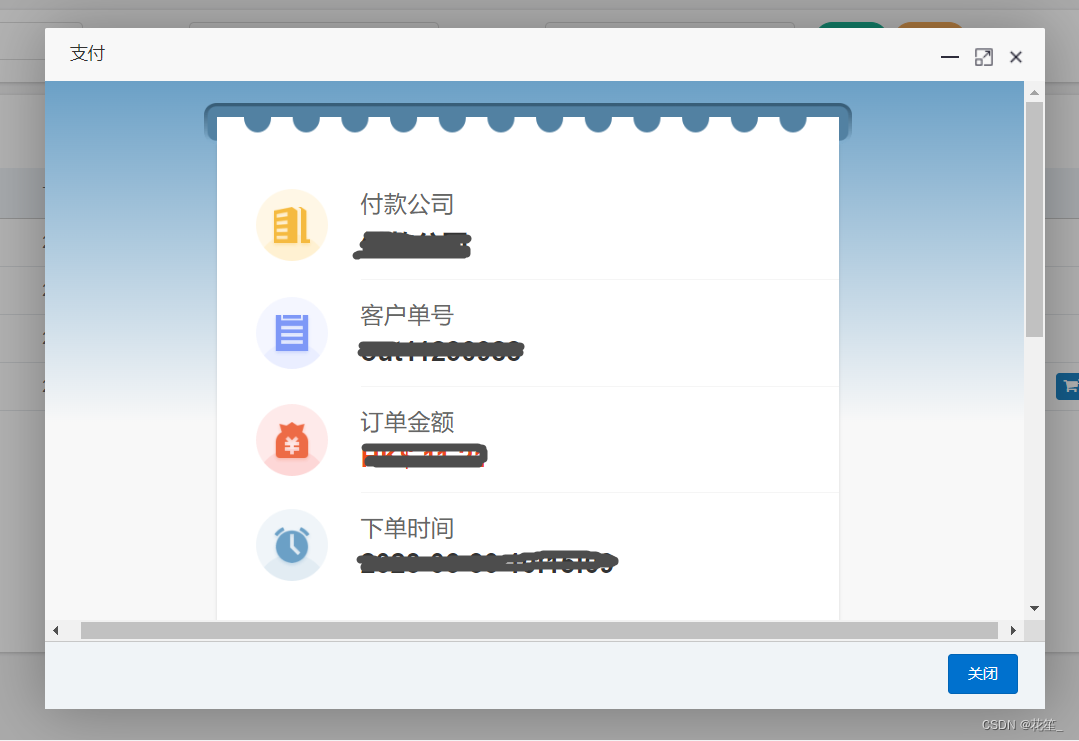
第一种:点击按钮,打开第三方链接去支付,因为只需要显示一个关闭按钮
代码:
// 表格操作列
{
title: '操作',
align: 'center',
formatter: function (value, row, index) {
var actions = [];
if (row.status==1) {
actions.push('<a class="btn btn-primary btn-xs ' + '" href="javascript:void(0)" onclick="pay(\'' + row.payUrl + '\')"><i class="fa fa-shopping-cart"></i>去支付</a> ');
}
return actions.join('');
}
}
// 自定义去支付弹层,去掉"确定"按钮
function pay (url,width,height){ // url 后端返回第三方链接 http://***
if ($.common.isMobile()) { // 手机自适应宽高
height = 'auto';
width = 'auto';
}
if ($.common.isEmpty(url)) {
url = "/404.html";
}
if ($.common.isEmpty(width)) {
width = 800;
}
if ($.common.isEmpty(height)) {
height = ($(window).height() - 50);
}
var _options = {
type: 2,
fix: false,
//不固定
maxmin: true,
title: '支付',
area: [width + 'px', height + 'px'],
content: url,
btn: ['关闭'],
};
layer.open(_options);
}

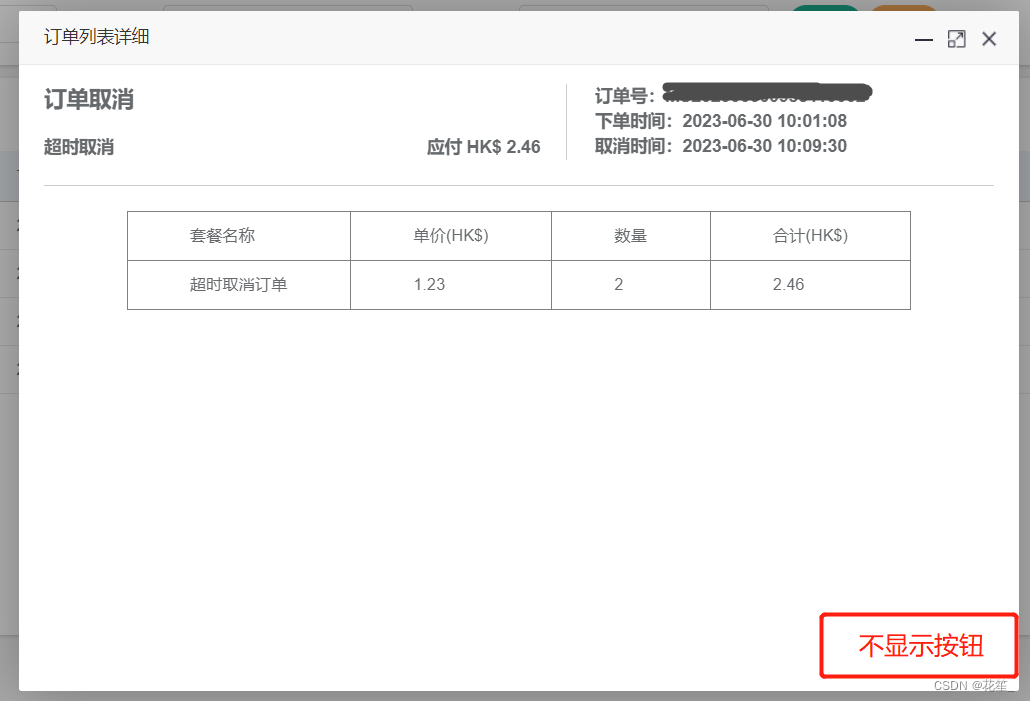
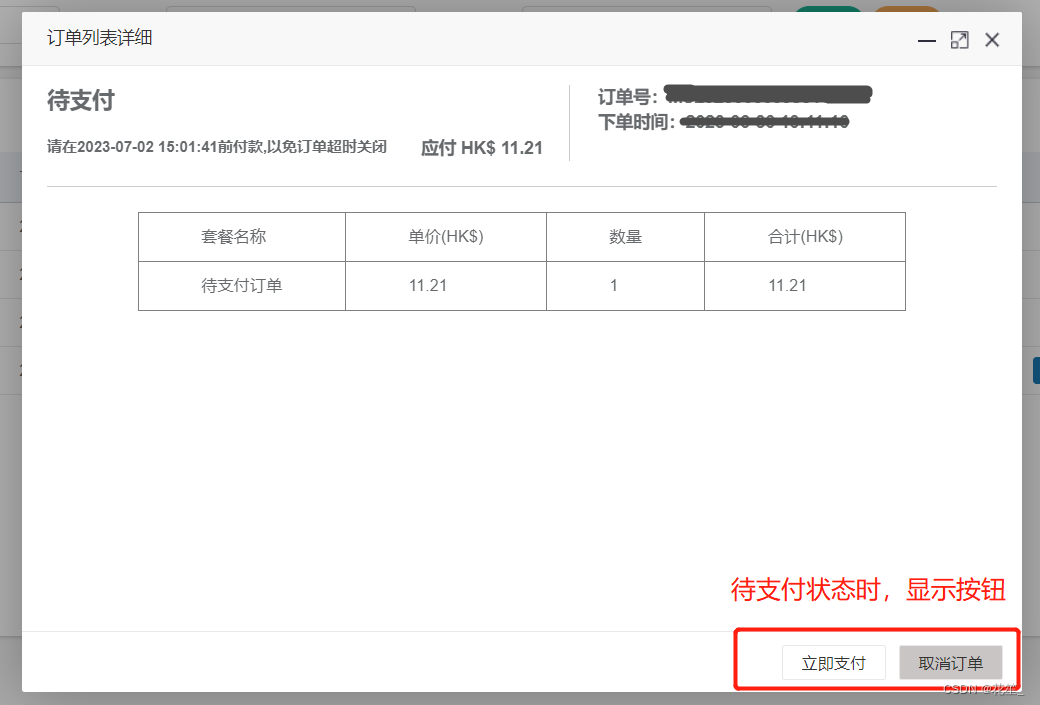
第二种:打开详情,根据返回的status,动态展示底部按钮


代码:
// 表格操作列
{
title: '操作',
align: 'center',
formatter: function (value, row, index) {
var actions = [];
actions.push('<a class="btn btn-success btn-xs ' + '" href="javascript:void(0)" onclick="detail(\'' + row.id + '\',\'' + row.status + '\')"><i class="fa fa-shopping-cart"></i>详情</a> ');
return actions.join('');
}
}
// 详情
function detail (id,status, width, height){ // 自定义弹窗,待支付状态显示按钮
table.set();
var _url = $.operate.detailUrl(id);
var _width = $.common.isEmpty(width) ? "800" : width;
var _height = $.common.isEmpty(height) ? ($(window).height() - 50) : height;
//如果是移动端,就使用自适应大小弹窗
if ($.common.isMobile()) {
_width = 'auto';
_height = 'auto';
}
var options = {
title: table.options.modalName + "详细",
width: _width,
height: _height,
url: _url,
skin: 'layui-layer-gray',
btn: status==1?['立即支付','取消订单']:[],
yes: function (index, layero) {
layer.close(index);
console.log('立即支付');
},
btn2:function(index){
console.log('取消订单22');
},
};
$.modal.openOptions(options);
}