书接上回,上一篇文章讲解了用 jsonp 来解决跨域问题,这篇文章讲解另外一种方法也可以解决跨域问题,那就是CORS(跨源资源共享)。
什么是CORS?
下面是官方的解释:跨源资源共享(CORS,或通俗地译为跨域资源共享)是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其他源(域、协议或端口),使得浏览器允许这些源访问加载自己的资源。跨源资源共享还通过一种机制来检查服务器是否会允许要发送的真实请求,该机制通过浏览器发起一个到服务器托管的跨源资源的“预检”请求。在预检中,浏览器发送的头中标示有 HTTP 方法和真实请求中会用到的头。
下面举一个简单的跨域请求的例子
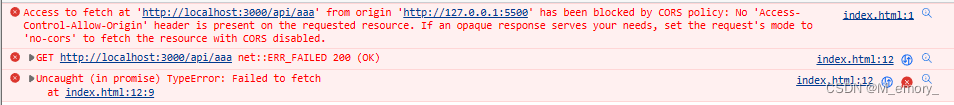
现在我从 http://127.0.0.1:5500/index.html 向服务器 localhost:3000/api/aaa 发起请求,得到想要的数据,但是会报下面的错误:
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
fetch("http://localhost:3000/api/aaa")
.then(res => res.json())
.then(res => {
console.log(res);
})
</script>
</body>
</html>
这是由于出于安全性,浏览器限制脚本内发起的跨源 HTTP 请求。像 XMLHttpRequest 和 Fetch API 都遵循 源。这意味着使用这些 API 的 Web 应用程序只能从加载应用程序的同一个域请求 HTTP 资源,除非响应报文包含了正确 CORS 响应头。
CORS的应用
只需在后端代码里面加上以上内容就可以了
"access-control-allow-origin": "*"下面是完整的后端代码
var http = require("http")
var url = require("url")
http.createServer((req, res) => {
var urlobj = url.parse(req.url, true)
res.writeHead(200, {
"Content-Type": "application/json;charset=utf-8",
"access-control-allow-origin": "*"
})
switch (urlobj.pathname) {
case "/api/aaa":
res.end(`${JSON.stringify({
name: "zhangsan",
age: 21
})}`)
break;
default:
res.end("404")
}
}).listen(3000, () => {
console.log("start");
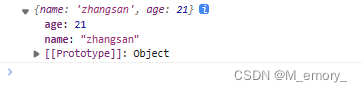
})这下我们就可以拿到服务器返回来的数据了

好了,今天的分享就到这里了,大家如果想看其他解决跨域问题的方法,可以看我这一篇:jsonp 详解 —— 终于搞懂 jsonp 了