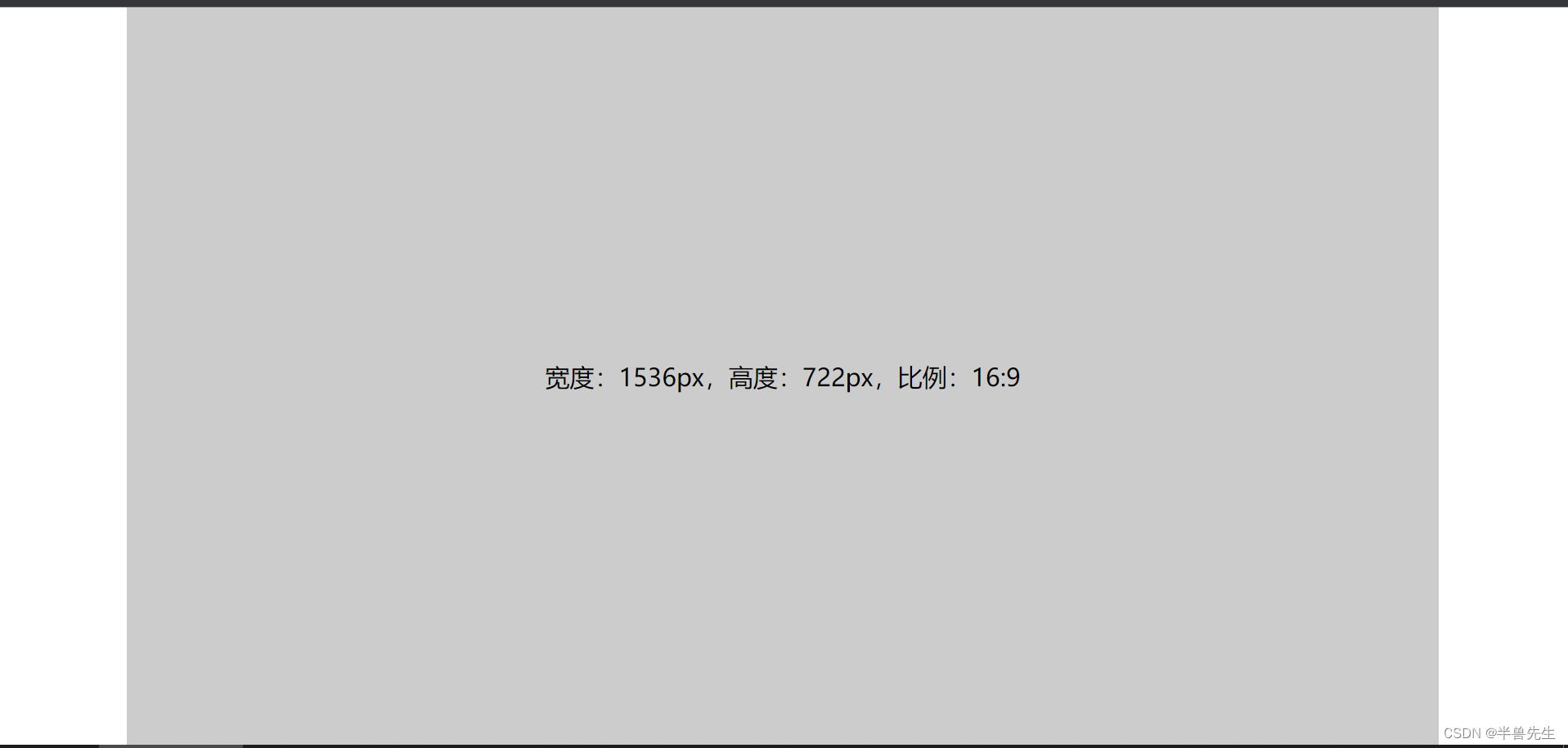
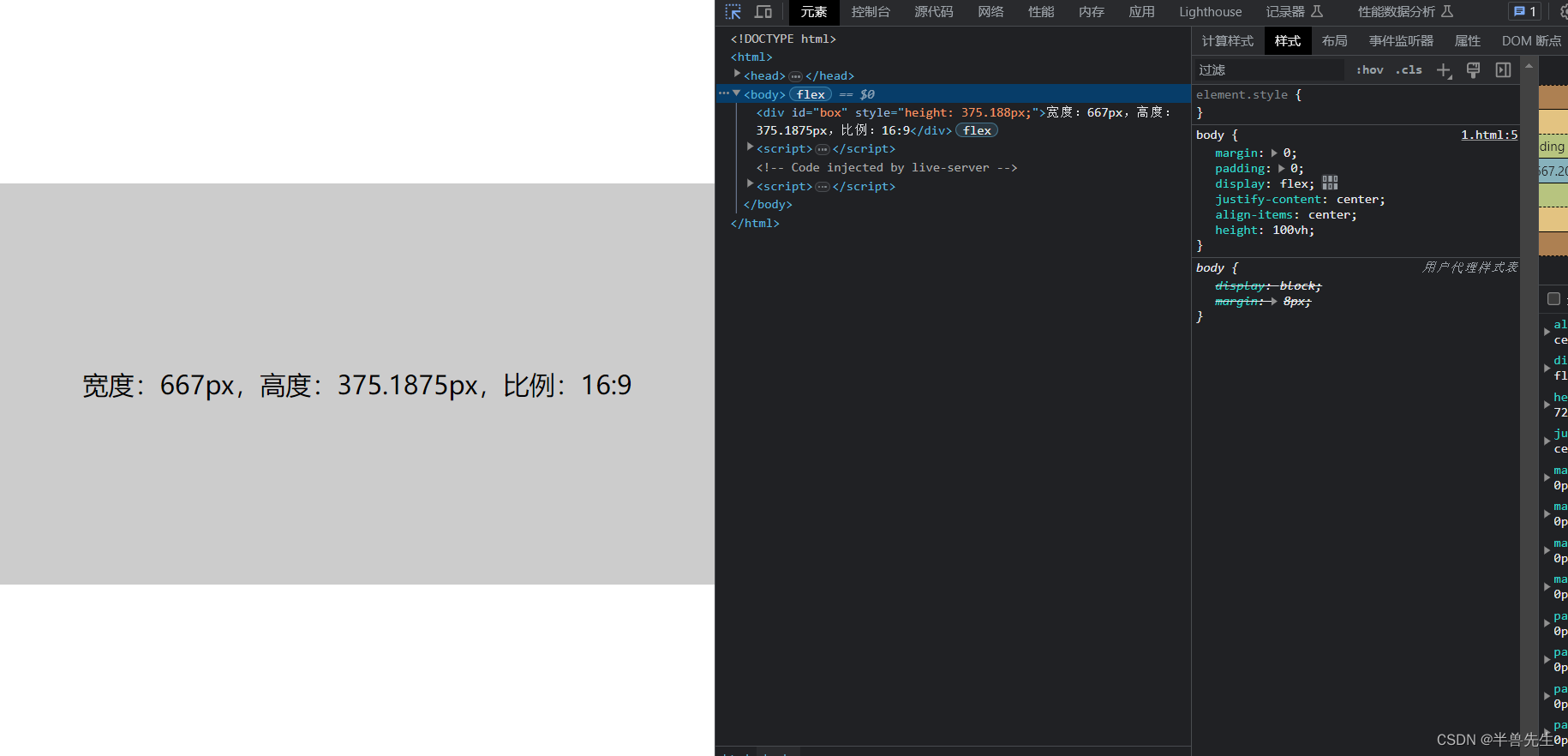
效果图:


页面可以按照窗口大小自适应变化,并且可以保持16:9
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
#box {
width: calc(100vh * 16 / 9);
height: 100vh;
max-height: 100%;
background-color: #ccc;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 24px;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
function resizeBox() {
var box = document.getElementById("box");
var width = window.innerWidth; // 获取窗口宽度
var height = window.innerHeight; // 获取窗口高度
// 计算盒子的高度
var boxHeight = Math.min(height, width / 16 * 9); // 高度最多为100%
// 设置盒子的样式
box.style.height = boxHeight + "px";
// 更新盒子中显示的宽度、高度和比例数据
box.textContent = "宽度:" + width + "px,高度:" + boxHeight + "px,比例:16:9";
}
// 初始化时调整盒子大小
resizeBox();
// 监听窗口大小改变事件
window.addEventListener("resize", function() {
resizeBox();
});
</script>
</body>
</html>