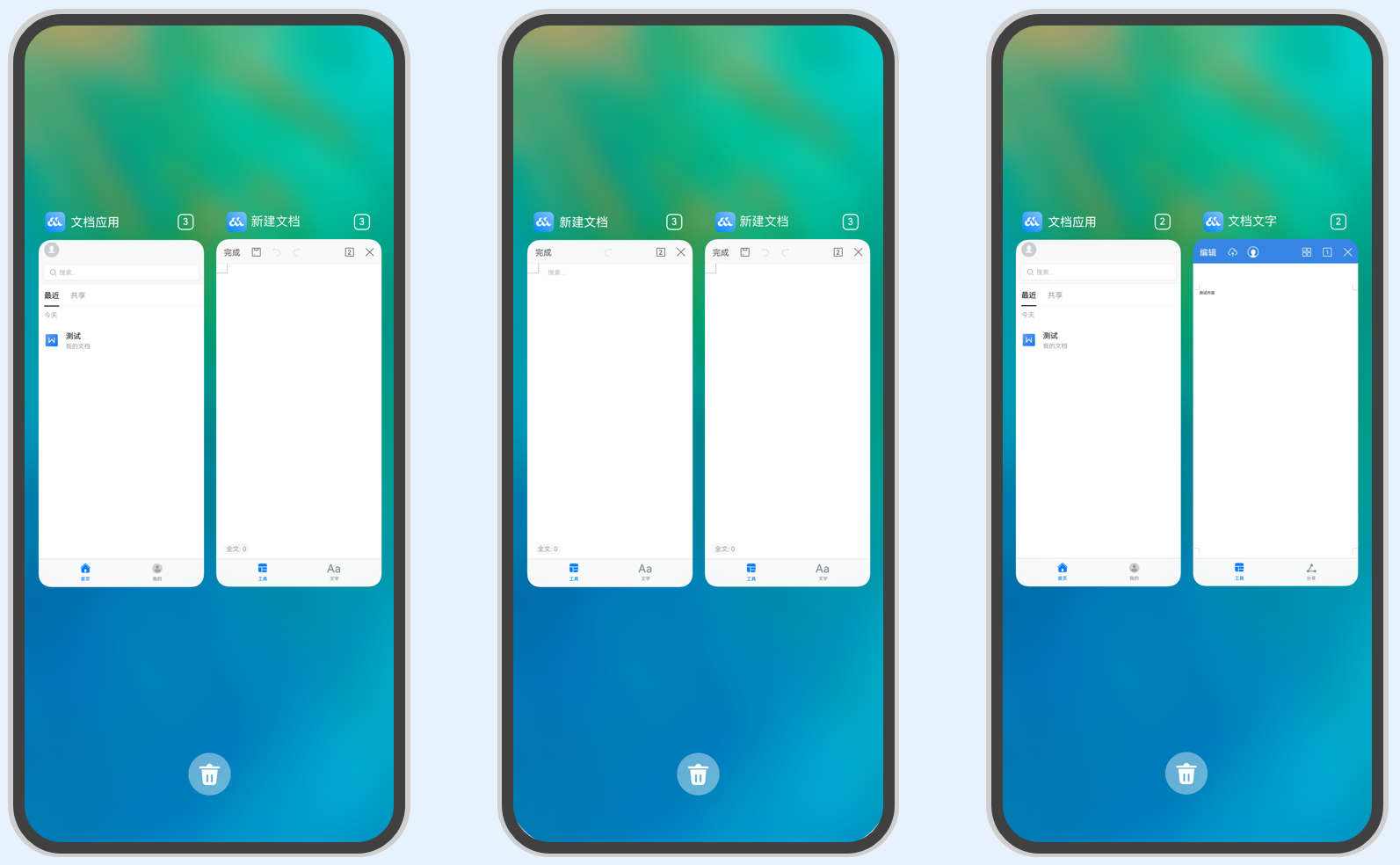
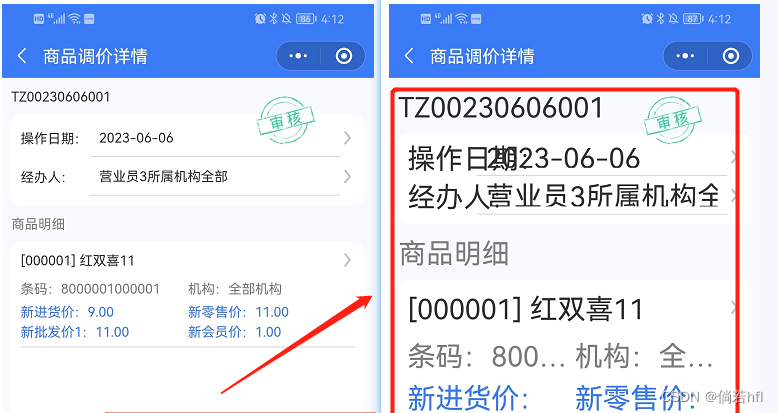
问题描述:进入横屏页面后退出再进入一个竖屏页面,样式会错乱放大

解决方法
1.新增一个空白页,blank.vue
<template>
</template>
<script>
export default {
data() {
return {
}
},
onLoad(options) {
uni.navigateBack({
delta:1
})
}
}
</script>
<style>
</style>
2.横屏页面
onUnload() {
uni.navigateTo({
url:'/pages/blank/blank',
})
},
整体思路就是 当横屏页面卸载后,让他跳转到空白页,然后再跳转回上一个页面