前言:
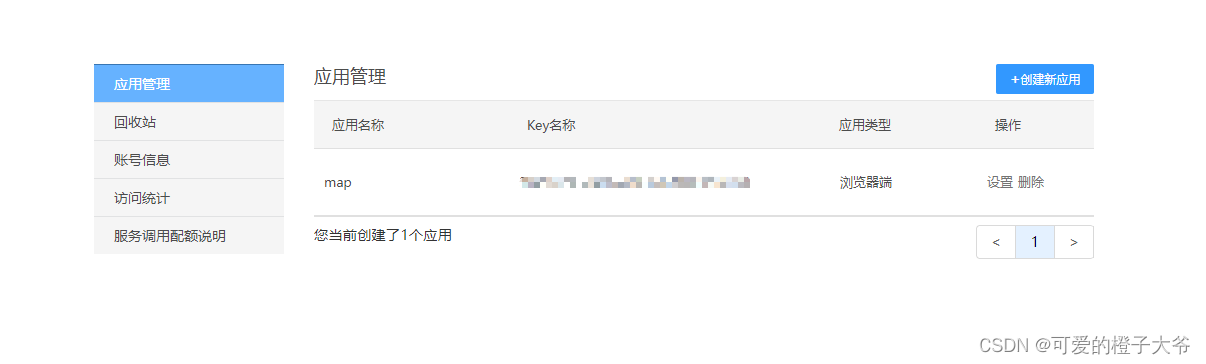
天地图为开发者提供应用程序开发接口和在线服务资源,可满足各类基于地理信息的应用开发需求。
引入

<script src="http://api.tianditu.gov.cn/api?v=4.0&tk=你注册的key" type="text/javascript"></script>
使用
<template>
<div>
<el-cascader
@change="handleAddressChange"
:options="addressValue"
placeholder="请选择方案地区"
filterable
clearable
>
</el-cascader>
<el-input
v-model="detailedAddress"
placeholder="请输入详细地址"
clearable
/>
<el-button @click="getLocation">定位</el-button>
<h2>address:{{ siteInfo.address }}</h2>
<div class="map-containera" id="map-containera">
<div
id="searchResultPanel"
style="
border: 1px solid #c0c0c0;
width: 150px;
height: auto;
display: none;
"
></div>
</div>
</div>
</template>
<script setup lang="ts">
import { ref, onMounted, nextTick, getCurrentInstance } from 'vue'
import { ElMessage } from 'element-plus'
import useCascaderAreaData from '@/assets/address/allAddress' //我的地级数据,这里换成你的
import {
getProvinceNameByNo,
getCityNameByNo,
getCountryNameByNo
} from '@/assets/address/allAddress'//我的编码转换方法,需自行封装
const { proxy }: any = getCurrentInstance()
onMounted(() => {
nextTick(() => {
onLoad()
})
})
const input = ref('')
var map: any = null
const siteInfo = ref({
longitude: '',
address: '',
latitude: ''
})
var map
var zoom = 12
var geocode: any
const T = (window as any).T
const onLoad = () => {
//初始化地图对象
map = new T.Map('map-containera')
//设置显示地图的中心点和级别
map.centerAndZoom(new T.LngLat(31.086444, 121.734942), zoom)
//允许鼠标滚轮缩放地图
map.enableScrollWheelZoom()
//允许双击地图放大
map.enableDoubleClickZoom()
//创建对象
geocode = new T.Geocoder()
//监听鼠标点击事件
map.addEventListener('click', (val: any) => {
console.log('val', val)
// 经纬度
siteInfo.value.longitude = val.lnglat.lng.toFixed(2)
siteInfo.value.latitude = val.lnglat.lat.toFixed(2)
let point = [val.containerPoint.x, val.containerPoint.y]
var lnglat = map.containerPointToLngLat(point)
geocode.getLocation(lnglat, searchResult)
})
}
const searchResult = (result: any) => {
if (result.getStatus() == 0) {
siteInfo.value.address = result.getAddress()
ElMessage.success('已选取经纬度')
console.log(result)
siteInfo.value.longitude = result.location.lon.toFixed(2)
siteInfo.value.latitude = result.location.lat.toFixed(2)
siteInfo.value.address = result.location.keyWord
map.centerAndZoom(
new T.LngLat(siteInfo.value.longitude, siteInfo.value.latitude),
zoom
)
map.clearOverLays()
let marker = new T.Marker(result.getLocationPoint())
//向地图上添加标注
map.addOverLay(marker)
map.mar
} else {
result.getMsg()
}
}
const addressValue = useCascaderAreaData()
const currentAddress = ref({
address: '浙江省金华市工业园区九峰街139号',
provinceName: '金华市',
provinceNo: 0,
cityName: '金华市',
cityNo: 0,
countyName: '',
countyNo: 0
})
const detailedAddress = ref('')
const handleAddressChange = (value: any) => {
if (value) {
currentAddress.value.provinceName = getProvinceNameByNo(value[0])
currentAddress.value.provinceNo = value[0]
currentAddress.value.cityName = getCityNameByNo(value[1])
currentAddress.value.cityNo = value[1]
currentAddress.value.countyName = getCountryNameByNo(value[2])
currentAddress.value.countyNo = value[2]
currentAddress.value.address = `${getProvinceNameByNo(
value[0]
)}${getCityNameByNo(value[1])}${getCountryNameByNo(value[2])}`
geocode.getPoint(currentAddress.value.address, searchResult)
}
}
const getLocation = () => {
if (detailedAddress.value) {
currentAddress.value.address = `${currentAddress.value.address}${detailedAddress.value}`
}
geocode.getPoint(currentAddress.value.address, searchResult)
}
</script>
<style lang="scss" scoped>
.map-containera {
width: 100%;
height: 732px;
#map-containera {
width: 100%;
height: 500px;
margin-top: 10px;
}
.map-modal-title {
display: flex;
flex-wrap: wrap;
padding: 10px 10px;
.long-lat-item {
margin-left: 10px;
> span {
padding-right: 5px;
}
.ivu-input-wrapper {
margin-right: 5px;
}
}
}
}
</style>