1.问题
1.1开发者工具报错
[getFuzzyLocation] is not authorized如何解决?
1.2弹窗问题

2.解决方法
2.1开发工具报错问题
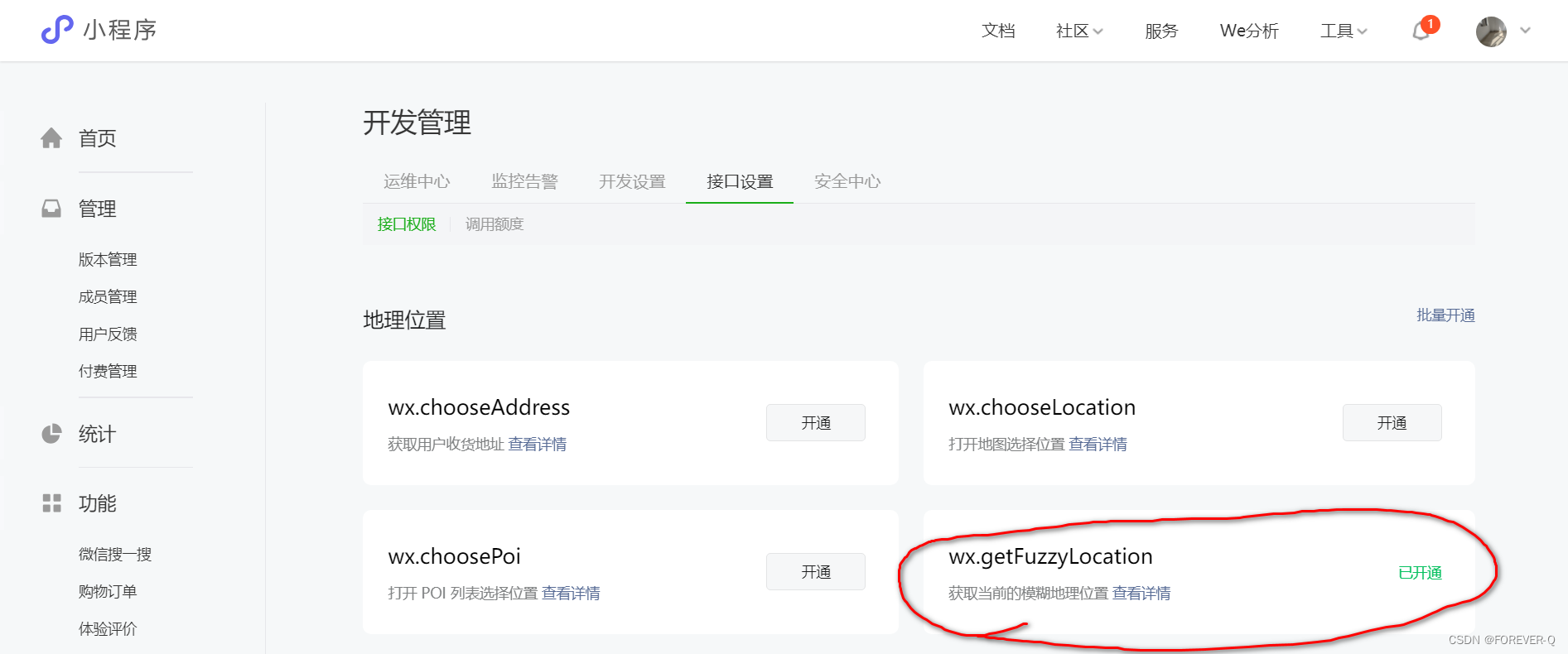
首先登录微信公众平台,找到开发管理。如下图

然后开通wx.getFuzzyLocation

申请模版,通过速度很多,大概一分钟内!

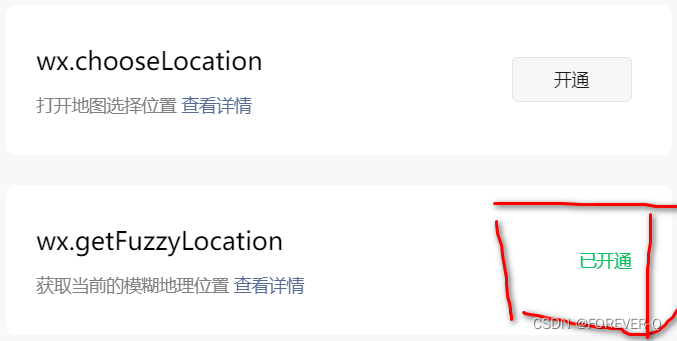
成功后

以上就可以解决开发工具报错问题!
2.2微信小程序弹出用户登录问题
2.2.1代码说明
<button type="primary" class="btn-login" open-type="getUserInfo" @getuserinfo="getUserInfo">一键登录</button>说明:原有属性和方法已经失效!更正为
<button type="primary" class="btn-login" @click="getUserInfo">一键登录</button>js代码
// 获取用户的基本信息,用户授权以后
getUserInfo(e) {
uni.getUserProfile({
desc: '登录',
success: (res) => {
console.log(res);
},
fail: (error) => {
console.log(error);
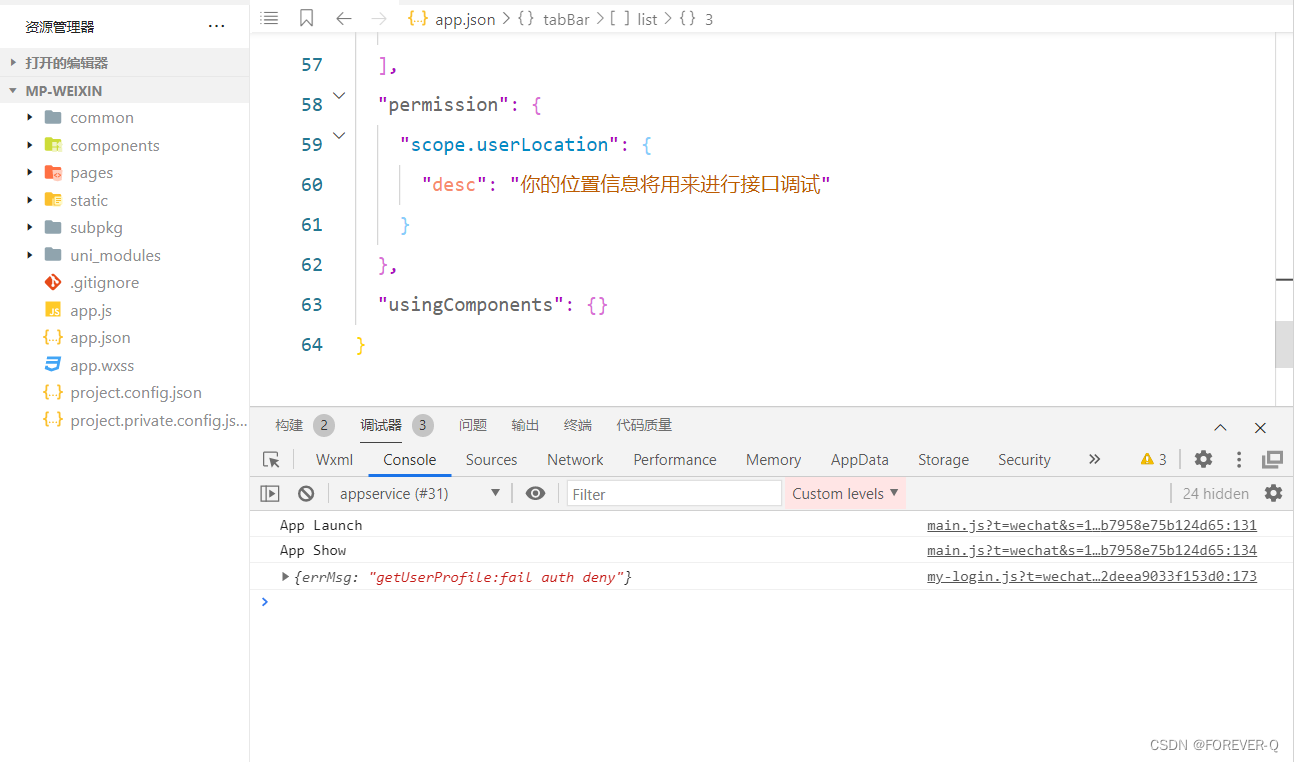
if (error.errMsg === 'getUserProfile:fail auth deny') return uni.$showMsg('你取消了用户授权');
},
});
// if(e.detail.errMsg==='getUserInfo:fail auth deny') return uni.$showMsg("你取消了用户授权")
// console.log(e.detail.userInfo);
},
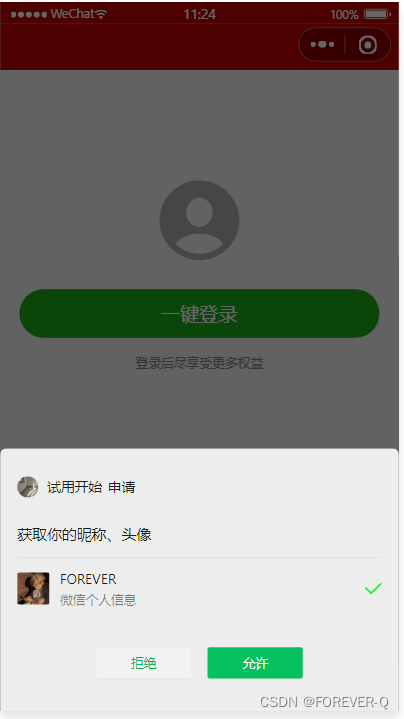
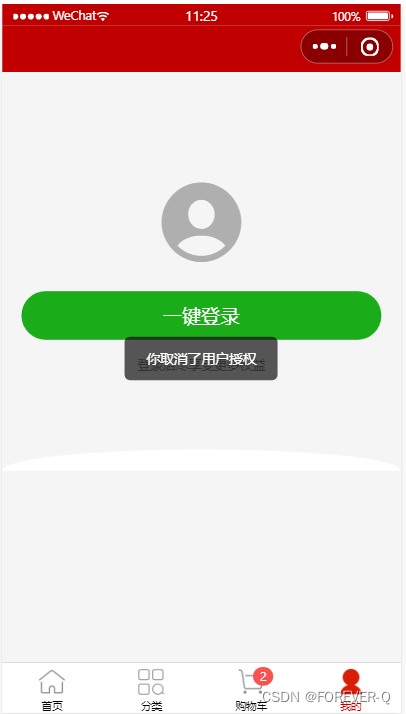
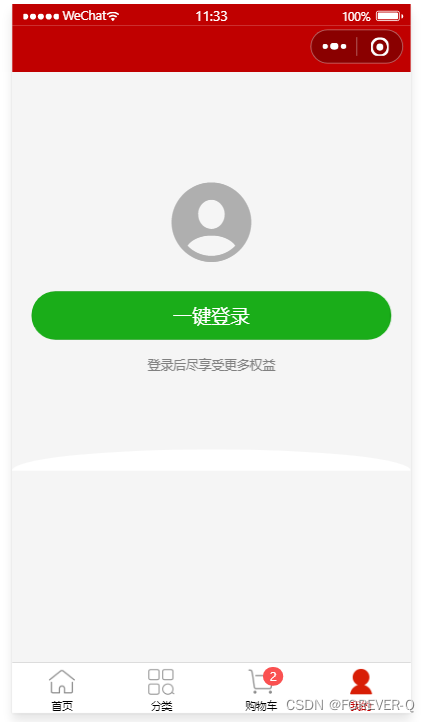
点击登录按钮

拒绝,将会弹出你取消了用户授权!($showMsg()是自己封装的组件)

控制台打印信息

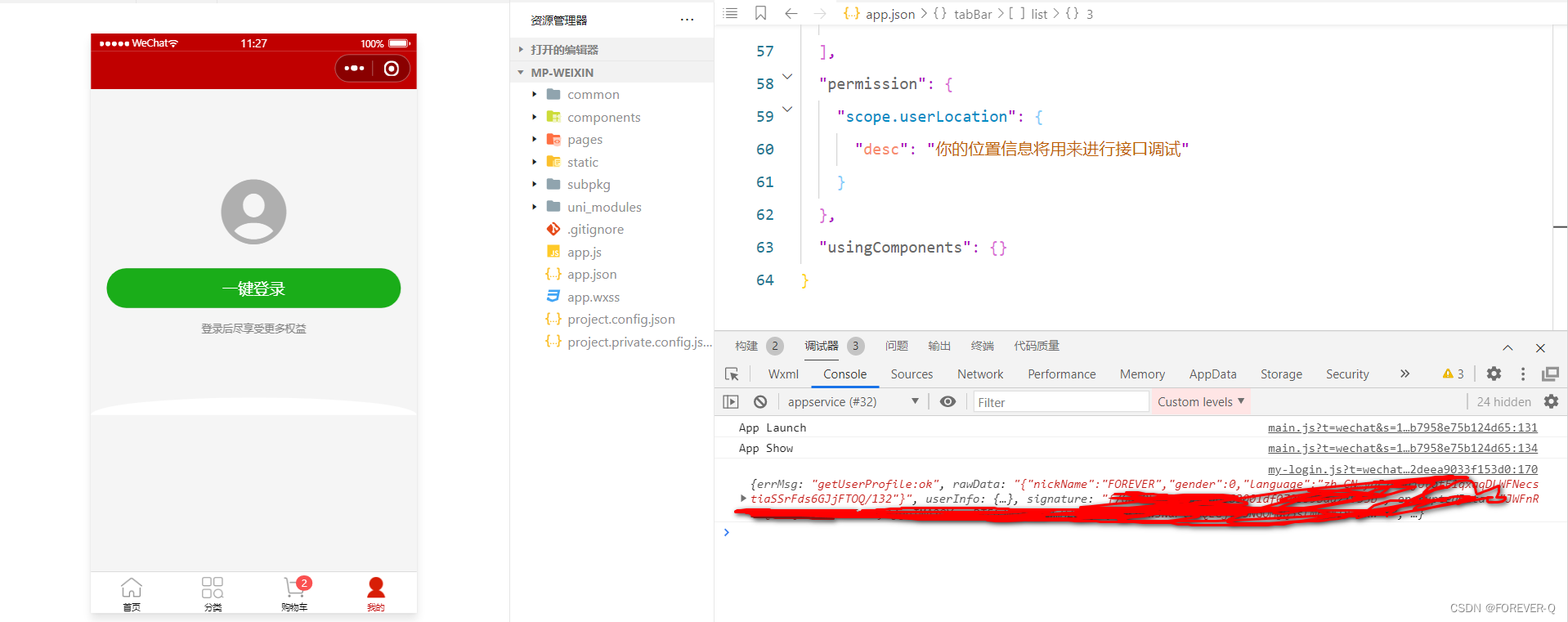
点击允许后

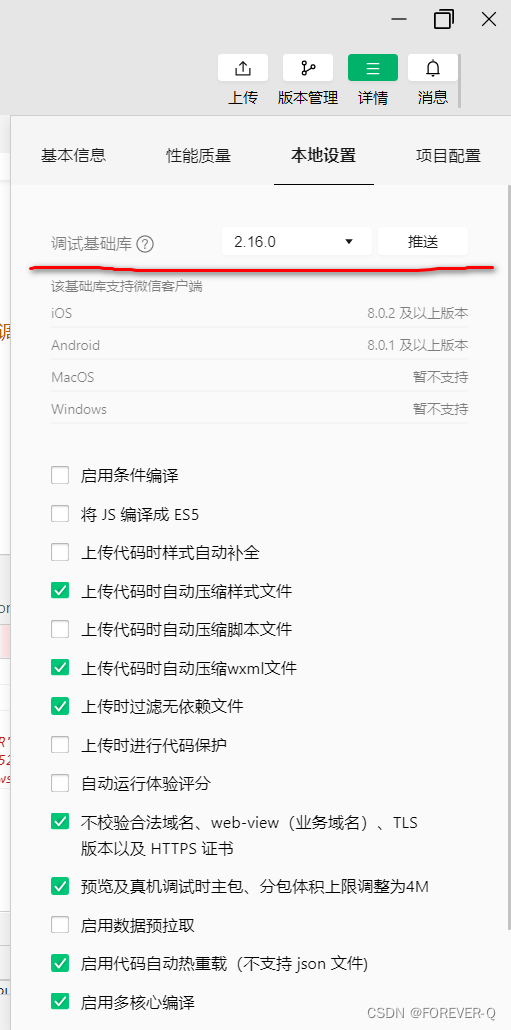
2.2.2微信开发工具设置

调试基础库

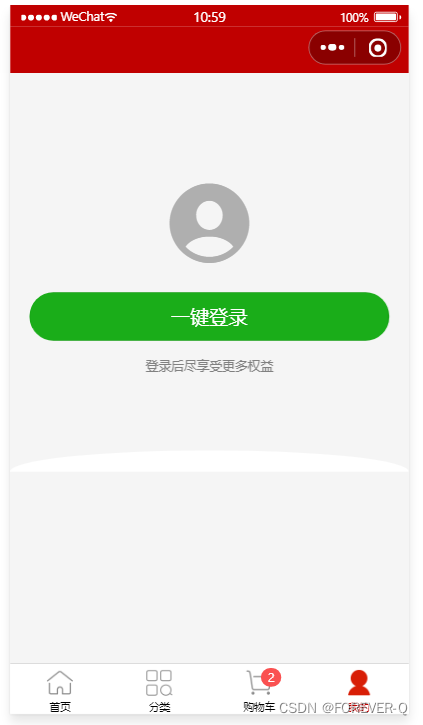
3.实现前台源码展示

<template>
<view class="login-container">
<!-- 登录的图标 -->
<uni-icons type="contact-filled" size="100" color="#AFAFAF"></uni-icons>
<!-- 登录按钮 -->
<!-- 固定的写法 -->
<button type="primary" class="btn-login" @click="getUserInfo">一键登录</button>
<!-- 登录提示 -->
<text class="tips-text">登录后尽享受更多权益</text>
</view>
</template>
<script>
export default {
name: 'my-login',
data() {
return {};
},
methods: {
// 获取用户的基本信息,用户授权以后
getUserInfo(e) {
uni.getUserProfile({
desc: '登录',
success: (res) => {
console.log(res);
},
fail: (error) => {
console.log(error);
if (error.errMsg === 'getUserProfile:fail auth deny') return uni.$showMsg('你取消了用户授权');
},
});
// if(e.detail.errMsg==='getUserInfo:fail auth deny') return uni.$showMsg("你取消了用户授权")
// console.log(e.detail.userInfo);
},
},
};
</script>
<style lang="scss">
.login-container {
display: flex;
height: 750rpx;
border-color: #f8f8f8;
flex-direction: column;
justify-content: center;
align-items: center;
position: relative;
overflow: hidden;
&::after {
content: '';
display: block;
width: 100%;
height: 40px;
background-color: white;
position: absolute;
bottom: 0;
left: 0;
border-radius: 100%;
transform: translateY(50%);
}
// 登录按钮
.contact-filled {
}
.btn-login {
width: 90%;
border-radius: 100px;
margin: 15px 0;
border-color: #c00000;
}
// 登录提示
.tips-text {
font-size: 12px;
color: gray;
}
}
</style>