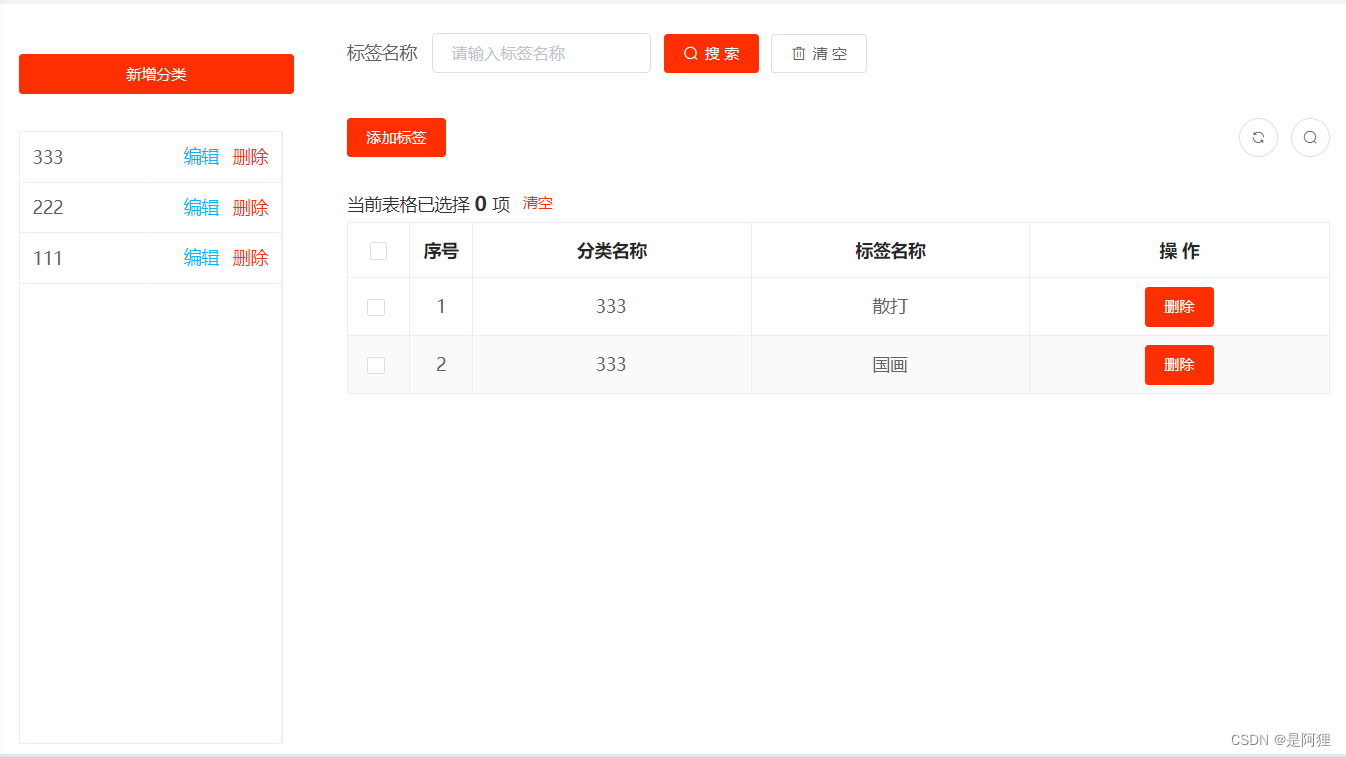
实现效果:

需求:
1. 左侧新增分类功能添加数据到左侧分类表格中。
2. 分类表格可以编辑和删除。
3. 右侧添加标签功能,添加标签至所属分类中。
4.右侧表格显示分类与所挂在当前分类下的所有标签。
5. 右侧表格内删除按钮,删除数据之后,分类与标签的关联关系会取消。
6. 没有分类的情况下,搜索功能,添加标签功能不可以用。
左侧表格:
element 组件里面表格样式
都是这样:
或者是这样的:

图形类似,但是需求想要的是 :

中间没有竖线,但是两边有竖线。
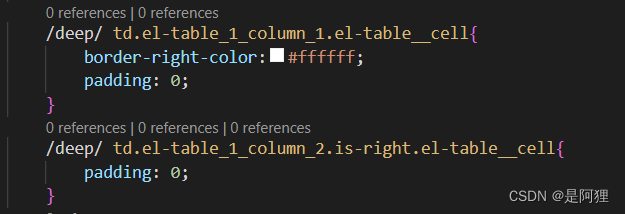
用上面第二个表格,样式穿透,让中间的竖线变为白色,或者是display:none;隐藏掉也可以。
新增,编辑好弄就不说了。
删除有小难点。
删除第一个分类,所挂标签关联关系都会取消。而且删除第一个分类,接下来显示的就是第二个分类。
删除最后一个分类就显示第一个分类。
// 删除分类 - 确定
seal(){
let _this = this;
console.log(_this.rows.id,`当前删除rows.id`);
_this.id = _this.rows.id // 删除当前行的id
let arr = []
getHobbyList().then(res=>{
arr = res.data.data;
console.log(arr,`当前`);
arr.forEach((item,index,obj)=>{
//遍历删除id在数组中的下标位置
if(_this.rows.id==item.id) {
console.log(index,_this.rows.id,item.id,obj.length,`index`);
// 1、只有一条数据
if(obj.length==1){
console.log(`我是仅有的一条数据`);
_this.id = undefined;
console.log(`我是仅有的一条数据`,_this.id);
return
}
// 2、删除第一条
if(obj.length>1 && index==0){
console.log(`删除第一条`);
_this.id = obj[index + 1].id
console.log(`删除第一条`,_this.id);
return;
}
// 3、删除中间一条
if(index!=0 && index!=obj.length-1){
console.log(`删除的中间一条`);
_this.id = obj[index + 1].id
console.log(`删除的中间一条`,_this.id);
return;
}
// 4、删除最后一条
if(index!=0 && index==obj.length-1){
console.log(`删除的最后一条`);
_this.id = obj[index - 1].id
console.log(`删除的最后一条`,_this.id);
return;
}else{
console.log(`不知道删的哪一条`);
return;
}
}
})
})