文章目录
- 一、左侧导航栏
- El的元素颜色重写
- 导航开启router模式
- 导航栏折叠(兄弟页面传数据 借助父亲)
- 二、封装请求的Api接口
- 接口地址管理
- 配置跨域
- 三、数据处理 过滤器
- 四、使用Echarts
- Demo: 使用 ECharts
- 项目中使用Echarts
接上篇(一),简单的知识直接过滤了,所以记录并不是那么全,适合当做个人笔记参考哈,如果想学基础,还是要系统性的学习。
这篇之后都是一些简单的控件的使用了,就不多记录啦。想看项目源码的可以私信我哈。
一、左侧导航栏
刚开始菜单是写死的,等到后期会将菜单与权限相结合,通过权限获取自定义的菜单,
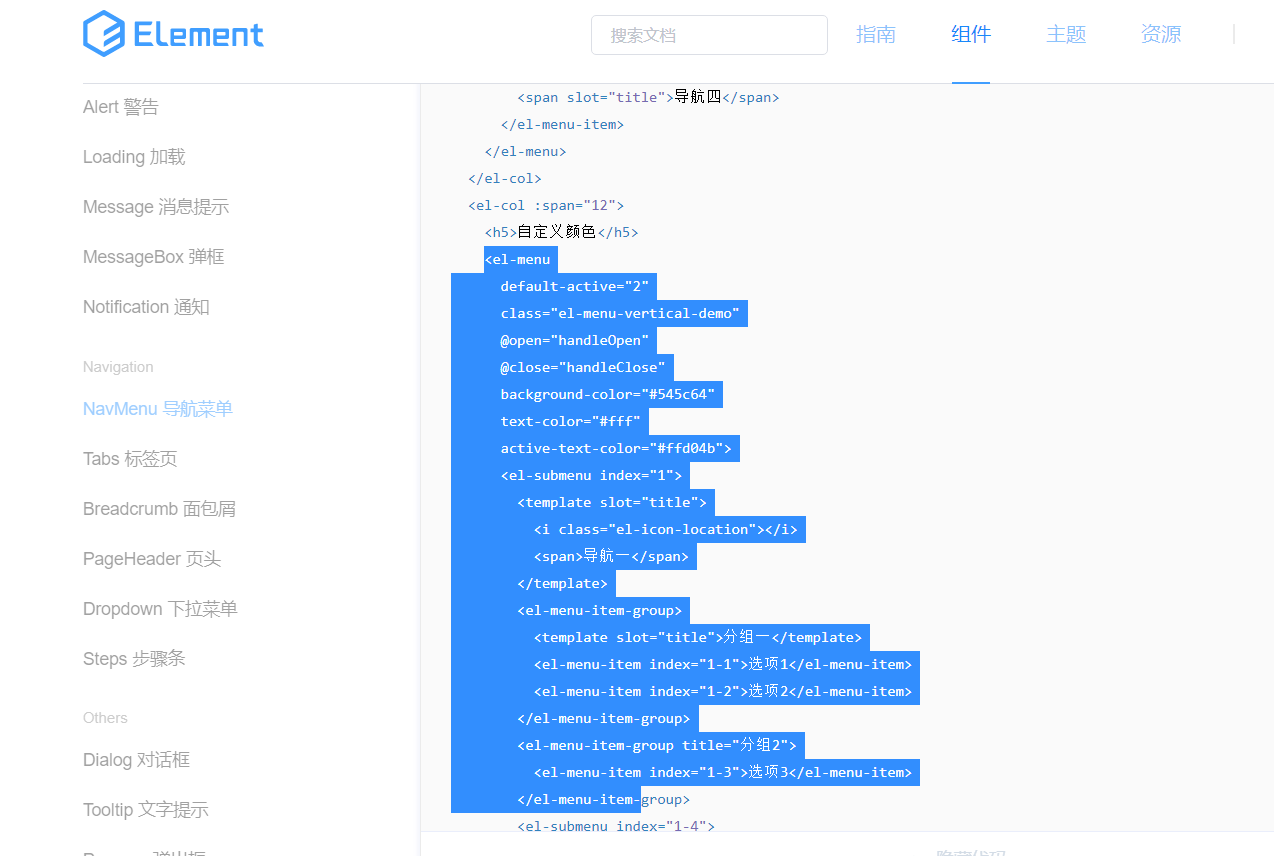
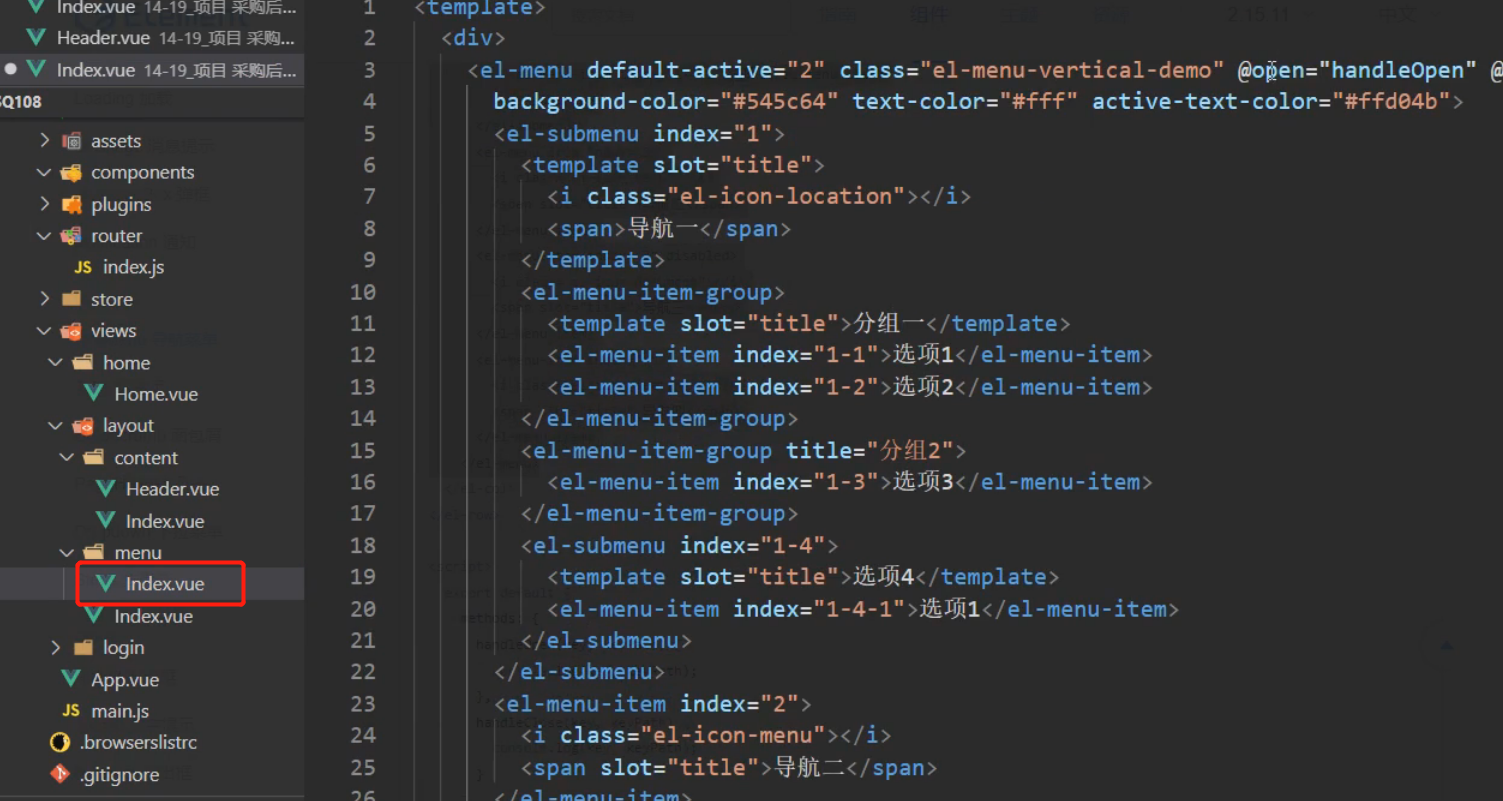
直接Element复制喜欢的菜单到menu下index页面


El的元素颜色重写
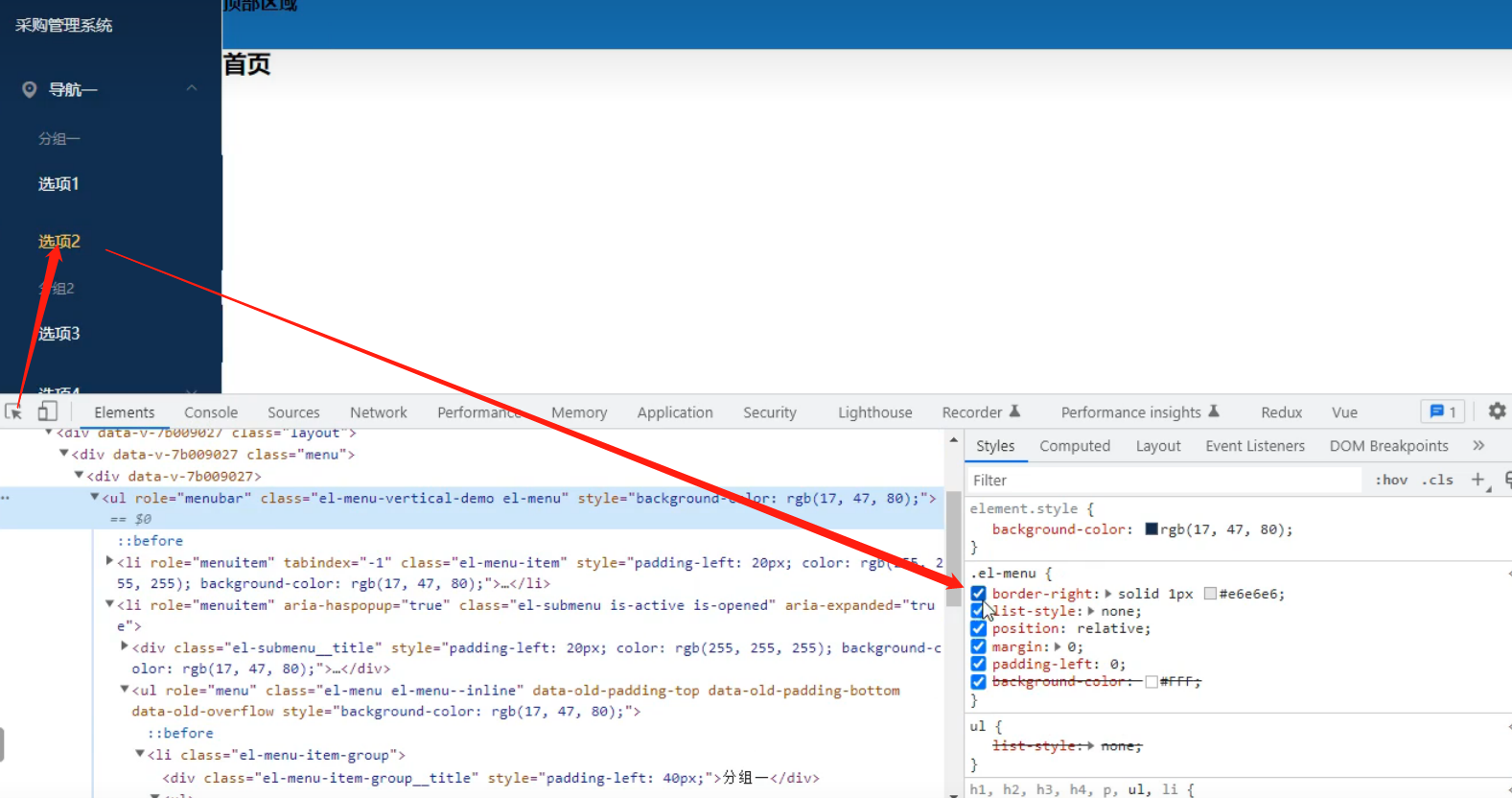
颜色可以自己搭配。对于el的元素颜色进行重写,使用选择器选中

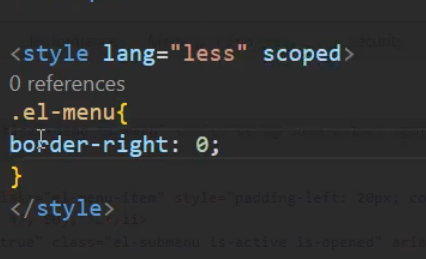
找到要修改元素的样式,在css中重写即可

这样border-right就为你新修改的值。
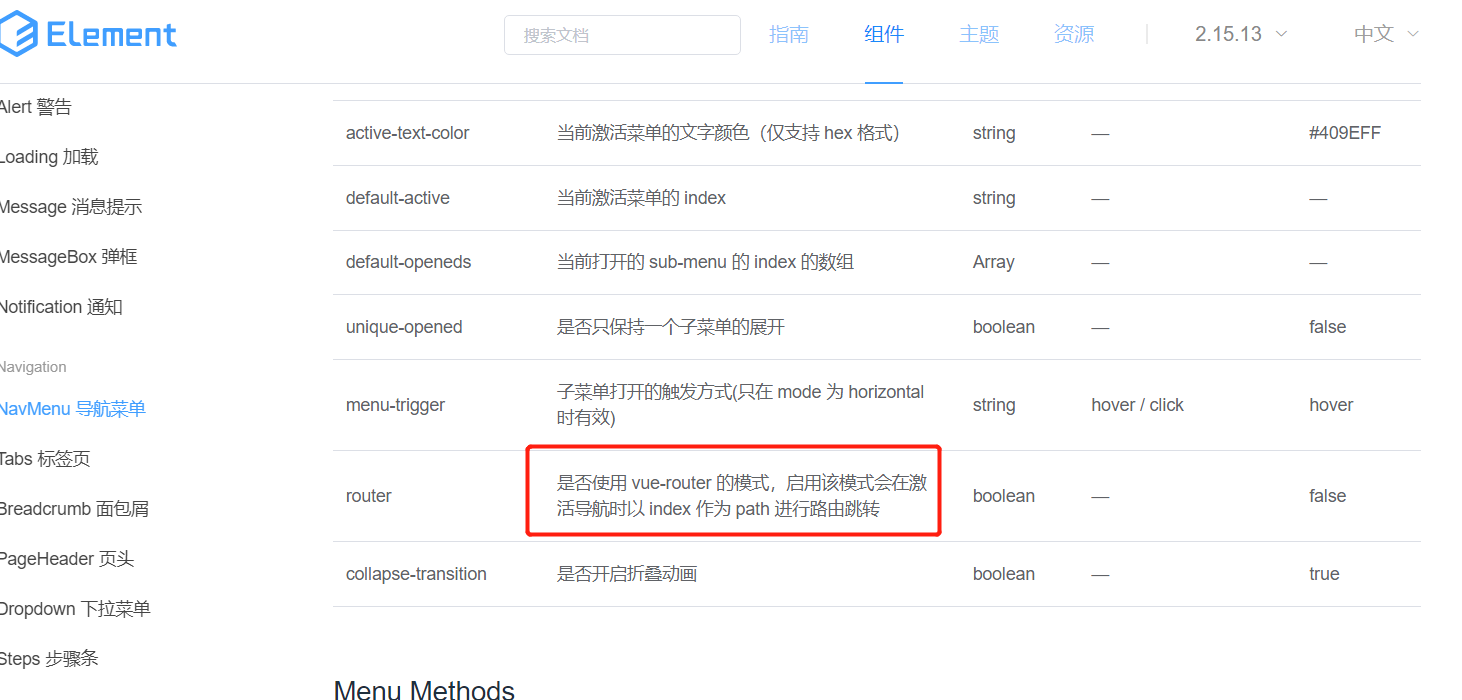
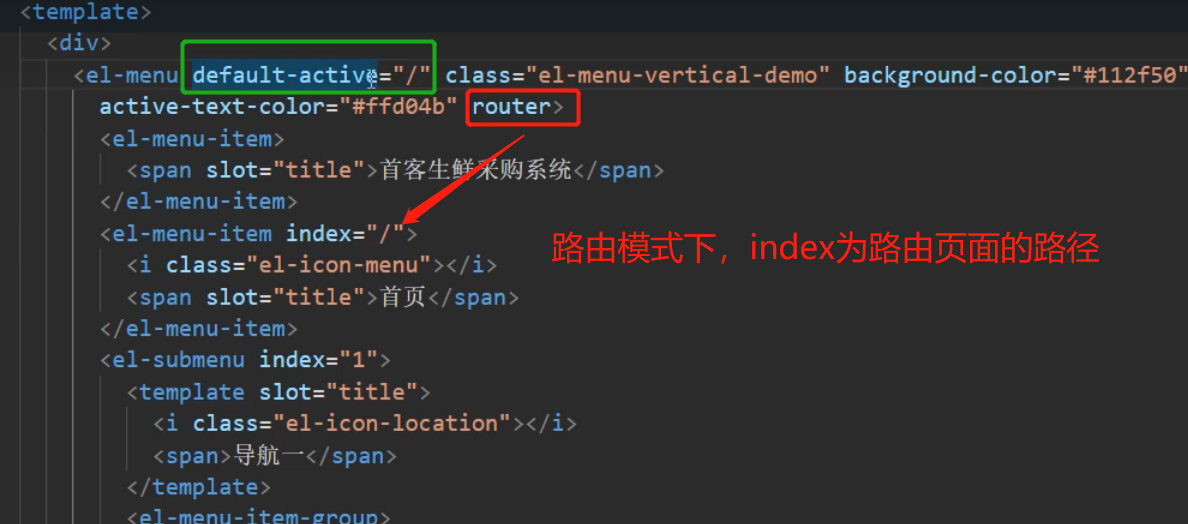
导航开启router模式

在el-menu中添加router

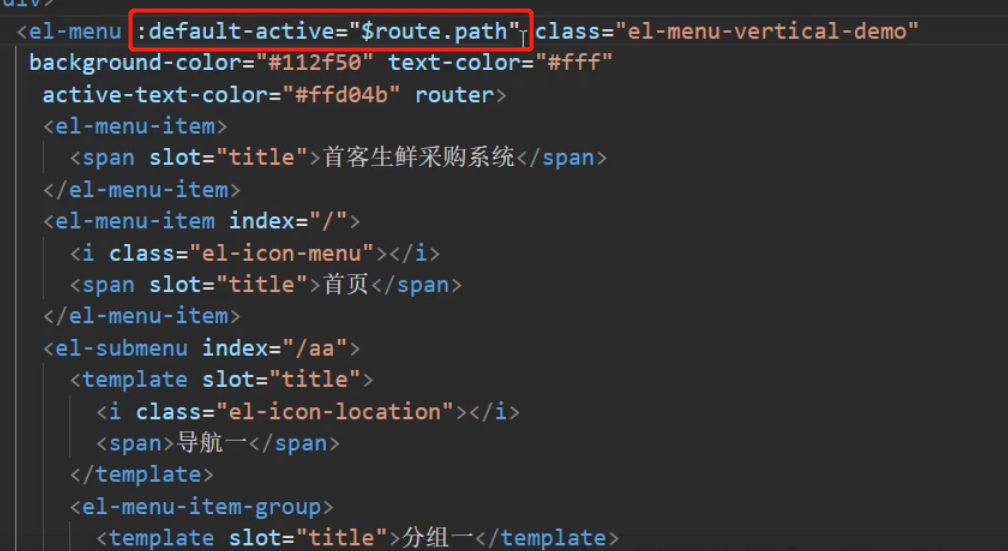
default-active为默认打开并高亮的页面路由,将default-active改为:default-active="$route.path"为动态高亮,点击哪个菜单哪个菜单高亮,并且刷新的时候仍会停留在这个页面。

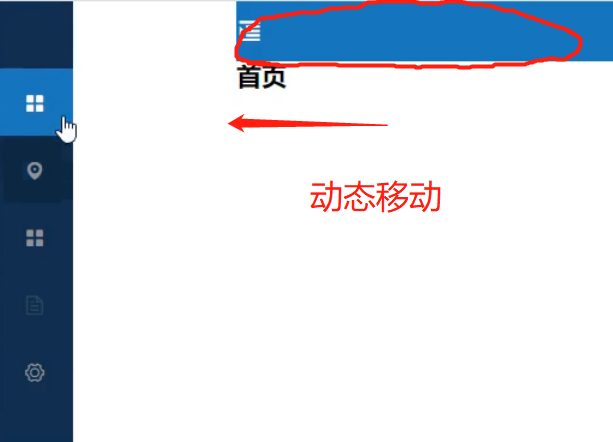
导航栏折叠(兄弟页面传数据 借助父亲)
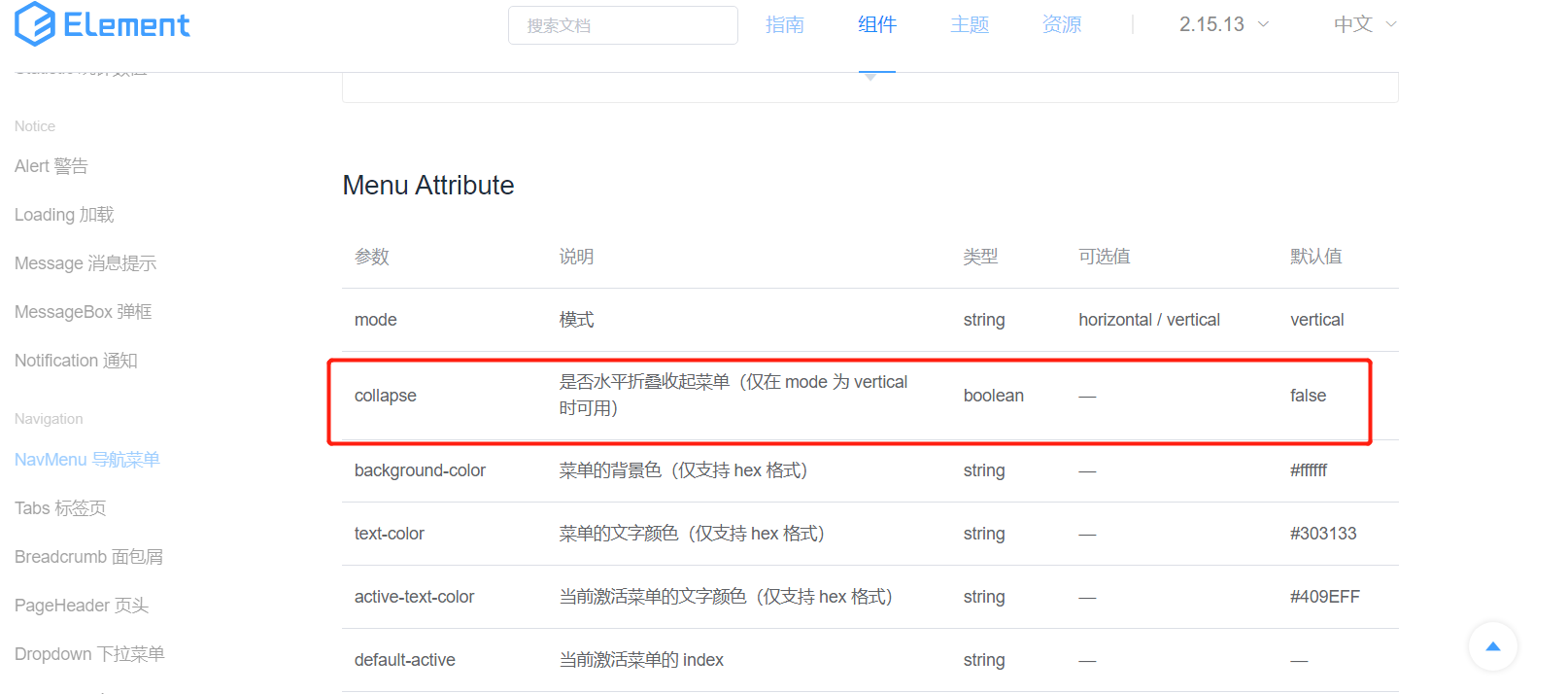
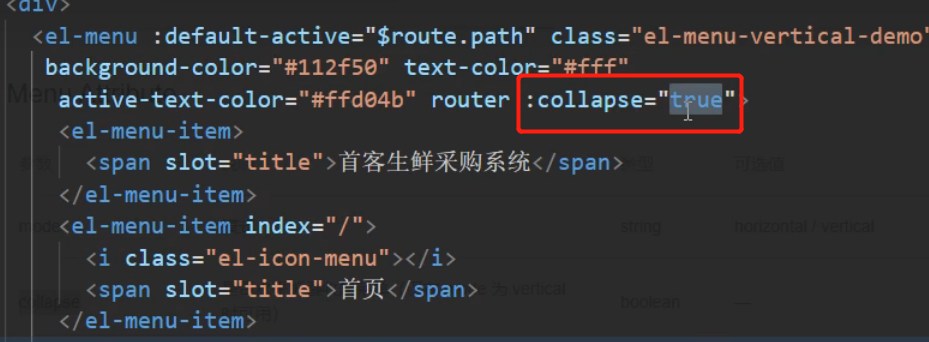
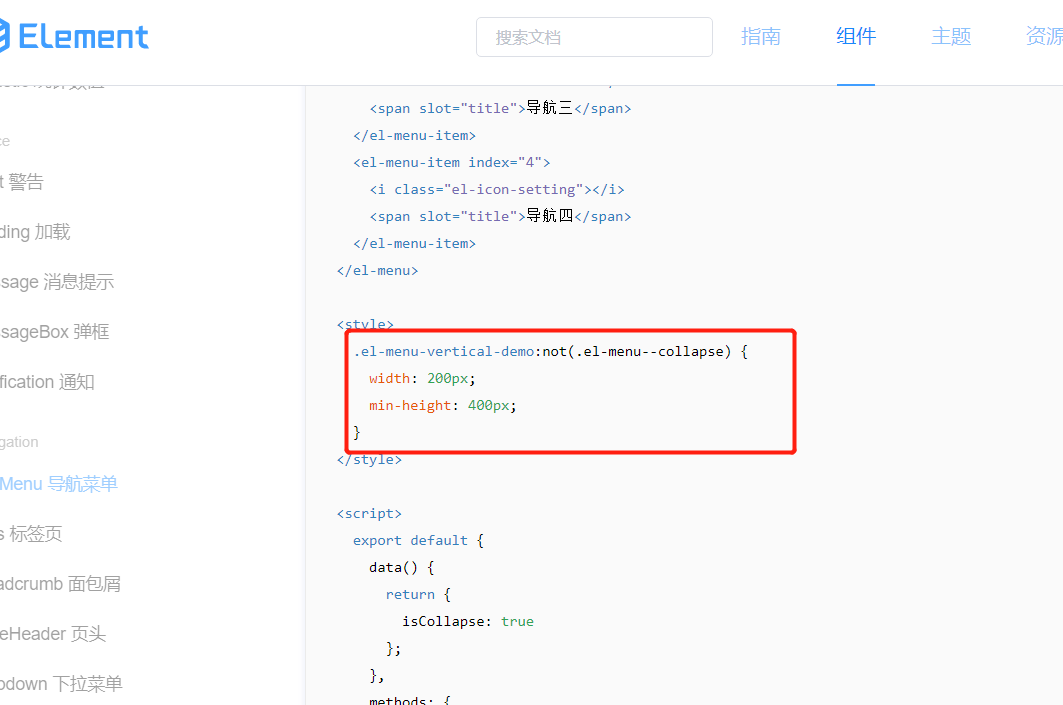
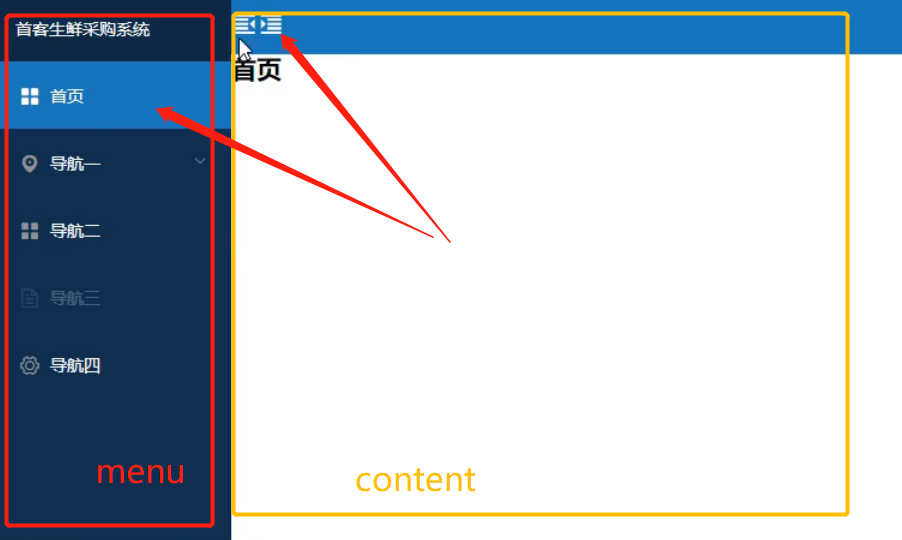
先看下页面折叠的事件,通过collaspe属性控制,并且由样式决定宽度:



如果菜单属性中没有collapse属性的话(不折叠),宽度为200px,否则为默认(注意在刚开始有定义过菜单宽度,要去掉)
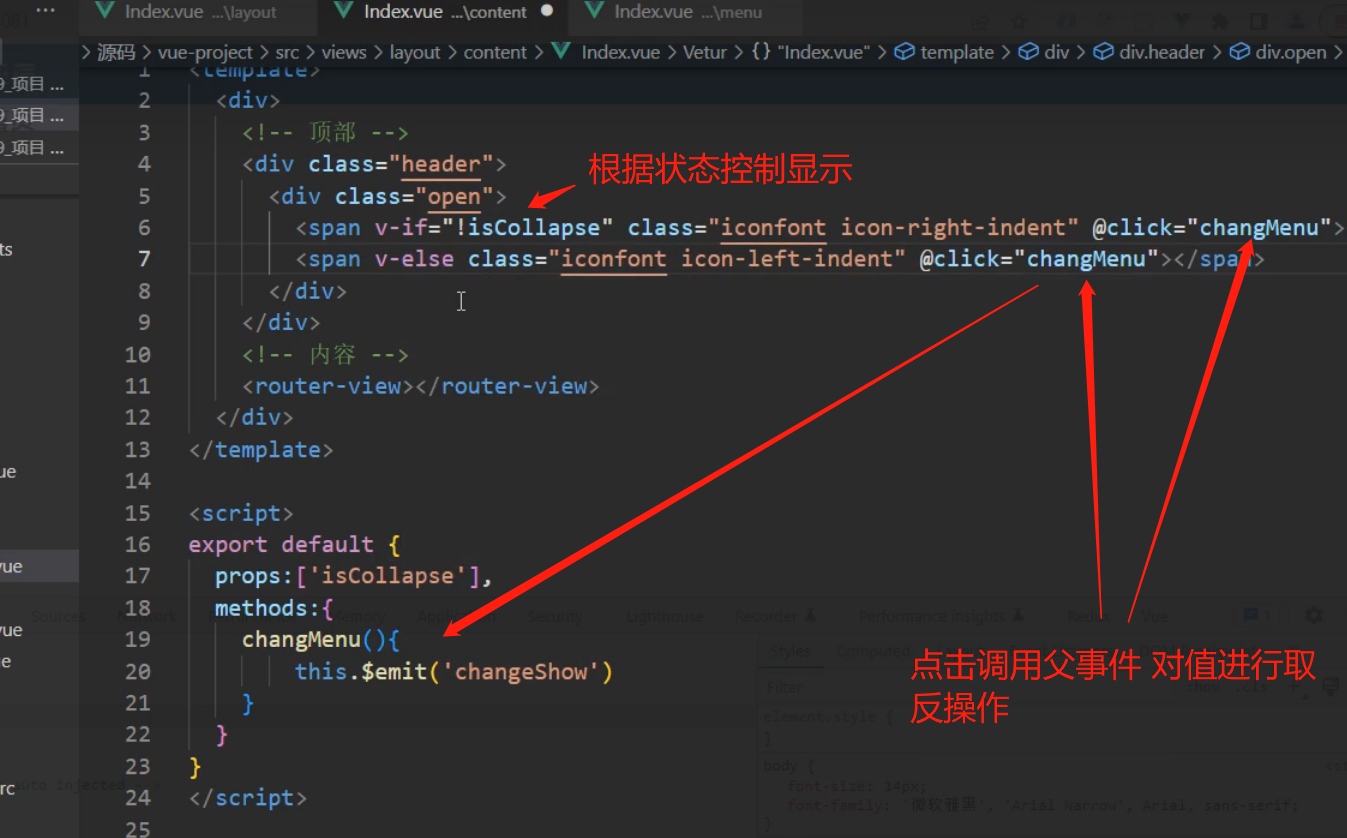
通过content中的按钮点击事件控制左侧导航栏中的状态
因为他们没有在同一个页面:


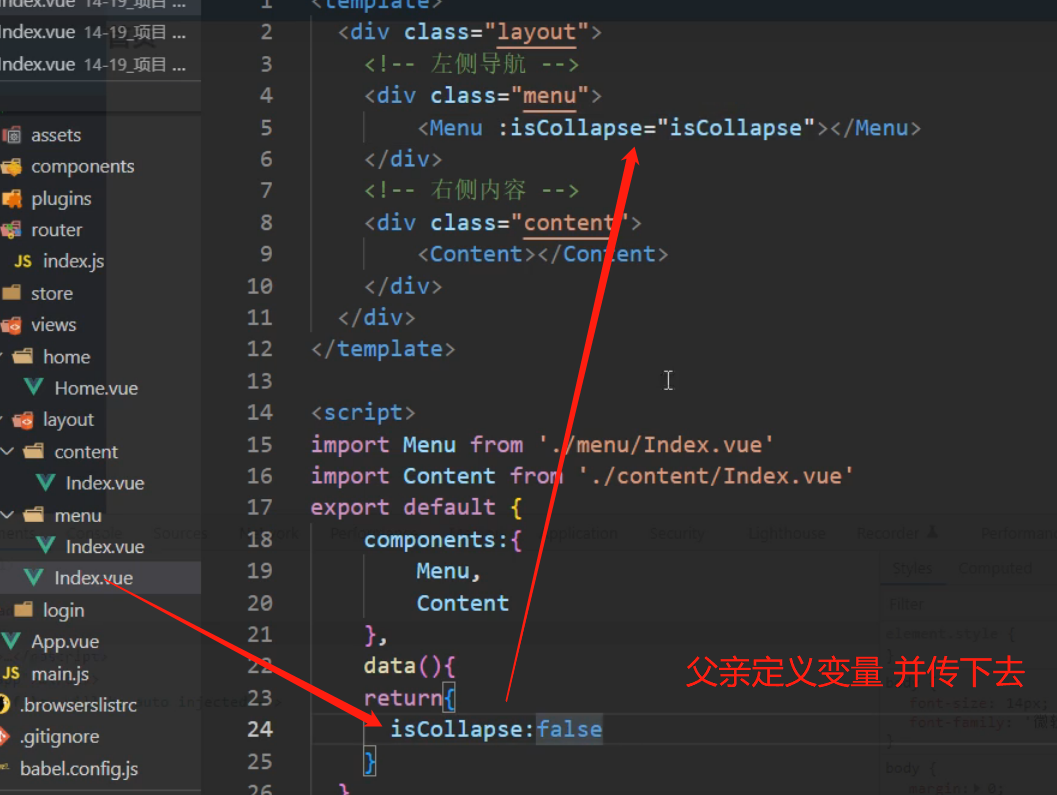
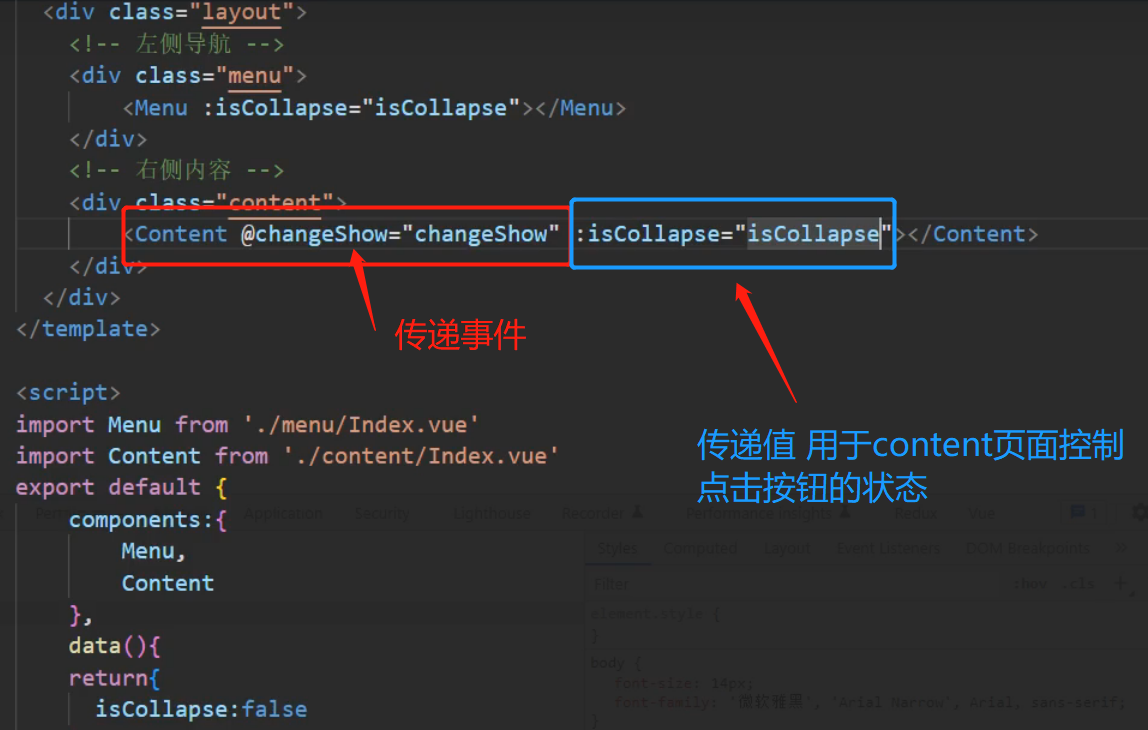
所以可以通过父页面进行传参,来控制状态,可以直接在父元素定义参数:

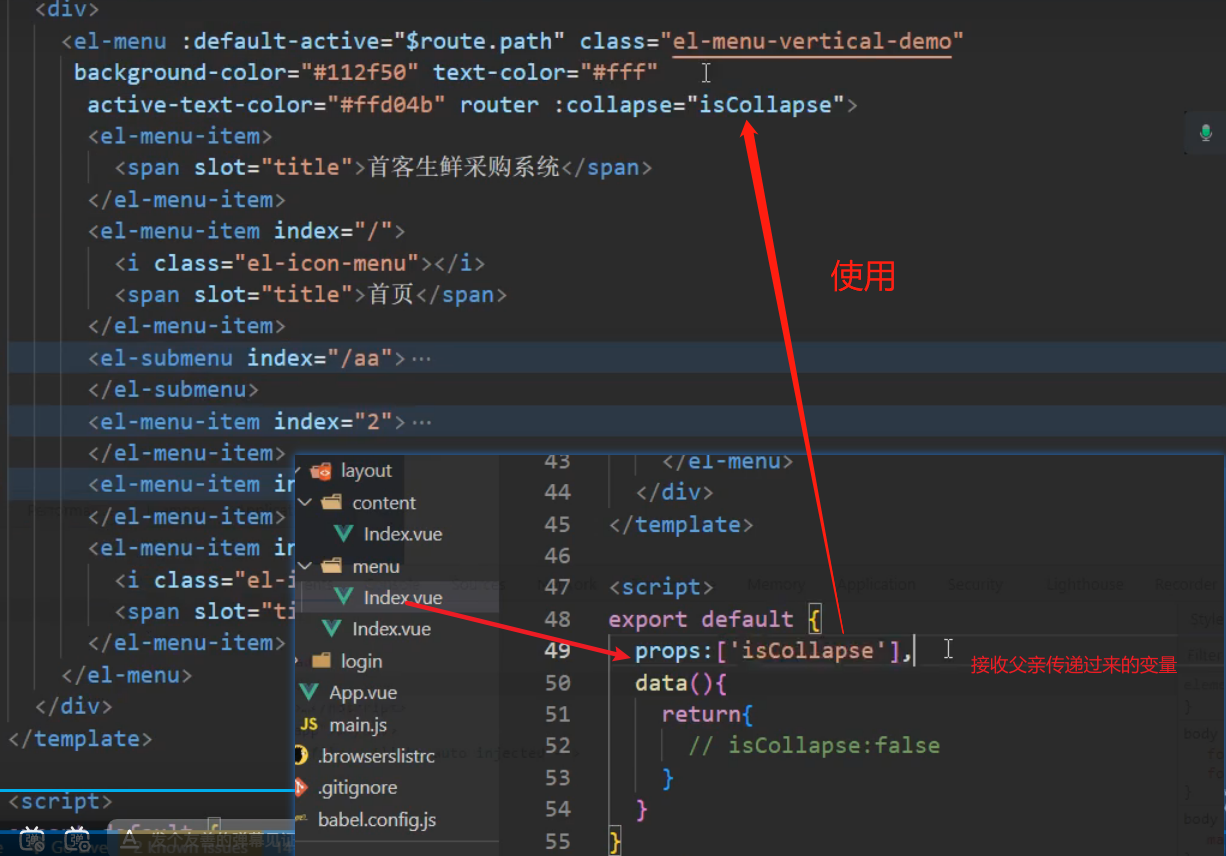
子页面:
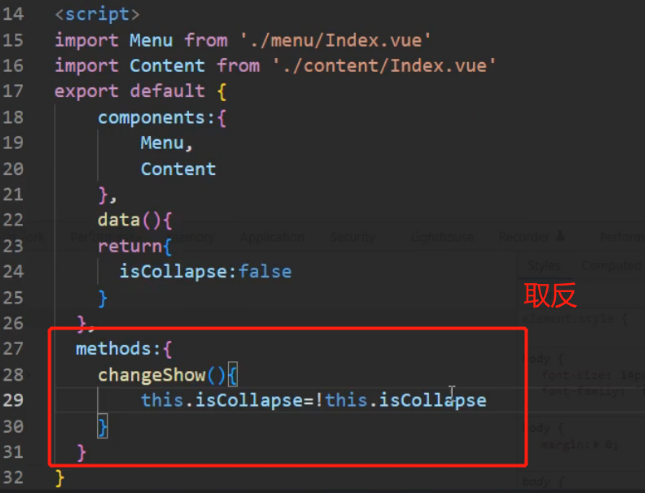
定义content中的点击事件:
content调用父页面的事件,将值isCollapse进行取反
父页面:


content页面:

拓展:
this.$emit(‘事件’,参数)
用于当子组件需要调用父组件的方法的场景下使用。
与之相对的当父组件需要调用子组件时则使用this.$refs的方法
this.$refs.子组件的ref.子组件的方法
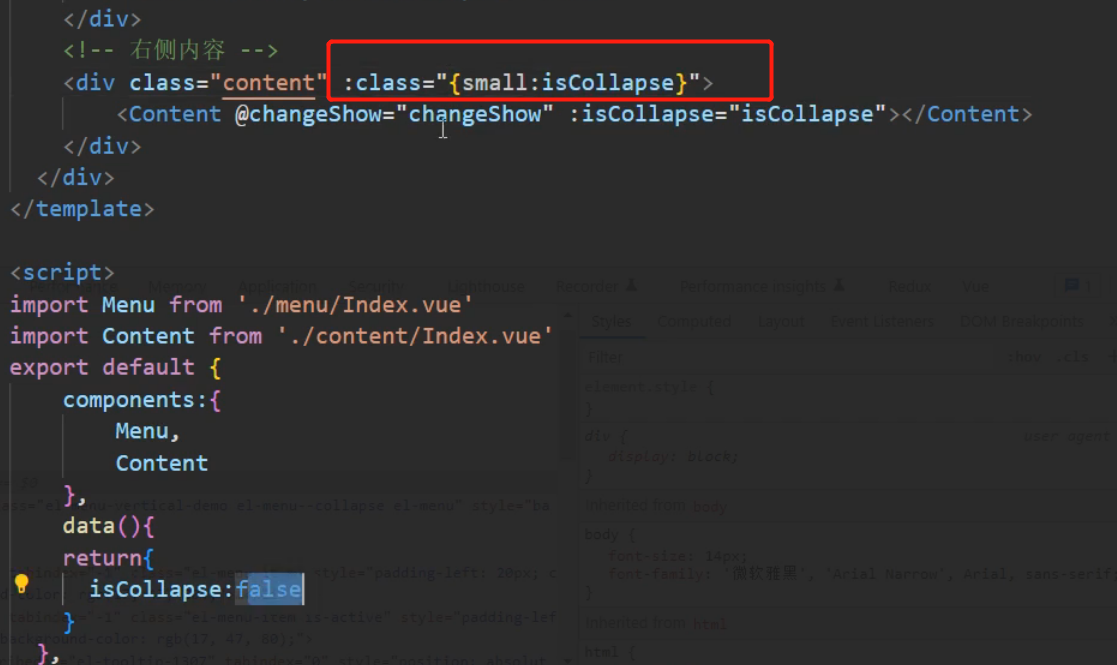
content动态宽度

在content进行动态样式绑定
父页面:

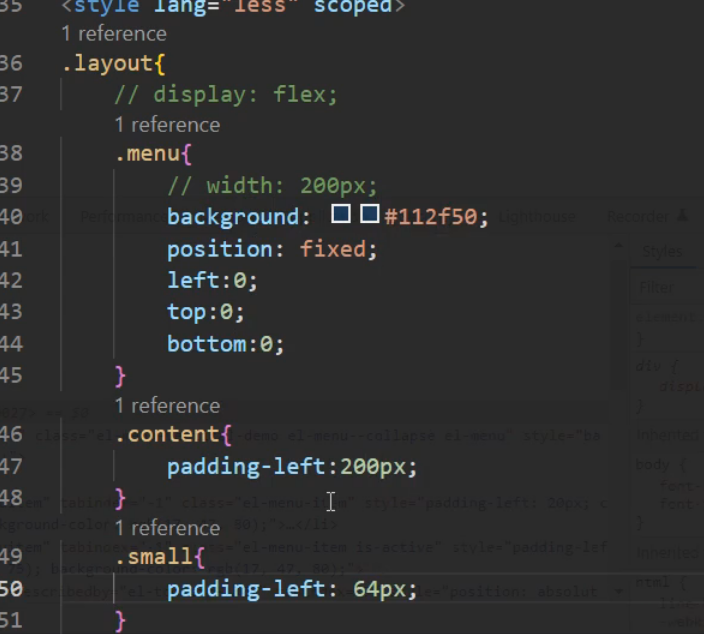
content页面样式
isCollapse为true时激活content中的small样式。这样动画效果就完成了。
二、封装请求的Api接口
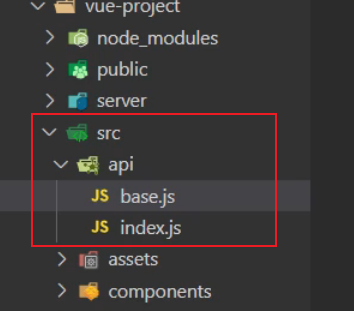
接口地址管理
src下新建api文件夹并且新建base.js和index.js

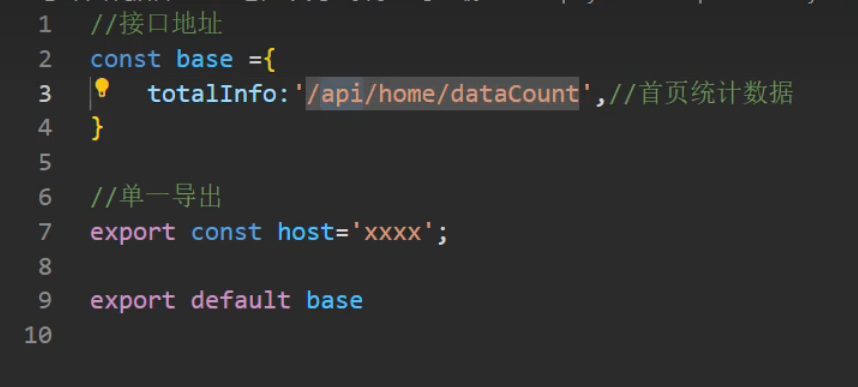
base.js:
配置接口地址并导出

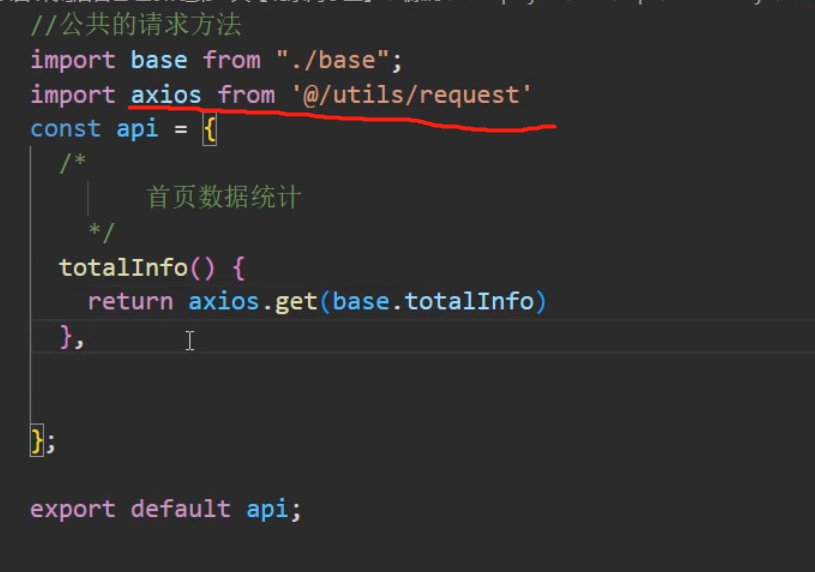
index.js

axios为封装好的方法,可直接复制:
request.js:
/*
对axios网络请求方法 进行二次封装
简单封装:
不改变本身的功能 继续扩展新的功能
企业封装好了:
项目已经创建完毕
*/
//先导入需要的axios模块
import axios from 'axios'
import qs from 'querystring'
//可以使用自定义配置新建一个 axios 实例 axios.create([config])
const instance = axios.create({
//发送请求的公共的基础路径接口位置
// baseURL: 'http://iwenwiki.com',//配置请求的基础路径
//如果是打包的项目 请求的接口的基本的网络地址就是 配置在环境变量的了 VUE_APP_BASE_API
baseURL:process.env.NODE_ENV=='production'?process.env.VUE_APP_BASE_API:'',
timeout: 5000,//请求设置超时时间 单位毫秒 5s超时 接口请求5s没有响应数据 停止请求
})
// 添加请求拦截器
instance.interceptors.request.use(function (config) {//config发送请求的配置参数信息
//config可以判断请求的方式get/post 请求url参数地址 headers请求头配置 参数data发送的数据等信息
// console.log('config-请求拦截器',config);
//对post请求处理参数
if(config.method =='post'){
config.data = qs.stringify(config.data)
}
// 在发送请求之前做些什么--对post请求参数 处理字符串拼接
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器 -- 对错误的数据处理参数
//网络请求常见错误信息
// 404 地址接口错误 500 505 服务器错误 200 成功 300 重定向
instance.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
console.log('error',error);
// 对响应错误做点什么
const { response } = error;
//response.status 错误状态 500 服务器错误 response.info 信息提示
errorHandle(response.status,response.info)
// return Promise.reject(error);
});
//错误响应处理提示信息
function errorHandle(status,info){
switch(status){
case 400:
console.log("400-表示请求报文中存在语法错误");
break;
case 401:
console.log("401-未经许可,需要通过HTTP认证");
break;
case 403:
console.log("403-服务器拒绝该次访问(访问权限出现问题)");
break;
case 404:
console.log("404-表示服务器上无法找到请求的资源");
break;
case 500:
console.log("500-表示服务器在执行请求时发生了错误");
break;
case 503:
console.log("503-表示服务器暂时处于超负载或正在进行停机维护");
break;
case 504:
console.log("504-(网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求");
break;
default:
console.log(info);
break;
}
}
//导出请求
export default instance
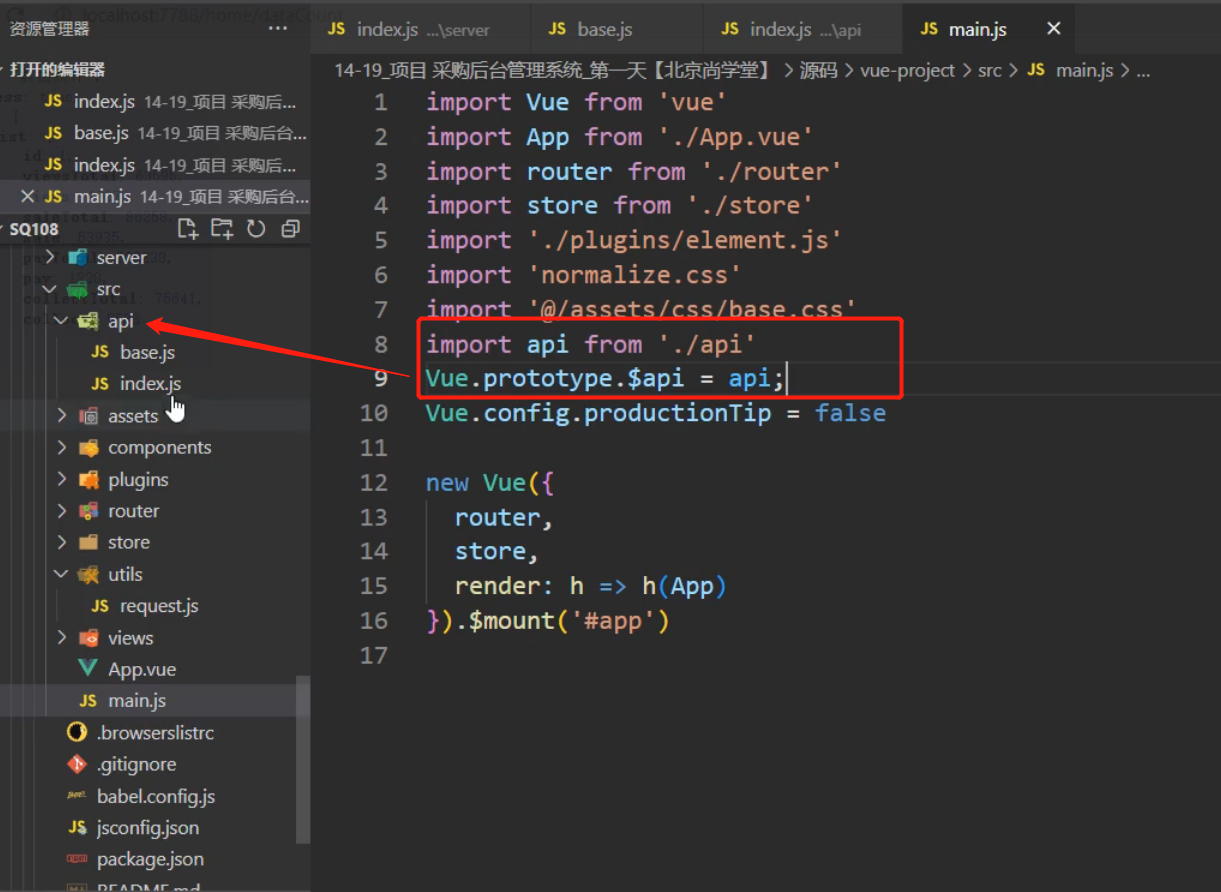
将封装好的Api挂到全局:
main.js中加入

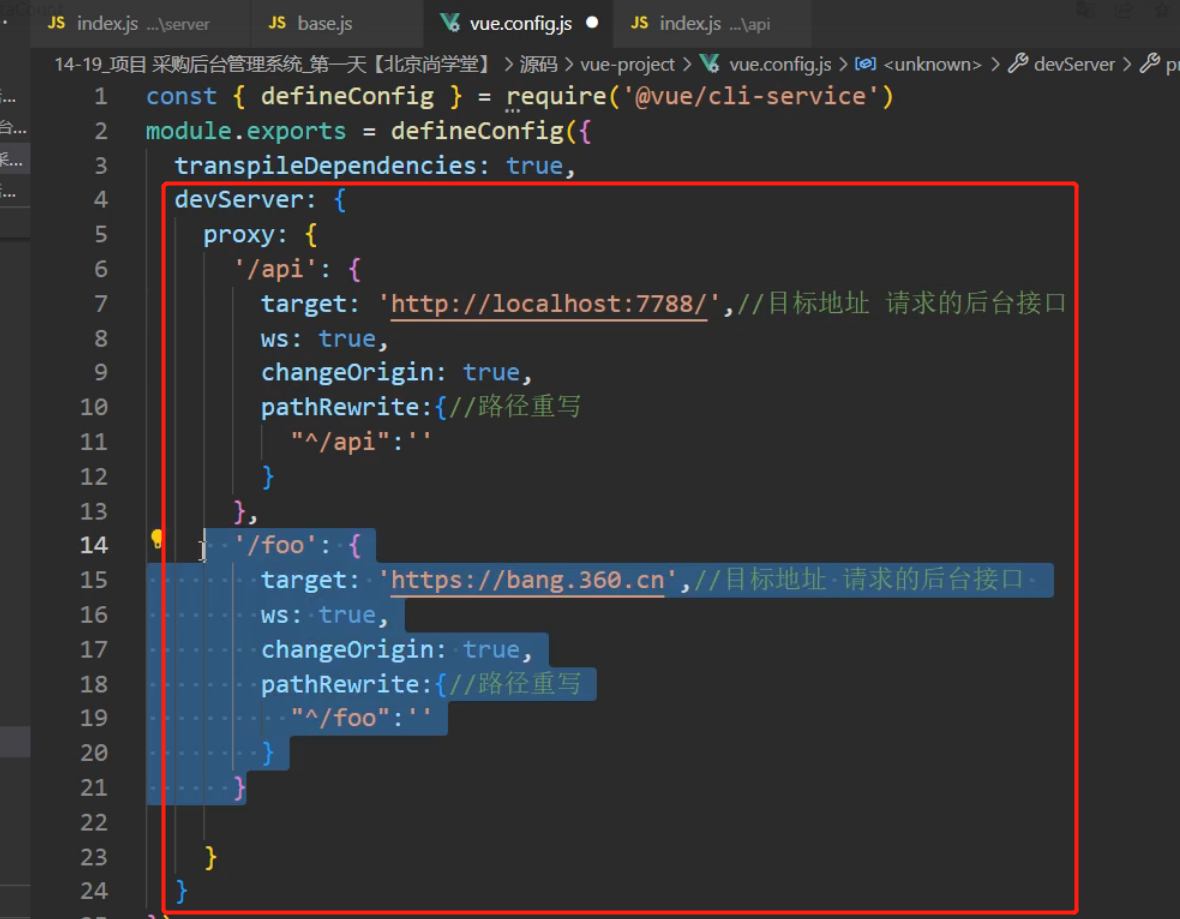
配置跨域
在vue.config.js中进行配置

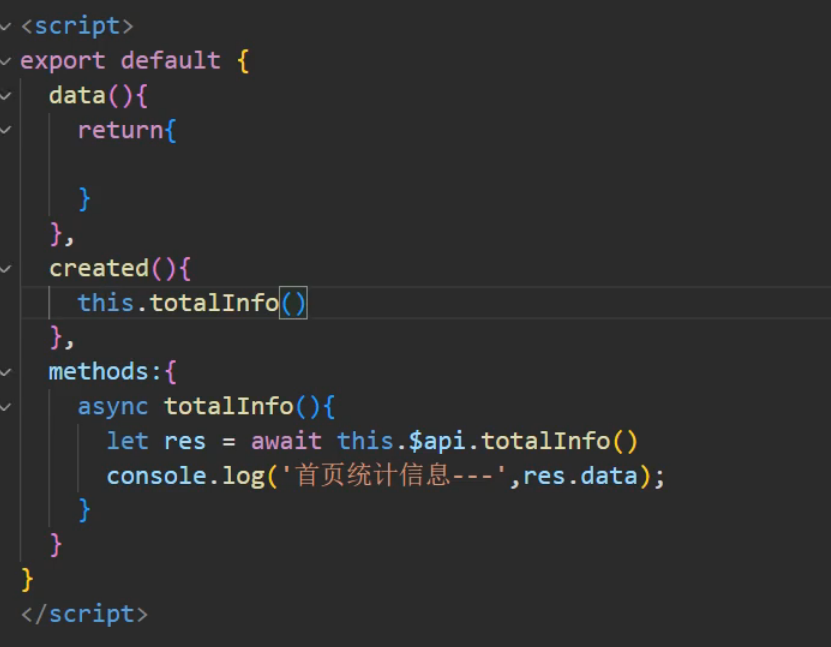
接口调用:
可以在页面直接调用api

拓展:
async异步调用,async和await,比起星号和yield,语义更清楚了。async表示函数里有异步操作,await表示紧跟在后面的表达式需要等待结果。
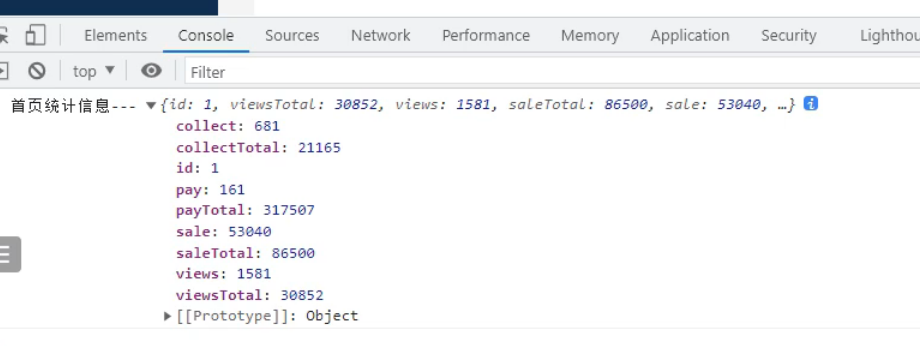
结果:

三、数据处理 过滤器
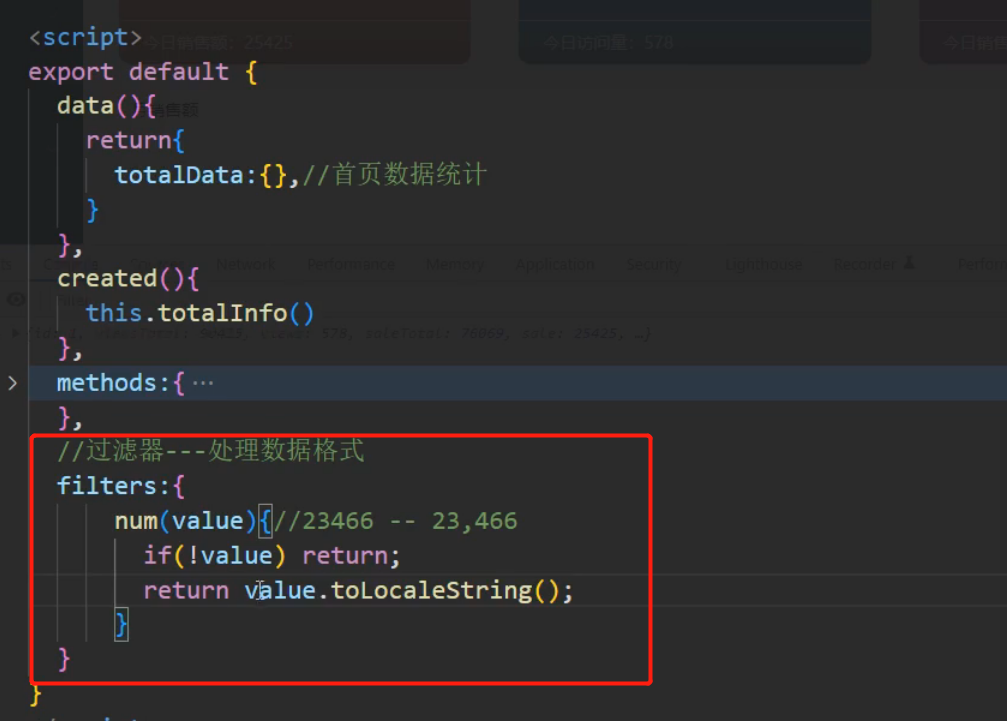
新建过滤器

过滤器为num方法,将数据格式进行转换。
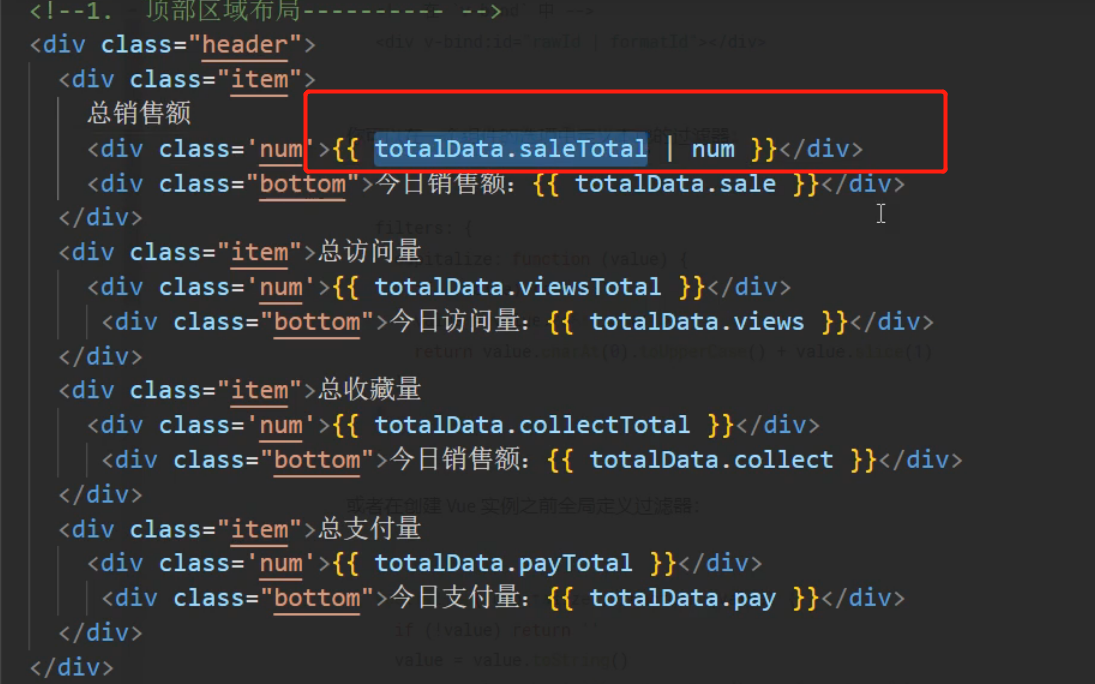
使用管道符调用:

效果:

四、使用Echarts
参照Echarts官网:https://echarts.apache.org/handbook/zh/get-started/
你可以使用如下命令通过 npm 安装 ECharts
npm install echarts --save
Demo: 使用 ECharts
import * as echarts from 'echarts';
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
});
项目中使用Echarts
你可以使用如下命令通过 npm 安装 ECharts
npm install echarts --save
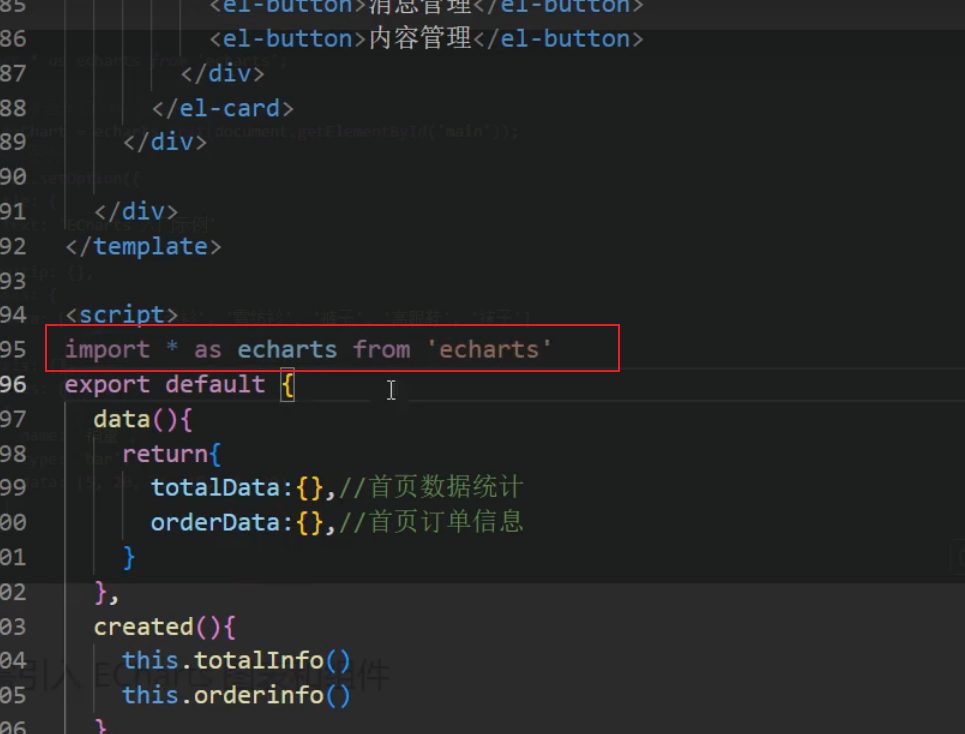
在全局引入或者在使用的页面引入
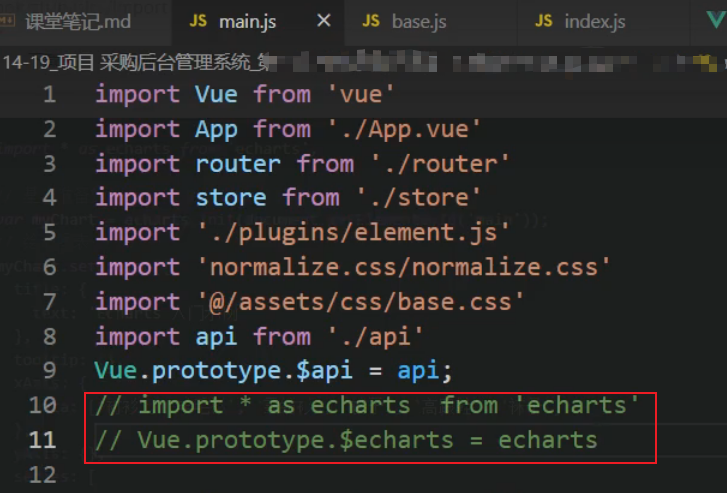
全局main.js:

或者页面引入:

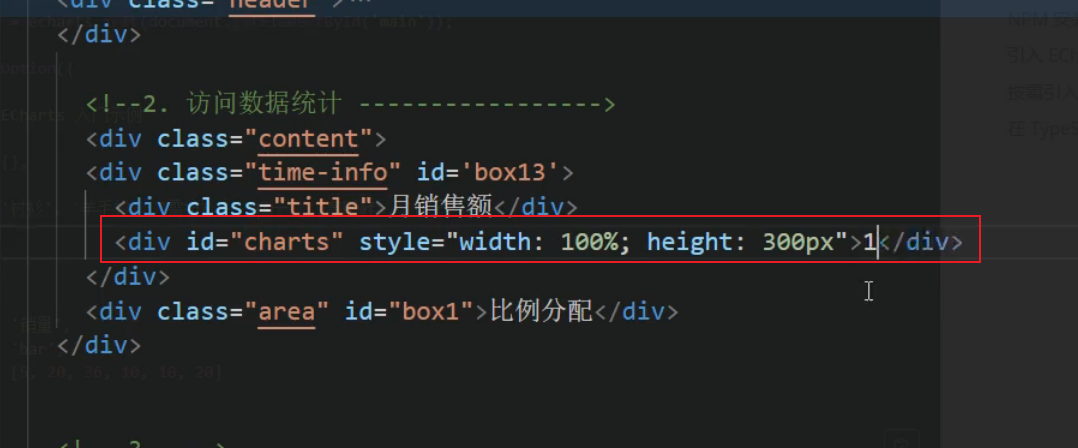
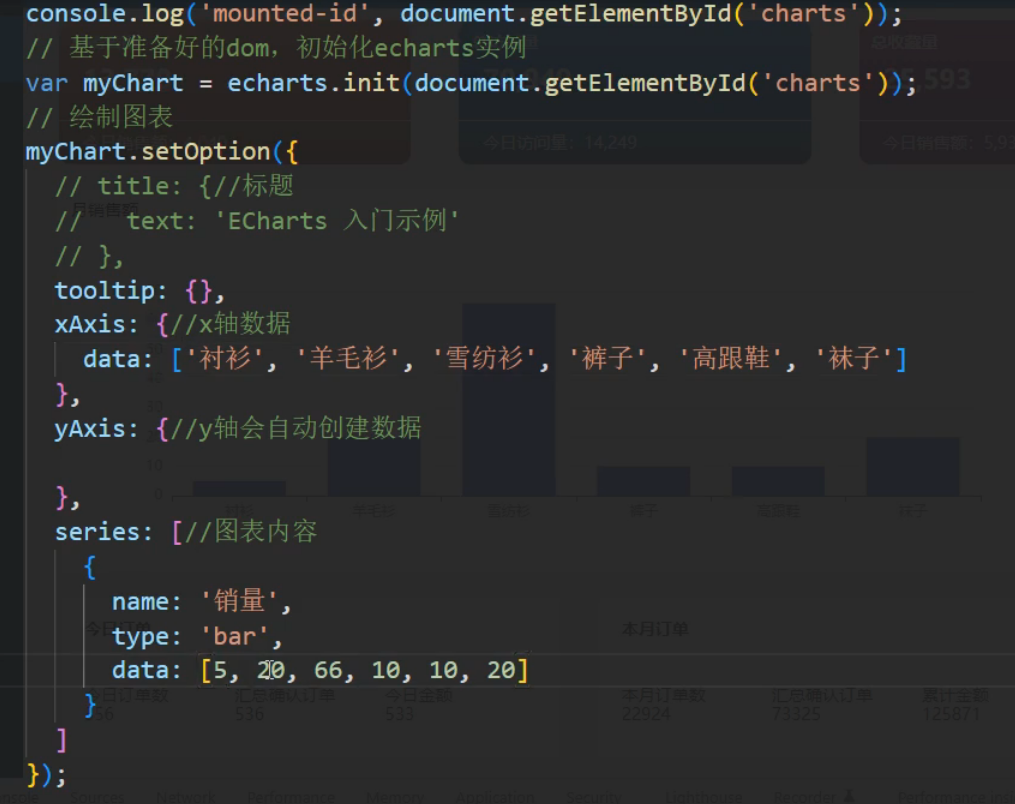
准备dom元素

绘制


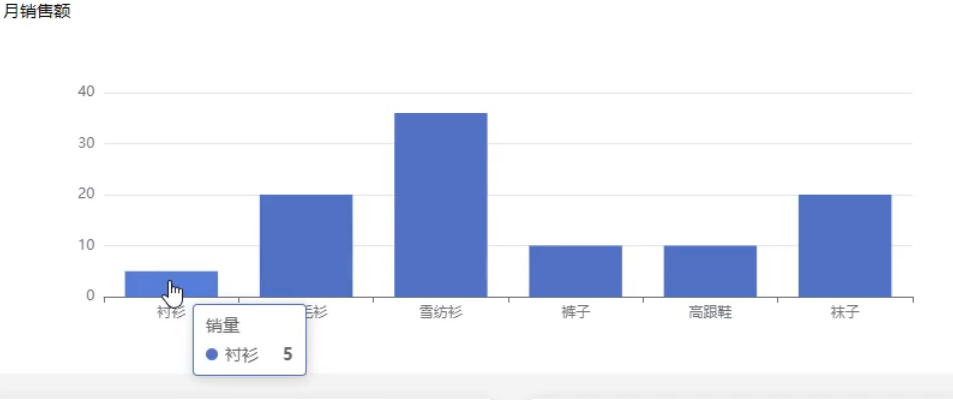
效果

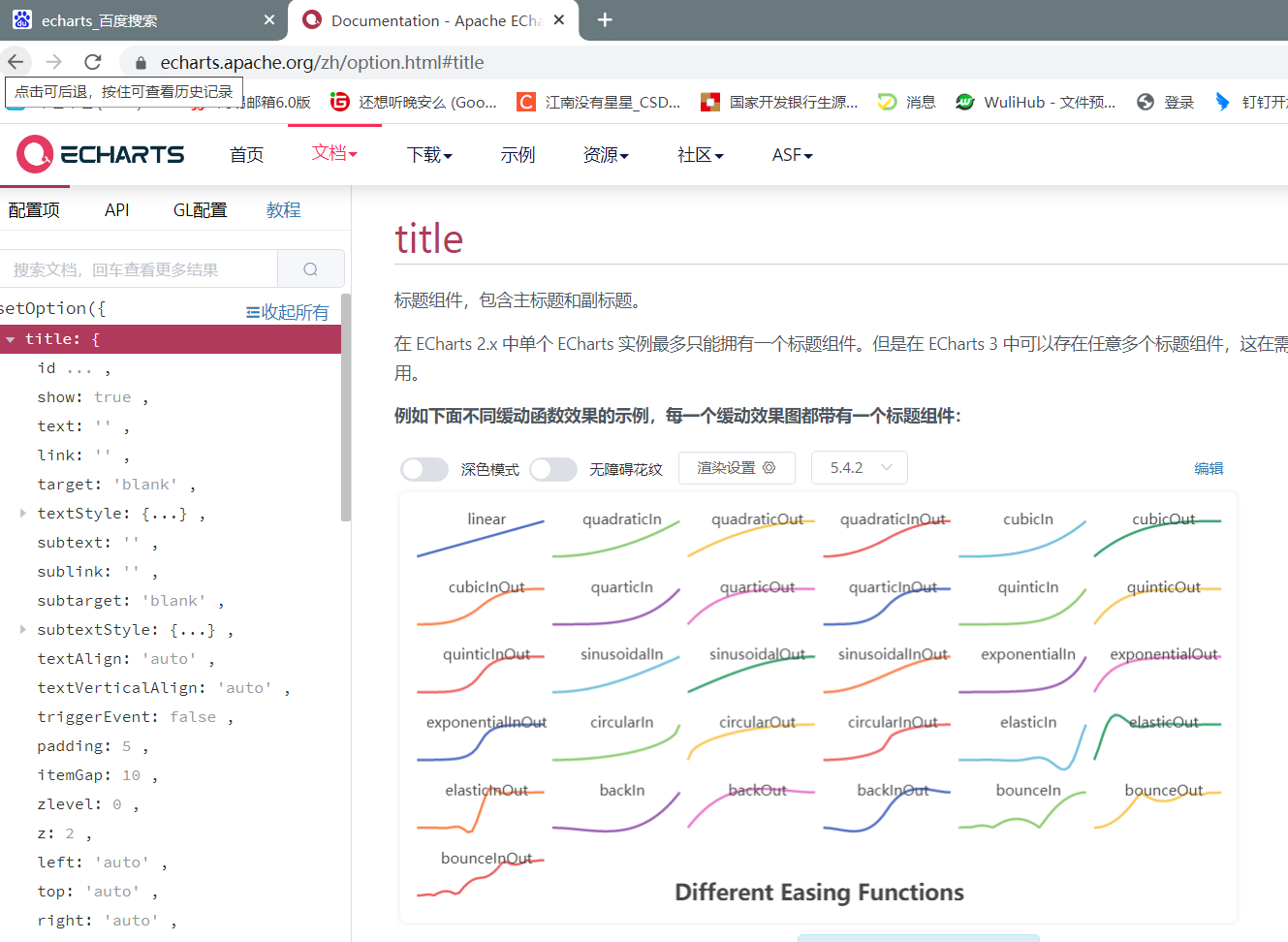
更多参数参考官网的配置项手册:
https://echarts.apache.org/zh/option.html#title