效果:

1、添加中心点 icon, 保证icon 处于地图中间

.map-box {
width: 100vw;
height: 36vh;
position: relative;
// 中心icon
.center-icon-box {
position: absolute;
top: calc(50% - 30rpx); // 保证icon 处于地图中心点
left: 50%;
transform: translate(-50%, -50%);
.icon {
width: 72px;
height: 72px;
}
}
}
效果:

2、地图移动后,重新获取当前中心点坐标。 监听 map regionChange 事件
<map
id="searchMap"
style="height: 100%; width: 100%"
:latitude="state.latitude"
:longitude="state.longitude"
:show-location="true"
@regionChange="regionChange"
>
<!-- map 控制器 -->
<!-- 中心点 -->
<cover-view class="center-icon-box">
<cover-image :src="iconPath" class="icon" />
</cover-view>
</map>

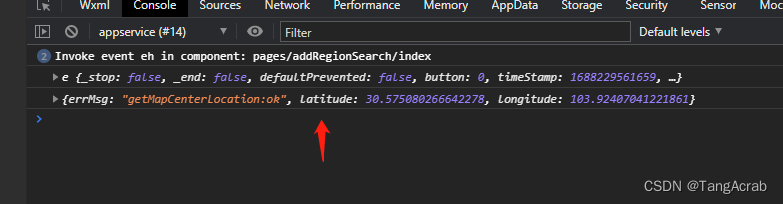
监听到地图视野改变后,通过getCenterLocation 方法获取到中心点坐标:

3、通过腾讯地图 jssdk 提供的 reverseGeocoder 方法,将坐标转换为地址。 设置参数 get_poi = 1, 返回推荐周边地址列表。
export const getAddressByLocation = (location: string) => {
qqMapSdk.reverseGeocoder({
location: location || '',
get_poi: 1, // 返回回周边POI列表
poi_options: 'address_format=short&radius=3000&policy=2',
success: (res) => {
console.log(res.result)
// const { address = '', formatted_addresses } = res.result
// const addressText = `${address} ${formatted_addresses.recommend}`
},
})
}