目录
前言
名言生成器
页面搭建
功能实现
前言
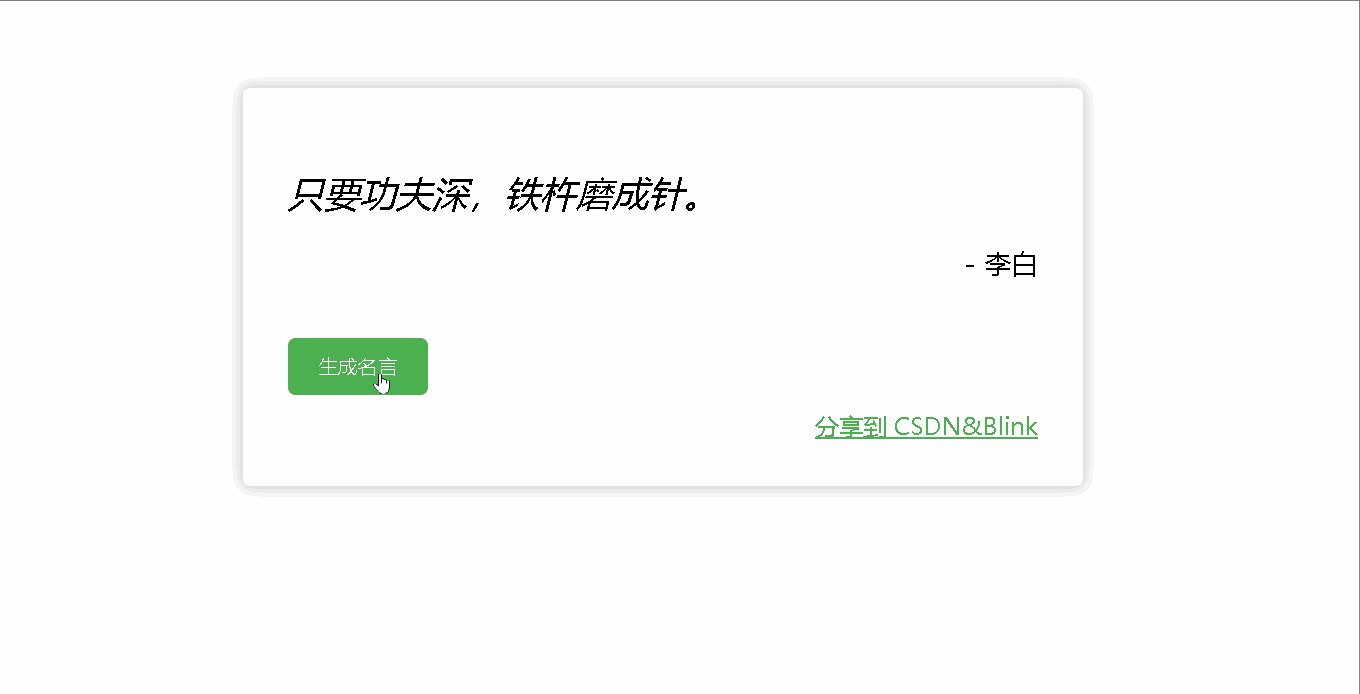
今天呢我们来给大家展示的,就是一个非常非常简单的名言生成器, 那么它的功能的非常简单,就是我们通过点击按钮,然后可以生成名人名言,然后我们也可以点击按钮将它分享到我们csdn的Blink当中。
名言生成器
上面的图片就是我们今天要完成的小demo,功能不复杂,就是我们通过点击生成名言的按钮,然后就会在上面去展示我们生成的名言,会有名言跟作者的展示,那我们再次点击会切换新的名言,我们可以复制这段名言然后点击右下角的分享到CSDN&BLink按钮,然后就会跳转到我们的站内Blink发布页面我们粘贴就可以发布动态了;我们先一步步来吧,首先肯定是要先搭建我们的页面样式;
页面搭建
创建文件
首先呢我们创建我们的HTML文件,这里我就直接命名为 名言生成器.html 了,大家可以随意命名, 文件创建生成后我们通过编辑器打开,这里我用的是HbuilderX。
搭建DOM结构
然后我们可以对照我们的效果图可以开始搭建我们的DOM元素了,首先来说我们肯定中间大的卡片是一个div盒子,所以我们先创建一个这样的盒子给他设置类名为 quote-box ,然后我们能够看到我们在盒子中有一个用来展示名言的还有一行是展示作者的,那我们用两个p标签来放着两块的内容,我们为承载名言的p标签设置类名为 text ,为承载作者的p标签设置类名为 author ,我们下面呢有一个按钮,我们就添加一个按钮,稍后我们会在js中处理按钮的点击事件,为了稍后更好的获取,所以我们在这里先为按钮设置id为 new-quote(这里可以用类名么?当然可以,但是这个地方推荐大家使用id因为我们稍后要挂载点击事件,类名是可以重复的,id是唯一的,所以我们一旦涉及到比如事件绑定这种只为特定的元素设置的话我们尽量使用id),最后呢在右下角有一个跳转Blink的元素,这里我们是用a标签即可设置类名为tweet-quote ;那我们就搭建好了我们的Dom结构。
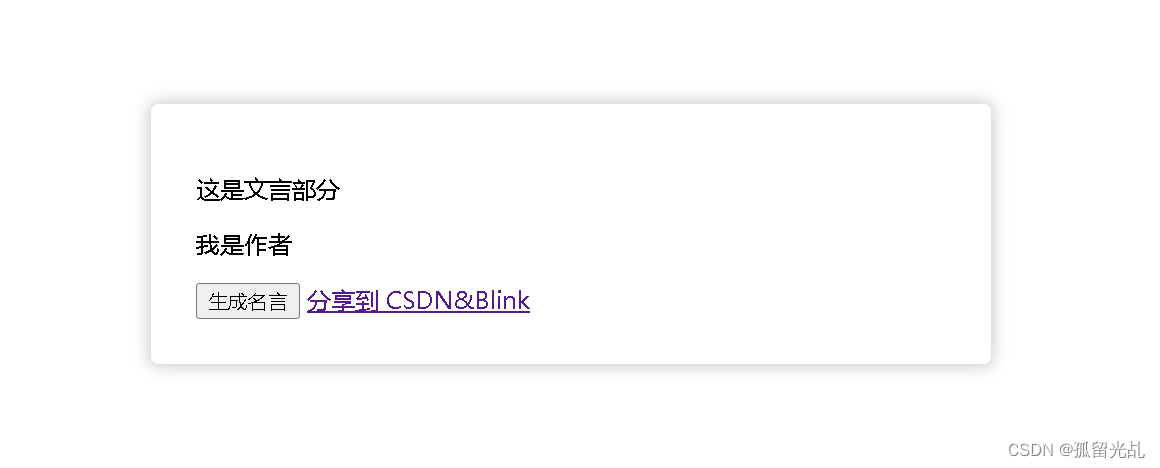
<div class="quote-box"> <p class="text">这是文言部分</p> <p class="author">我是作者</p> <button id="new-quote">生成名言</button> <a class="tweet-quote" href="https://blink.csdn.net/">分享到 CSDN&Blink</a> </div>
为DOM设置样式
在head标签中先写上我们的style标签,我们先来为大盒子quote-box设置,宽度为500px,通过margin设置外边距上下为100px然后左右居中也就是auto值,内边距padding我们设置为30px,我们卡片还有圆角,我们通过border-radius设置为5px,我们发现卡片中还要有阴影,所以我们还要为盒子设置box-shadow: 0px 0px 10px 2px rgba(0, 0, 0, 0.2);box-shadow就是设置边框阴影的,几个值的含义分别是:第一个长度值指明了阴影水平方向的偏移;第二个长度值指明了阴影竖直方向的偏移;第三个长度值代表了阴影的模糊半径;第四个也是最后一个长度值代表了阴影的大小。我们保存代码查看效果吧!
.quote-box { width: 500px; margin: 100px auto; padding: 30px; border-radius: 5px; box-shadow: 0px 0px 10px 2px rgba(0, 0, 0, 0.2); }
内部元素样式设置
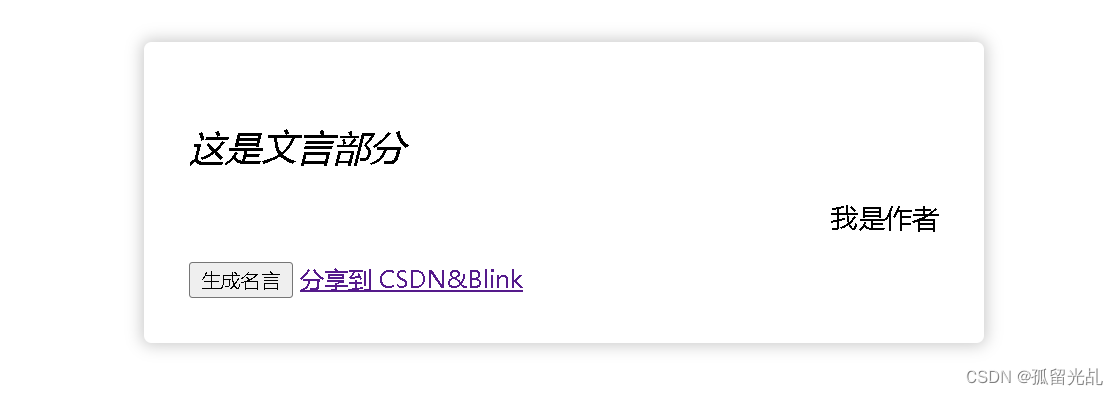
然后我们就开始盒子内部的布局了,首先我们为id为text的p标签设置fontsize字体大小为24px,然后设置文字倾斜我们通过font-style设置倾斜,然后通过margin-bottom设置外边距距离下面20px,我们在为author盒子设置字体大小18px,然后我们看到效果图上我们要让作者的名字在右侧,所以这里我们设置文字靠右对齐;我们保存代码刷新看一下效果。
.text { font-size: 24px; font-style: italic; margin-bottom: 20px; } .author { font-size: 18px; text-align: right; }
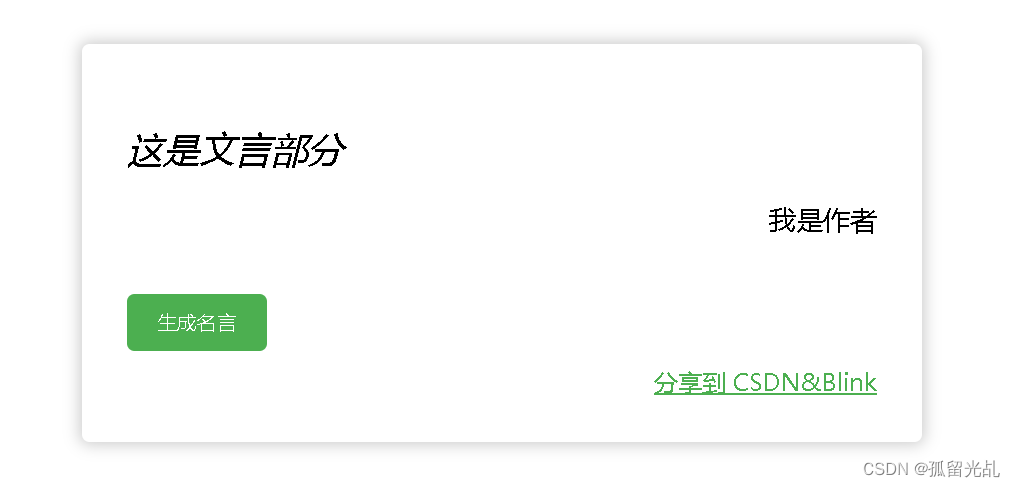
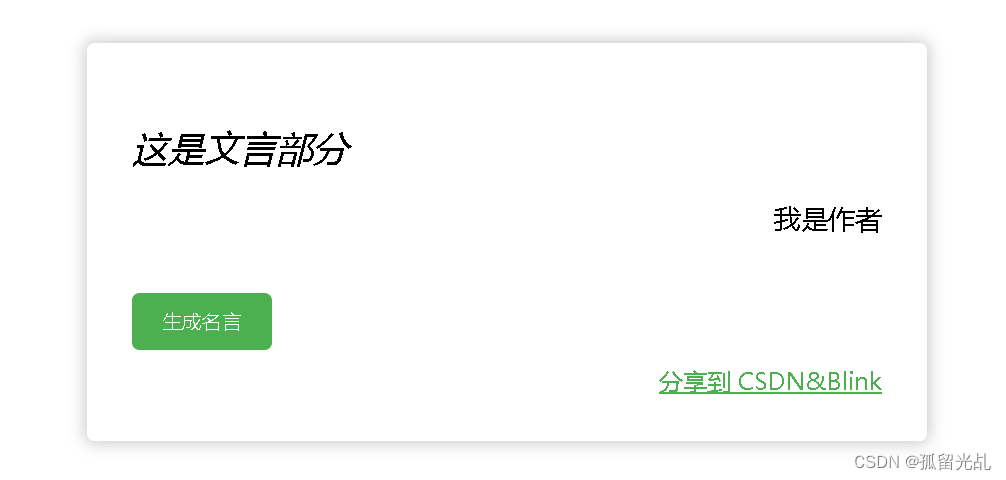
我们文字部分搞定了,然后就是我们下面的按钮和跳转的a标签,首先我们为按钮设置背景颜色为绿色,文字颜色设置为白色,然后边框取消,内边距设置上下为 10px 左右为 20px,按钮距离上面盒子20px,然后按钮圆角为5px ,最后一个属性 cursor: pointer; 是设置我们鼠标悬浮到按钮上的样式,这里是手状,我们还可以设置其他的比如圆圈、箭头等,然后我们在设置我们a标签的样式,首先我们通过display: block;来把a标签设置为块元素,这里是为了让a标签独占一行,然后设置我们的文字对齐方式为右侧对齐,距离上面10px,然后设置颜色为绿色;我们保存代码看一下效果!
#new-quote { background-color: #4CAF50; color: #fff; border: none; padding: 10px 20px; margin-top: 20px; border-radius: 5px; cursor: pointer; } .tweet-quote { display: block; text-align: right; margin-top: 10px; color: #4CAF50; }
截止到这里呢我们的DOM结构跟CSS样式就搭建好了,也就是我们的HTML、CSS部分已经实现了,下面呢我们就开始实现我们的功能部分了,也就是我们js中的代码。
功能实现
为按钮设立点击事件
我们要为按钮注册上点击事件首先来说呢,我们要获取到按钮,那如何获取呢?我们来看下面的代码就是用来获取我们dom元素,我们不仅可以去获取按钮,就是在我们body当中的任何元素都可以在JS中获取,当然我们可以根据标签的名称、类名、id来获取,这里我们先来看我们的按钮我们添加的是id属性,所以我们通过ID来获取;下面代码就是我通过document.querySelector("#new-quote")来获取到按钮元素,然后通过addEventListener方法来绑定事件,这里的click就是点击事件,然后我们第二个参数是一个function就是我们点击要触发的函数。我们来看一下效果
document.querySelector("#new-quote").addEventListener("click", function(){ console.log('这里是点击了按钮') });
添加名言集合
根据我们的需求是不是要更新我们上面的名言内容呀,那我们的名言在哪里呢?当然我们可以通过链接去获取,或者调用接口都可以,这里呢我就用了最简单的方式,我自己创建一些是不是就可以了;下面就是我创建的名言数组,大家可以复制过去;
let quotes = [ { quote: "生命不止,奋斗不息。", author: "方志敏" }, { quote: "知识就是力量。", author: "李约瑟" }, { quote: "先苦后甜,后苦变甜;先甜后苦,后甜变苦。", author: "林语堂" }, { quote: "成功是一份耕耘,而非一次得手。", author: "贾平凹" }, { quote: "宝剑锋从磨砺出,梅花香自苦寒来。", author: "陆游" }, { quote: "宝剑不磨,其锋不利;人不学习,其智不明。", author: "李光耀" }, { quote: "一份耕耘,一份收获;一份付出,一份回报。", author: "王阳明" }, { quote: "只要功夫深,铁杵磨成针。", author: "李白" }, { quote: "有志者事竟成。", author: "龚自珍" }, { quote: "天道酬勤。", author: "韩愈" }, { quote: "千里之行始于足下。", author: "老子" }, { quote: "路漫漫其修远兮,吾将上下而求索。", author: "屈原" }, { quote: "读书破万卷,下笔如有神。", author: "李白" }, { quote: "吃一堑,长一智。", author: "佚名" }, { quote: "先天下之忧而忧,后天下之乐而乐。", author: "范仲淹" }, { quote: "一寸光阴一寸金,寸金难买寸光阴。", author: "陈毅" }, { quote: "不积跬步,无以至千里;不积小流,无以成江海。", author: "荀子" }, { quote: "前事不忘,后事之师。", author: "司马迁" }, { quote: "生命中最大的浪费是把时间浪费在了等待上。", author: "李开复" } ];
更新名言、作者信息
上面我们创建一个quotes的数组,然后来承载我们的名言内容,下面我们要去获取到我们名言和作者的元素;然后进行更新;首先我们来想一下我们的名言应该是随机在数组中去拿取一条然后进行呈现,我们先来实现这个功能;我们来创建一个getRandomQuote这样的方法,我们没吊用一次都会随机为我们返回一条名言信息;我们可以看到方法中我们通过数组长度范围内来获取一个随机数进行向下取整然后作为下标然后进行返回 quotes[index] 。
function getRandomQuote() { const index = Math.floor(Math.random() * quotes.length); return quotes[index]; }那到这里呢,我们就已经写好了一个函数,我们每次调用函数都可以随机拿到我们数组里面的一条名言,我们可以在上面的点击事件中去每次调用然后拿到我们的名言跟作者然后更换我们展示的内容,首先调用上面的方法然后获取到名言内容,然后我们获取展示名言和作者的元素,最后我们innerText方法来进行内容更换;保存代码我们来点击按钮尝试一下;
document.querySelector("#new-quote").addEventListener("click", function(){ let quote = getRandomQuote(); let textElement = document.querySelector(".text"); let authorElement = document.querySelector(".author"); textElement.innerText = quote.quote; authorElement.innerText = `- ${quote.author}`; });
跳转到站内Blink
我们上面可以看到点击按钮,我们的展示的内容就被更换了,最后的一个小功能呢就是我们可以通过点击右下角的 ‘分享到CSDN&Blink‘ 来跳转到站内的Blink发布动态的功能,其实我们上面编写这块的时候的DOM是用了一个a标签,其实a标签大的亮点就是跳转路径,标签内部有一个href属性,属性值可以是一个url地址。添加上后我们就可以尝试一下点击跳转到Blink可以直接发动态了。
<a class="tweet-quote" href="https://blink.csdn.net/">分享到 CSDN&Blink</a>完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>名言</title>
<style>
.quote-box {
width: 500px;
margin: 100px auto;
padding: 30px;
border-radius: 5px;
box-shadow: 0px 0px 10px 2px rgba(0, 0, 0, 0.2);
}
.text {
font-size: 24px;
font-style: italic;
margin-bottom: 20px;
}
.author {
font-size: 18px;
text-align: right;
}
#new-quote {
background-color: #4CAF50;
color: #fff;
border: none;
padding: 10px 20px;
margin-top: 20px;
border-radius: 5px;
cursor: pointer;
}
.tweet-quote {
display: block;
text-align: right;
margin-top: 10px;
color: #4CAF50;
}
</style>
</head>
<body>
<div class="quote-box">
<p class="text">这是文言部分</p>
<p class="author">我是作者</p>
<button id="new-quote">生成名言</button>
<a class="tweet-quote" href="https://blink.csdn.net/">分享到 CSDN&Blink</a>
</div>
</body>
<script>
let quotes = [
{
quote: "生命不止,奋斗不息。",
author: "方志敏"
},
{
quote: "知识就是力量。",
author: "李约瑟"
},
{
quote: "先苦后甜,后苦变甜;先甜后苦,后甜变苦。",
author: "林语堂"
},
{
quote: "成功是一份耕耘,而非一次得手。",
author: "贾平凹"
},
{
quote: "宝剑锋从磨砺出,梅花香自苦寒来。",
author: "陆游"
},
{
quote: "宝剑不磨,其锋不利;人不学习,其智不明。",
author: "李光耀"
},
{
quote: "一份耕耘,一份收获;一份付出,一份回报。",
author: "王阳明"
},
{
quote: "只要功夫深,铁杵磨成针。",
author: "李白"
},
{
quote: "有志者事竟成。",
author: "龚自珍"
},
{
quote: "天道酬勤。",
author: "韩愈"
},
{
quote: "千里之行始于足下。",
author: "老子"
},
{
quote: "路漫漫其修远兮,吾将上下而求索。",
author: "屈原"
},
{
quote: "读书破万卷,下笔如有神。",
author: "李白"
},
{
quote: "吃一堑,长一智。",
author: "佚名"
},
{
quote: "先天下之忧而忧,后天下之乐而乐。",
author: "范仲淹"
},
{
quote: "一寸光阴一寸金,寸金难买寸光阴。",
author: "陈毅"
},
{
quote: "不积跬步,无以至千里;不积小流,无以成江海。",
author: "荀子"
},
{
quote: "前事不忘,后事之师。",
author: "司马迁"
},
{
quote: "生命中最大的浪费是把时间浪费在了等待上。",
author: "李开复"
}
];
function getRandomQuote() {
let index = Math.floor(Math.random() * quotes.length);
return quotes[index];
}
document.querySelector("#new-quote").addEventListener("click", function(){
let quote = getRandomQuote();
let textElement = document.querySelector(".text");
let authorElement = document.querySelector(".author");
textElement.innerText = quote.quote;
authorElement.innerText = `- ${quote.author}`;
});
</script>
</html>
✨原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!