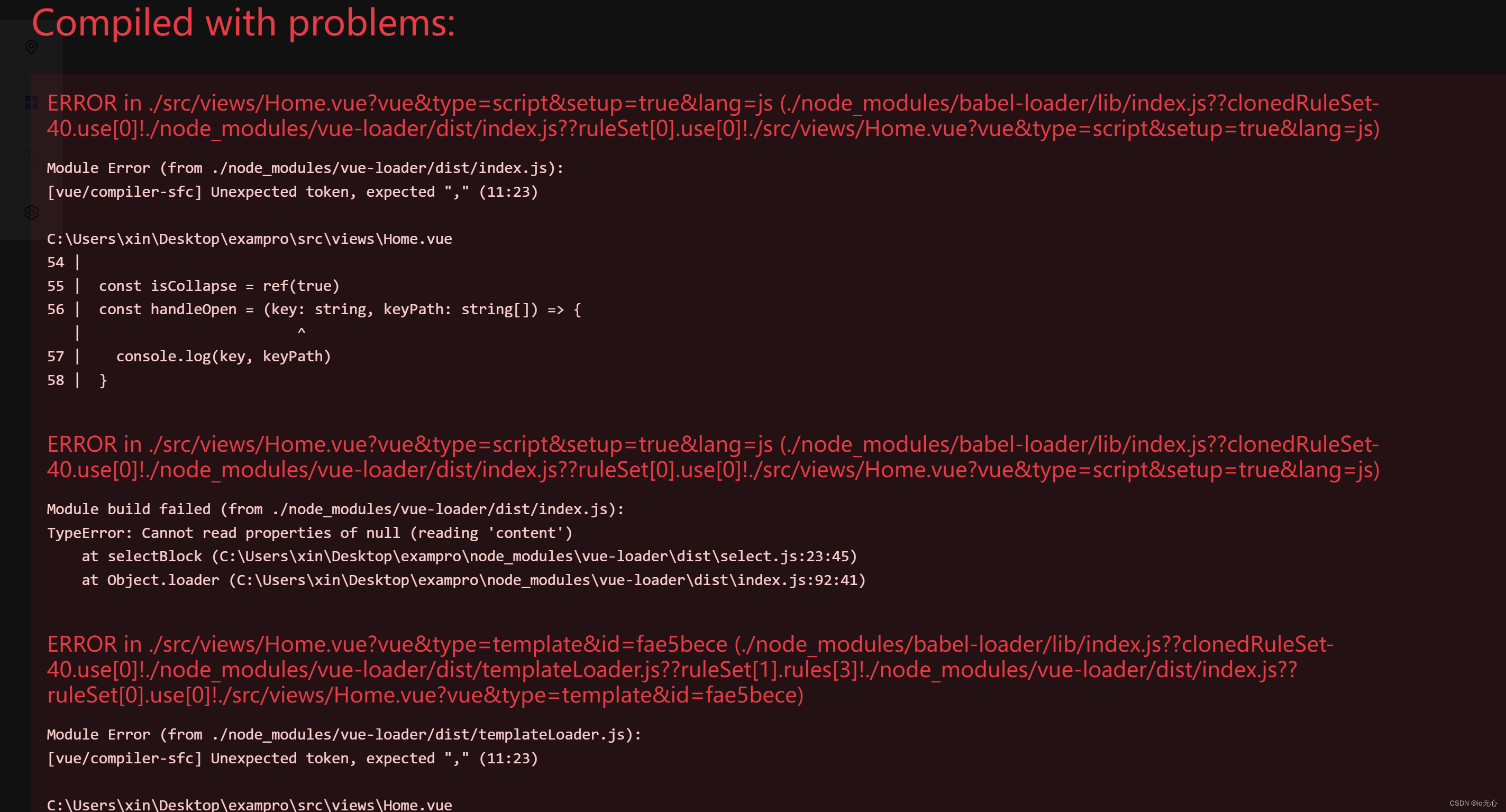
我也不明白为什么会报这个错误,把关于ts的代码改成js的就可以了。。
ERROR in ./src/views/Home.vue?vue&type=script&lang=ts&setup=true (./node_modules/vue-loader/dist/index.js??ruleSet[0].use[0]!./src/views/Home.vue?vue&type=script&lang=ts&setup=true) 17:23 Module parse failed: Unexpected token (17:23) File was processed with these loaders: * ./node_modules/vue-loader/dist/index.js You may need an additional loader to handle the result of these loaders. | | const isCollapse = ref(true) > const handleOpen = (key: string, keyPath: string[]) => { | console.log(key, keyPath) | } ERROR in ./src/views/Home.vue?vue&type=template&id=fae5bece&ts=true (./node_modules/vue-loader/dist/templateLoader.js??ruleSet[1].rules[3]!./node_modules/vue-loader/dist/index.js??ruleSet[0].use[0]!./src/views/Home.vue?vue&type=template&id=fae5bece&ts=true) 7:27 Module parse failed: Unexpected token (7:27) File was processed with these loaders: * ./node_modules/vue-loader/dist/templateLoader.js * ./node_modules/vue-loader/dist/index.js You may need an additional loader to handle the result of these loaders. | const _hoisted_3 = /*#__PURE__*/_createElementVNode("span", null, "item four", -1 /* HOISTED */) | > export function render(_ctx: any,_cache: any,$props: any,$setup: any,$data: any,$options: any) { | const _component_el_radio_button = _resolveComponent("el-radio-button")! | const _component_el_radio_group = _resolveComponent("el-radio-group")! ERROR [eslint] C:\Users\xin\Desktop\exampro\src\views\Home.vue 56:23 error Parsing error: Unexpected token :

<template>
<el-radio-group v-model="isCollapse" style="margin-bottom: 20px">
<el-radio-button :label="false">expand</el-radio-button>
<el-radio-button :label="true">collapse</el-radio-button>
</el-radio-group>
<el-menu
default-active="2"
class="el-menu-vertical-demo"
:collapse="isCollapse"
@open="handleOpen"
@close="handleClose"
>
<el-sub-menu index="1">
<template #title>
<el-icon><location /></el-icon>
<span>Navigator One</span>
</template>
<el-menu-item-group>
<template #title><span>Group One</span></template>
<el-menu-item index="1-1">item one</el-menu-item>
<el-menu-item index="1-2">item two</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group Two">
<el-menu-item index="1-3">item three</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="1-4">
<template #title><span>item four</span></template>
<el-menu-item index="1-4-1">item one</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-menu-item index="2">
<el-icon><icon-menu /></el-icon>
<template #title>Navigator Two</template>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon><document /></el-icon>
<template #title>Navigator Three</template>
</el-menu-item>
<el-menu-item index="4">
<el-icon><setting /></el-icon>
<template #title>Navigator Four</template>
</el-menu-item>
</el-menu>
</template>
<script setup>
import { ref } from 'vue'
import {
Document,
Menu as IconMenu,
Location,
Setting,
} from '@element-plus/icons-vue'
const isCollapse = ref(true)
const handleOpen = (key, keyPath) => {
console.log(key, keyPath)
}
const handleClose = (key, keyPath) => {
console.log(key, keyPath)
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style>