前言
毋庸置疑,要说前端调试代码用的最多的,肯定是console.log,虽然我现在 debugger 用的比较多,但对于生产环境、小程序真机调试,还是需要用到 log 来查看变量值,比如我下午遇到个场景:选择完客户后返回页面,根据条件判断是否弹窗:
ts
复制代码
if (global.isXXX || !this.customerId || !this.skuList.length) return // 到了这里才会执行弹窗的逻辑
这个时候只能真机调试,看控制台打印的值是怎样的,但对于上面的条件,如果你这样 log 的话,那控制台只会显示:
ts
复制代码
console.log(global.isXXX, !this.customerId, !this.skuList.length) false false false
且如果参数比较多,你可能就没法立即将 log 出的值对应到相应的变量,还得回去代码里面仔细比对。
还有一个,我之前遇到过一个项目里一堆 log,同事为了方便看到 log 是在哪一行,就在 log 的地方加上代码所在行数,但因为 log 那一刻已经硬编码了,而代码经常会添加或者删除,这个时候行数就不对了:

比如你上面添加了一行,这里的所有行数就都不对了
所以,我希望 console.log 的时候:
- 控制台主动打印源码所在行数
- 变量名要显示出来,比如上面例子的 log 应该是
global.isXXX = false !this.customerId = false !this.skuList.length = false - 可以的话,每个参数都有分隔符,不然多个参数看起来就有点不好分辨
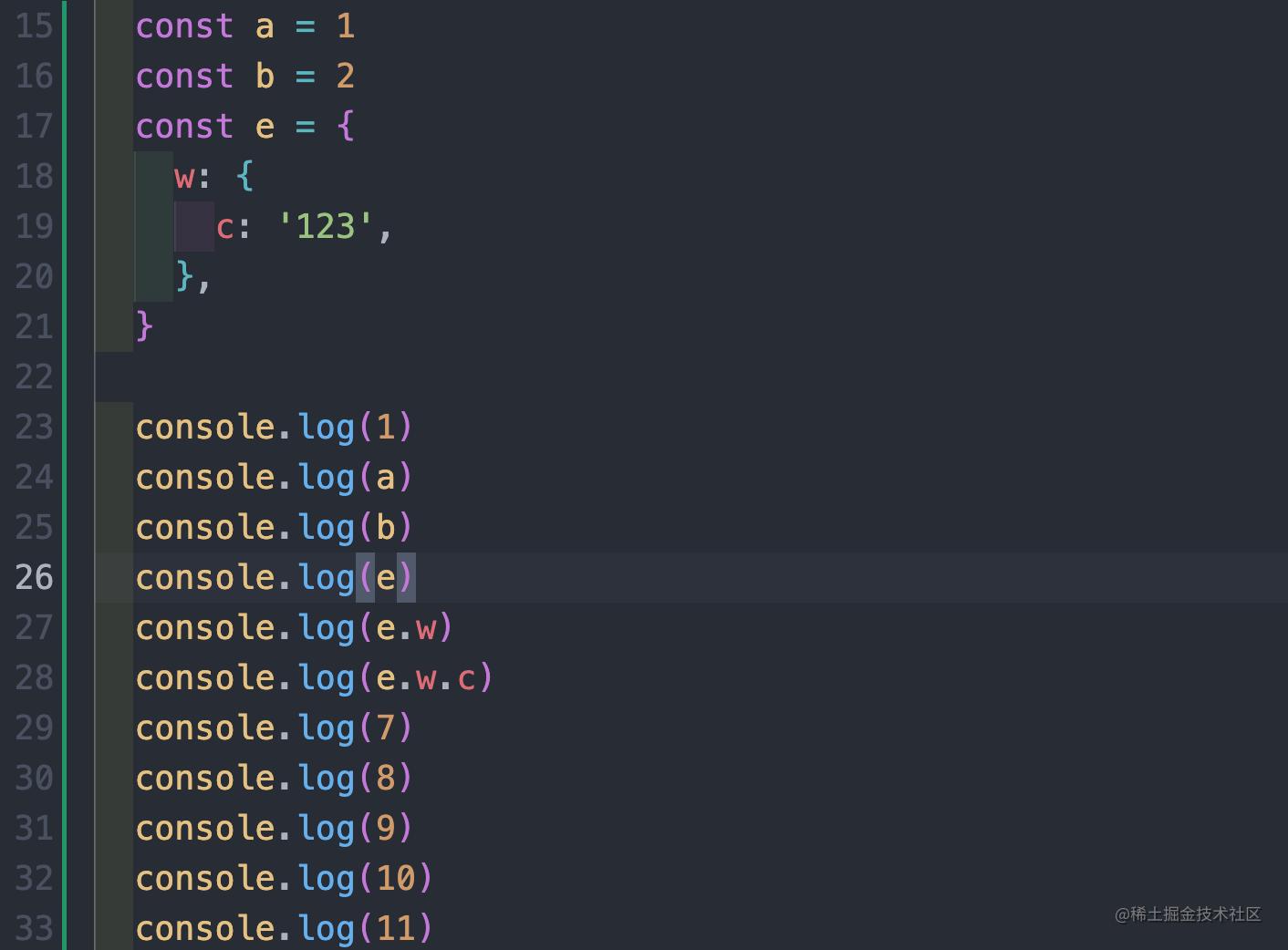
即源码不做任何修改:

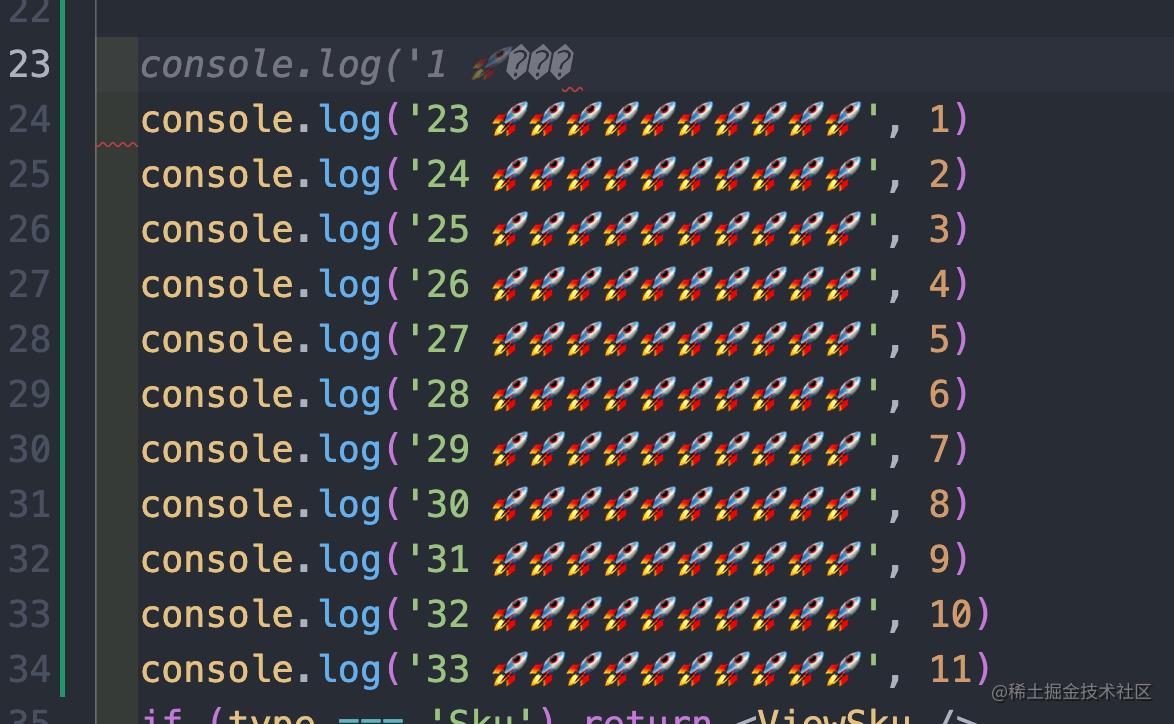
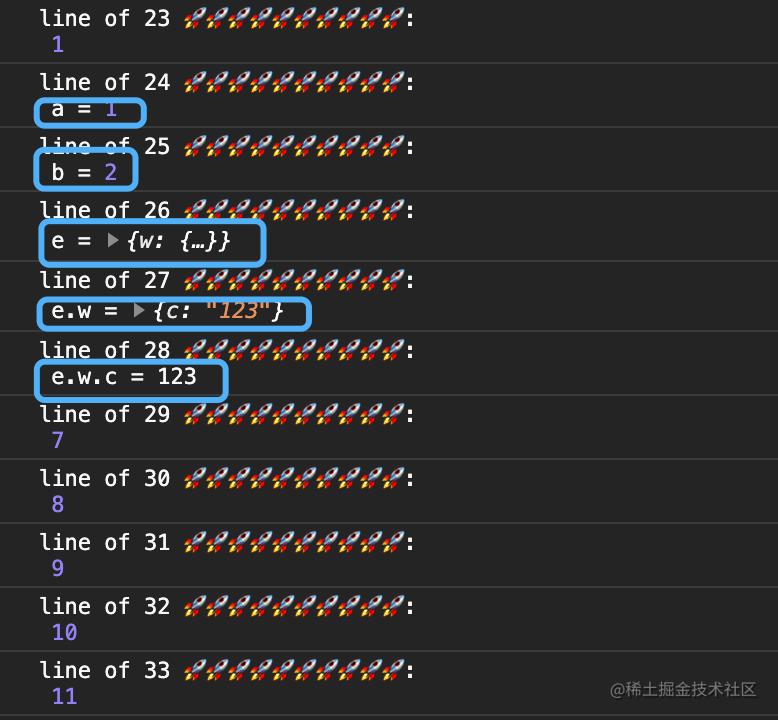
而控制台显示所在行,且有变量名的时候添加变量名前缀,然后你可以指定分隔符,如换行符\n:

因为之前有过 babel 插件的经验,所以想着这次继续通过写一个 babel plugin 实现以上功能,所以也就有了babel-plugin-enhance-log,那究竟怎么用?很简单,下面 👇🏻 我给大家说说。
babel-plugin-enhance-log
老规矩,先安装插件:
shell
复制代码
pnpm add babel-plugin-enhance-log -D # or yarn add babel-plugin-enhance-log -D # or npm i babel-plugin-enhance-log -D
然后在你的 babel.config.js 里面添加插件:
js
复制代码
module.exports = (api) => { return { plugins: [ 'enhance-log', ... ], } }
看到了没,就是这么简单,之后再重新启动,去你的控制台看看,小火箭咻咻咻为你刷起~

options
上面了解了基本用法后,这里再给大家说下几个参数,可以看下注释,应该说是比较清楚的:
ts
复制代码
interface Options { /** * 打印的前缀提示,这样方便快速找到log 🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀 * @example * console.log('line of 1 🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀', ...) */ preTip?: string /** 每个参数分隔符,默认空字符串,你也可以使用换行符\n,分号;逗号,甚至猪猪🐖都行~ */ splitBy?: boolean /** * 是否需要endLine * @example * console.log('line of 1 🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀', ..., 'line of 10 🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀') * */ endLine?: boolean }
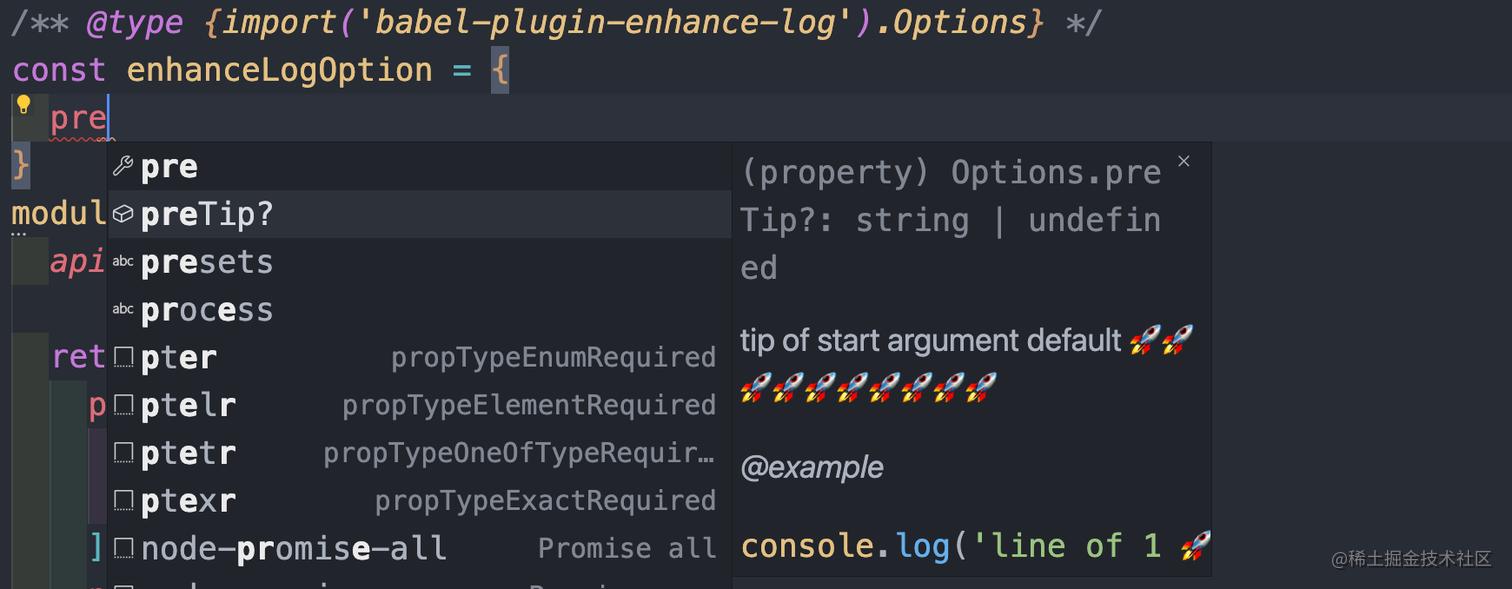
然后在插件第二个参数配置即可(这里偷偷跟大家说下,通过/** @type {import('babel-plugin-enhance-log').Options} */可以给配置添加类型提示哦):

js
复制代码
return { plugins: [ ['enhance-log', enhanceLogOption], ], ... }
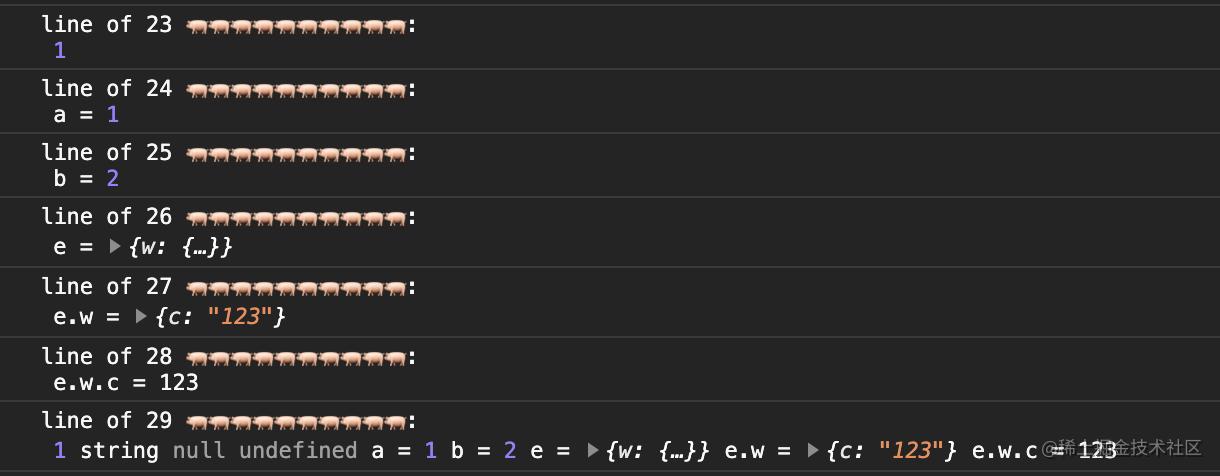
比如说,你不喜欢小 🚀,你喜欢猪猪 🐖,那可以配置 preTip 为 🐖🐖🐖🐖🐖🐖🐖🐖🐖🐖:

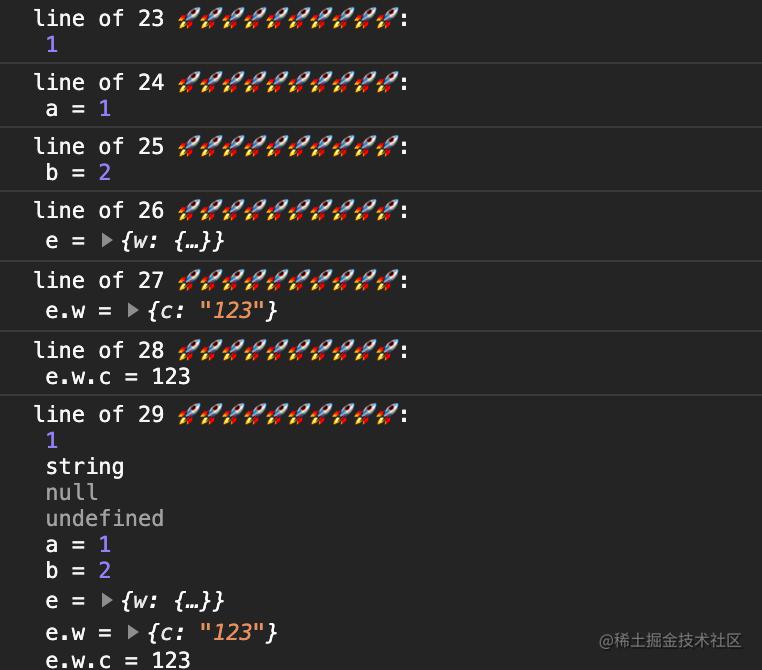
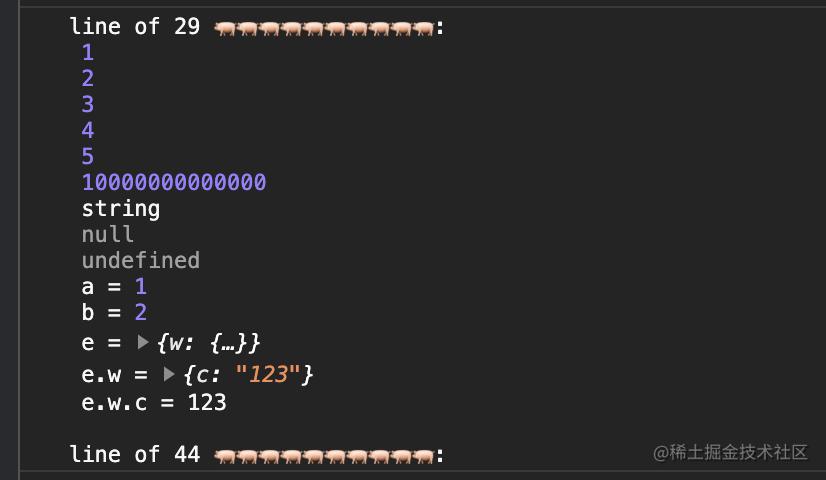
比如说,在参数较多的情况下,你希望 log 每个参数都换行,那可以配置 splitBy 为 \n:

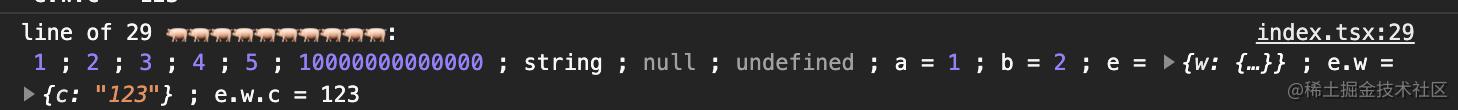
或者分隔符是;:

当然,你也可以随意指定,比如用个狗头🐶来分隔:

又比如说,有个 log 跨了多行,你希望 log 开始和结束的行数,中间是 log 实体,那可以将 endLine 设置为 true:


我们可以看到开始的行数是13,结束的行数是44,跟源码一致
实现思路
上面通过多个例子跟大家介绍了各种玩法,不过,我相信还是有些小伙伴想知道怎么实现的,那我这里就大致说下实现思路:
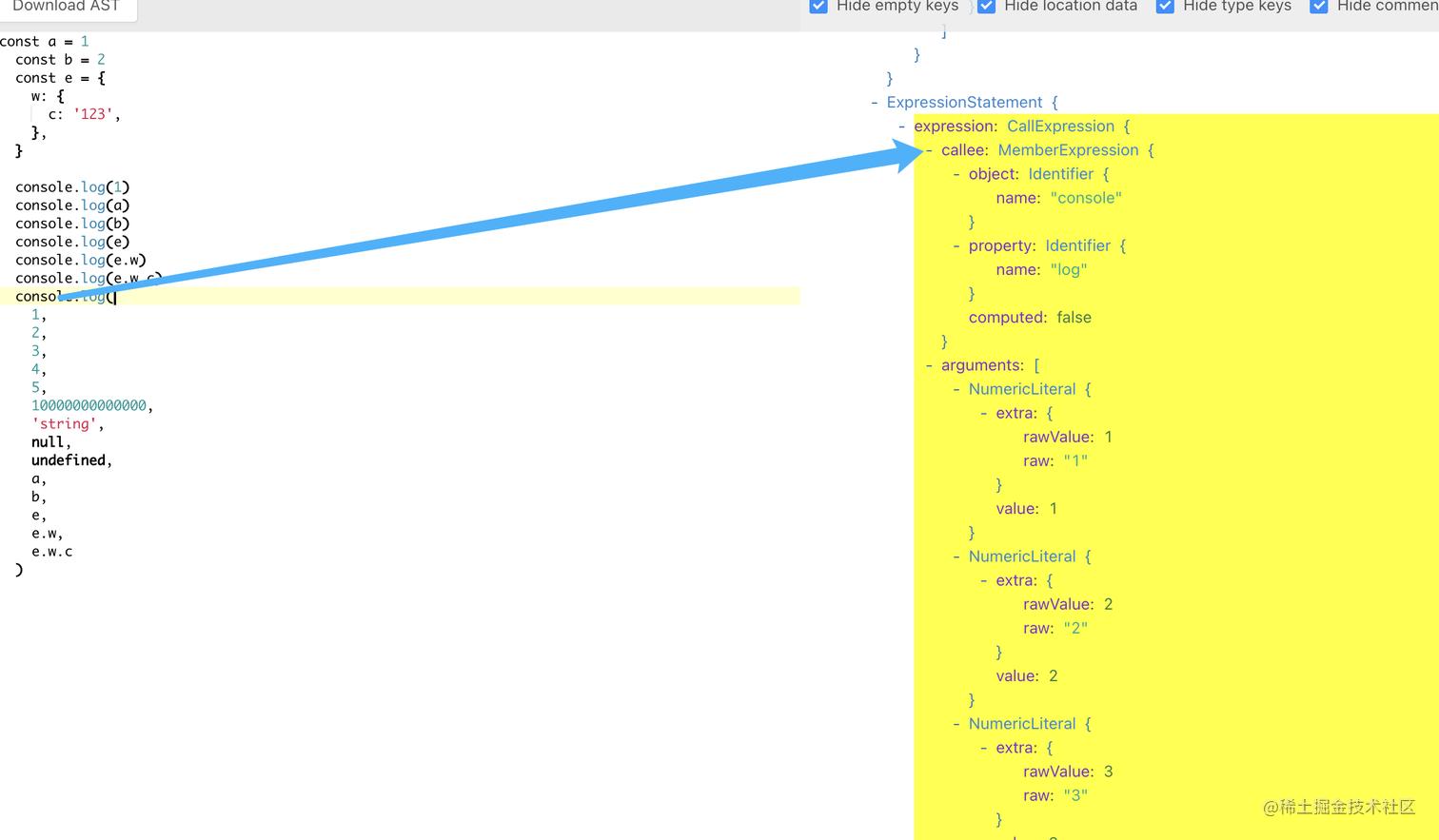
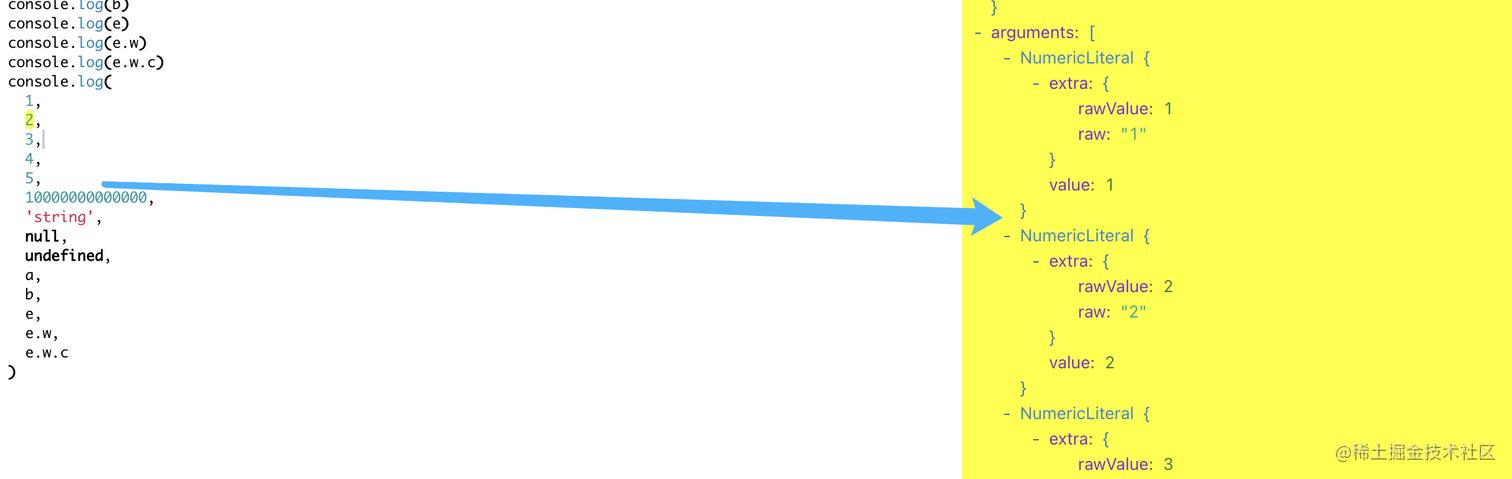
老规格,还是通过babel-ast-explorer来查看
1.判断到 console.log 的 ast,即 path 是 CallExpression 的,且 callee 是 console.log,那么进入下一步

2.拿到 console.log 的 arguments,也就是 log 的参数

3.遍历 path.node.arguments 每个参数
- 字面量的,则无须添加变量名
- 变量的,添加变量名前缀,如
a = - 如果需要分隔符,则根据传入的分隔符插入到原始参数的后面
4.拿到 console.log 的开始行数,创建一个包含行数的 StringLiteral,同时加上 preTip,比如上面的 🚀🚀🚀🚀🚀🚀🚀,或者 🐖🐖🐖🐖🐖🐖🐖🐖🐖🐖,然后 unshift,放在第一个参数的位置
5.拿到 console.log 的结束行数,过程跟第 4 点类似,通过 push 放到最后一个参数的位置

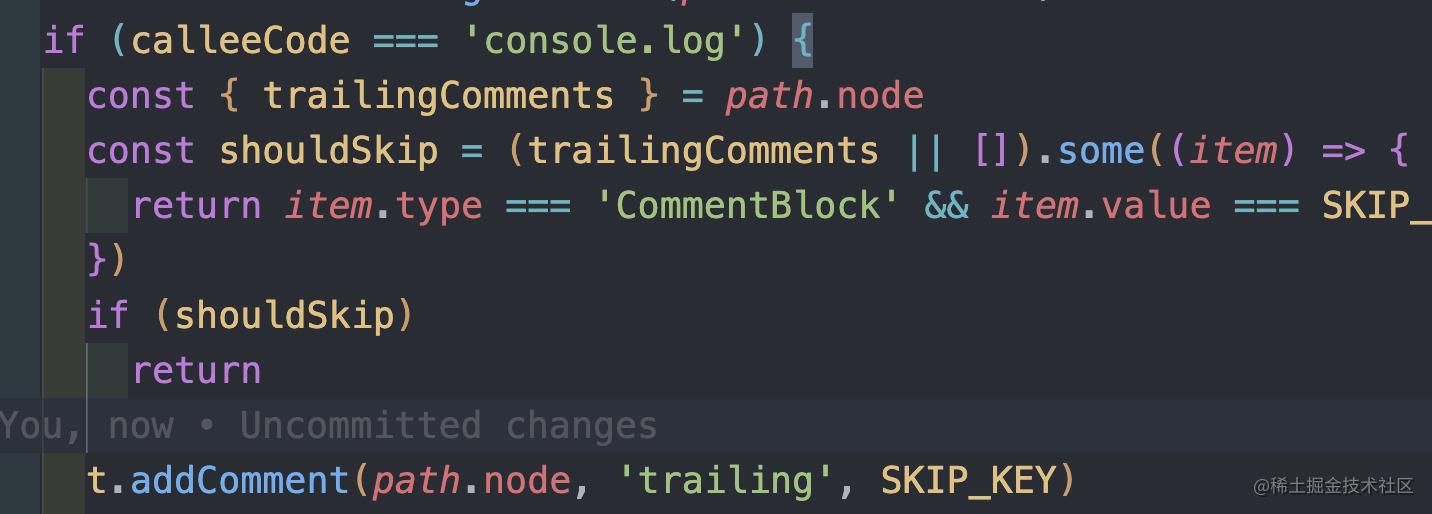
6.在这过程中需要判断到处理过的,下次进来就要跳过,防止重复添加
以下是源码的实现过程,有兴趣的可以看看:
ts
复制代码
import { declare } from '@babel/helper-plugin-utils' import generater from '@babel/generator' import type { StringLiteral } from '@babel/types' import { stringLiteral } from '@babel/types' const DEFAULT_PRE_TIP = '🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀' const SKIP_KEY = '@@babel-plugin-enhance-logSkip' function generateStrNode(str: string): StringLiteral & { skip: boolean } { const node = stringLiteral(str) // @ts-ignore node.skip = true // @ts-ignore return node } export default declare<Options>((babel, { preTip = DEFAULT_PRE_TIP, splitBy = '', endLine = false }) => { const { types: t } = babel const splitNode = generateStrNode(splitBy) return { name: 'enhance-log', visitor: { CallExpression(path) { const calleeCode = generater(path.node.callee).code if (calleeCode === 'console.log') { // add comment to skip if enter next time const { trailingComments } = path.node const shouldSkip = (trailingComments || []).some((item) => { return item.type === 'CommentBlock' && item.value === SKIP_KEY }) if (shouldSkip) return t.addComment(path.node, 'trailing', SKIP_KEY) const nodeArguments = path.node.arguments for (let i = 0; i < nodeArguments.length; i++) { const argument = nodeArguments[i] // @ts-ignore if (argument.skip) continue if (!t.isLiteral(argument)) { if (t.isIdentifier(argument) && argument.name === 'undefined') { nodeArguments.splice(i + 1, 0, splitNode) continue } // @ts-ignore argument.skip = true const node = generateStrNode(`${generater(argument).code} =`) nodeArguments.splice(i, 0, node) nodeArguments.splice(i + 2, 0, splitNode) } else { nodeArguments.splice(i + 1, 0, splitNode) } } // the last needn't split if (nodeArguments[nodeArguments.length - 1] === splitNode) nodeArguments.pop() const { loc } = path.node if (loc) { const startLine = loc.start.line const startLineTipNode = t.stringLiteral(`line of ${startLine} ${preTip}:\n`) nodeArguments.unshift(startLineTipNode) if (endLine) { const endLine = loc.end.line const endLineTipNode = t.stringLiteral(`\nline of ${endLine} ${preTip}:\n`) nodeArguments.push(endLineTipNode) } } } }, }, } })
对了,这里有个问题是,我通过标记 path.node.skip = true 来跳过,但是还是会多次进入:
ts
复制代码
if (path.node.skip) return path.node.skip = true
所以最终只能通过尾部添加注释的方式来避免多次进入:

有知道怎么解决的大佬还请提示一下,万分感谢~
总结
国际惯例,我们来总结一下,对于生产环境或真机调试,或者对于一些偏爱 console.log 的小伙伴,我们为了更快在控制台找到 log 的变量,通常会添加 log 函数,参数变量名,但前者一旦代码位置更改,打印的位置就跟源码不一致,后者又得重复写每个参数变量名的字符串,显得相当的麻烦。
为了更方便地使用 log,我们实现了个 babel 插件,功能包括:
- 自动打印行数
- 可以根据个人喜好加上 preTip,比如刷火箭 🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀,或者可爱的小猪猪 🐖🐖🐖🐖🐖🐖🐖🐖🐖🐖
- 同时,对于有变量名的情况,可以加上变量名前缀,比如 const a = 1, console.log(a) => console.log('a = ', a)
- 还有,我们可以通过配置 splitBy、endLine 来自主选择任意分隔符、是否打印结束行等功能
最后
不知道大家有没有在追不良人,我是从高三追到现在。今天是周四,不良人第六季也接近尾声了,那就谨以此文来纪念不良人第六季的完结吧~

好了,再说一句,如果你是个偏爱 console.log 的前端 er,那请你喊出:泰裤辣(逃~)