一、实现数字按步长递增的效果
1.实现思路
- 将这个组件封装起来,需要外部引用的文件传递两个值:指定数值 num 和 滚动持续时长 duration。
- 首先设置一个增量 step,让数字按照这个增量来进行递增。
- 然后设置一个定时器 setInterval,从开始值 0 一直相加到指定的数值 num,当开始值相加超过num的时候,就可以结束计时了。
- 最后就是将相加之后的值通过正则表达式进行格式化。
<script setup lang="ts">
import { ref, onMounted } from 'vue';
const { num = 0, duration = 2 } = defineProps<{
num: number;
duration: number;
}>();
let current = ref('0');
function numberGrow() {
let step = parseInt((num * 100) / (duration * 1000) + '');
let start = 0;
let timer = setInterval(() => {
start += step;
if (start > num) {
clearInterval(timer);
start = num;
timer = null;
}
if (start === 0) {
start = num;
clearInterval(timer);
}
current.value = start.toString().replace(/(\d)(?=(\d{3})+$)/g, '$1,');
}, duration * 100);
}
onMounted(() => {
numberGrow();
})
</script>
<template>
<h1>Vue Counter</h1>
<span>{{ current }}</span>
</template>
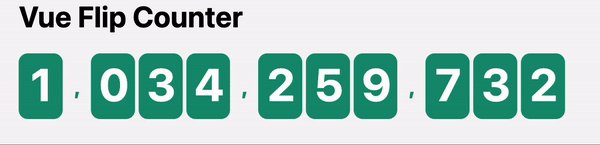
2.最后的效果:

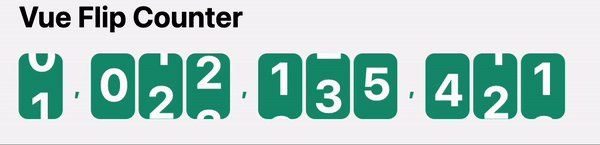
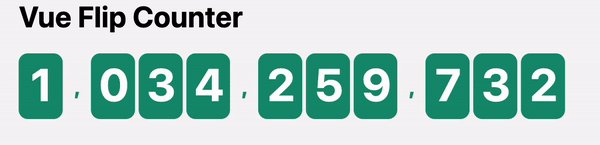
二、实现翻牌滚动的效果
1.实现思路:
- 使用一个数组 numArr 将指定数值变为数组,并格式化,如 num.toString().replace(/(\d)(?=(\d{3})+$)/g, '$1,')
- 在模板中通过 v-for 循环显示数组的每一项。如果当前项是数值,那么就用一个 span 标签包裹一个数值 0123456789,改变这个span标签的位置即可实现翻牌滚动。
- 第一种滚动的方法:numArr 指定一个初始值,如 let numArr = ref(['0', '0', ',', '0', '0', '0', ',', '0', '0', '0']),然后再通过css改变定位 :style="`transform: translate(-50%, -${parseInt(item) * 10}%)`",实现滚动效果。
- 第二种滚动的方法:numArr 的初始值为一个空数组(如果有值的话,当改变数组内容的话,获取到的dom元素顺序会混乱),然后使用 ref 在 span 标签上注册一个引用,然后通过比较,得出该滚动到什么位置上。
- 使用数组循环渲染出翻牌滚动元素,好处就是能生成任意位数数值的滚动,不需要指定位数。
<script setup lang="ts">
import { ref, onMounted, nextTick } from 'vue';
const { num = 0, duration = 1 } = defineProps<{
num: number;
duration: number;
}>();
// let numArr = ref<string[]>([]);
let numArr = ref(['0', '0', ',', '0', '0', '0', ',', '0', '0', '0']);
const flipNum = '0123456789';
let timer = null;
const numberItem = ref<HTMLSpanElement | null>(null);
// 处理传递过来的数字,转化为数组
function numToArr() {
const str = num.toString().replace(/(\d)(?=(\d{3})+$)/g, '$1,');
numArr.value = str.split('');
}
function rollNum() {
const numItems = numberItem.value;
const numberArr = numArr.value.filter(item => item !== ',');
numberArr.forEach((item, index) => {
const num = parseInt(item);
const numItem = numItems[index];
numItem.style.transform = `translate(-50%, -${num * 10}%)`;
})
}
onMounted(() => {
numToArr();
nextTick(() => {
timer = setTimeout(() => {
// rollNum();
}, duration * 1000);
})
})
</script>
<template>
<h1>Vue Flip Counter</h1>
<div class="counter-container">
<div
v-for="(item, index) in numArr"
:key="index"
:class="{'num-item': item !== ',', 'mark-item': item === ','}"
>
<span
v-if="item !== ','"
ref="numberItem"
class="num"
:style="`transform: translate(-50%, -${parseInt(item) * 10}%)`"
>
{{ flipNum }}
</span>
<span class="num" v-else>{{ item }}</span>
</div>
</div>
</template>
<style>
.counter-container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.counter-container .num-item {
position: relative;
margin-right: 4px;
padding: 8px;
width: 54px;
height: 72px;
line-height: 72px;
background-color: #149373;
border-radius: 10px;
font-size: 50px;
font-weight: bold;
text-align: center;
color: #fff;
box-sizing: border-box;
overflow: hidden;
}
.counter-container .mark-item {
position: relative;
margin-right: 4px;
width: 27px;
height: 72px;
font-size: 25px;
font-weight: bold;
text-align: center;
color: #149373;
box-sizing: border-box;
& > .num {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
.counter-container .num {
position: absolute;
top: 4px;
left: 50%;
transform: translate(-50%, 0);
transition: all 1s ease-in-out;
writing-mode: vertical-lr;
text-orientation: upright;
}
</style>2.最后的效果(采用第二种方式实现):

最后感谢这两位网络上两位大佬的资料:
验证码中间页
数字滚动效果实现 - 掘金