文章目录
- DOM模型
- 获取DOM对象常用方法
- 通过元素ID获取DOM对象
- 通过元素标签名获取DOM对象
- 通过元素的class属性获取DOM对象
- 通过元素的name属性获取DOM对象
- 通过CSS选择器获取所有DOM对象
- 通过CSS选择器获取第一个DOM对象
- 获取DOM对象时机
- 操作DOM属性
- 直接通过属性名修改属性
- 使用getAttribute、setAttribute方法
- 使用removeAttribute方法
- 常用DOM对象属性
- innerText 纯文本内容和 innerHTML html代码
- style 样式
- className 类样式
- 遍历DOM数组
DOM模型
获取DOM对象常用方法
- 通过元素ID获取DOM对象:
document.getElementById('元素ID') - 通过元素标签名获取DOM对象:
document.getElementsByTagName('标签名') - 通过元素的class属性获取一组DOM对象
document.getElementsByClassName('类名') - 通过元素的name属性获取DOM对象
document.getElementsByName('name值') - 通过CSS选择器获取DOM对象:
document.querySelector('选择器')或document.querySelectorAll('选择器') - 通过父元素获取子元素DOM对象:
父元素对象.children[index]或父元素对象.childNodes[index] - 获取文本节点DOM对象:
document.createTextNode('文本内容')
通过元素ID获取DOM对象
getElementById()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 通过元素ID获取DOM对象 -->
<button onclick="getByID()">id</button>
<p id="vip">你好,世界!</p>
</body>
<script>
function getByID() {
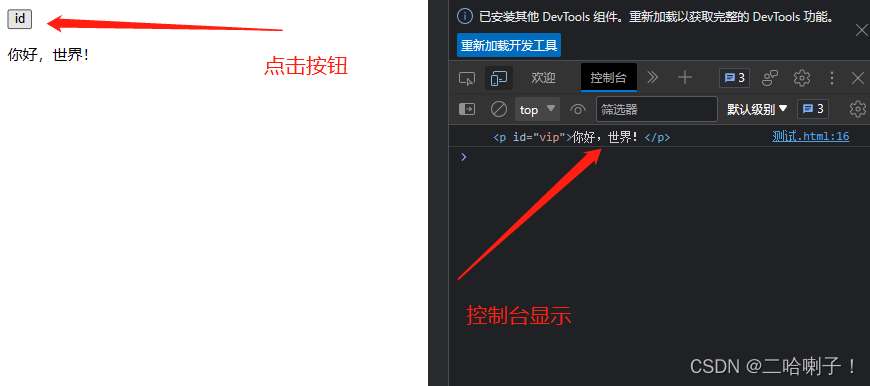
let d = document.getElementById('vip')
console.log( d );
}
</script>
</html>
输出结果:

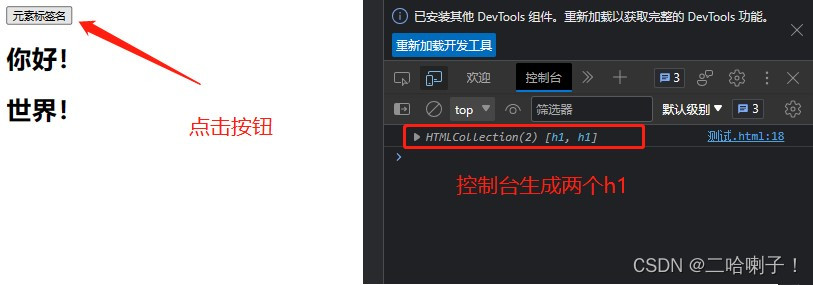
通过元素标签名获取DOM对象
getElementsByTagName()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 通过元素标签名获取DOM对象 -->
<button onclick="getTagName()">元素标签名</button>
<h1>你好!</h1>
<h1>世界!</h1>
</body>
<script>
function getTagName() {
let d = document.getElementsByTagName('h1')
console.log( d );
}
</script>
</html>
输出结果:

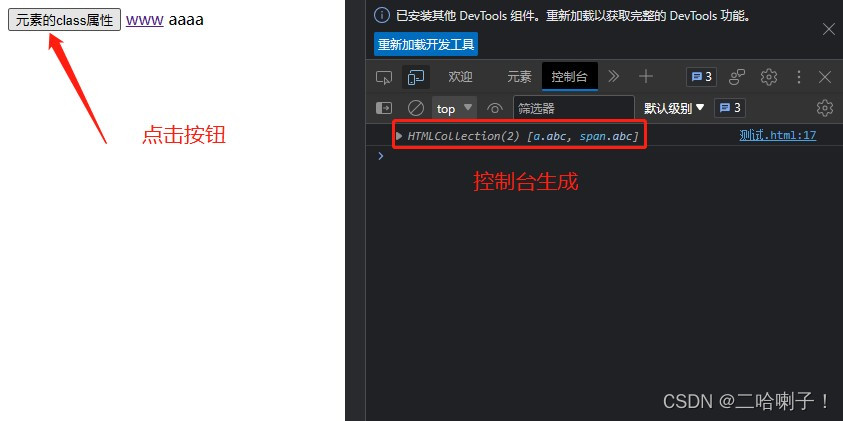
通过元素的class属性获取DOM对象
getElementsByClassName()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 通过元素的class属性获取DOM对象 -->
<button onclick="getClassName()">元素的class属性</button>
<a href="" class="abc">www</a>
<span class="abc">aaaa</span>
</body>
<script>
function getClassName() {
let d = document.getElementsByClassName('abc')
console.log( d );
}
</script>
</html>
输出效果:

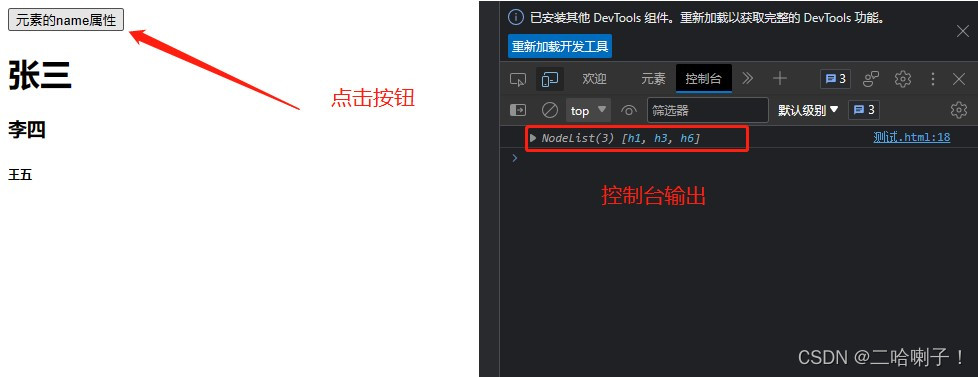
通过元素的name属性获取DOM对象
document.getElementsByName()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 通过元素的name属性获取DOM对象 -->
<button onclick="getByName()">元素的name属性</button>
<h1 name="xyz">张三</h2>
<h3 name="xyz">李四</h2>
<h6 name="xyz">王五</h2>
</body>
<script>
function getByName() {
let d = document.getElementsByName('xyz')
console.log( d );
}
</script>
</html>
输出结果:

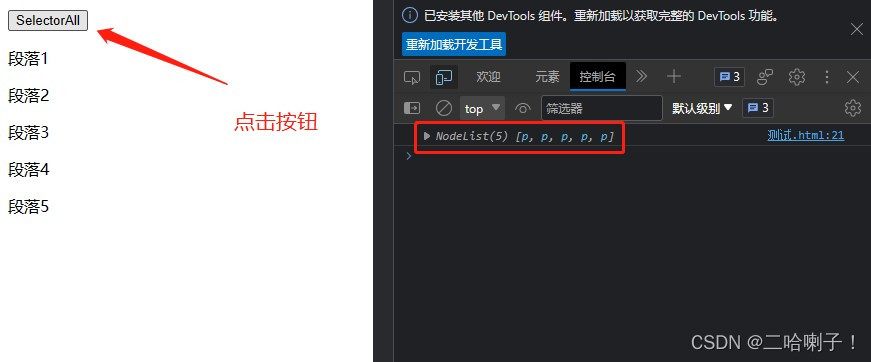
通过CSS选择器获取所有DOM对象
document.querySelectorAll(‘选择器’)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 通过CSS选择器获取所有DOM对象 -->
<button onclick="SelectorAll()">SelectorAll</button>
<div>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
<p>段落5</p>
</div>
</body>
<script>
function SelectorAll() {
let d = document.querySelectorAll('div>p')
console.log( d );
}
</script>
</html>
输出结果:

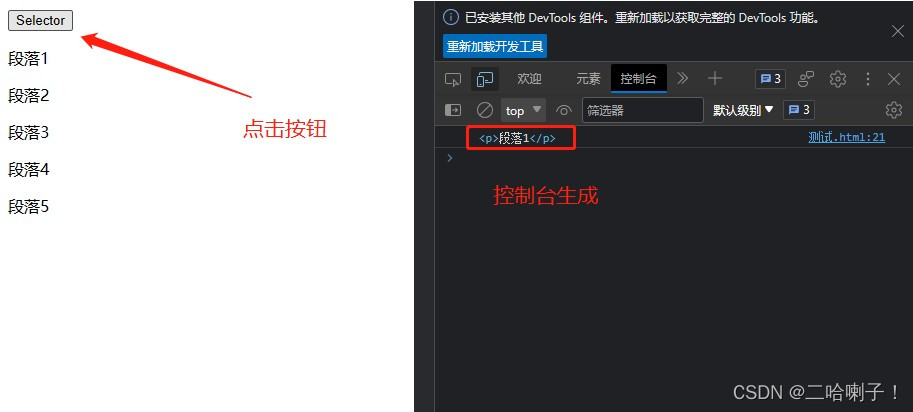
通过CSS选择器获取第一个DOM对象
document.querySelector(‘选择器’)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 通过CSS选择器获取第一个DOM对象 -->
<button onclick="Selector()">Selector</button>
<div>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
<p>段落5</p>
</div>
</body>
<script>
function Selector() {
let d = document.querySelector('div>p')
console.log( d );
}
</script>
</html>
输出结果:

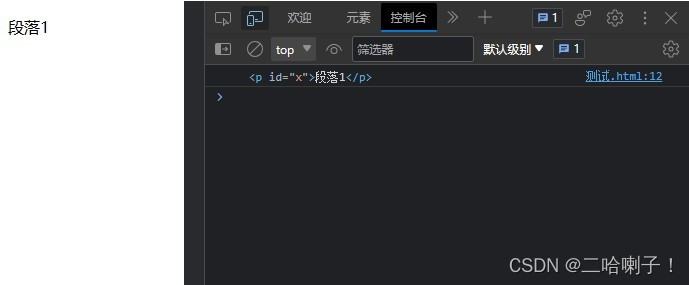
获取DOM对象时机
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="x">段落1</p>
</body>
<script>
let p = document.getElementById('x')
console.log(p);
</script>
</html>
输出结果:

上面的代码包含一个段落元素和一段嵌入的JavaScript脚本。该脚本使用了document对象的getElementById方法来获取具有id属性值为"x"的元素(即段落元素),并将其存储在变量p中,最后使用console.log方法打印出p变量的值。
在这个例子中,我们可以看到如何使用document对象的getElementById方法获取指定的DOM元素。该方法接受一个字符串参数,要获取元素的id属性值,返回一个DOM元素对象。我们可以将该对象存储在变量中,以便在后续的JavaScript代码中使用。
如果把script里面的内容放在head内:
输出null,因为运行时从上到下依次运行,在script标签内找不到x属性

操作DOM属性
操作DOM属性主要有三种方法:
- 使用点操作符
可以使用点操作符来访问DOM元素的属性,其中点操作符后面跟随属性名称。例如,要访问一个元素的id属性,可以使用以下语法:
let element = document.getElementById('myElement');
let id = element.id;
- 使用getAttribute方法
可以使用getAttribute方法来获取元素的任何属性(包括自定义属性)。例如,要获取一个元素的data-id属性,可以使用以下语法:
let element = document.getElementById('myElement');
let dataId = element.getAttribute('data-id');
- 直接设置属性值
可以直接设置DOM元素的属性值。例如,要将一个元素的class属性设置为"highlight",可以使用以下语法:
let element = document.getElementById('myElement');
element.className = 'highlight';
需要注意的是,这种方法只适用于DOM元素的标准属性。对于自定义属性和一些非标准属性,可能需要使用setAttribue方法来设置属性值。
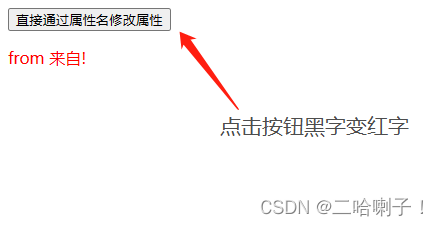
直接通过属性名修改属性
下面的代码包括一个按钮和一个段落元素,当点击按钮时,会触发f1()函数
该函数通过document.getElementById()获取id为’p’的段落元素,然后通过直接修改该元素的style.color属性值来将文字颜色设置为红色
最后当按钮被点击时,就会发生这个效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button onclick="f1()">直接通过属性名修改属性</button>
<p id="p"> from 来自!</p>
</body>
<script>
function f1(){
let p = document.getElementById('p')
p.style.color = 'red'
}
</script>
</html>
输出结果:

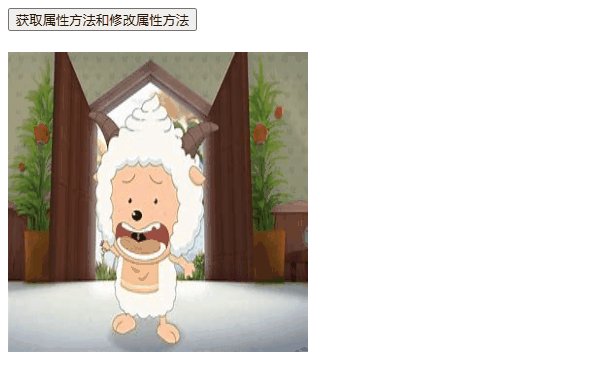
使用getAttribute、setAttribute方法
获取属性方法和修改属性方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img{
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<button onclick="f1()">获取属性方法和修改属性方法</button><br><br>
<img src="./喜洋洋.jpg" onclick="f1()" id="xiyangyang">
</body>
<script>
function f1(){
let img = document.getElementById('xiyangyang')
let src = img.getAttribute('src') //按照指定的属性名获取属性值
//console.log( src );
if (src=='./喜洋洋.jpg') {
img.setAttribute('src','./懒洋洋.jpg') //修改指定的属性值
} else {
img.setAttribute('src','./喜洋洋.jpg') //修改指定的属性值
}
}
</script>
</html>
输出结果:

上面的代码包括一个按钮和一张图片元素。当点击图片时,会触发f1()函数。该函数通过document.getElementById()获取id为’xiyangyang’的图片元素,然后通过getAttribute()方法获取该元素的src属性值。
如果src为’./喜洋洋.jpg’,则通过setAttribute()方法将该元素的src属性修改为’./懒洋洋.jpg’,反之则将src属性修改为’./喜洋洋.jpg’。这样就实现了图片的切换。
使用removeAttribute方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img{
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<input type="text" value="灰太狼:我一定会回来的" readonly id="abc">
<button onclick="f1()">点我解锁</button>
</body>
<script>
function f1(){
let input = document.getElementById('abc')
input.removeAttribute('readonly')
}
</script>
</html>
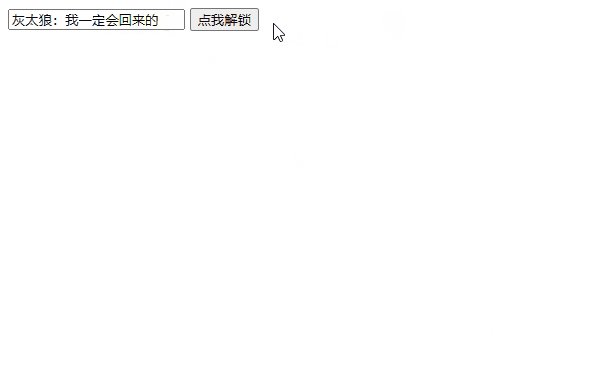
输出结果:

在上面的代码中有一个文本输入框和一个按钮。文本框的value属性被设置为"灰太狼:我一定会回来的",而且该文本输入框设置为只读,即用户无法编辑其内容。
当点击按钮时,会触发f1()函数。该函数通过document.getElementById()获取id为’abc’的文本输入框元素,然后通过removeAttribute()方法移除其readonly属性,使用户能够编辑该文本框的内容。
常用DOM对象属性
JavaScript中常用的DOM对象属性包括:
- innerHTML:获取或设置元素的HTML内容。
- innerText:获取或设置元素的纯文本内容。
- value:获取或设置表单元素的值。
- className:获取或设置元素的class属性。
- style:获取或设置元素的样式属性。
- id:获取或设置元素的唯一标识符。
- src:获取或设置图像或脚本的URL。
- href:获取或设置链接的URL。
- checked:获取或设置复选框或单选按钮的选中状态。
- disabled:获取或设置元素的禁用状态。
- tagName:获取元素的标签名称。
innerText 纯文本内容和 innerHTML html代码
innerText属性代表的是标记中间的纯文本内容
innerHTML属性代表的是标记中间的HTML代码
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button onclick="f1()">innerHTML</button>
<div id="d">
</div>
</body>
<script>
function f1(){
let div = document.getElementById('d')
div.innerText='汤姆抓杰瑞'
}
</script>
</html>
输出结果:

再来看下div.innerText改成div.innerHTML,会发现效果一样
因为后面的元素中都是纯文本内容,纯文本内容没有区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button onclick="f1()">inner</button>
<div id="d">
</div>
</body>
<script>
function f1(){
let div = document.getElementById('d')
div.innerHTML='杰瑞被汤姆抓'
}
</script>
</html>
输出结果:

由于上面的纯文本内容没有区别,那在下面innerHTML上加上一个h1标记
div.innerHTML='<h1>杰瑞被汤姆抓</h1>'
输出效果:

如果再次换成innerText,会发现:
div.innerText='<h1>杰瑞被汤姆抓</h1>'

style 样式
用于设置或获取DOM对象的style样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button onclick="f2()">inner</button>
<button onclick="f1()">style</button>
<div id="d">
</div>
</body>
<script>
function f1(){
let div = document.getElementById('d')
div.style.color='yellowgreen'
div.style.fontSize='50px'
div.style.border='solid black 2px'
}
function f2(){
let div = document.getElementById('d')
div.innerText='女主人看到了杰瑞'
}
</script>
</html>
输出效果:
得先有inner内容,才能看到样式改变

className 类样式
className属性可以用来设置或获取DOM对象中指定一个或者多个类样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.abc{
width: 200px;
height: 200px;
background-color: aqua;
}
</style>
</head>
<body>
<button onclick="f1()">className</button>
<div id="d">
</div>
</body>
<script>
function f1(){
let div = document.getElementById('d')
div.className = 'abc'
}
</script>
</html>

遍历DOM数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>端午节</p>
<p>吃粽子</p>
<p>划龙舟</p>
<button onclick="f1()">改变</button>
</body>
<script>
function f1(){
let arr = document.querySelectorAll('p')
arr.forEach( (p) => {
p.style.color='gold'
p.style.fontSize='40px'
} )
}
</script>
</html>
输出结果: