目录
- 1 为什么要优化
- 2 优化方案
- 3 加载策略优化
- 3.1 script执行时机
- 3.2 预加载资源
- prefetch 和 preload
- dns-prefetch 和 preconnect
- 4 骨架屏
- 4 资源请求优化
- 4.1 图片懒加载及异步解码方案
1 为什么要优化
从用户角度看,优化能够让页面加载得更快、对用户操作响应更及时,用户体验更良好,提升用户体验和降低用户流失率非常重要。其中 Global Web Performance Matters for ecommerce报告中也有具体说明优化的重要性。
从企业角度看,优化能够减少页面请求数或者减小请求所占带宽,能够节省可观的资源成本,最终提高收益转化。
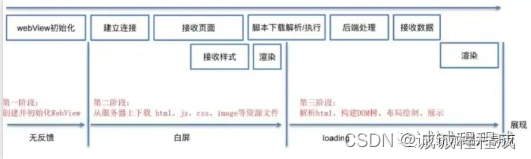
通常情况分以下几个阶段
- 初始化。
- 到达新的页面,网络连接,从服务器下载html,css,js,页面白屏。
- 页面基本框架出现,js请求页面数据,页面处于loading状态。
- 出现所需的数据,完成整个页面的渲染,用户可交互。从图形直观看H5 启动过程:

如何缩短这些过程的时间,就成了优化 H5 性能的关键。接下来我们详细看一下各个阶段注意的优化点。
2 优化方案
- 加载策略优化
- 骨架屏
- 资源请求优化(静态资源、图片以及 webp 、图片懒加载、组件按需加载)
3 加载策略优化
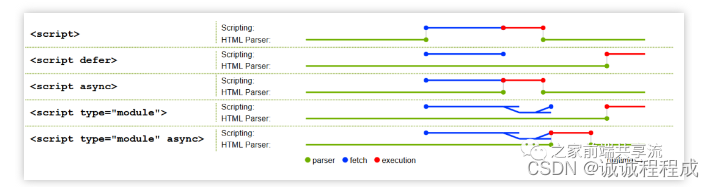
3.1 script执行时机

默认情况:HTML解析,然后加载 JS,此时 HTML 解析中断,然后执行 JS,最后 JS执行完成并恢复 HTML解析。
defer情况下:HTML 和 JS 并驾齐驱,最后才执行 JS( js脚本在所有元素加载完成后执行,而且是按照js脚本声明的顺序执行,但要等到dom文档全部解析完才会被执行)。
async 情况下:HTML和 JS 并驾齐驱,JS 的执行可能在 HTML解析之前就已完成了 (js脚本是乱序执行的,不管你声明的顺序如何,只要某个js脚本加载完就立即执行)。
module情况下:与defer情况类似,只不过在提取的过程中会加载多个 JS 文件而已 (声明acript标签type="module"属性从而拥抱es6的模块导入导出语法, 加载也和defer差不多,只不过可以加载多个JS文件而已)
3.2 预加载资源
prefetch 和 preload
<script rel="preload " as="script" href="index.js" />
<script rel="preload" as="script" href="index.js" />
preload 是一个新的 Web 标准,在页面生命周期中提前加载你指定的资源,同时确保在浏览器的主要渲染机制启动之前。preload 是告诉浏览器页面必定需要的资源,浏览器一定会加载这些资源,
prefetch 是提示浏览器,用户在下次导航时可能会使用的资源(HTML,JS,CSS或者图片等),因此浏览器为了提升性能可以提前加载、缓存资源。prefetch 的加载优先级相对较低,浏览器在空闲的时候才会在后台加载。
因为 prefetch 是告诉浏览器页面可能需要的资源,浏览器不一定会加载这些资源。所以建议:对于当前页面很有必要的资源使用 preload,对于可能在将来的页面中使用的资源使用 prefetch。
注意:用 preload 和 prefetch 情况下,如果资源不能被缓存,那么都有可能浪费一部分带宽,请慎用。非首页的资源建议不用
preload,prefetch 作为加载下一屏数据来用。
dns-prefetch 和 preconnect
DNS 请求需要的带宽非常小,但延迟较高,这点特别是在手机网络上比较明显。预读取 DNS 能让延迟明显减少一些(尤其是移动网络下)。为了帮助浏览器对某些域名进行预解析,你可以在页面的html标签中添加 dns-prefetch 告诉浏览器对指定域名预解析。
dns-prefetch 是一项使浏览器主动去执行域名解析的功能。dns-prefetch 应该尽量的放在网页的前面,推荐放在后面。具体使用方法如下:
<link rel="dns-prefetch" href="//*.com">
和 DNS prefetch 类似,preconnect 不仅会解析 DNS,还会建立 TCP 握手连接和 TLS 协议(如果是https的话)。用法如下:

preconnect 允许浏览器在 HTTP 请求实际发送到服务器之前建立早期连接。可以预先启动 DNS 查找、TCP 握手和 TLS 协商等连接,从而消除这些连接的往返延迟并为用户节省时间。

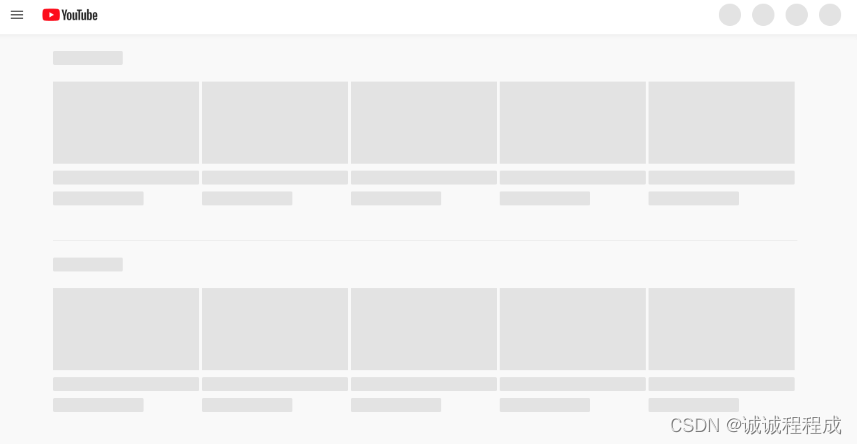
4 骨架屏
骨架屏就是在页面资源尚未加载完成以及渲染尚未完成时,需要先给用户的展示页面大致结构。直到资源加载完成以及渲染完成后,使用渲染的页面。相比于之前的Loading动画,骨架屏页面更容易让用户产生一种错觉,页面快加载完了。

骨架屏处理方案也很多,常用方案有以下几种:
首屏:可以在index.html模版中手写骨架屏相关代码。
其他页面:可以利用UI提供SVG图
作为SPA中路由切换的loading:需自己编写骨架屏,推荐两个成熟方便定制的svg组件去定制骨架屏- react-content-loader和vue-content-loader。
骨架图渲染前不要出现任何网络请求,在此之前 HTML 内容不要超过 4KB。
相关链接:
https://www.npmjs.com/package/react-content-loader react-content-loader
https://www.npmjs.com/package/vue-content-loader vue-content-loader
http://npm.corpautohome.com/package/@auto/vite-plugin-cd @auto/vite-plugin-cdn
4 资源请求优化
4.1 图片懒加载及异步解码方案
我的另一篇博客:
https://blog.csdn.net/weixin_52268321/article/details/131175291?spm=1001.2014.3001.5501
…
参考:https://mp.weixin.qq.com/s/xXyBFnPhsqsEGgwm-ee-NA





![[数据结构 -- 手撕排序第一篇] 插入排序](https://img-blog.csdnimg.cn/img_convert/9307f43d5e8f827ef7bf2a2349afa6f8.png)