目录
什么是自动化测试
Selenium介绍
Selenium是什么
Selenium特点
Selenium工作原理
Selenium+Java环境搭建
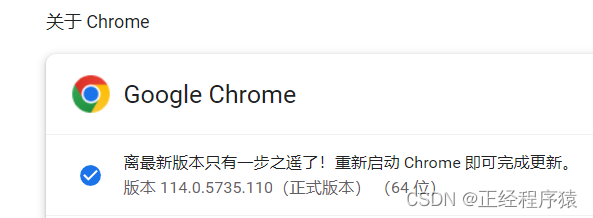
1.下载chrome浏览器,查看版本号.
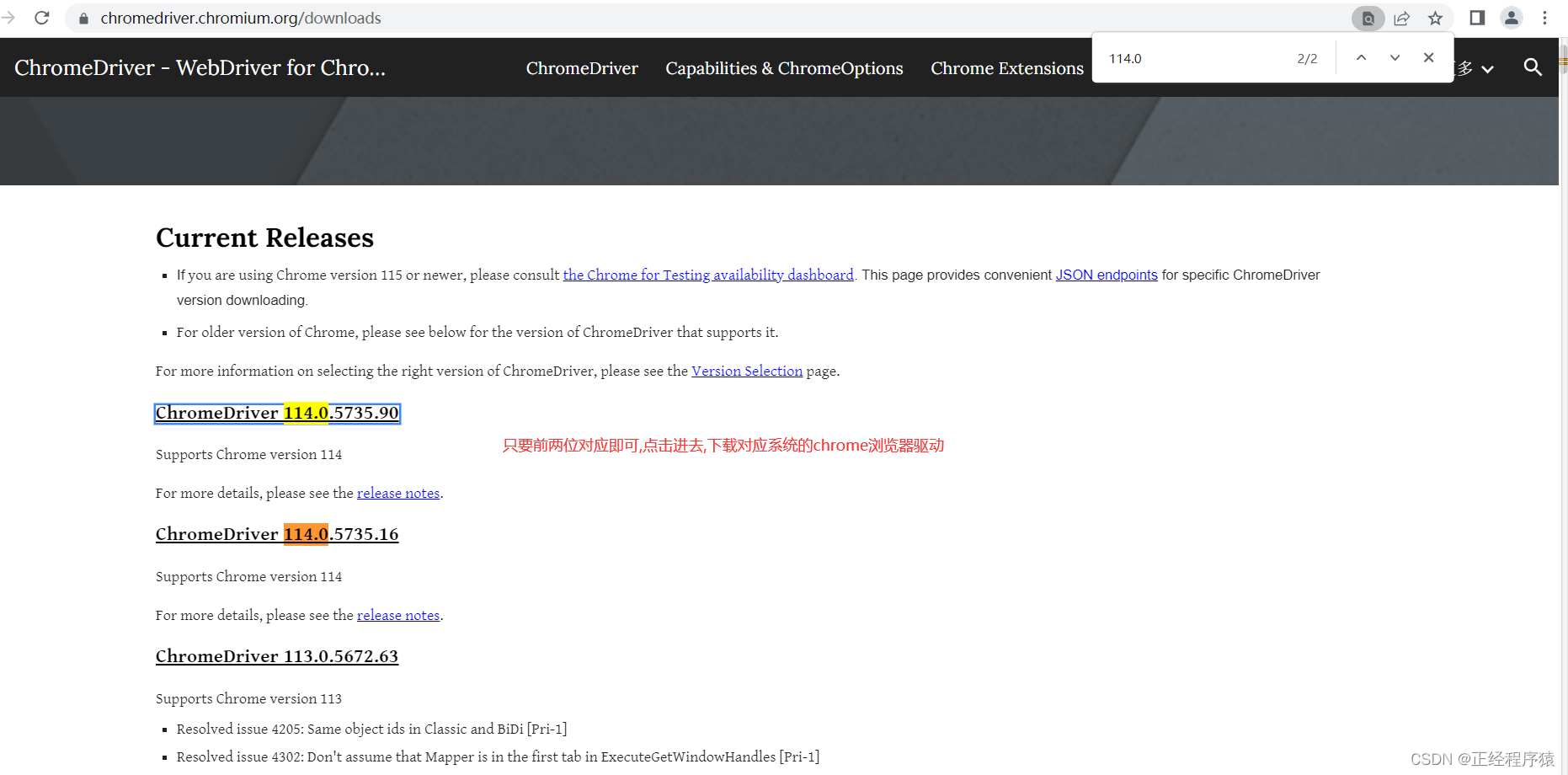
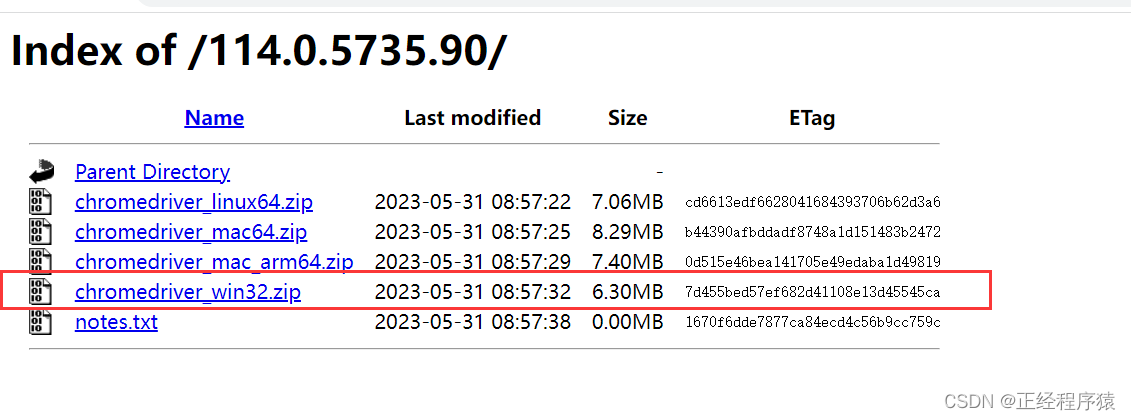
2.下载chrome浏览器驱动
3.配置环境变量
4.创建java项目,在pom文件中添加依赖
5. 验证环境是否搭建成功
Selenium常用API的使用
定位元素findElement
css定位
XPath定位
css和XPath哪个更好
操作测试对象
等待
浏览器的操作
键盘事件
鼠标事件
一组元素的获取
下拉框处理
alert弹窗
文件的上传
关闭浏览器
切换窗口
截图
什么是自动化测试
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果.将人为驱动的测试行为转化为机器执行的过程.
自动化测试就相当于将人工测试手段进行转换,让代码去执行.
自动化分类
单元测试,接口测试,UI自动化测试.
Selenium介绍
Selenium是什么
是针对web界面进行自动化测试的框架.
Selenium特点
支持各种浏览器,支持各种平台(linux,mac,windows),支持各种语言(phython,java,C#,js...),有丰富的API.
Selenium工作原理

自动化脚本代码:通过idea编写的代码.
webdriver浏览器驱动:需要手动下载.
浏览器:chrome浏览器等等..
Selenium+Java环境搭建
1.下载chrome浏览器,查看版本号.

2.下载chrome浏览器驱动
https://chromedriver.chromium.org/downloads


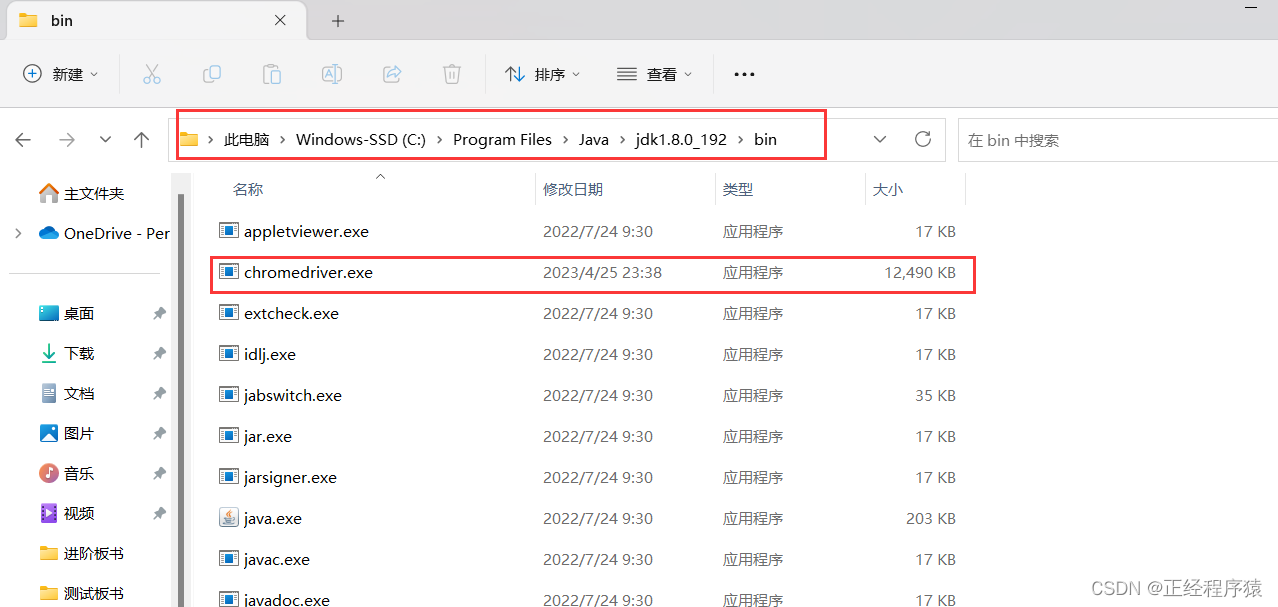
3.配置环境变量
解压下载好的驱动压缩包,将下载好的chromedriver.exe放到java系统环境变量bin目录下.

4.创建java项目,在pom文件中添加依赖
在maven仓库中搜索Selenium-Java对应的依赖
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
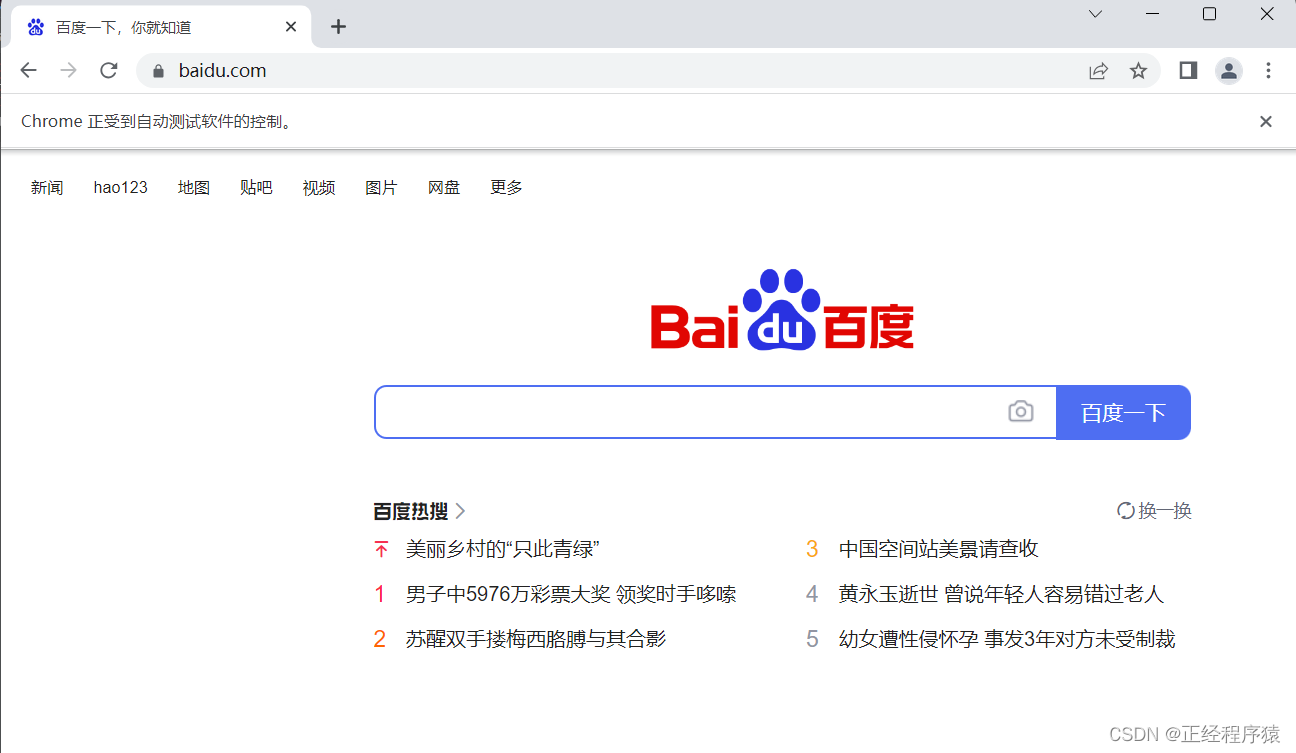
5. 验证环境是否搭建成功
编译运行以下代码
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class Main {
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
}
}
如果打开了浏览器,则说明安装成功了.

Selenium常用API的使用
定位元素findElement
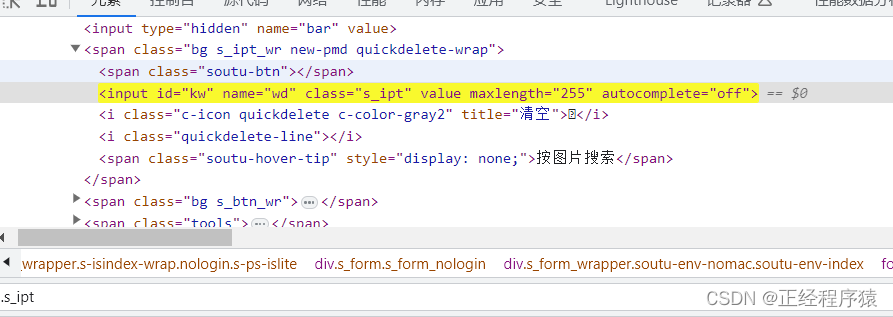
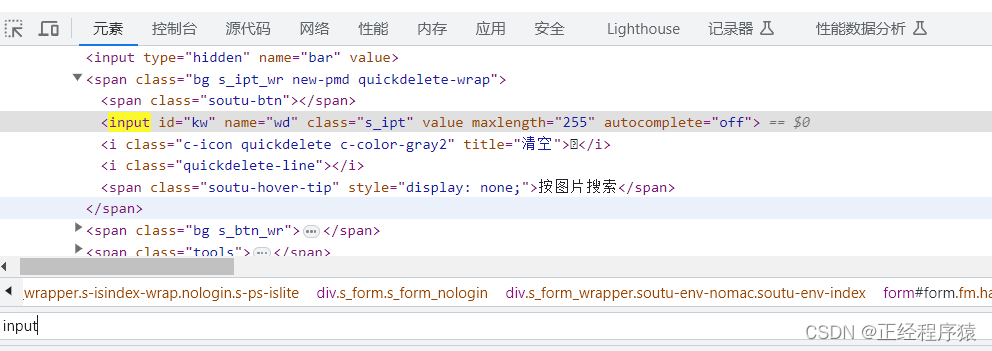
css定位
id选择器:#id

类选择器:.id

标签选择器:标签名

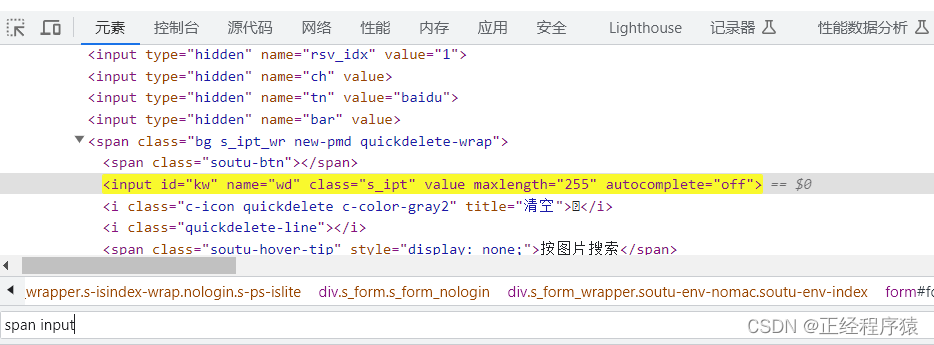
后代选择器:父级选择器 子级选择器

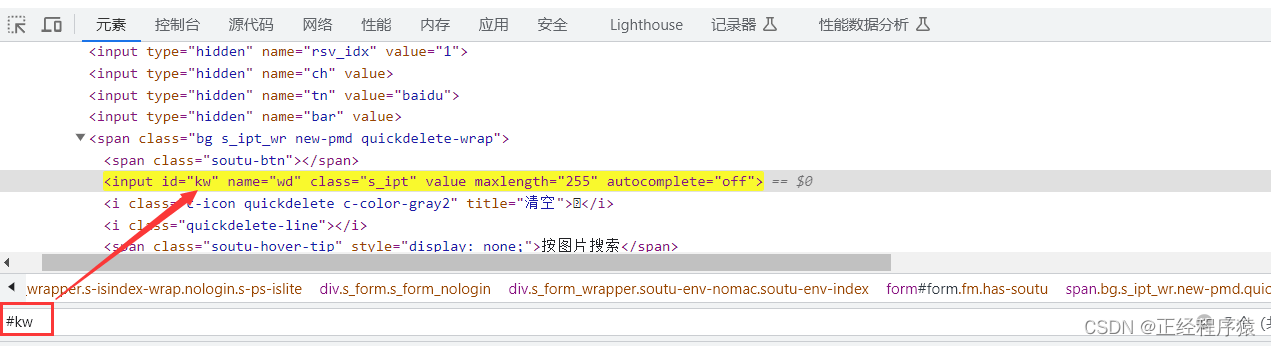
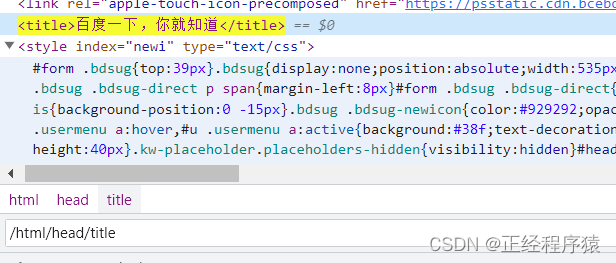
XPath定位
绝对路径:/html开头的,比如/html/head/title(不常用)

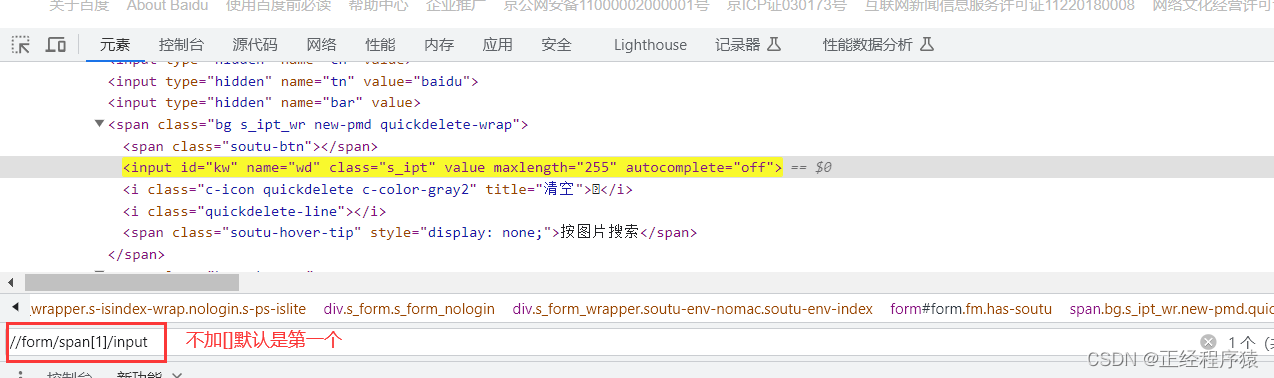
相对路径
相对路径+索引://form/span[1]/input

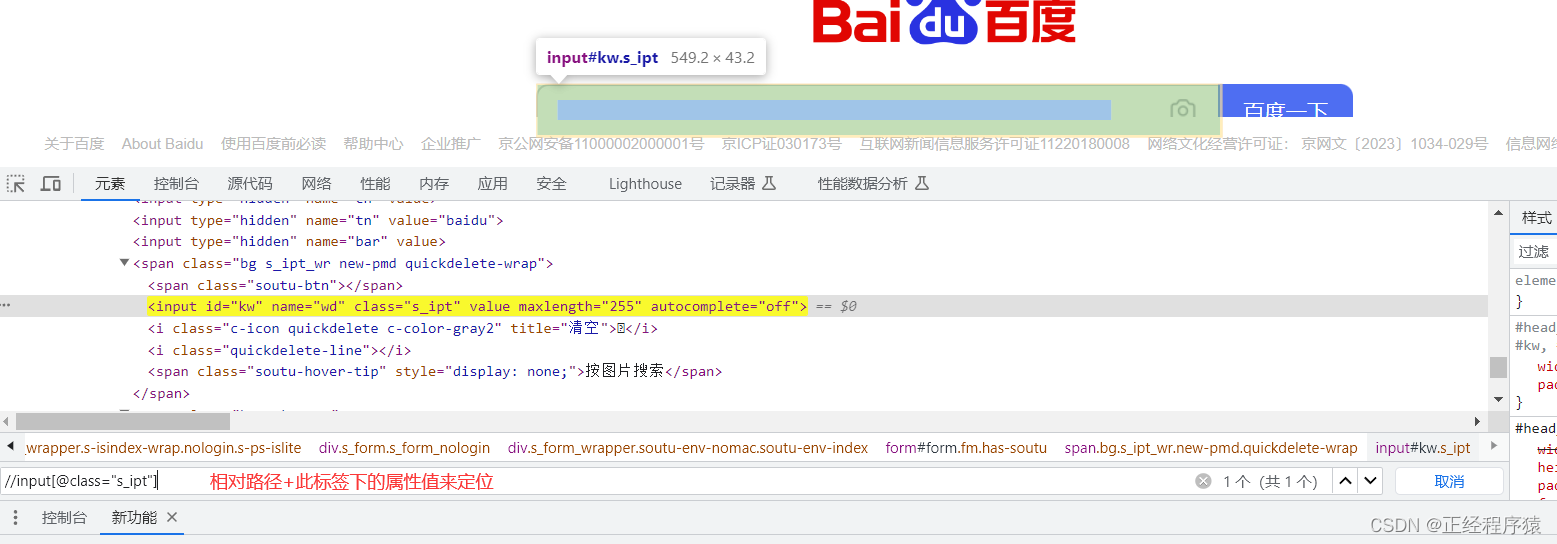
相对路径+属性值://input[@class="s_ipt"]


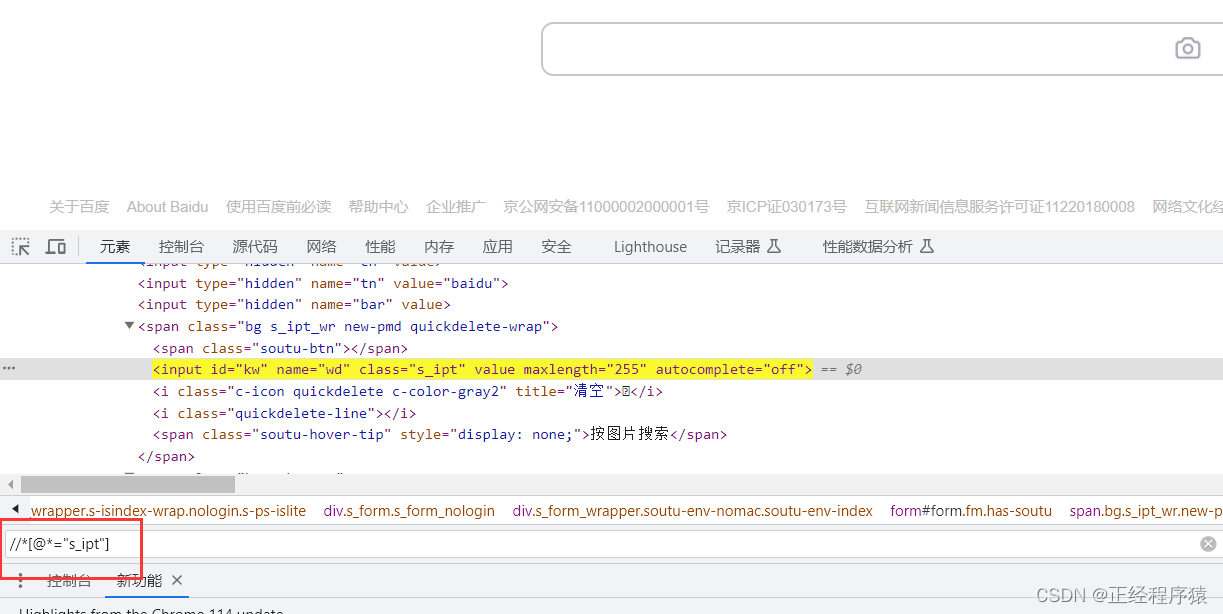
相对路径+通配符://*[@*="s_ipt"]

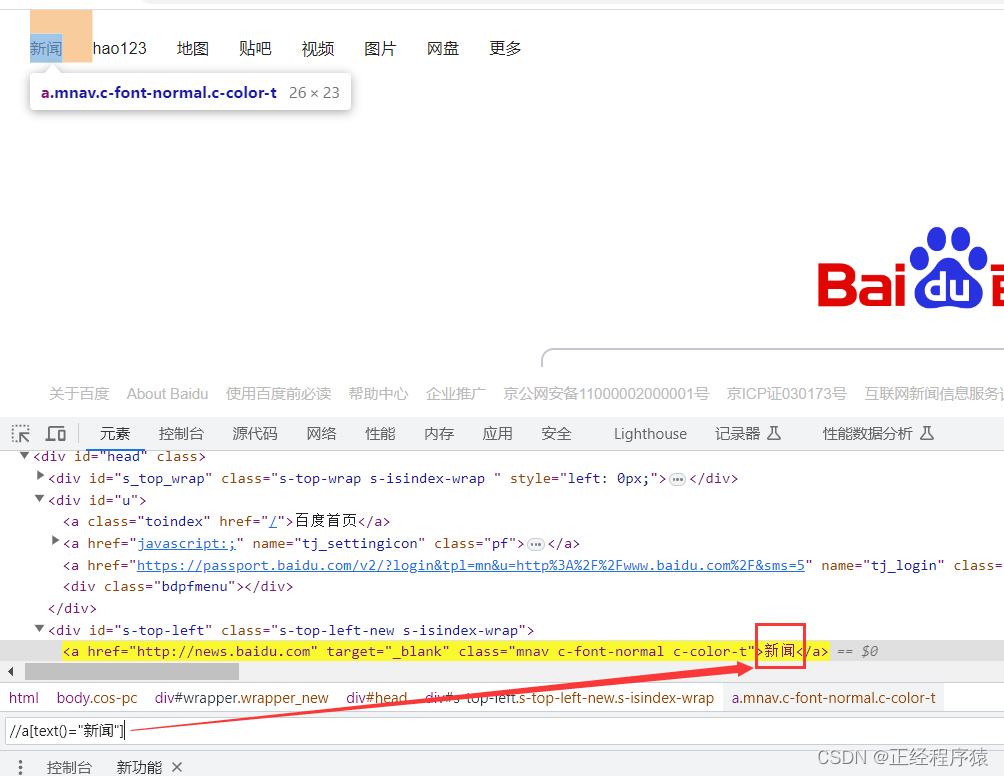
相对路径+文本匹配://a[text()="新闻"]

完整的自动化测试代码还要有预期结果和对实际结果的校验
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import java.util.List;
import static java.lang.Thread.sleep;
public class Main {
public static void main(String[] args) throws InterruptedException {
test01();
}
private static void test01() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
// 打开百度首页
webDriver.get("https://www.baidu.com");
//元素的定位,找到百度搜索输入框
//类选择器css
//WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));
//xpath定位元素
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
//输入软件测试
element.sendKeys("软件测试");
//找到百度一下按钮
//点击
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//校验
//找到搜索结果
List<WebElement> elements = webDriver.findElements(By.cssSelector("a em"));
for (int i = 0; i < elements.size(); i++){
//System.out.println(elements.get(i).getText());
//返回的结果有软件测试,证明测试通过
if (!elements.get(i).getText().equals("软件测试")){
System.out.println("测试不通过");
}else {
System.out.println("测试通过");
}
}
}
}
css和XPath哪个更好
css选择器定位元素效率更高,所以推荐使用css选择器.
操作测试对象
- click 点击对象
- sendkeys 在对象上模拟按键输入
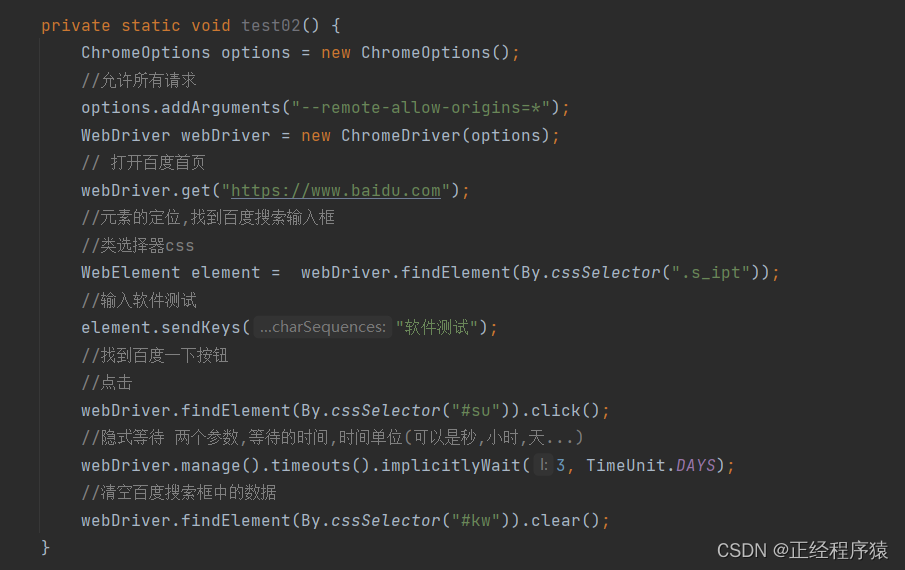
- clear 清除对象输入的文本内容
- submit 提交
- text 用于获取元素的文本信息
- getAttribute 获取元素的属性信息
注意:submit,如果点击的元素放在form标签中,此时使用submit实现的效果和click是一样的,如果点击的元素放在非form标签中,此时submit会报错.
等待
sleep强制等待
智能等待
智能等待包括隐式等待和显示等待
隐式等待:如果等待时间是3天,强制等待会一直等待,等待的时间是3天.隐式等待,最长等待时间是3天,如果在3天时间内获取到了页面上的元素,此时执行下面的代码,如果等待3天的时间还是没有获取到页面上的元素,此时就会报错.

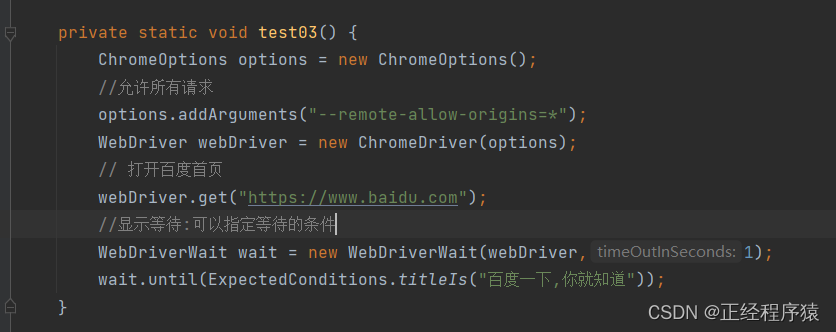
显示等待

区别:
隐式等待等待的是所有的元素,显示等待等待的是一定的条件,条件是程序员自己设定的.
但是它们都属于智能等待.
浏览器的操作
浏览器的前进,浏览器的后退,浏览器滚动条的操作
private static void test04() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
// 搜索java
webDriver.findElement(By.cssSelector("#kw")).sendKeys("java");
webDriver.findElement(By.cssSelector("#su")).click();
//强制等待3s
sleep(3000);
//浏览器后退
webDriver.navigate().back();
sleep(3000);
//浏览器刷新
webDriver.navigate().refresh();
//浏览器前进
sleep(3000);
webDriver.navigate().forward();
//滚动条操作
sleep(3000);
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");
//浏览器全屏
webDriver.manage().window().fullscreen();
//设置浏览器的宽高
sleep(3000);
webDriver.manage().window().setSize(new Dimension(600,1000));
}
键盘事件
private static void test05() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
// 搜索java
webDriver.findElement(By.cssSelector("#kw")).sendKeys("java");
webDriver.findElement(By.cssSelector("#su")).click();
//ctrl+A
sleep(3000);
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"A");
//ctrl+x
sleep(3000);
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"X");
//ctrl+v
sleep(3000);
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"V");
}
鼠标事件
private static void test06() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
// 搜索java
webDriver.findElement(By.cssSelector("#kw")).sendKeys("520");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//找到图片按钮
WebElement webElement =webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic"));
//鼠标右击
Actions actions = new Actions(webDriver);
sleep(3000);
actions.moveToElement(webElement).contextClick().perform();
}
一组元素的获取
获取复选框checkbox.

private static void page01() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test01.html?_ijt=4brheilpuaaaoa465u843m3sth&_ij_reload=RELOAD_ON_SAVE");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);
List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));
for(int i = 0; i < webElements.size(); i++) {
// 如果每个元素type值等于checkbox进行点击
// getAttribute获取页面上的元素属性值,里面的type是当前元素属性
if(webElements.get(i).getAttribute("type").equals("checkbox")){
webElements.get(i).click();
} else {
// 否则什么也不操作
;
}
}
}
下拉框处理
private static void page03() { WebDriver webDriver = new ChromeDriver(); webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test03.html?_ijt=qje1h6c6groepeefv0ae9bnla2&_ij_reload=RELOAD_ON_SAVE"); WebElement webElement = webDriver.findElement(By.cssSelector("#ShippingMethod")); Select select = new Select(webElement); // select.selectByIndex(3);//通过下标定位,从0开始 //通过源代码属性里的value值定位 select.selectByValue("12.51");}
alert弹窗


点击弹窗按钮,弹出一个弹框输入姓名,点击确认.
private static void page04() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test04.html?_ijt=u8fai3bvc2dvsjigccqcapieg1&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("button")).click();
sleep(3000);
// alert弹窗取消
webDriver.switchTo().alert().dismiss();
sleep(3000);
// 点击按钮
webDriver.findElement(By.cssSelector("button")).click();
// 在alert弹窗中输入字节
webDriver.switchTo().alert().sendKeys("字节");
// alert弹窗确认
sleep(3000);
webDriver.switchTo().alert().accept();
文件的上传
private static void page05() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test05.html?_ijt=7asvni2vctahrdl90k8v4lvq5&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("input")).sendKeys("D:\\javaword");
}
关闭浏览器
关闭浏览器的方式有两种.
private static void test10() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
//找到新闻按钮
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
sleep(4000);
// webDriver.quit();
webDriver.close();
}
quit和close的区别
- quit是关闭了整个浏览器,close关闭只是当前的页面(get请求的哪个页面,就关闭哪个)
- quit会清空缓存,close不会清空缓存
切换窗口
我们打开百度页面,点击新闻,页面会跳转到新闻页面,在新闻页面里的输入框里输入新闻联播,点击百度一下.

常规的这种方式会报错,因为页面发生了切换,元素的定位只是在最开始的页面里,没有转换到新的页面里,所以发生了报错.
没有找到元素,是因为元素默认是在get打开的页面里寻找元素的.
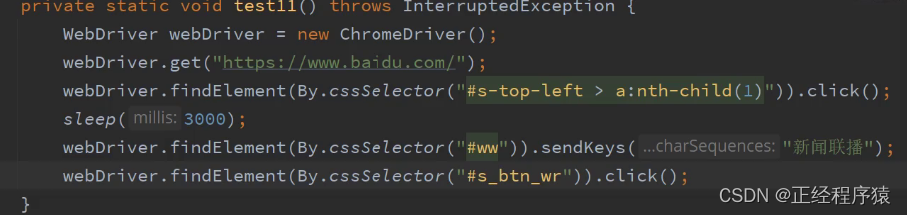
private static void test11() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
sleep(3000);
// 通过getWindowHandles获取所有的窗口句柄
// 通过getWindowHandle获取的get打开的页面窗口句柄
System.out.println(webDriver.getWindowHandle());
Set<String> handles = webDriver.getWindowHandles();
String target_handle = "";
for(String handle:handles) {
target_handle = handle;
}
webDriver.switchTo().window(target_handle);
sleep(3000);
webDriver.findElement(By.cssSelector("#ww")).sendKeys("新闻联播");
webDriver.findElement(By.cssSelector("#s_btn_wr")).click();
}
截图
在maven仓库里搜索common-io,添加对应的依赖.

private static void test12() throws InterruptedException, IOException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
File file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file, new File("D://20230521jietu.png"));
}



![[数据结构 -- 手撕排序第一篇] 插入排序](https://img-blog.csdnimg.cn/img_convert/9307f43d5e8f827ef7bf2a2349afa6f8.png)