一、Buffer 缓冲区
背景
1、浏览器没有储存图片文件等媒体文件的需求,JS 存的都是一些基本数据类型。
2、服务器需要存储图片/视频/音频等媒体文件,因此有了 Buffer 缓冲器。
1. Buffer 是什么
Buffer 是一个和数组类似的对象,不同是 Buffer 是专门用来保存二进制数据的。
2. Buffer 特点
1、它是一个【类似于数组】的对象,用于存储数据(存储的是二进制数据)。
2、Buffer 的效率很高,存储和读取很快,它是直接对计算机的内存进行操作。
3、Buffer 的大小一旦确定了,不可修改。
4、每个元素占用内存的大小为1字节,其元素为16进制的两位数,每个元素的范围是从 00 - ff
5、Buffer 是Node中的非常核心的模块,无需下载、无需引入,直接即可使用
3. Buffer 的操作
3.1 Buffer 的创建
// 创建一个指定size大小的Buffer
// 安全,里面全是0
var buf = Buffer.alloc(size);
//不安全,可能包含旧数据,需要重写所有数据
var buf = Buffer.allocUnsafe(size);
1、方式一
let buf = new Buffer(10)
console.log(buf)
new Buffer 方式创建一个 Buffer 的实例对象,性能特别差(需要在堆里开辟空间,然后清理空间-置零)
2、方式二
let buf2 = Buffer.alloc(10)
console.log(buf2)
创建一个 Buffer 的实例对象,性能比 new Buffer()稍强一点,在堆中开辟一块空间(该块空间没有人用过)
3、方式三
let buf3 = Buffer.allocUnsafe(10)
console.log(buf3)
创建一个Buffer的实例对象,性能最好的,在堆里开辟空间。
3.2 获取 Buffer 的长度
// 获取Buffer的长度
buf.length
3.3 Buffer 的转换
// 相当于Buffer.alloc(size);
var buf = Buffer.allocUnsafe(size);
buf.fill(0) //将可能出现的敏感数据用0全部填充
// 将一个字符串转换为Buffer
var buf = Buffer.from(str);
// 将一个Buffer转换为字符串
var str = buf.toString();
注意:
1、输出的 Buffer 为什么不是二进制?
输出的是16进制,但是存储的是二进制吗,输出的时候会自动转16进制。
2、输出的Buffer不为空?
在堆里开辟空间,可能残留着别人用过的数据,所以 allocUnsafe
二、fs 文件系统
1. Node 中的 fs 文件系统
在 Node 中有一个文件系统,所谓的文件系统,就是对计算机中的文件进行增删改查等操作。
在 NodeJs 中,给我们提供了一个模块,叫做fs模块(文件系统),专门用于操作文件。
fs模块是 Node 的核心模块,使用的时候,无需下载,直接引入。
// 引入fs模块
var fs = require("fs");
fs 中的大部分方法都为我们提供了两个版本:
1、同步方法:带 sync 的方法
同步方法会阻塞程序的执行
同步方法通过返回值返回结果
2、异步方法:不带 sync 的方法
异步方法不会阻塞程序的执行
异步方法都是通过回调函数来返回结果的
Nodejs 的一个特点是异步非阻塞,所以学习的都是异步方法。
2. fs 文件写入
2.1 普通文件写入
1.同步使用
1、使用 fs.openSync() 来打开文件(该方法会返回一个文件的描述符作为结果,可以通过该描述符来对文件进行各种操作),参数为:
1、path:文件路径
2、flags:操作的类型(w,r)
let fd = fs.openSync("./file/test1.txt", "w");
2、使用 fs.writeSync() 来写入文件,参数为:
1、fd:文件描述符
2、string:要写入的内容
3、position:写入的起始位置(可选)
4、encoding:写入的编码,默认为 utf-8(可选)
fs.writeSync(fd, "测试文件的第一行文字");
3、使用 fs.closeSync() 来关闭文件,参数为:
fd:文件描述符
fs.closeSync(fd);
2.异步使用
使用异步 API 时,只需要在同步的基础上增加回调函数即可,回调函数需要通过参数来返回相应的值,参数通常有:
1、err:错误对象,若没有错误即为 null
2、fd:文件描述符
// 打开文件
fs.open("./file/test2.txt", "w", function (err, fd){
if(!err){
// 写入内容
fs.write(fd, "异步操作的第一行文字", function (err){
if(!err){
console.log("成功添加内容");
}
// 关闭文件
fs.close(fd, function (err){
console.log(err);
})
})
}
})
2.2 简单文件写入
简单文件写入方式是一种异步操作,事实上,后面讲的都是异步操作。
1.同步使用
使用 fs.writeFileSync() 来写入,参数为:
1、path:文件路径
2、data:要写入的内容
3、options:可选,可以对写入进行一些设置
fs.writeFileSync("./file/test4.txt", "通过简单文件同步写入的内容");
2.异步使用
使用 fs.writeFile() 来写入,参数比同步多一个回调函数
fs.writeFile(file, data[, options], callback(err) => {})
1、file:要写入的文件路径+文件名+后缀
2、data:要写入的数据
3、options:配置对象(可选参数)
1.encoding:设置文件的编码方式,默认值:utf8(万国码)
2.mode:设置文件的操作权限,默认值是:0o666 = 0o222 + 0o444
0o111:文件可被执行的权限,.exe .msc 几乎不用,linux有自己一套操作方法。
0o222:文件可被写入的权限
0o444:文件可别读取的权限
3.flag:打开文件要执行的操作,默认值是 'w'
a:追加
w:写入
4.callback:回调函数
err:错误对象
举例:
//引入内置的fs模块
let fs = require('fs')
fs.writeFile("./file/test3.txt", "通过简单文件异步写入的内容", function (err){
console.log(err);
if(!err){
console.log("写入成功");
}
})
在Node中有这样一个原则:错误优先。所以有了回调:err=>{}。
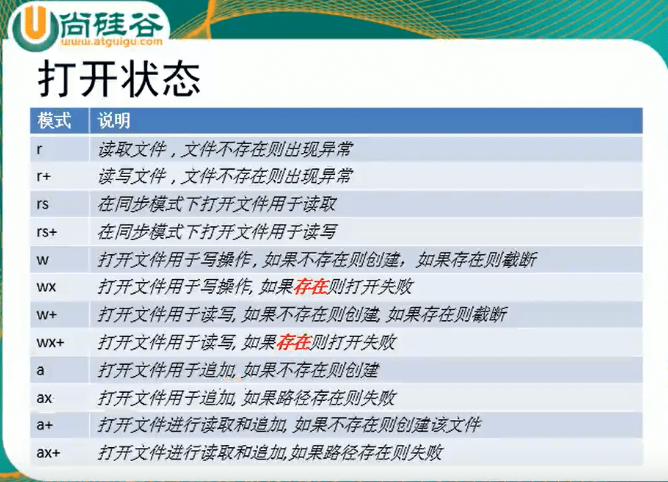
3.flag状态
打开文件的状态如下图

2.3 流式写入
以上两种写入方法都不适合大文件的写入,性能较差,容易导致内存溢出,因此推荐使用流式写入方法
可以把流式文件写入比作是使用水管从河里往家里运水,流式文件写入首先要创建流(水管),然后要检测流的状态,文件传输完毕,则要关闭流(拿开水管)。
1、使用 fs.createWriteStream() 来创建一个可写流(水管搭建好了),参数为:
1、path:文件路径
2、options:配置的参数,可选
let ws = fs.createWriteStream("./file/test5.txt");
2、使用 ws.write() 来向文件中输入内容:
ws.write("第一次写入");
ws.write("第二次写入");
3、使用 ws.close()/ws.end() 来关闭该可写流(前者在低版本Node中会出现一些错误,水管不用了,得收起来)
ws.close();
ws.end();
4、使用 ws.once() 可以为对象绑定一个一次性的事件来监听可写流的关闭与否(只要用到了流,就必须监测流的状态):
ws.once("open", function (){
console.log("可写流打开了~~");
})
ws.once("close", function (){
console.log("可写流关闭了~~");
})
3. 文件读取
3.1 简单读取
使用 fs.readFile() 来读取,参数比同步多一个回调函数
fs.readFile("./file/test1.txt", function (err, data){
if(!err){
console.log(data.toString());
}
})
若读取与写入同时使用时,可以达到复制的效果,如下:
fs.readFile("./file/1.jpg", function (err, data){
if(!err){
console.log(data);
fs.writeFile("./file/1_copy.jpg", data, function (err){
if (!err){
console.log("写入成功~~~");
}
})
}
})
3.2 流式读取
3.2.1 常规读取+写入
读取可读流中的数据,需要为可读流绑定一个 data 事件,事件绑定完毕会自动开始读取数据(读取到的数据都在回调函数的参数中)
// 创建一个可读流
let rs = fs.createReadStream("./file/test1.txt");
// 创建一个可写流
let ws = fs.createWriteStream("./file/test1_copy.txt");
// 监听是否开始关闭
rs.once("open", function (){
console.log("可读流打开了");
})
rs.once("close", function (){
console.log("可读流关闭了");
ws.end(); //读完了才关,否则读一条就关了
})
// 读取可读流的数据
rs.on("data", function (data){
console.log(data);
// 写入可写流中
ws.write(data);
})
3.2.2 简便读取+写入
无需绑定 data 事件,只需使用可写流的 rs.pipe() 方法即可将可读流中的内容直接输出到可写流中
// 创建一个可写流
let rs = fs.createReadStream("./file/那些花儿.mp3");
// 创建一个可写流
let ws = fs.createWriteStream("./file/那些花儿_copy.mp3");
// 监听是否开始关闭
rs.once("open", function (){
console.log("可读流打开了");
})
rs.once("close", function (){
console.log("可读流关闭了");
})
rs.pipe(ws);
4. 其他方法
1、fs.existsSync(path):检查一个文件是否存在
2、fs.stat(path,callback)/fs.statSync(path):获取文件的状态
3、fs.unlink(path,callback)/fs.unlinkSync(path):删除文件
4、fs.readdir(path[,options],callback)/fs.readdirSync(path[,options]):读取一个目录的目录结构
5、fs.truncate(path,len,callback) / fs.truncateSync(path,len):截断文件,将文件修改为指定的大小
6、fs.mkdir(path,[options],callback) / fs.mkdirSync(path,[options]):创建一个目录
7、fs.rmdir(path,callback) / fs.rmdirSync(path):删除一个目录
8、fs.rename(oldPath,newPath,callback) / fs.renameSync(oldPath,newPath):对文件进行重命名,同时可以实现移动的效果
9、fs.watchFire(filename[,options],listener):监视文件的修改
三、http模块
1、创建最基本的web服务器
1.导入Http模块
const http=require('http')
2.创建web服务器实例
const server=http.createServer()
3.为服务器实例绑定request事件,监听客户端的请求
//使用服务器实例的.on()方法,为服务器绑定一个request事件
server.on('request',(req,res)=>{
//只要有客户端来请求我们自己的服务器,就会触发request事件,从而调用这个事件处理函数
console.log('someone visit our web server.')
})
4.启动服务器
//调用server.listen(端口号,cb回调)方法,即可启动web服务器
server.listen(80,()=>{
console.log('http server running at http://127.0.0.1')
})
2、req请求对象
只要服务器接收到了客户端的请求,就会调用server.on()为服务器绑定的request事件处理函数
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
server.on('request',(req,res)=>{
//req是请求对象,它包含了与客户端相关的数据和属性,例如:
//req.url是客户端请求的url地址
//req.method 是客户端的method请求类型
const str='Your request url is ${req.url},and request method is ${req.method}'
console.log(str)
})
3、res响应对象
server.on('request',(req,res)=>{
//res是响应对象,它包含了与服务器相关的数据和属性,例如:
//要发送到客户端的字符串
const str='Your request url is ${req.url},and request method is ${req.method}'
//res.end()方法的调用:
//向客户端发送指定内容,并结束这次请求的处理过程
res.end(str)
})
4、解决中文乱码问题
当调用res.end()方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式
server.on('request',(req,res)=>{
//发送的内容包含中文
conststr='您请求的url地址是${req.url},请求的method类型是${req.method}'
//为了防止中文显示乱码的问题,需要设置响应头
res.setHeader('Content-Type','text/html;charset=utf-8')
//把包含中文的内容,响应给客户端
res.end(str)
})
5、根据不同的url响应不同的html内容
server.on('request',function(req,res){
const url =req.url //1.获取请求的Url地址
let content ='<h1>404 Not found!</h1>'//2.设置默认的内容
if(url=='/'||url ==='/index.html'){
content='<h1>首页</h1>'//3.用户请求的是首页
}else if(url==='/about.html'){
content='<h1>关于页面</h1>'
}
//为了防止中文显示乱码的问题,需要设置响应头
res.setHeader('Content-Type','text/html;charset=utf-8')
//把包含中文的内容,响应给客户端
res.end(str)
})











![[附源码]Python计算机毕业设计SSM加油站管理信息系统(程序+LW)](https://img-blog.csdnimg.cn/319a77e43e6f47038eade0799a8d8e6b.png)