🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于JUnit的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
是什么
为什么要用
怎么用
是什么
JUnit是一个开源的Java语言测试框架,用于编写和运行可重复的自动化测试。JUnit旨在帮助开发人员编写可重复、自动化、可维护的测试
为什么要用
优点
- 1. 简单易用:使用注解和断言,使测试代码变得易于编写和阅读
- 2. 灵活自动化:可以自动运行测试代码,无需人工干预
- 3. 可扩展性:可以扩展JUnit库,以便于更好地适应新技术、环境和工具的使用
- 它提了一个测试执行器、断言(Assertion)和注释等基本测试元素,已经成为Java应用程序开发中最常用的测试框架之一
- JUnit能够简单地运行单元测试和重复运行测试,其目的是检查测试代码是否能够实现系统的正确性需求
- Unit的应用可为开发人员提供及时的反馈和错误报告,以及帮助快速发现和定位代码的问题
⭐⭐总而言之,相比于我们之前在main方法中的测试来说,使用这个工具可以单独的测试每个方法,并且在一个类中可以多次使用
怎么用
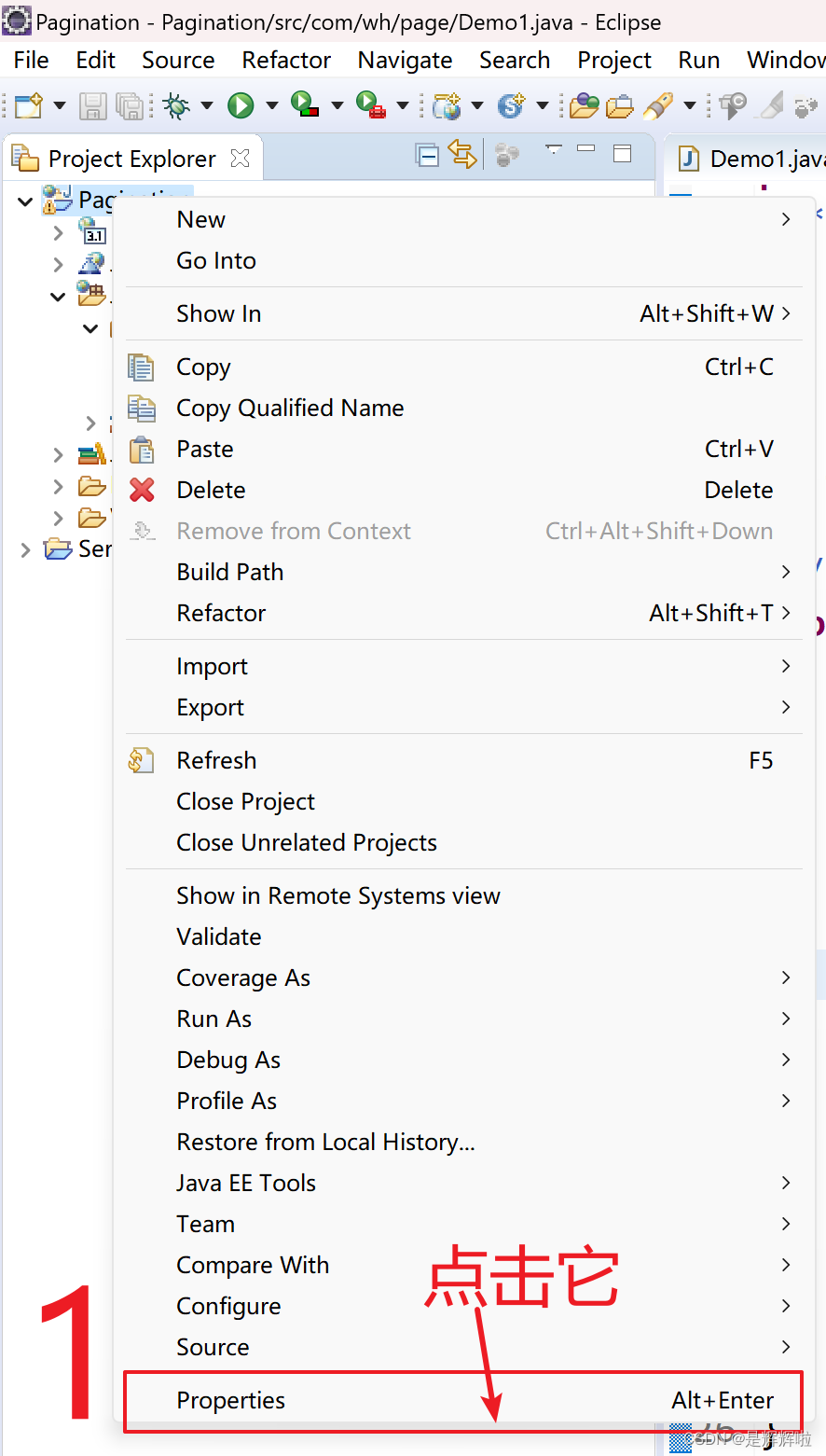
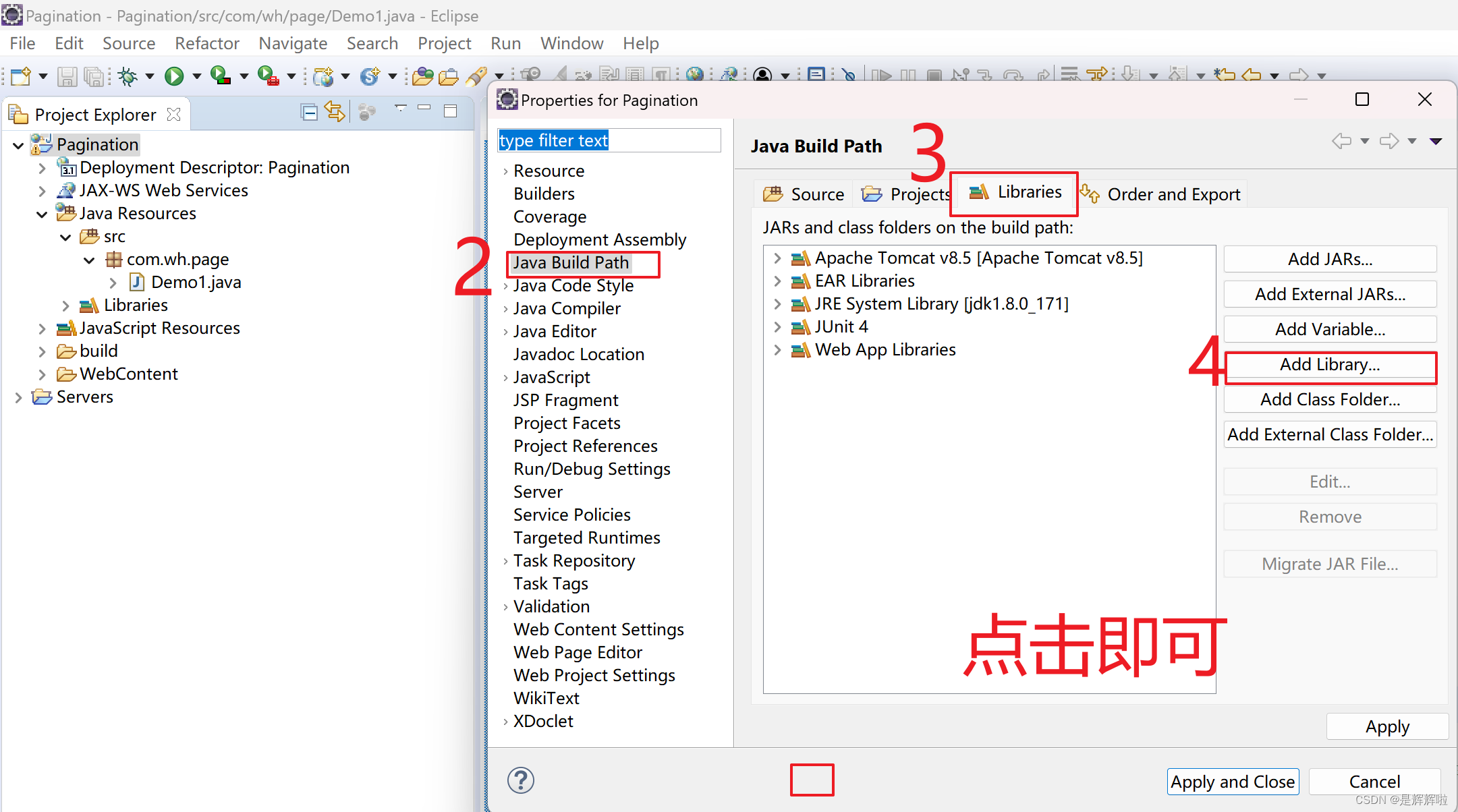
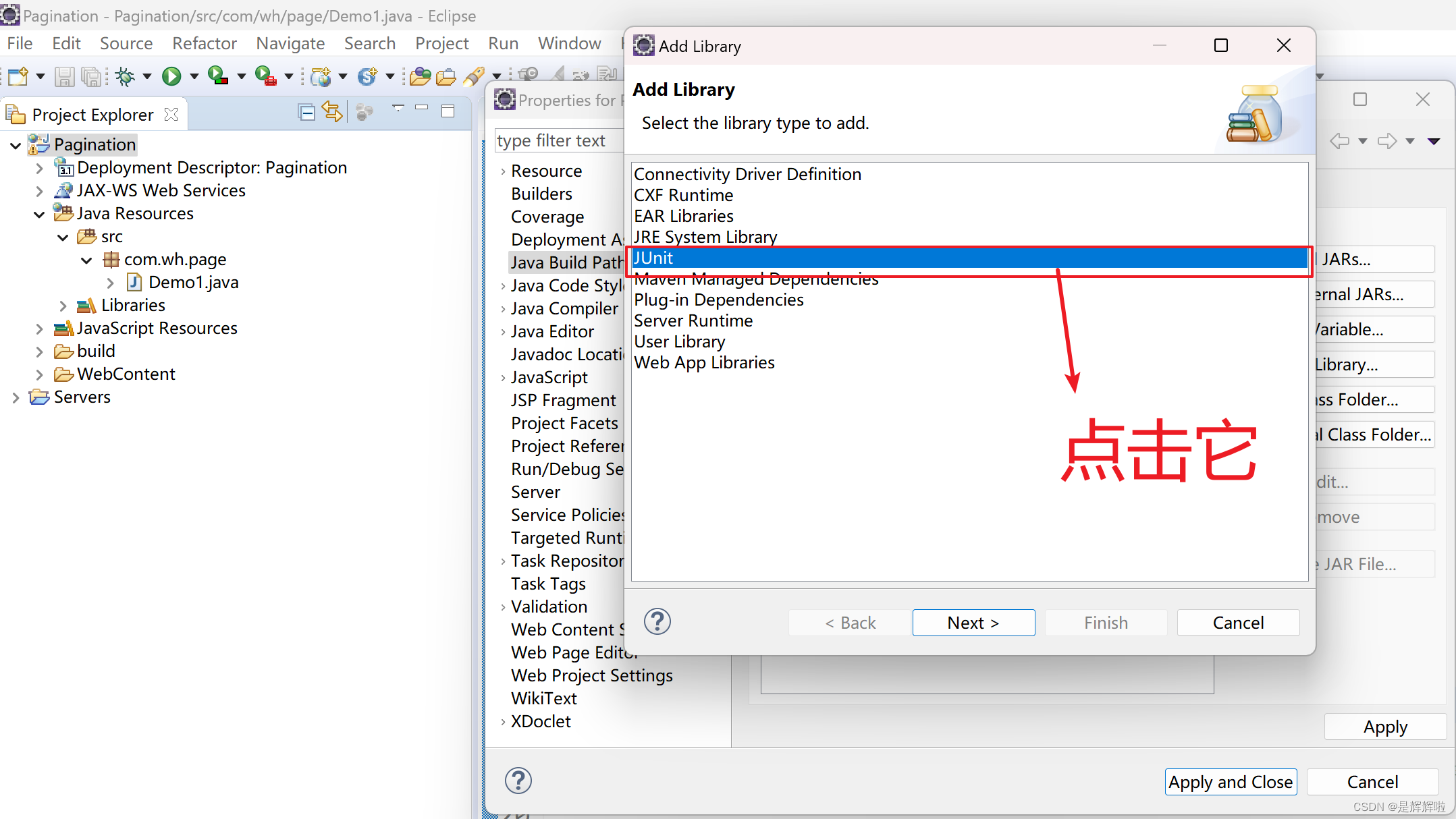
按照上述的操作,先将 JUnit 配置为 Eclipse 的类路径 【右击项目->Properties->Java Build Path->Libraries->Add Library->选择JUNIT->选择JUNIT4->Finish】
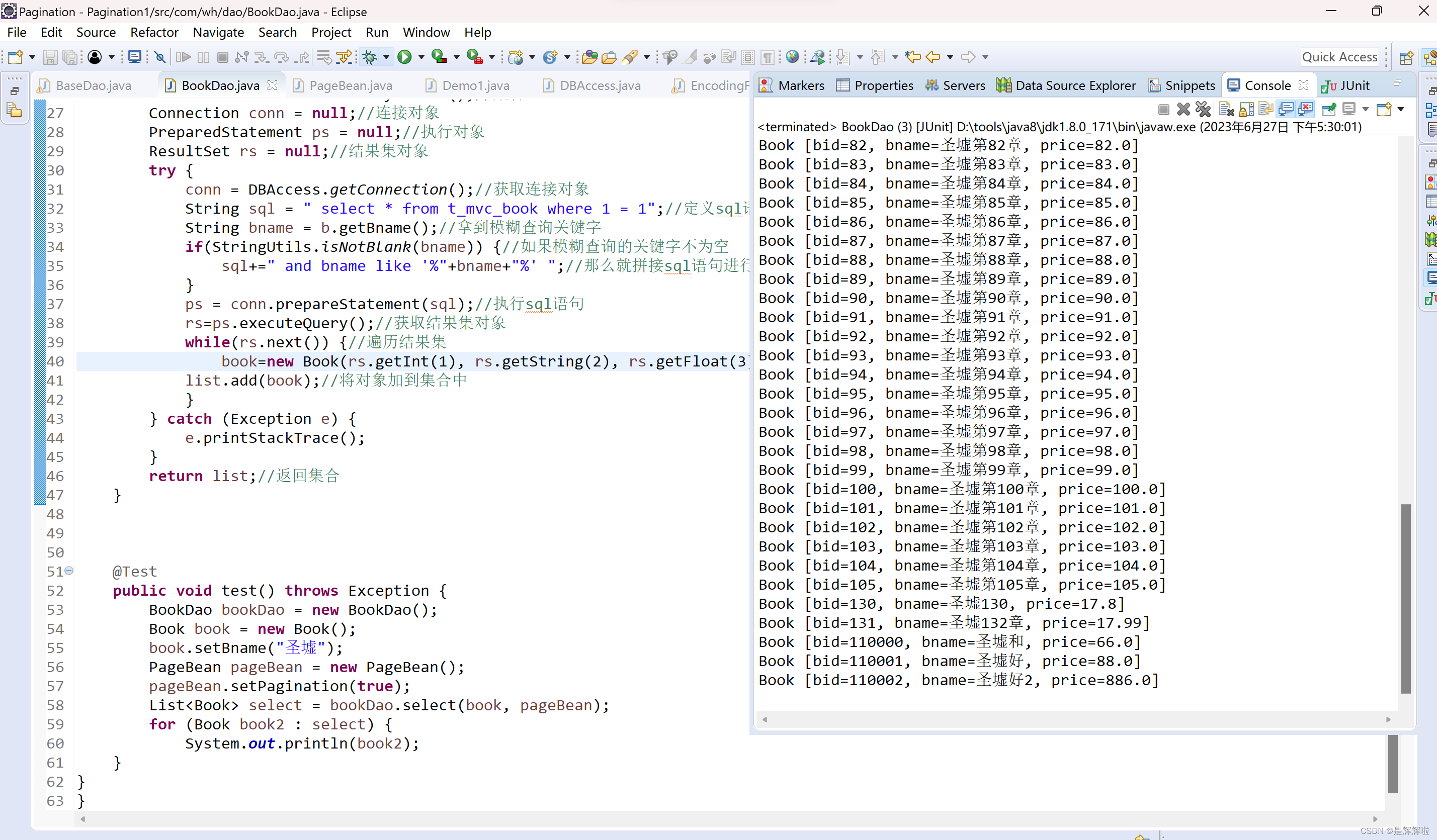
package com.wh.dao; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.util.ArrayList; import java.util.List; import org.junit.Test; import com.wh.entity.Book; import com.wh.util.BaseDao; import com.wh.util.DBAccess; import com.wh.util.PageBean; import com.wh.util.StringUtils; public class BookDao extends BaseDao<Book>{ /** * 简易版查询 * @param b * @param pageBean * @return */ public List<Book> select(Book b,PageBean pageBean) { Book book = null;//实体类 List<Book> list = new ArrayList<>();//集合 Connection conn = null;//连接对象 PreparedStatement ps = null;//执行对象 ResultSet rs = null;//结果集对象 try { conn = DBAccess.getConnection();//获取连接对象 String sql = " select * from t_mvc_book where 1 = 1";//定义sql语句 String bname = b.getBname();//拿到模糊查询关键字 if(StringUtils.isNotBlank(bname)) {//如果模糊查询的关键字不为空 sql+=" and bname like '%"+bname+"%' ";//那么就拼接sql语句进行模糊查询 } ps = conn.prepareStatement(sql);//执行sql语句 rs=ps.executeQuery();//获取结果集对象 while(rs.next()) {//遍历结果集 book=new Book(rs.getInt(1), rs.getString(2), rs.getFloat(3)); list.add(book);//将对象加到集合中 } } catch (Exception e) { e.printStackTrace(); } return list;//返回集合 } @Test public void test() throws Exception { BookDao bookDao = new BookDao(); Book book = new Book(); book.setBname("圣墟"); PageBean pageBean = new PageBean(); pageBean.setPagination(true); List<Book> select = bookDao.select(book, pageBean); for (Book book2 : select) { System.out.println(book2); } } }运行结果
运行结果和我们在main方法中测试是一样的
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊