记得点击文章末尾的“ 阅读原文 ”查看哟~
下面先一起看下本期周刊 摘要 吧~
奇舞推荐
■ ■ ■
解锁 PDF 文件:使用 JavaScript 和 Canvas 渲染 PDF 内容
最近研究了 Web 的 FileSystemAccess Api,它弥补了 Web 长期以来缺少的能力:操作用户设备中的文件;而如今通过这个 Api 我们能够实现常见的文件操作:创建、删除、修改、移动等。
用 ChatGPT 搭建代码知识库,提升开发效率
ChatGPT 是一种强大的自然语言处理模型。在工作中,我们可以借助其卓越的自然语言生成能力,快速检索代码信息,使程序员们能更加专注于业务逻辑的实现和优化。然而,由于它的知识库仅覆盖至2021年 9 月前的信息,一些新的技术文档无法被查询到,例如我们公司前端经常使用的开源框架 TDesign。本文讲解了本人为了解决这一痛点的实验过程,即通过应用 embedding 技术并结合 AST 解释器,实现了对 TDesign 代码知识库的自然语言查询。在 30 个常见用例的测试下,查询精度达到了 90%。常用组件的检索时间从平均 10 分钟缩短至 2 分钟,从而提升了前端研发效率 20%。
2023 年各技术栈 Roadmap 新鲜出炉
roadmap.sh 是一个不错的网站,是经社区努力,旨在创建各类技术栈的路线图、指南和其他教育内容,以帮助指导开发人员选择路径并指导他们的学习。这些技术路线图可以帮助我们了解一门技术,如果我们正在学习某项技术,则可以循着这个路线图来学习和巩固我们的技术能力。
技术实践
■ ■ ■
Next.js + Rust 革新全栈开发,Rust 没那么难
最近,shuttle 发布了新的 Node.js CLI 包,允许用户快速引导由 Next.js 前端加 Axum 后端 (一种流行的 Rust Web 框架,以易于上手、语法简单著称) 开发的应用程序
Tauri:跨平台探索之旅
Tauri 是一个跨平台 GUI 框架,与 Electron 的思想基本类似。都是属于跨平台技术的解决方案
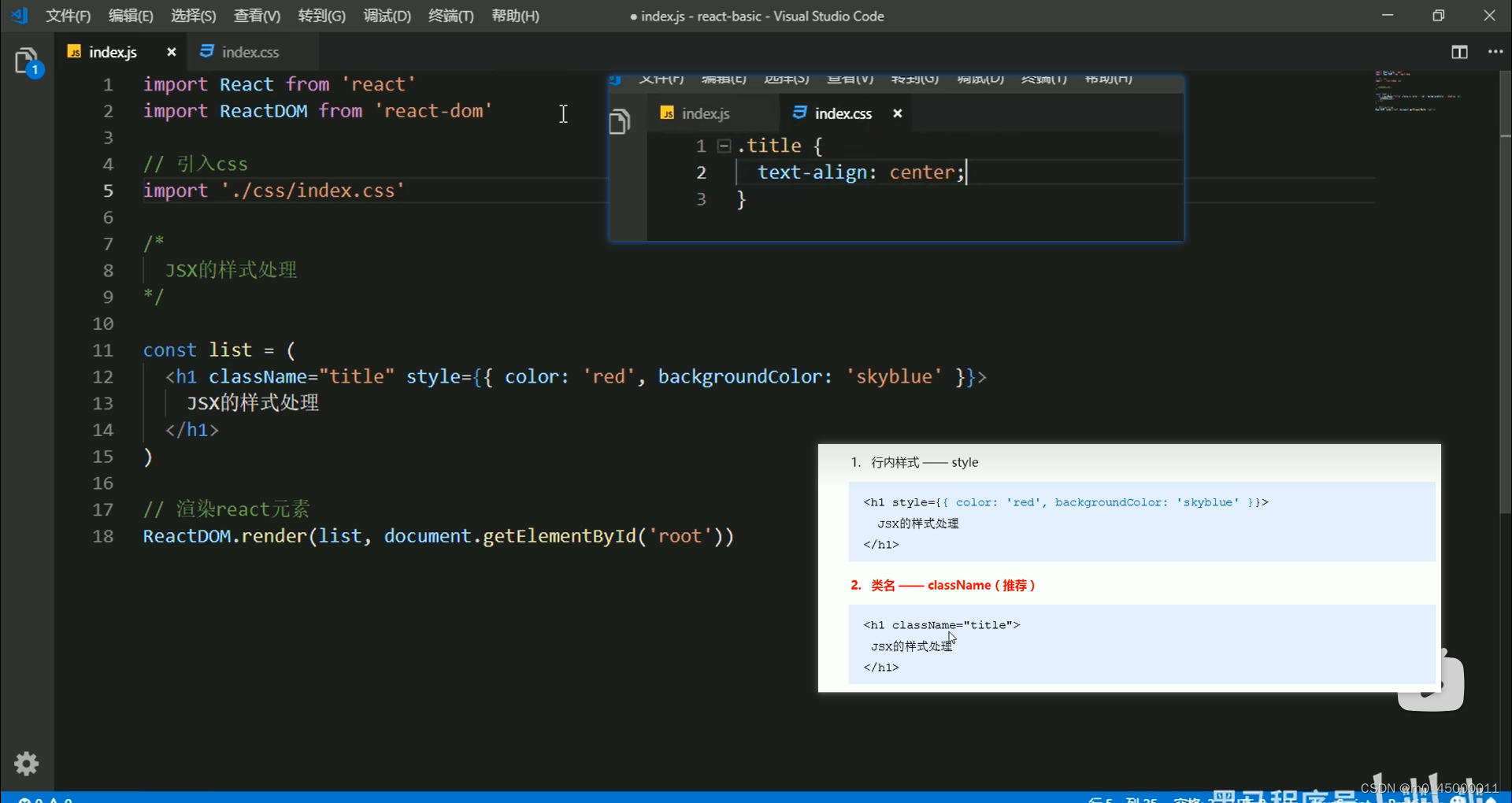
如何优雅的使用 React Context
在开始今天的文章之前,大家不妨先想一下触发 React 组件 re-render 的原因有哪些,或者说什么时候 React 组件会发生 re-render。先说结论:状态变化 父组件 re-render Context 变化 Hooks 变化
拓展边界
■ ■ ■
WebAssembly 模块化与动态链接
模块化编程(modular programming)是一种软件设计模式,它将软件分解为若干独立的、可替换的、具有预定功能的模块,每个模块实现一个功能,各模块通过接口(输入输出部分)组合在一起形成最终程序。当下流行的JavaScript、Python、Rust、Java 等语言都有具有模块(包)管理,甚至 C++20 开始都引入了模块化系统。
解决前端常见问题:竞态条件
大家好,我是 CUGGZ。本文将深入研究 Promise 是如何导致竞态条件的,以及防止竞态条件发生的几种方法!
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。