目录
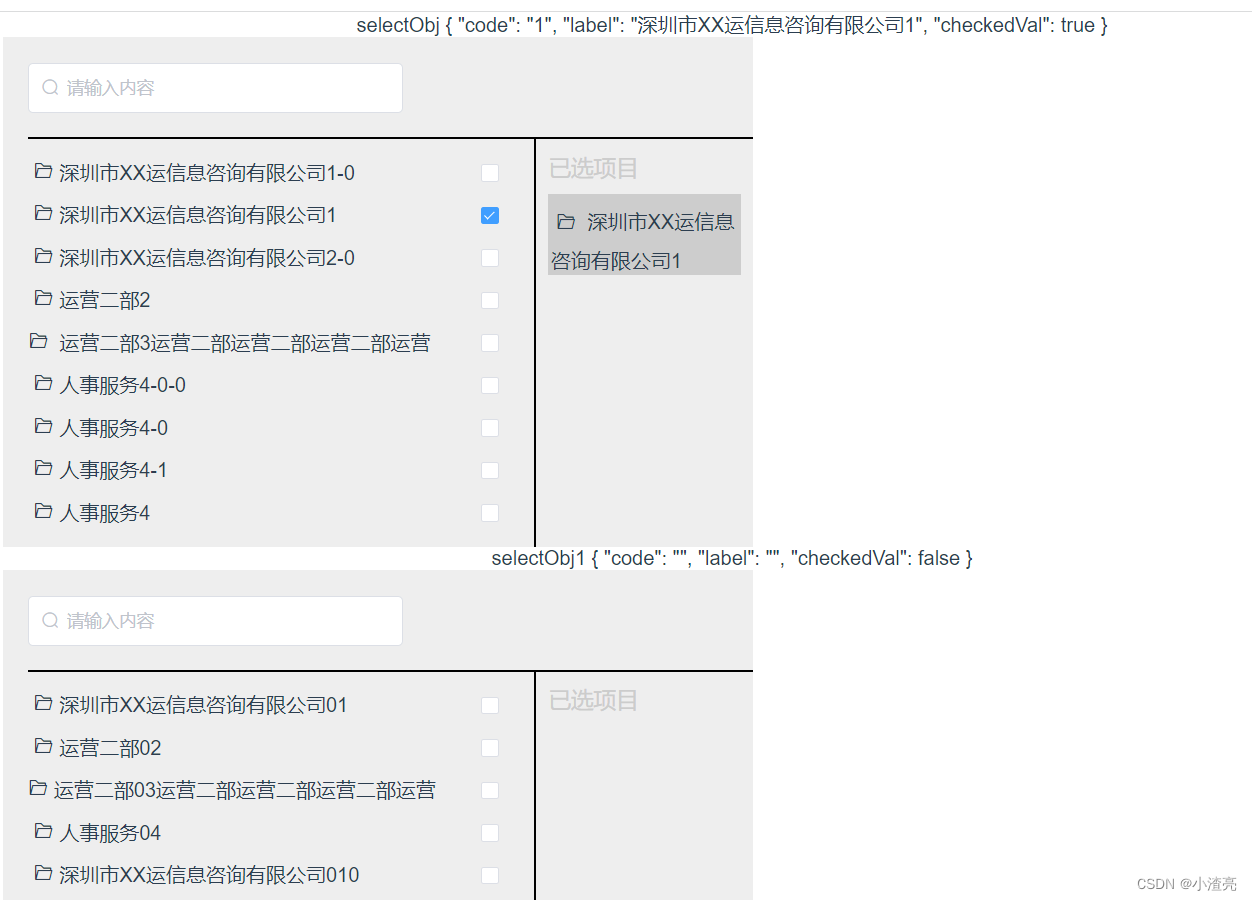
vue2实现一个上边为搜索,下面为复选框选中后,右侧显示已选中组件 component / ProjectSelectItem.vue 使用组件 效果
< template>
< div class = "project-wrap" >
< ! -- selectObj { { selectObj } } -- >
< div class = "project-wrap-top" >
< el- input placeholder= "请输入内容" v- model= "searchVal" @input= "searchChange" clearable style= "width:300px" >
< i slot= "prefix" class = "el-input__icon el-icon-search" > < / i>
< / el- input>
< / div>
< div class = "project-wrap-con" >
< div class = "project-wrap-left" v- loading= "loading" >
< template v- if = "serachData&&serachData.length > 0" >
< div class = "project-wrap-left-item" v- for = "(item,idx) in serachData" : key= "idx" >
< div class = "item-left" >
< i class = "el-input__icon item-left-icon el-icon-folder-opened" > < / i>
< span> { { item. label } } < / span>
< / div>
< div class = "item-right" >
< el- checkbox v- model= "item.checkedVal" @change= "checkedChange(item)" > < / el- checkbox>
< / div>
< / div>
< / template>
< div v- else >
< div v- show= "!loading" > 暂无数据< / div>
< / div>
< / div>
< div class = "project-wrap-right" >
< div class = "project-wrap-right-top" >
已选项目
< / div>
< div class = "project-wrap-right-con" v- if = "selectObj.code" >
< i class = "el-input__icon item-left-icon el-icon-folder-opened" > < / i>
< span> { { selectObj. label } } < / span>
< / div>
< / div>
< / div>
< / div>
< / template>
< script>
export default {
name : "ProjectSelectItem" ,
props : {
projectData : {
type : Array,
default : ( ) => {
return [ ]
}
} ,
selectPropsObj : {
type : Object,
default : ( ) => {
return {
code : '' ,
label : '' ,
checkedVal : false
}
}
} ,
loading : {
type : Boolean,
default : false
} ,
} ,
components : { } ,
data ( ) {
return {
searchVal : "" ,
selectObj : {
code : '' ,
label : '' ,
checkedVal : false
} ,
projectAllData : [ ] ,
serachData : [ ] ,
timer : null
} ;
} ,
watch : {
projectData : {
handler : function ( ) {
this . init ( ) ;
} ,
deep : true ,
immediate : true
}
} ,
created ( ) {
this . init ( )
} ,
destroyed ( ) {
clearInterval ( this . timer) ;
} ,
methods : {
init ( ) {
this . projectAllData = [ ... this . projectData]
this . serachData = [ ... this . projectData]
this . selectObj = { ... this . selectPropsObj } ;
if ( this . selectObj. checkedVal ) {
this . serachData = this . serachData ? this . serachData. map ( item => {
if ( item. code === this . selectObj. code ) {
item. checkedVal = true ;
} else {
item. checkedVal = false
}
return item
} ) : [ ]
}
} ,
checkedChange ( val ) {
console. log ( 'checkedChange' , val) ;
if ( ! this . searchVal ) {
this . projectAllData = this . projectAllData ? this . projectAllData. map ( item => {
if ( item. code === val. code) {
item. checkedVal = val. checkedVal;
} else {
item. checkedVal = false
}
return item
} ) : [ ]
this . selectObj. code = val. checkedVal ? val. code : '' ;
this . selectObj. label = val. checkedVal ? val. label : '' ;
this . selectObj. checkedVal = val. checkedVal ? val. checkedVal : false ;
} else {
this . serachData = this . serachData ? this . serachData. map ( item => {
if ( item. code === val. code) {
item. checkedVal = val. checkedVal;
} else {
item. checkedVal = false
}
return item
} ) : [ ]
this . selectObj. code = val. checkedVal ? val. code : '' ;
this . selectObj. label = val. checkedVal ? val. label : '' ;
this . selectObj. checkedVal = val. checkedVal ? val. checkedVal : false ;
}
this . $emit ( 'getSelectObj' , this . selectObj)
} ,
searchChange ( ) {
clearInterval ( this . timer) ;
this . timer = setTimeout ( ( ) => {
this . serachData = this . createFilter ( this . searchVal)
this . serachData = this . serachData ? this . serachData. map ( item => {
if ( item. code === this . selectObj. code ) {
item. checkedVal = true ;
} else {
item. checkedVal = false
}
return item
} ) : [ ]
} , 300 ) ;
} ,
createFilter ( queryString ) {
queryString = queryString ? queryString. trim ( ) : ''
let result = [ ]
result = this . searchVal ?
this . projectAllData. filter ( item => {
return (
item. label. toLowerCase ( ) . indexOf ( queryString. toLowerCase ( ) ) === 0 ||
item. code. toLowerCase ( ) . indexOf ( queryString. toLowerCase ( ) ) === 0
)
} )
: this . projectAllData
return result
} ,
} ,
}
< / script>
< style lang= "scss" scoped>
. project- wrap {
background : #eee;
width : 600px;
height : 100 % ;
. project- wrap- top {
margin- left: 20px;
height : 80px;
line- height: 80px;
border- bottom: 2px solid #000 ;
text- align: left;
}
. project- wrap- con {
display : flex;
height : calc ( 100 % - 80px) ;
overflow : auto;
. project- wrap- left {
width : 400px;
overflow : auto;
border- right: 2px solid #000 ;
padding : 10px 20px;
. project- wrap- left- item {
display : flex;
justify- content: space- between;
height : 34px;
line- height: 34px;
width : 100 % ;
overflow : hidden;
. item- left {
display : flex;
width : 330px;
. item- left- icon {
line- height: 24px;
}
}
. item- right {
width : 30px;
}
}
}
. project- wrap- right {
width : 160px;
overflow : auto;
padding : 10px;
text- align: left;
. project- wrap- right- top {
font- size: 18px;
color : #ccc;
margin- bottom: 10px;
}
. project- wrap- right- con {
padding : 2px;
background : #cdcdcd;
min- height: 34px;
}
}
}
}
< / style>
selectObj { { selectObj } }
< ProjectSelectItem : projectData= "testData" @getSelectObj= "getSelectObj" : selectPropsObj= "selectObj" : loading= "loading" / >
selectObj1 { { selectObj1 } }
< ProjectSelectItem : projectData= "testData1" @getSelectObj= "getSelectObj1" / >
selectObj2 { { selectObj2 } }
< ProjectSelectItem : projectData= "testData2" @getSelectObj= "getSelectObj2" / >
< div> < / div>
data ( ) {
return {
selectObj : {
code : '1' ,
label : '深圳市XX运信息咨询有限公司1' ,
checkedVal : true ,
} ,
loading : false ,
selectObj1 : {
code : '' ,
label : '' ,
checkedVal : false
} ,
selectObj2 : {
code : '' ,
label : '' ,
checkedVal : false
} ,
testData : [ ] ,
testData1 : [
{
code : '01' ,
label : '深圳市XX运信息咨询有限公司01' ,
checkedVal : false ,
} ,
{
code : '02' ,
label : '运营二部02' ,
checkedVal : false ,
} ,
{
code : '03' ,
label : '运营二部03运营二部运营二部运营二部运营二部运营二部运营二部' ,
checkedVal : false ,
} ,
{
code : '04' ,
label : '人事服务04' ,
checkedVal : false ,
} ,
{
code : '010' ,
label : '深圳市XX运信息咨询有限公司010' ,
checkedVal : false ,
} ,
] ,
testData2 : [
{
code : '001' ,
label : '公司001' ,
checkedVal : false ,
} ,
{
code : '002' ,
label : '运营三部002' ,
checkedVal : false ,
} ,
{
code : '003' ,
label : '运营三部003运营三部运营三部' ,
checkedVal : false ,
} ,
{
code : '004' ,
label : '人事服务004' ,
checkedVal : false ,
} ,
{
code : '0010' ,
label : '深圳市XX运信息咨询有限公司0010' ,
checkedVal : false ,
} ,
]
} ;
} ,
created ( ) {
let initData = [
{
code : '1' ,
label : '深圳市XX运信息咨询有限公司1' ,
children : [
{
code : '1-0' ,
label : '深圳市XX运信息咨询有限公司1-0' ,
}
]
} ,
{
code : '2' ,
label : '运营二部2' ,
children : [
{
code : '2-0' ,
label : '深圳市XX运信息咨询有限公司2-0' ,
}
]
} ,
{
code : '3' ,
label : '运营二部3运营二部运营二部运营二部运营二部运营二部运营二部' ,
children : null
} ,
{
code : '4' ,
label : '人事服务4' ,
children : [
{
code : '4-0' ,
label : '人事服务4-0' ,
children : [
{
code : '4-0-0' ,
label : '人事服务4-0-0' ,
} ,
]
} ,
{
code : '4-1' ,
label : '人事服务4-1' ,
}
]
}
]
initData = this . treeToOneArr ( initData) ;
initData = initData ? initData. map ( item => {
this . $set ( item, 'checkedVal' , false ) ;
return item
} ) : [ ] ;
this . loading = true ;
setTimeout ( ( ) => {
this . testData = [ ... initData]
this . loading = false ;
console. log ( '父组件-initData' , initData, 'this.testData' , this . testData) ;
} , 1000 )
} ,
methods : {
getSelectObj ( val ) {
this . selectObj = { ... val}
} ,
getSelectObj1 ( val ) {
this . selectObj1 = { ... val}
} ,
getSelectObj2 ( val ) {
this . selectObj2 = { ... val}
} ,
treeToOneArr ( arr ) {
const data = JSON . parse ( JSON . stringify ( arr) )
const newData = [ ]
const hasChildren = item => {
( item. children || ( item. children = [ ] ) ) . map ( v => {
hasChildren ( v)
} )
delete item. children
newData. push ( item)
}
data. map ( v => hasChildren ( v) )
return newData
} ,
} ,