目录
🖥️ Hexed.it
🖼️ Carbon
🖼️ Draw.net
今天给大家推荐几个平时工作学习中常用到的小工具,让你效率拉满!
🖥️ Hexed.it
 在线地址:HexEd.it - Browser-based Online and Offline Hex Editing
在线地址:HexEd.it - Browser-based Online and Offline Hex Editing
十六进制编辑器相信大家不会陌生,尤其是网络安全行业的同学,经常会使用它来查看文件、修改文件、编辑文件、编写exploit、shellcode等等。
常用的十六进制编辑软件有:010editor、WinHex、UltraEdit。
但是吧,要安装软件总有些麻烦,尤其还要注册码激活码之类的就更麻烦了,一不小心还遭遇病毒木马或者捆绑软件,防不胜防。
如果你在网吧、在酒店、在老家,或是在所有不适合往本地硬盘上写入东西的情况下,又或者有时候只是临时用一下,有没有更轻便的方式呢?
此时,你就需要一款在线的16进制编辑器了,它就是:Hexed.it——一款在线十六进制编辑器!
这是一个在线网页版的十六进制编辑器,浏览器里就能用,而且访问还很快。网址就是名字:https://hexed.it,很好记:hex + edit,十六进制编辑的意思。
这款使用HTML5和JavaScript的编辑器为我们提供了一个非常舒适的在线编辑环境。据编辑使用来看,其编辑过程非常流畅,不存在卡顿的现象。它可以按照你的设定格式来显示十六进制和ASCII的数据。它还可以将内容以特定的格式进行整理显示,如8位整数,32位整数,日期和时间等。它甚至可以调整数据的大端和小端。
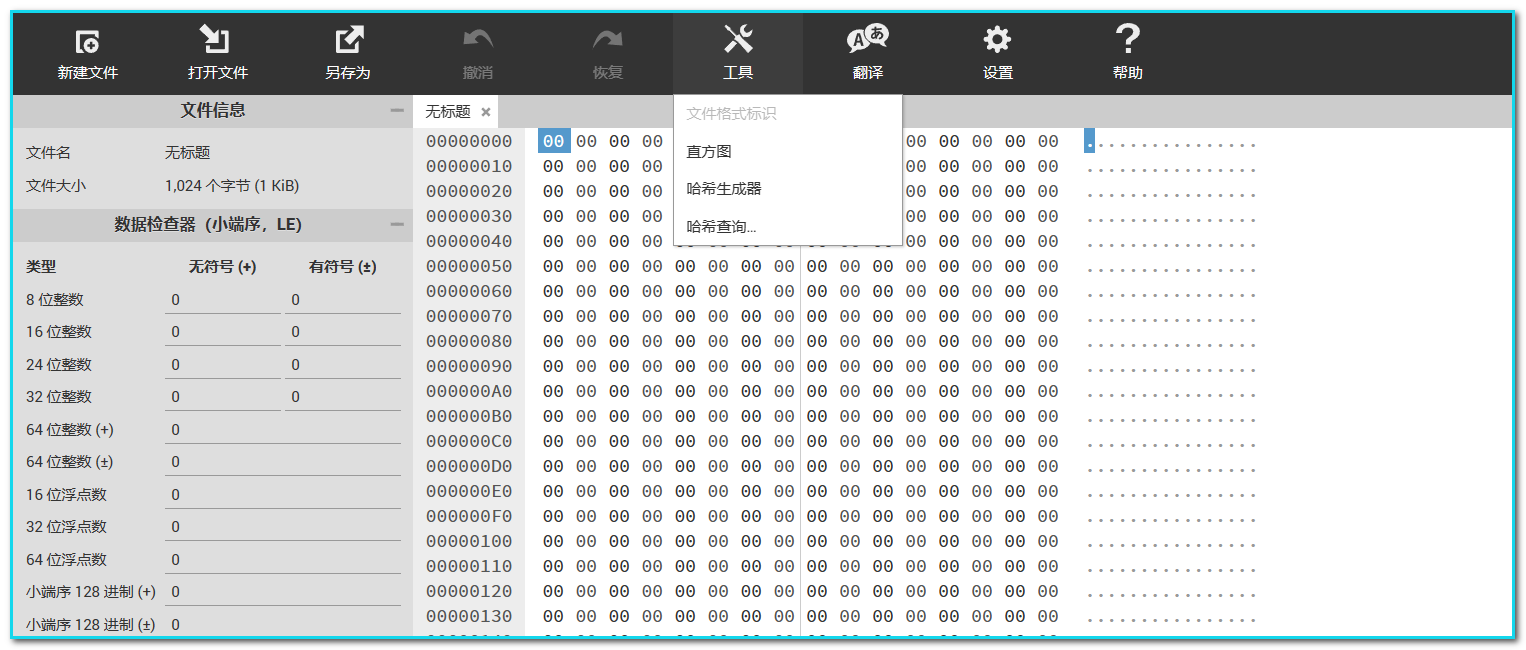
打开网址以后就是编辑器的主界面:简洁朴素,清爽无广告!

整个网页分为左中右三个大的区域,左边是文件数据检查器,会根据你鼠标选择的文件数据内容进行各种进制的自动转换,中间是文件内容,右边是文件的一些属性信息。
在最顶部的工具栏中,还内置了一些好用的小工具。

对于文件格式,该工具可以扫描文件以将它与近7000种文件类型进行自动识别和匹配,并应用语法方案。你可以将设定导出到本地硬盘驱动器。
根据网站的陈述来看,这个编辑器不会将任何数据发送到他们的网络服务器,同时它也不使用内存来缓存整个文件,因此,同一时间,一台机器上可以进行大量的文件编辑。
HexEd.it的设计和可用性很好。如果您在浏览器中编辑二进制文件,那么也可能需要反汇编代码。 那么大家就自己研究吧。
📍 扩展:什么是HEX文件:hex文件详解及常用合并方法介绍 | hex文件格式解析(hex解析工具的使用)
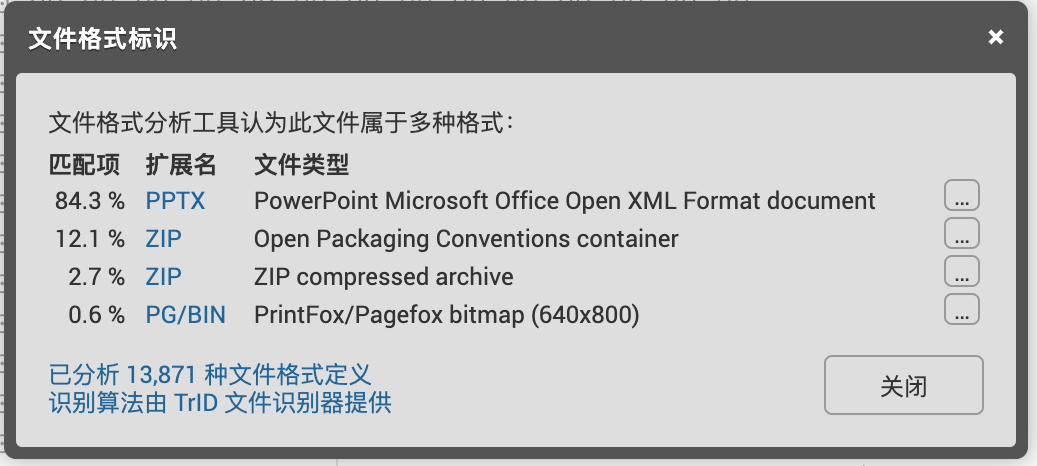
◼️ 文件格式识别
有时候,我们拿到一个没有扩展名的文件,不知道其文件格式,通过文件格式识别工具,就能快速知道这是一个什么文件。比如,拿一个去掉了扩展名的PPT文件做了实验:

网站内置了一万多种文件格式的特征库,基本上涵盖了你能想到的所有文件格式。
PS:目前该功能不知道怎么回事,无法使用,看后续是否会修复
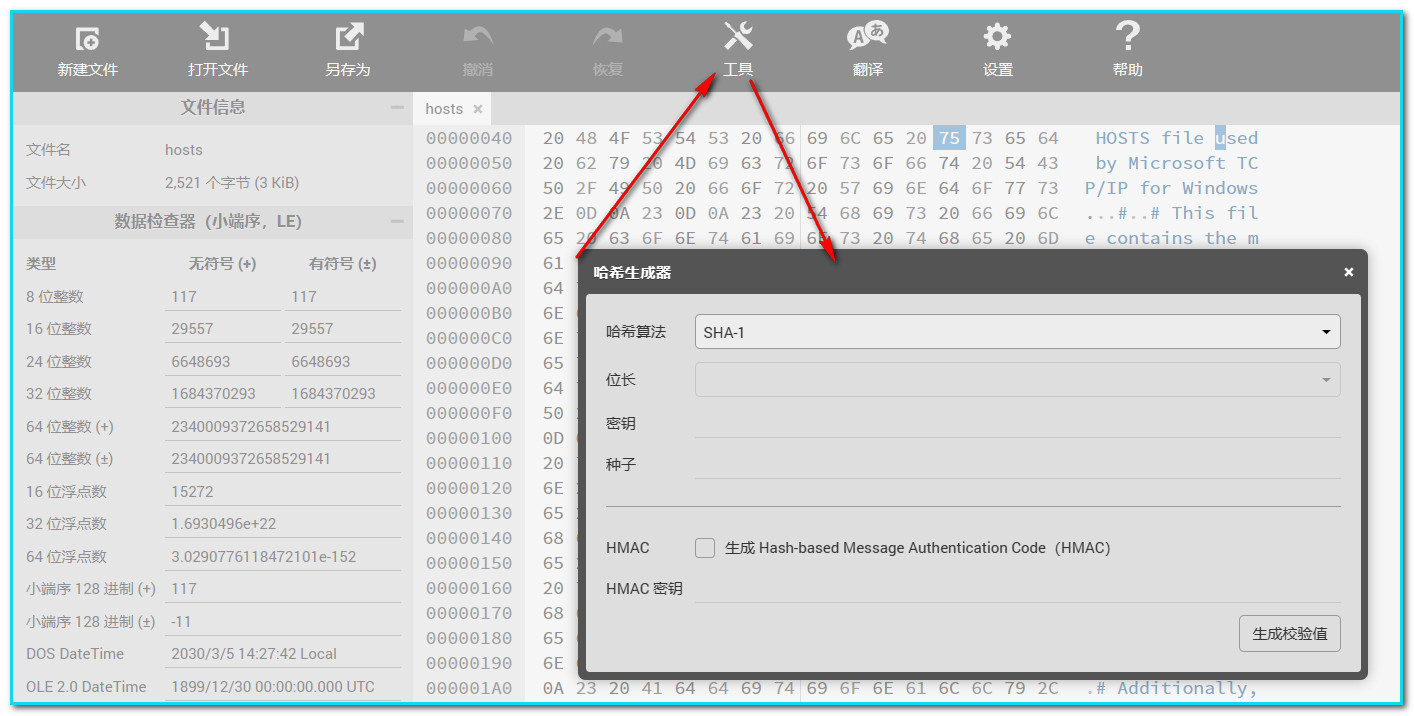
◼️ 哈希计算
Hex Ed.it内置文件哈希生成器,支持BLAKE2b、BLAKE2s、CRC32、MD4、MD5、RIPEMD-160、SHA-1、SHA-2(SHA-224、SHA-256、SHA-384、SHA-512)、SHA-3(SHA3-224、SHA3-256、SHA3-384、SHA3-512)、Keccak(Keccak-224、Keccak-256、Keccak-384、Keccak-512)、xx hash(xx Hash32、xx Hash64)和HMAC(附带所有这些算法)。
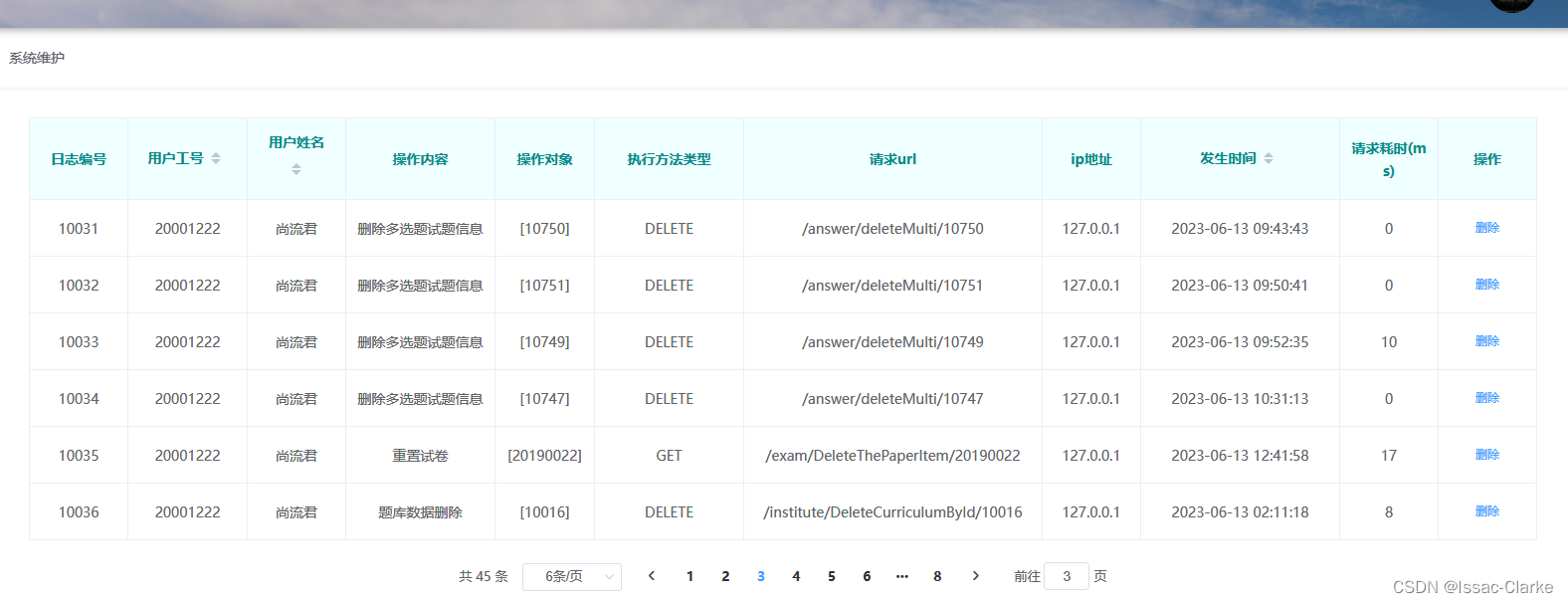
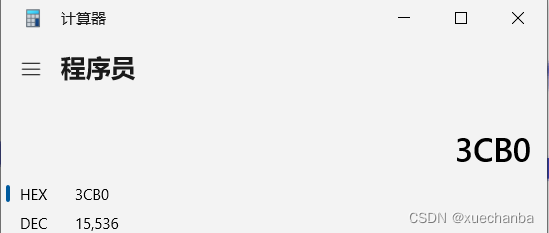
计算文件的各种哈希值是基本操作:

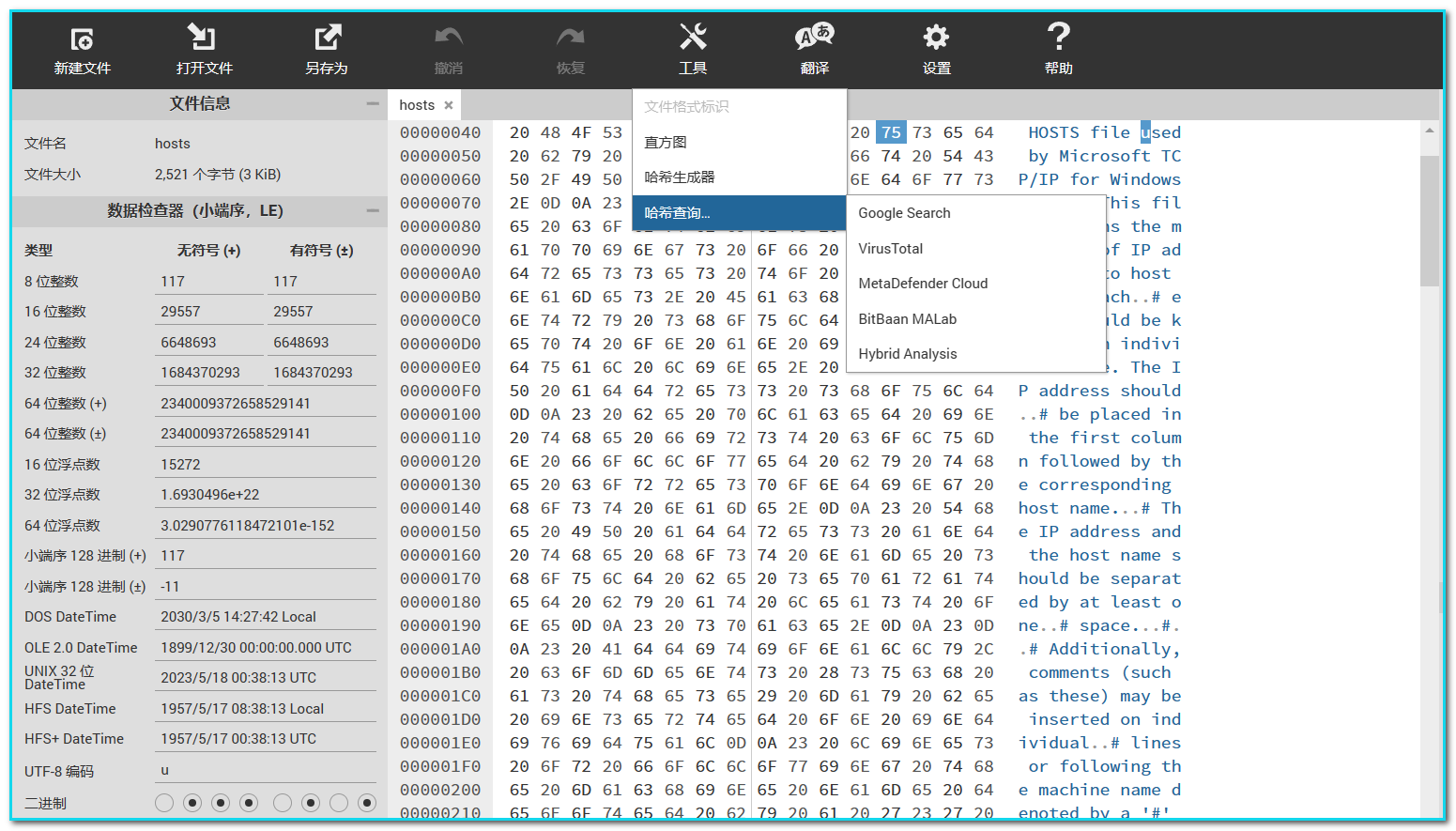
◼️ 哈希查询
自带了咱们常用的一些平台哈希查询,像是Google、VirusTotal、Hybrid等等:
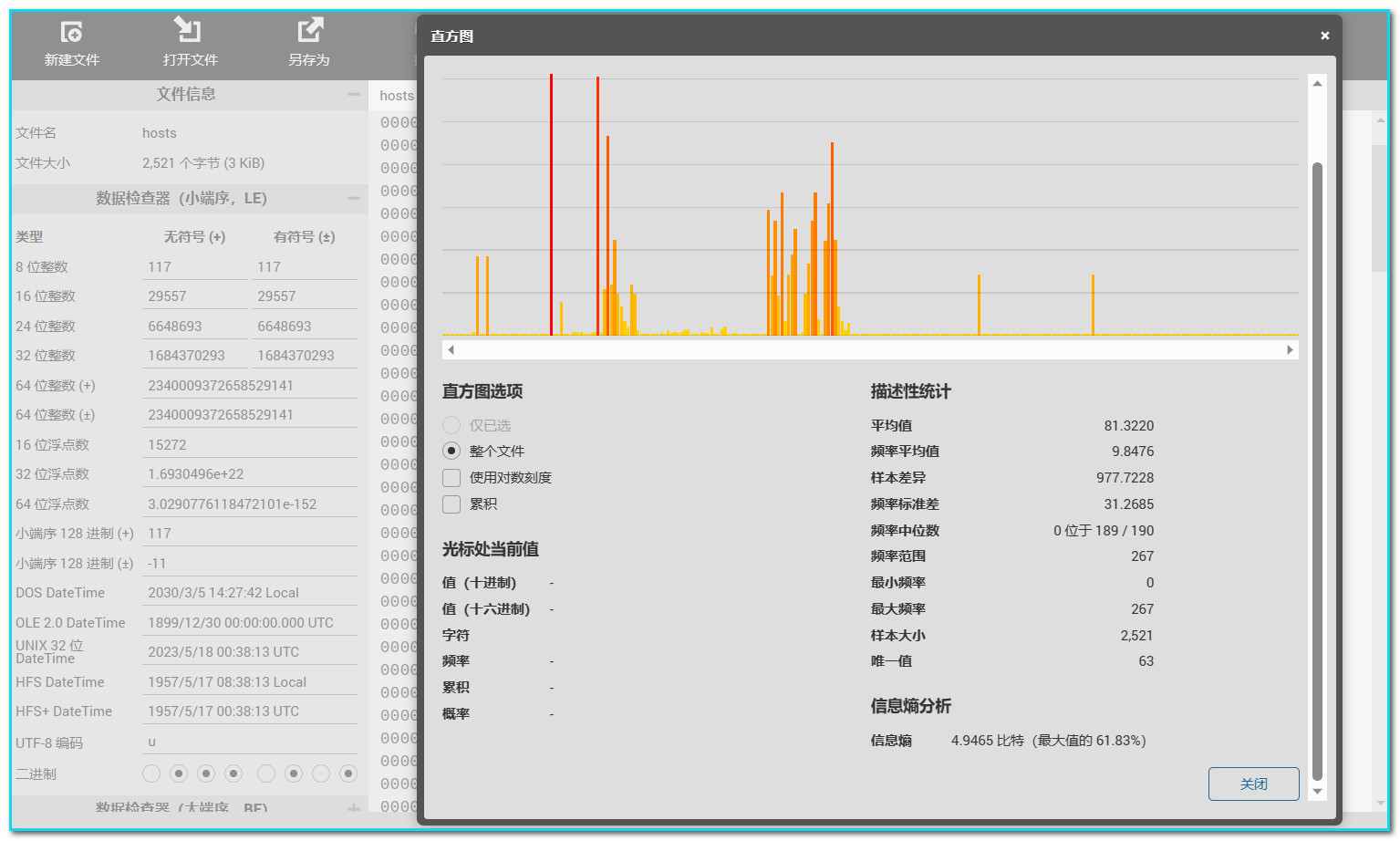
◼️ 直方图
直方图功能把文件的所有出现的字节进行了0x00——0xFF进行统计,使用直方图可以清楚看出各个字节的数据出现的比例。
在直方图中,以图形方式显示整个文件或单个区域的字节/字符分布。
这功能有啥用?估计只有一些安全分析老手才能用得上了。
偷偷给大家分享一个小技巧。如果你的某个资源上传到网盘被河蟹了,悄悄打开十六进制编辑器,在文件结尾随意添加一些数据,比如一个字节:0x00。
然后再次上传,99.99%的情况下,就稳了。哪怕文件变更一个比特,文件的哈希值(MD5、SHA1)也会完全不同。😑 别问我为什么知道。
🖼️ Carbon
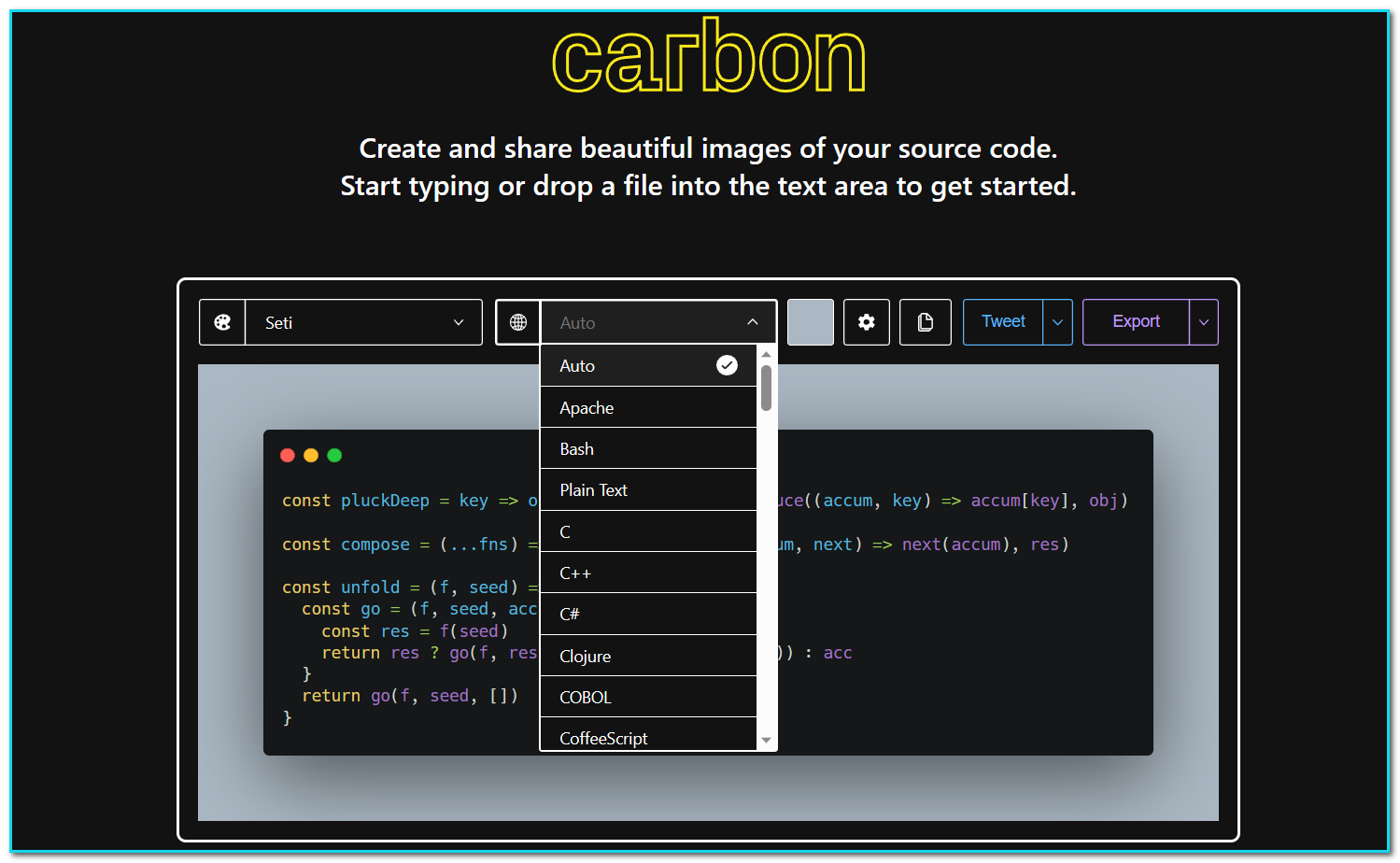
Carbon是一个专注于代码转图片的强大工具。
 在线网址:Carbon | Create and share beautiful images of your source code
在线网址:Carbon | Create and share beautiful images of your source code

Carbon支持代码语法高亮,且支持几乎所有主流编程语言的识别:

它还有一个强大的功能,将图片拷贝成多种形式:

比如,直接拷贝成image,然后在其他软件中粘贴即可,免去了保存文件再在其他软件中导入的繁琐过程,不用在本地生成图片就能使用,非常nice。
还可以拷贝成URL,将代码潜入到URL中,这样别人打开URL就能在你的基础上编辑了。当然代码太长的话就不适合了,那样构建的URL就太长了。
🖼️ Draw.net
除了写代码,画图也是每个程序员必备的技能之一,我们经常接触有流程图、架构图等等。
想一想,要是在工作汇报的PPT上整几张镇住场子的图,是不是倍儿有面子?
传统的画图工具要安装、使用复杂、新手也不容易画出好看的图。
有些网站呢,又要各种注册什么的,很麻烦。
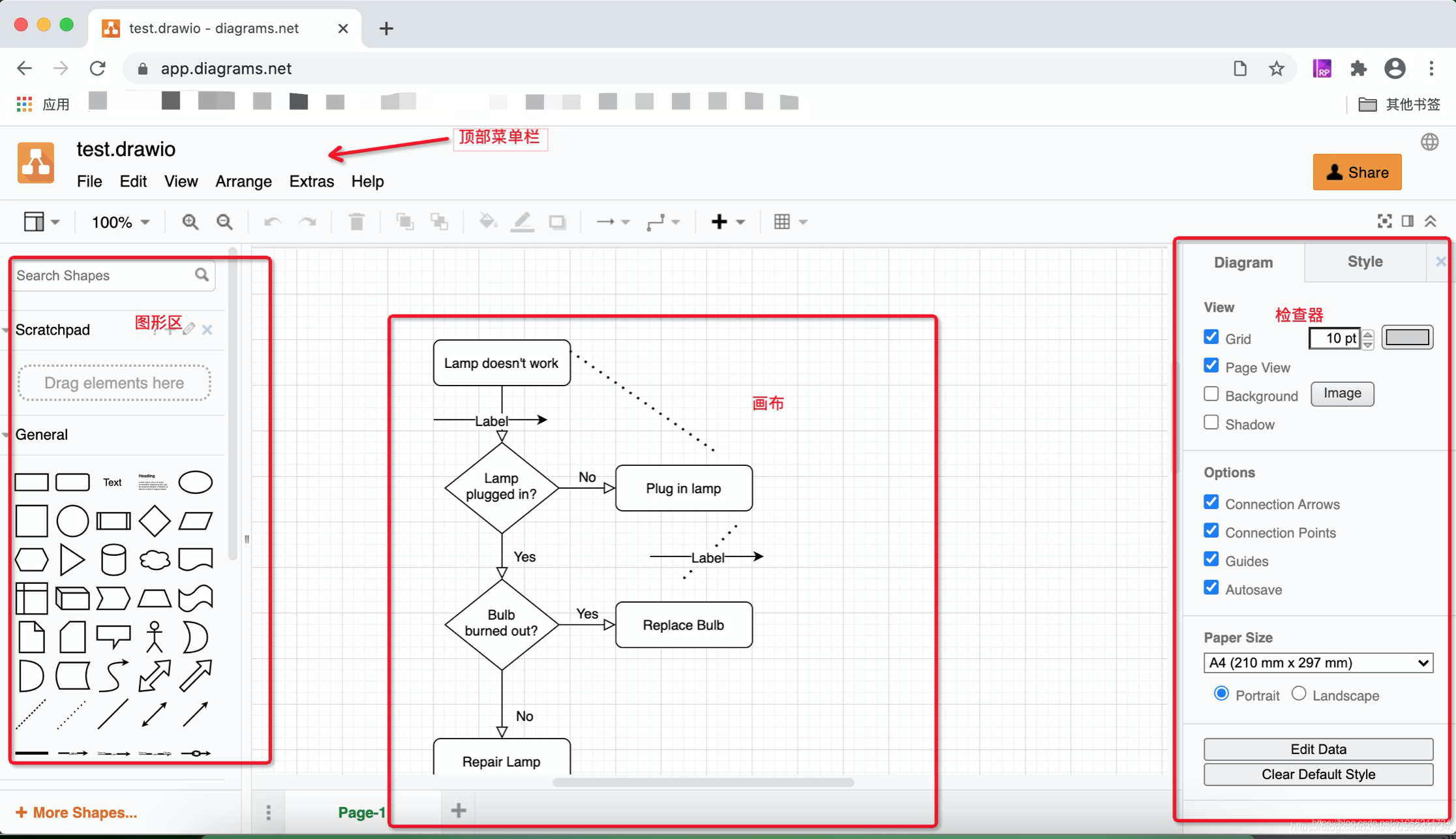
有这么一个网站,打开就能用,不用注册。而且内置了操作的元素组件,还有各种漂亮的配色主题,能让新手也能快速画出专业好看的图,是不是很赞?
💕 官网地址:draw.io
 在线使用:Flowchart Maker & Online Diagram Software
在线使用:Flowchart Maker & Online Diagram Software
 电脑版:https://github.com/jgraph/drawio-desktop/releases
电脑版:https://github.com/jgraph/drawio-desktop/releases

📍 扩展:了解Draw.net更多详情:Draw.io:一款强大且支持在线编辑和导出的流程图绘制软件
👉🏻 你可能还想了解:推荐7款非常棒的将代码片段转换成图片的工具