观看小满老师课程的随笔~
前言
- 与 原生 js 中的原理和方法是相同的,这里只是用了 ts 中的
强类型
一、Set
天然去重,引用类型除外- 增删改查:
add、has、delete、clear - 循环:
forEach、entries、keys、for...of(内置的有iterator迭代器) - 获取长度:
size
// 天然去重,引用类型除外
let set: Set<number> = new Set([1, 2, 3, 1, 2, 3, 4, 5]) // Set(5) {1, 2, 3, 4, 5}
// 引用类型无法去重
let set2 = new Set([1, 2, 3, 1, 2, 3, 4, 5, {a: 1}, {a: 1}]) // Set2(5) {1, 2, 3, 4, 5, Object, Object}
// 长度
console.log('size', set, set.size) // Set(5) {1, 2, 3, 4, 5} 5
// 增加
set.add(7)
console.log(set.has(7)) // true
// 删除
set.delete(5)
console.log(set.has(5)) // false
// 循环
set.forEach(item => {
console.log('forEach', item) // 1 2 3 4 7 各打印一次
})
// entries
console.log('entries-----', set.entries())
// SetIterator {1 => 1, 2 => 2, 3 => 3, 4 => 4, 7 => 7}
// keys
console.log('keys------', set.keys())
// SetIterator {1, 2, 3, 4, 7}
// for of
for (let key of set) {
console.log('for of---', key) // 1 2 3 4 7各打印一次
}
// 清空
set.clear()
console.log(set) // Set(0) {size: 0}
二、Map
key可以是引用类型,比如数组、对象- 增删改查:
set、get、has、delete、clear - 循环:
forEach、entries、keys、for...of - 获取长度:
size
let obj = {
name: '小满'
}
let arr = [1, 2, 3, 4]
let map:Map<object, any> = new Map()
// 设置
map.set(obj, 123)
map.set(arr, '我是数组')
// 长度
console.log('size-------', map.size) // 2
// 获取
console.log(map.get(obj)) // 123
// 是否包含
console.log(map.has(obj)) // true
// 循环
map.forEach(item => {
console.log('forEach-----', item)
// 123
// 我是数组
})
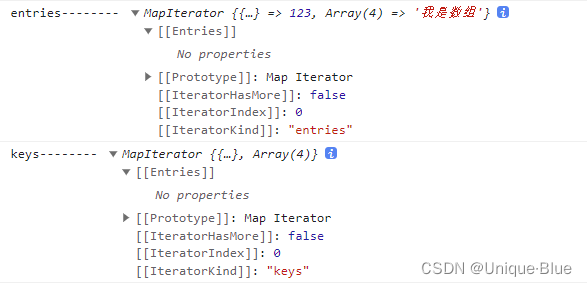
// entries、keys,打印见下图
console.log('entries--------', map.entries())
console.log('keys--------', map.keys())
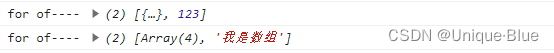
// for of:打印见下图
for(let key of map) {
console.log('for of----', key)
}
// 删除
map.delete(obj)
console.log('map-------', map) // Map(1) {Array(4) => '我是数组'}
// 清空
map.clear()
console.log('map-------', map) // Map(0) {size: 0}