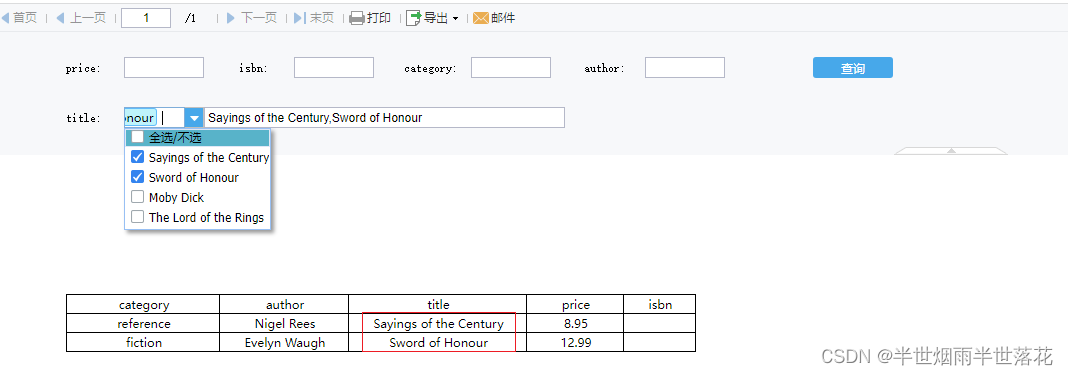
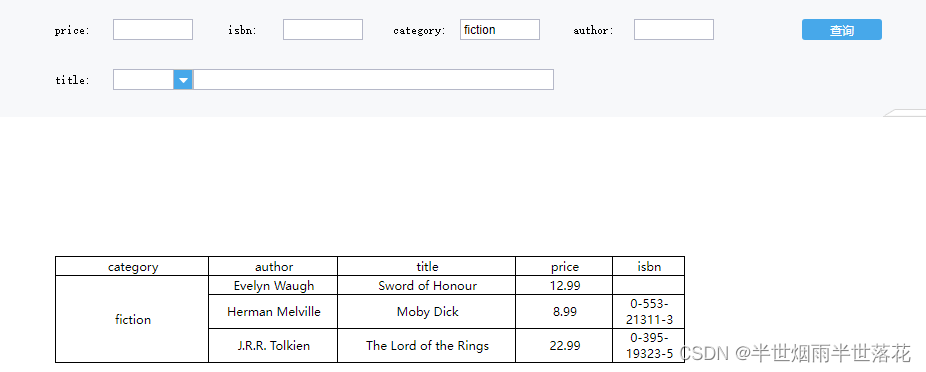
先看Demo
文本查询,下拉复选框查询,无参数时查全部

有参数传参时

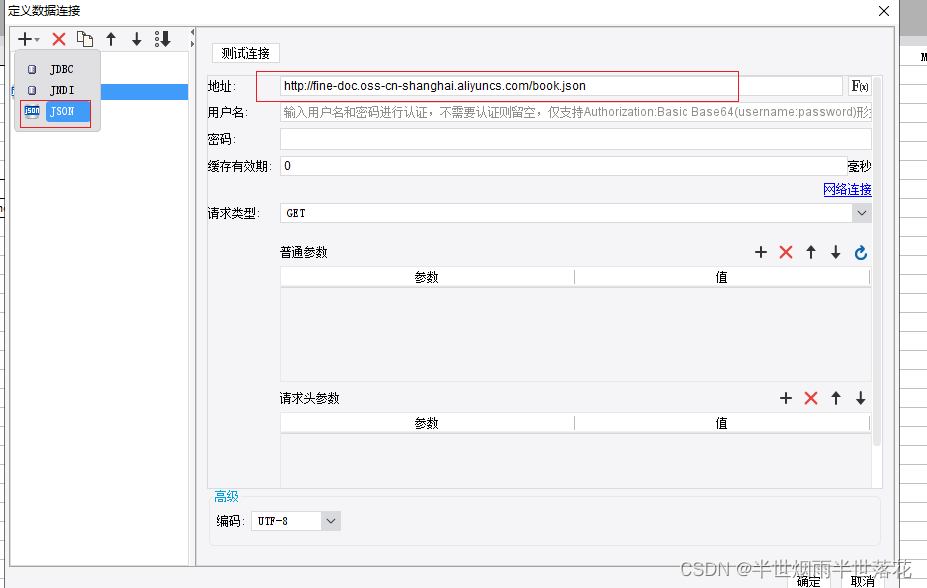
1.定义数据连接

测试地址:
http://fine-doc.oss-cn-shanghai.aliyuncs.com/book.json2.新建json数据集,查询全表

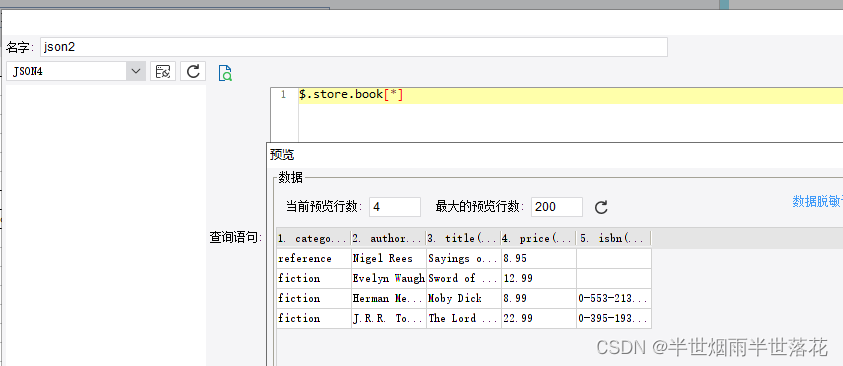
2.1.查询全表

2.2.查询单个字段

3. 上述是简单的接口数据查询,做参数控件传参时有点复杂,该用另一种方法-->json程序数据集

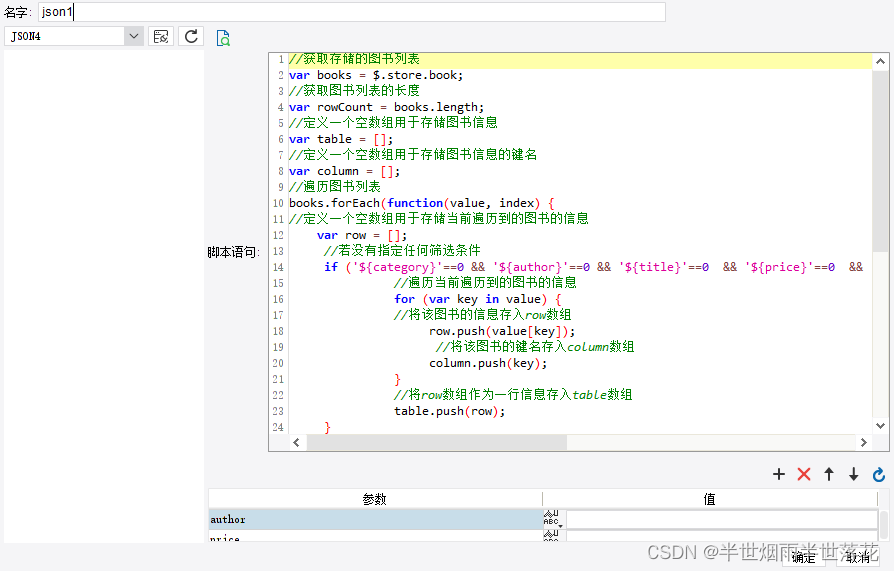
3.1 .json程序数据集(js写的)
//获取存储的图书列表
var books = $.store.book;
//获取图书列表的长度
var rowCount = books.length;
//定义一个空数组用于存储图书信息
var table = [];
//定义一个空数组用于存储图书信息的键名
var column = [];
//遍历图书列表
books.forEach(function(value, index) {
//定义一个空数组用于存储当前遍历到的图书的信息
var row = [];
//若没有指定任何筛选条件
if ('${category}'==0 && '${author}'==0 && '${title}'==0 && '${price}'==0 && '${isbn}'==0 ){
//遍历当前遍历到的图书的信息
for (var key in value) {
//将该图书的信息存入row数组
row.push(value[key]);
//将该图书的键名存入column数组
column.push(key);
}
//将row数组作为一行信息存入table数组
table.push(row);
}
else {
// 以逗号(,)分割字符串,生成一个数组
var authorArray = '${title}'.split(',');
//若该图书满足筛选条件
if (value.category =='${category}' || value.author =='${author}' || authorArray.indexOf(value.title) !== -1|| value.price <='${price}' || value.isbn =='${isbn}' ) {
//遍历当前遍历到的图书的信息
for (var key in value) {
//将该图书的信息存入row数组
row.push(value[key]);
//将该图书的键名存入column数组
column.push(key);
}
//将row数组作为一行信息存入table数组
table.push(row);
}
}
});
//返回合并后的table数组并去重column数组
return merge(table, unique(column));
IF说明:
上半段IF,如果控件为空则遍历全表
if ('${category}'==0 && '${author}'==0 && '${title}'==0 && '${price}'==0 && '${isbn}'==0 )遍历全表
for (var key in value) {
row.push(value[key]);
column.push(key);
}
table.push(row);下半段IF,如果上半段IF有一个控件参数不为空则执行ELSE
var authorArray = '${title}'.split(','); //参数控件传多个值时使用
if (value.category =='${category}' || value.author =='${author}' || authorArray.indexOf(value.title) !== -1 || value.price <='${price}' || value.isbn =='${isbn}' ) {
for (var key in value) {
row.push(value[key]);
column.push(key);
}
table.push(row);
}假设title传参为(Sayings of the Century , Sword of Honour)则 查询的数据为