文章目录
- 概念
- 结构
- 实例
- 总结
概念
建造者模式的定义:将一个复杂对象的构建与它的表示分离,使得同样的构造过程可以创建不同的表示。
这么看起来有点难以理解,翻译一下就是 用户无需关注创建复杂对象的过程,只需要指定创建的对象即可。比如用户要一辆车,他不需要关注创建车的细节,只需要指定要什么牌子的车即可,创建车的过程就是对象的构建,用户要的车就是对象的表示,这两个是分离开的。
结构
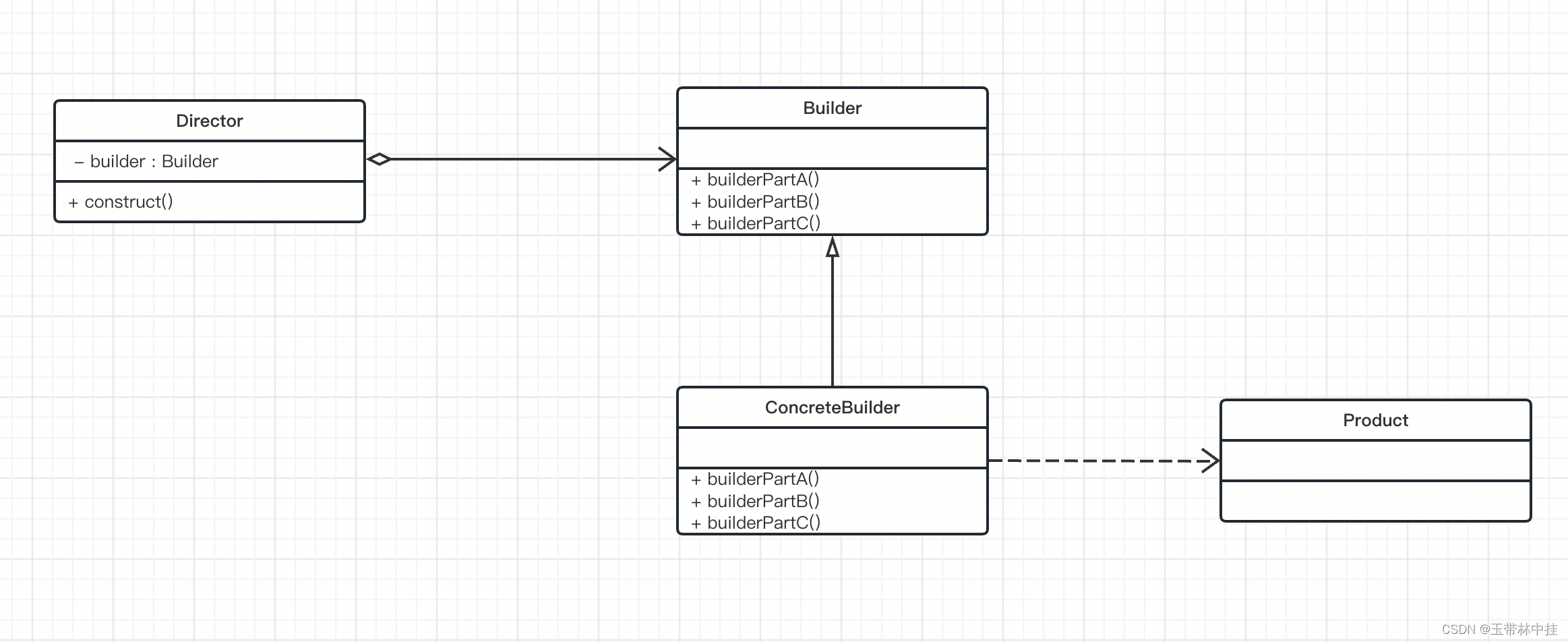
建造者模式主要由以下4部分组成
抽象建造者(Builder):它是一个接口或者抽象类。是具体建造者的父类,主要作用是创建复杂对象的各个组件和返回创建的好的对象。
具体建造者(ConcreteBuilder):它是抽象建造者的实现,实现了对象每个组件的创建并返回明确的对象。
产品(Product):它是复杂的对象,包含多个组件,具体建造者创建该产品的内部并定义它的装配过程。
指挥者(Director):指挥者主要用来安排创建负责对象的建造顺序。客户端只需要和指挥者进行交互,客户端制定好创建者的类型(并不是产品的类型),然后由指挥者返回创建好的对象。

实例
有一家游戏公司,在游戏中玩家可以创建不同的角色,比如骑士、公主、恶魔等,每个角色都有一些属性,例如力量、技能、面容等。这些复杂的角色创建过程都是类似的,对于这些角色的创建,我们可以使用建造者模式。
游戏角色类。
@Data
public class Actor {
private String type; //角色类型
private String sex; //性别
private String face; //脸型
private String costume; //服装
private String hairstyle; //发型
}
游戏建造者类,充当抽象建造者。
public abstract class ActorBuilder {
protected Actor actor = new Actor();
public abstract void buildType();
public abstract void buildSex();
public abstract void buildFace();
public abstract void buildCostume();
public abstract void buildHairstyle();
//工厂方法,返回一个完整的游戏角色对象
public Actor createActor() {
return actor;
}
}
英雄建造者,具体的建造者。
public class HeroBuilder extends ActorBuilder{
@Override
public void buildType() {
actor.setType("英雄");
}
@Override
public void buildSex() {
actor.setSex("男");
}
@Override
public void buildFace() {
actor.setFace("英俊");
}
@Override
public void buildCostume() {
actor.setCostume("盔甲");
}
@Override
public void buildHairstyle() {
actor.setHairstyle("飘逸");
}
}
天使建造者,充当具体的建造者
public class AngelBuilder extends ActorBuilder{
@Override
public void buildType() {
actor.setType("天使");
}
@Override
public void buildSex() {
actor.setSex("女");
}
@Override
public void buildFace() {
actor.setFace("漂亮");
}
@Override
public void buildCostume() {
actor.setCostume("白裙");
}
@Override
public void buildHairstyle() {
actor.setHairstyle("披肩长发");
}
}
角色控制器,充当指挥者。
public class ActorDirector {
public Actor construct(ActorBuilder actorBuilder) {
actorBuilder.buildType();
actorBuilder.buildSex();
actorBuilder.buildFace();
actorBuilder.buildCostume();
actorBuilder.buildHairstyle();
return actorBuilder.createActor();
}
}
客户端测试
public class Client {
public static void main(String[] args) {
ActorDirector actorDirector = new ActorDirector();
Actor hero = actorDirector.construct(new HeroBuilder());
System.out.println(hero);
Actor angle = actorDirector.construct(new AngelBuilder());
System.out.println(angle);
}
}
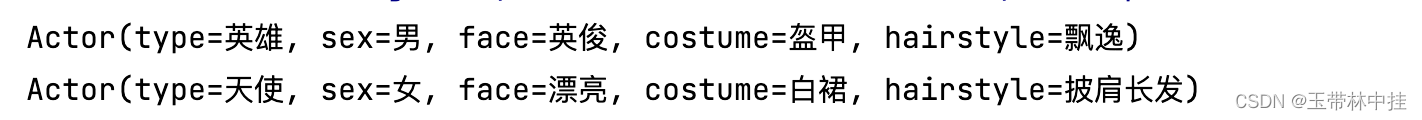
打印结果

总结
建造者模式的优点:
1、客户端不需要关注具体创建的细节,只需要指定创建者即可。
2、相同的创建可以创建不同的产品对象。
3、每个建造者不相互影响,符合开闭原则,便于扩展。
4、可以控制创建对象的顺序。
建造者模式的缺点:
1、当各个产品之间的差异很大时,不适合使用建造者模式,因此其使用范围受到了一定的限制。
2、当具体建造者过多时,如果父类扩展新的抽象方法,则维护起来比较困难。