前言
简介:本文将从头开始,带你快速上手 echarts最常用图例—饼图
准备:请自行先将echarts图例引入你的项目,本文不多介绍。(引入 echarts教程:http://t.csdn.cn/mkTa4)
心得:echarts 的基础使用还是较为简单的,看起来属性很多,但是自己上手多写几个图,慢慢的就会发现并没有那么的难,孰能生巧
一、初识饼图
因为引入echarts图例后,改变图例的东西都在option配置项中,所以我下面进贴出
option中的代码,html结构和echarts引入挂载等代码就不多赘述

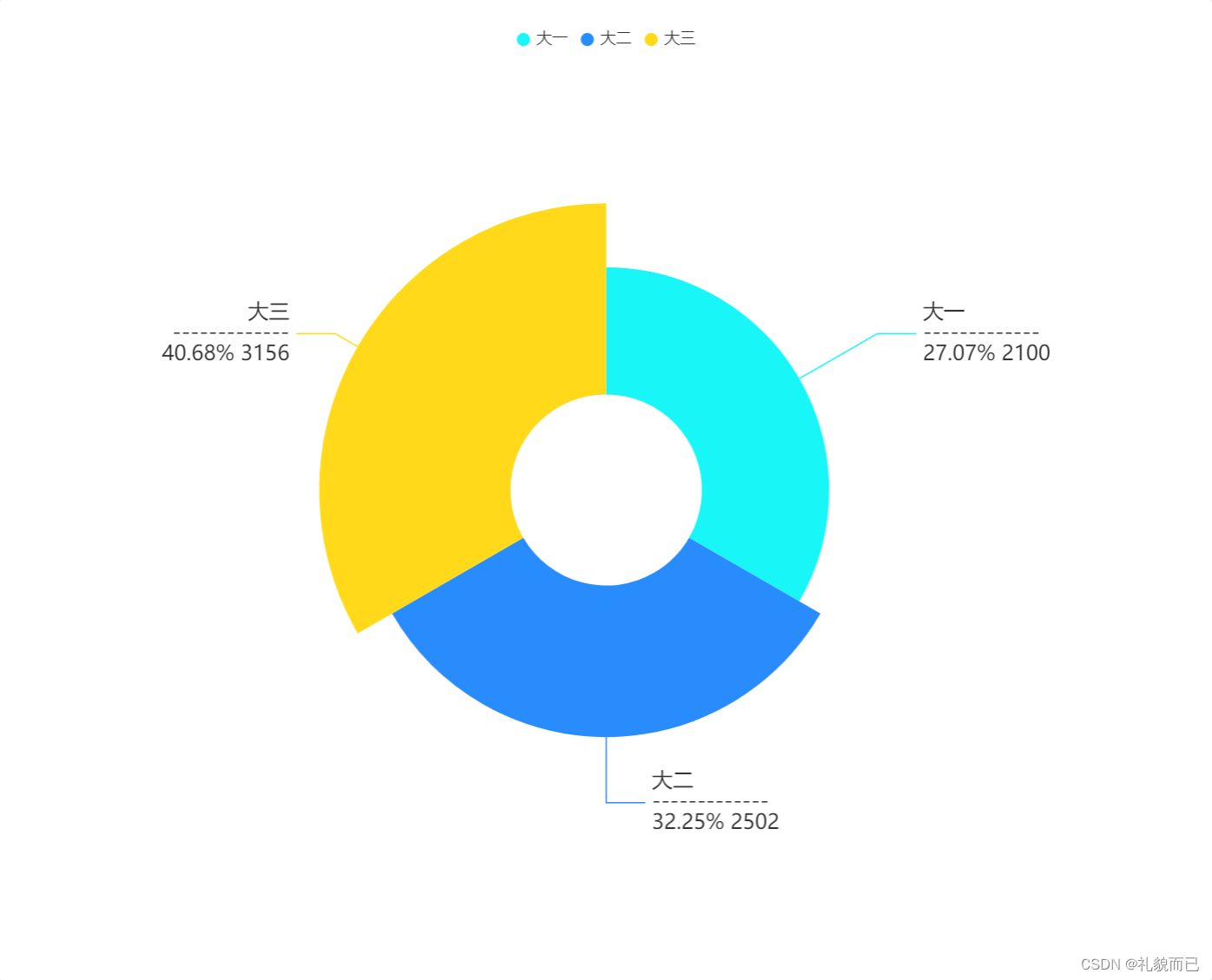
二、小试牛刀
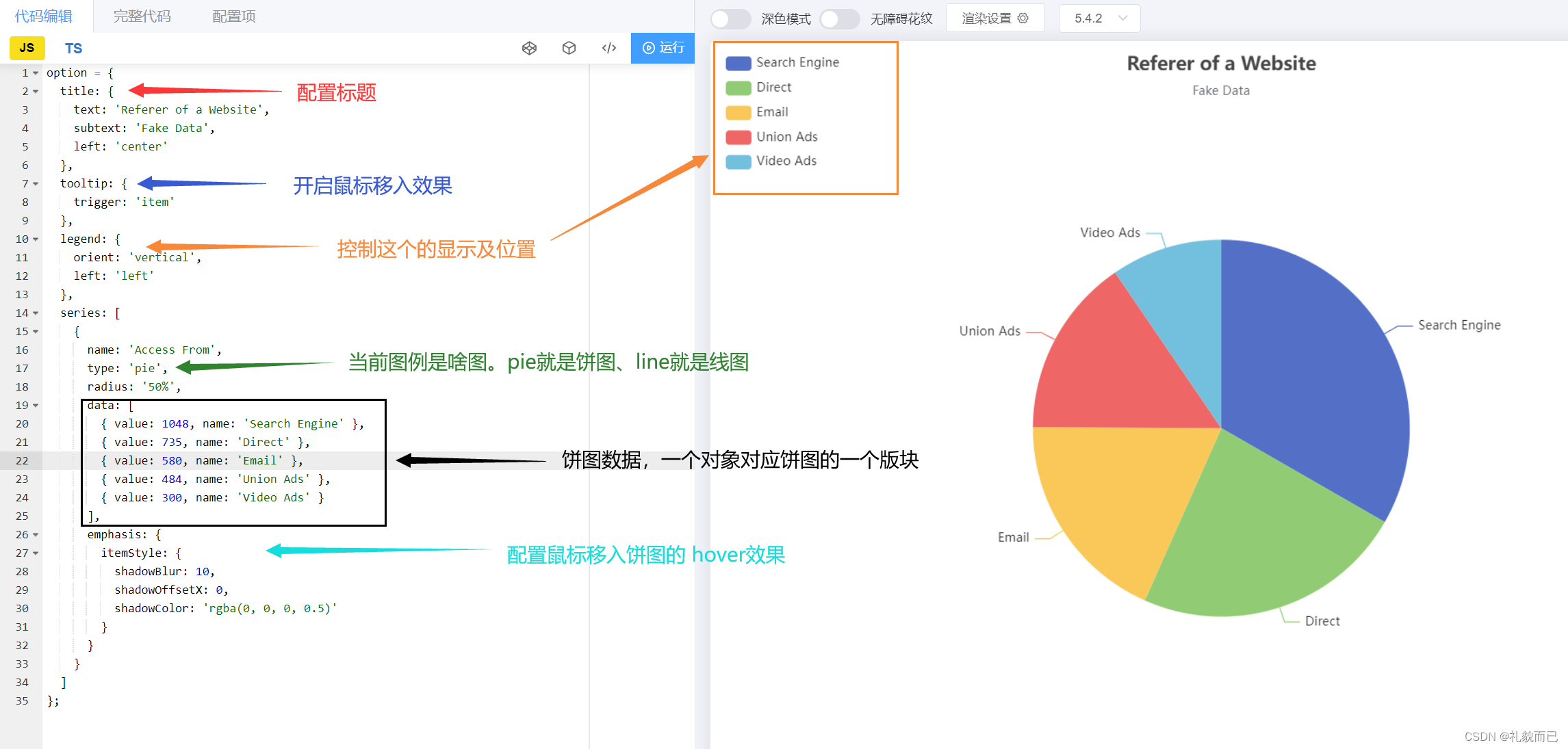
2.1 玫瑰图配置项详解

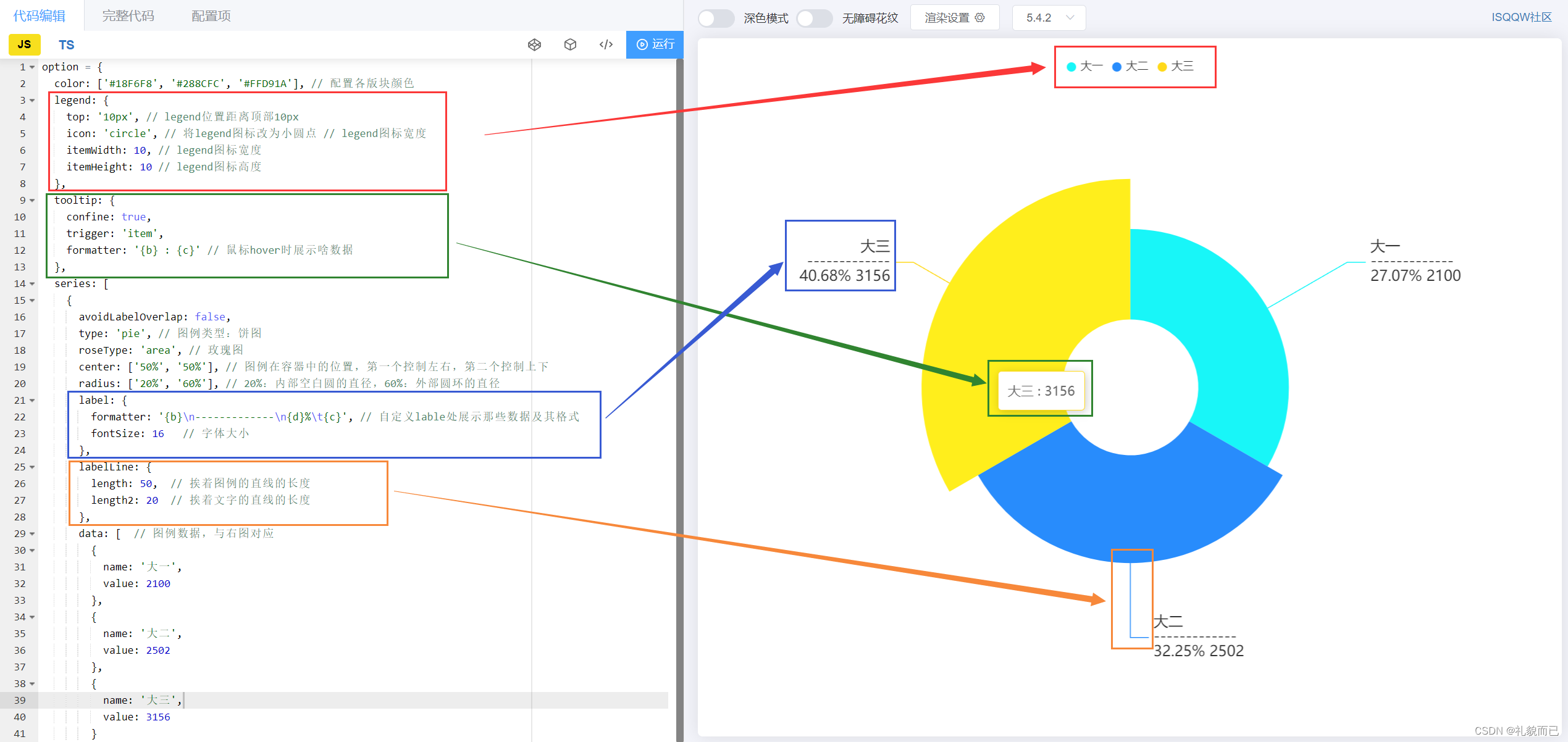
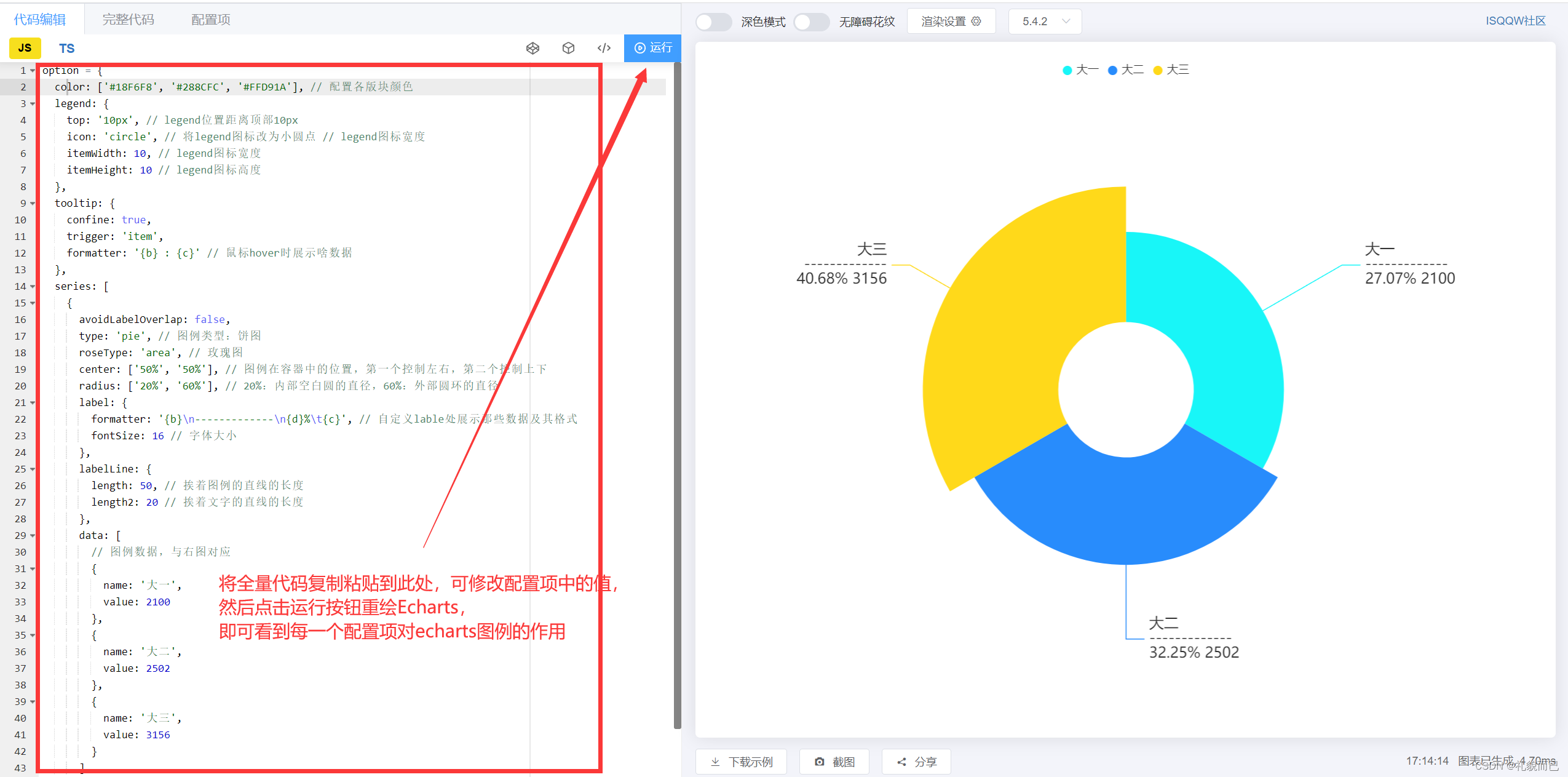
2.2 全量代码
option = {
color: ['#18F6F8', '#288CFC', '#FFD91A'], // 配置各版块颜色
legend: {
top: '10px', // legend位置距离顶部10px
icon: 'circle', // 将legend图标改为小圆点 // legend图标宽度
itemWidth: 10, // legend图标宽度
itemHeight: 10 // legend图标高度
},
tooltip: {
confine: true,
trigger: 'item',
formatter: '{b} : {c}' // 鼠标hover时展示啥数据
},
series: [
{
avoidLabelOverlap: false,
type: 'pie', // 图例类型:饼图
roseType: 'area', // 玫瑰图
center: ['50%', '50%'], // 图例在容器中的位置,第一个控制左右,第二个控制上下
radius: ['20%', '60%'], // 20%:内部空白圆的直径,60%:外部圆环的直径
label: {
formatter: '{b}\n-------------\n{d}%\t{c}', // 自定义lable处展示那些数据及其格式
fontSize: 16 // 字体大小
},
labelLine: {
length: 50, // 挨着图例的直线的长度
length2: 20 // 挨着文字的直线的长度
},
data: [ // 图例数据,与右图对应
{
name: '大一',
value: 2100
},
{
name: '大二',
value: 2502
},
{
name: '大三',
value: 3156
}
]
}
]
};
2.3 快速体验
在线编辑网址:https://www.isqqw.com/echarts-examples/zh/editor.html?c=pie-simple&lang=js
打开在线编辑网址,将2.2的全量代码复制粘贴进左侧,即可在右侧看到图例,自行修改其中的配置项,然后点击运行,即可看到不同配置项对于echarts图例的作用。

三、常用图例
3.1 玫瑰图

全量代码:
option = {
color: ['#18F6F8', '#288CFC', '#FFD91A'], // 配置各版块颜色
legend: {
top: '10px', // legend位置距离顶部10px
icon: 'circle', // 将legend图标改为小圆点 // legend图标宽度
itemWidth: 10, // legend图标宽度
itemHeight: 10 // legend图标高度
},
tooltip: {
confine: true,
trigger: 'item',
formatter: '{b} : {c}' // 鼠标hover时展示啥数据
},
series: [
{
avoidLabelOverlap: false,
type: 'pie', // 图例类型:饼图
roseType: 'area', // 玫瑰图
center: ['50%', '50%'], // 图例在容器中的位置,第一个控制左右,第二个控制上下
radius: ['20%', '60%'], // 20%:内部空白圆的直径,60%:外部圆环的直径
label: {
formatter: '{b}\n-------------\n{d}%\t{c}', // 自定义lable处展示那些数据及其格式
fontSize: 16 // 字体大小
},
labelLine: {
length: 20, // 挨着图例的直线的长度
length2: 30 // 挨着文字的直线的长度
},
data: [
// 图例数据,与右图对应
{
name: '大一',
value: 2100
},
{
name: '大二',
value: 2502
},
{
name: '大三',
value: 3156
}
]
}
]
};
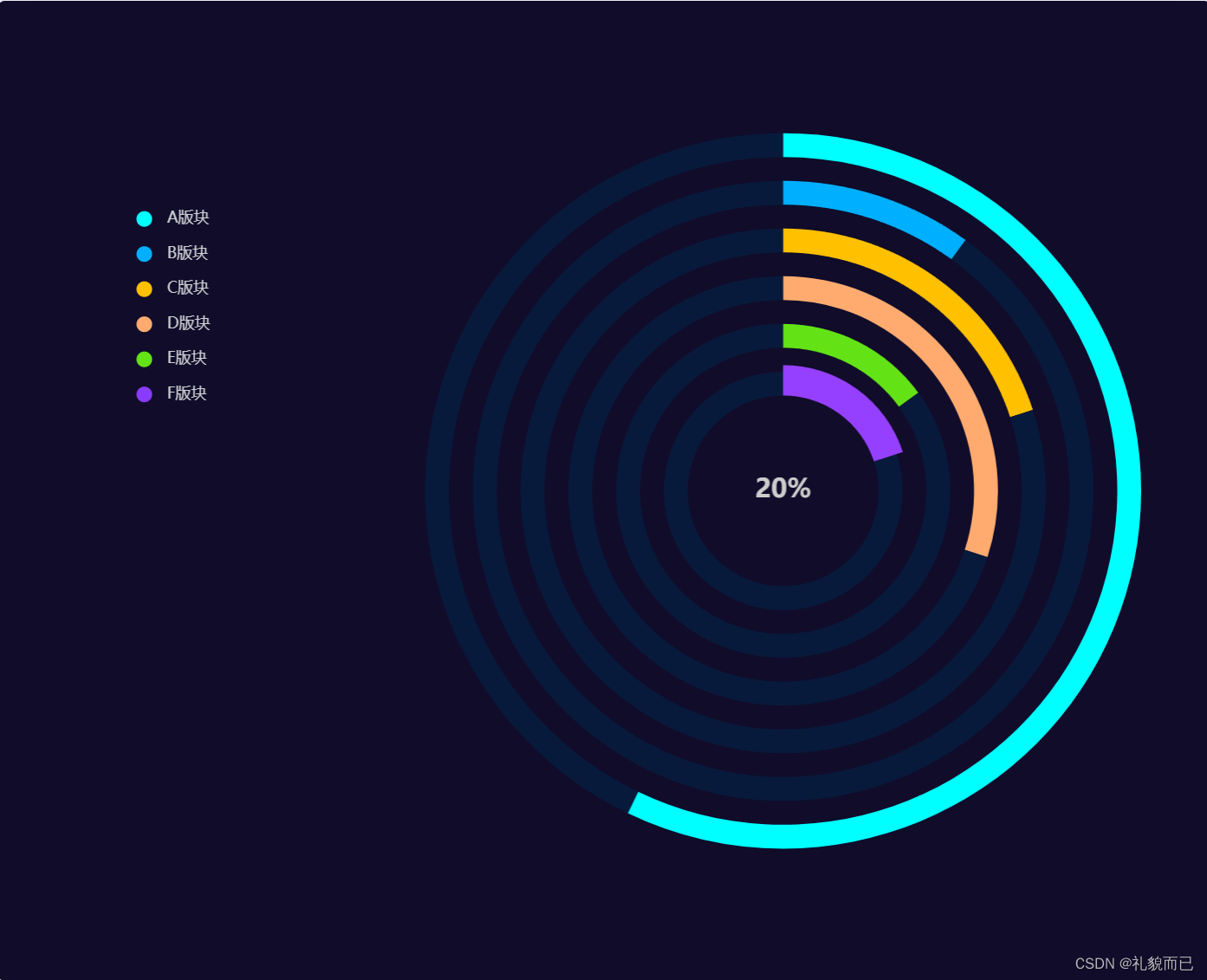
3.2 多层圆环图—深色系

全量代码:
let total = 100;
let salayry1 = 40;
let salayry2 = 10;
let salayry3 = 20;
let salayry4 = 30;
let salayry5 = 15;
let salayry6 = 20;
option = {
backgroundColor:'#100C2A',
color: ['#00FFFF', '#00B0FF', '#FFC000', '#FFAB6F', '#63E315', '#893BFF'],
legend: {
orient: 'vertical',
left: '10%',
top: '20%',
itemHeight: 12, //图例的高度
itemGap: 15, //图例之间的间距
data: [
{
name: 'A版块',
icon: 'circle',
textStyle: {
color: '#D2D3D8' // 单独设置某一个图列的颜色
}
},
{
name: 'B版块',
icon: 'circle',
textStyle: {
color: '#D2D3D8' // 单独设置某一个图列的颜色
}
},
{
name: 'C版块',
icon: 'circle',
textStyle: {
color: '#D2D3D8' // 单独设置某一个图列的颜色
}
},
{
name: 'D版块',
icon: 'circle',
textStyle: {
color: '#D2D3D8' // 单独设置某一个图列的颜色
}
},
{
name: 'E版块',
icon: 'circle',
textStyle: {
color: '#D2D3D8' // 单独设置某一个图列的颜色
}
},
{
name: 'F版块',
icon: 'circle',
textStyle: {
color: '#D2D3D8' // 单独设置某一个图列的颜色
}
}
]
//图例的名字需要和饼图的name一致,才会显示图例
},
series: [
// A版块
{
name: 'A版块',
type: 'pie',
radius: ['70%', '75%'],
center: ['65%', '50%'],
//环的位置
label: {
show: false,
position: 'center'
},
labelLine: {
normal: {
show: false
}
},
emphasis: {
label: {
show: true,
fontSize: '20',
fontWeight: 'bold'
}
},
data: [
{
value: 80, //需要显示的数据
name: 80 + '%',
itemStyle: {
normal: {
color: '#00FFFF'
}
}
},
{
value: total - salayry1,
//不需要显示的数据,颜色设置成和背景一样
itemStyle: {
normal: {
color: '#081A3C'
}
}
}
]
},
// B版块
{
name: 'B版块',
type: 'pie',
radius: ['60%', '65%'],
center: ['65%', '50%'],
//环的位置
label: {
show: false,
position: 'center'
},
labelLine: {
normal: {
show: false
}
},
emphasis: {
label: {
show: true,
fontSize: '20',
fontWeight: '500'
}
},
data: [
{
value: salayry2, //需要显示的数据
name: salayry2 + '%',
itemStyle: {
normal: {
color: '#00B0FF'
}
}
},
{
value: total - salayry2,
//不需要显示的数据,颜色设置成和背景一样
itemStyle: {
normal: {
color: '#081A3C'
}
}
}
]
},
// C版块
{
name: 'C版块',
type: 'pie',
radius: ['50%', '55%'],
center: ['65%', '50%'],
//环的位置
label: {
show: false,
position: 'center'
},
labelLine: {
normal: {
show: false
}
},
emphasis: {
label: {
show: true,
fontSize: '20',
fontWeight: 'bold'
},
itemStyle: {
normal: {
color: '#FFC000'
}
}
},
data: [
{
value: salayry3, //需要显示的数据
name: salayry3 + '%',
itemStyle: {
normal: {
color: '#FFC000'
}
}
},
{
value: total - salayry3,
//不需要显示的数据,颜色设置成和背景一样
itemStyle: {
normal: {
color: '#081A3C'
}
}
}
]
},
// D版块
{
name: 'D版块',
type: 'pie',
radius: ['40%', '45%'],
center: ['65%', '50%'],
//环的位置
label: {
show: false,
position: 'center'
},
labelLine: {
normal: {
show: false
}
},
emphasis: {
label: {
show: true,
fontSize: '20',
fontWeight: 'bold'
}
},
data: [
{
value: salayry4, //需要显示的数据
name: salayry4 + '%',
itemStyle: {
normal: {
color: '#FFAB6F'
}
}
},
{
value: total - salayry4,
//不需要显示的数据,颜色设置成和背景一样
itemStyle: {
normal: {
color: '#081A3C'
}
}
}
]
},
// E版块
{
name: 'E版块',
type: 'pie',
radius: ['30%', '35%'],
center: ['65%', '50%'],
//环的位置
label: {
show: false,
position: 'center'
},
labelLine: {
normal: {
show: false
}
},
emphasis: {
label: {
show: true,
fontSize: '20',
fontWeight: 'bold'
}
},
data: [
{
value: salayry5, //需要显示的数据
name: salayry5 + '%',
itemStyle: {
normal: {
color: '#63E315'
}
}
},
{
value: total - salayry5,
//不需要显示的数据,颜色设置成和背景一样
itemStyle: {
normal: {
color: '#081A3C'
}
}
}
]
},
// F版块
{
name: 'F版块',
type: 'pie',
radius: ['20%', '25%'],
center: ['65%', '50%'],
label: {
show: false,
position: 'center'
// normal: {
// position: 'inner'
// }
},
labelLine: {
normal: {
show: false
}
},
emphasis: {
label: {
show: true,
fontSize: '20',
fontWeight: 'bold'
}
},
data: [
{
value: salayry6,
name: salayry6 + '%',
itemStyle: {
normal: {
color: '#893BFF'
}
}
},
{
value: total - salayry6,
itemStyle: {
normal: {
color: '#081A3C'
}
}
}
]
}
]
};
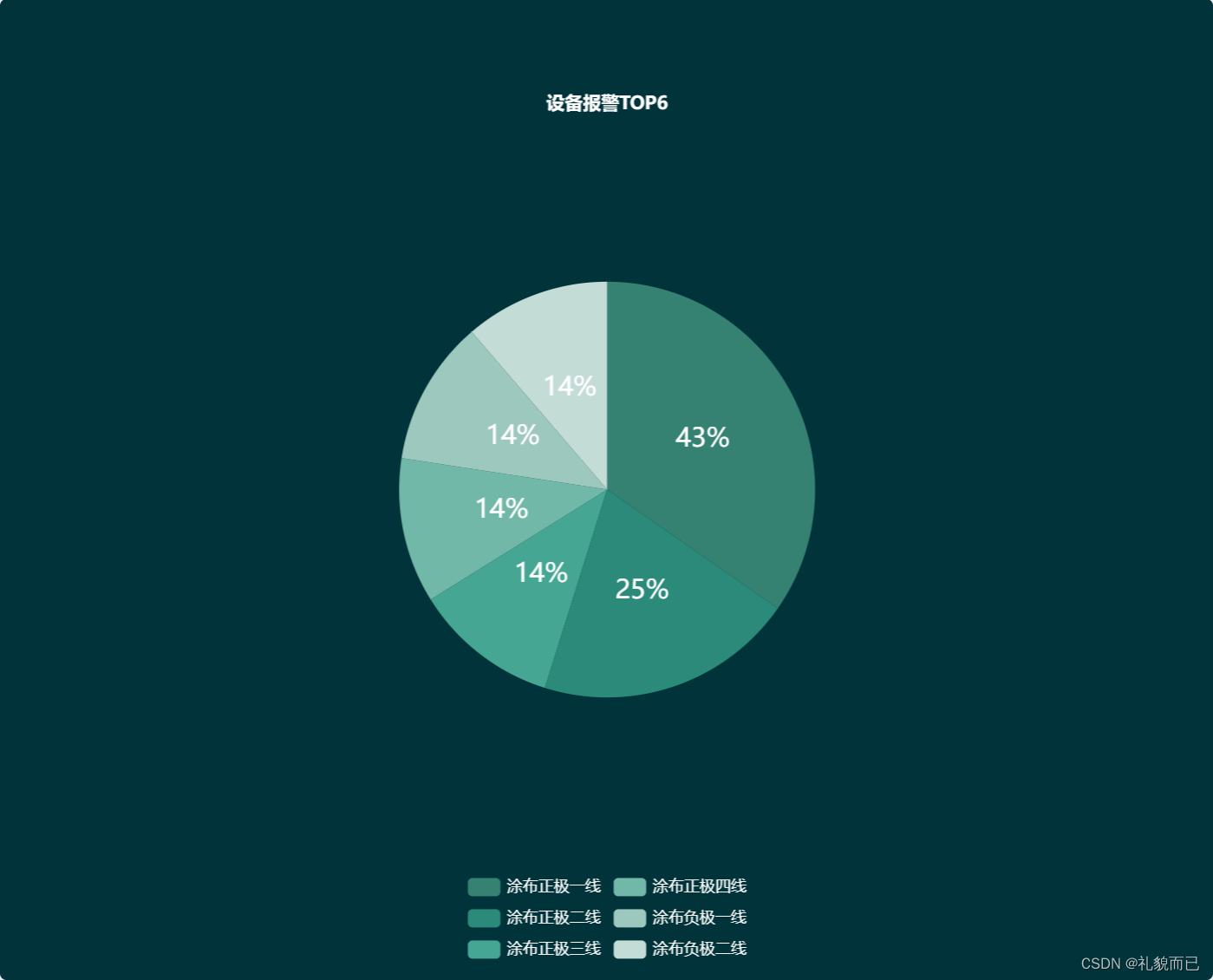
3.3 常用饼图

全量代码:
const dataList = [
{ value: 43, name: '涂布正极一线' },
{ value: 25, name: '涂布正极二线' },
{ value: 14, name: '涂布正极三线' },
{ value: 14, name: '涂布正极四线' },
{ value: 14, name: '涂布负极一线' },
{ value: 14, name: '涂布负极二线' },
];
option = {
title: [{
text: '设备报警TOP6',
left: 'center',
top: '8%',
textStyle: {
color: "#fff",
fontSize: 14,
}
}],
legend: {
top: "90%", //通过这个数值调整图例的堆叠
orient: 'vertical',
textStyle: {
color: '#fff',
fontSize: 12,
},
},
backgroundColor: '#00333a',开发的时候注释掉
tooltip: {
trigger: 'item',
},
series: [
{
type: 'pie',
color: ['#358172', '#2b8a79', '#45a693', '#72b8a8', '#9cc8bd', '#c3dcd6'],
radius: '70%',
left: 'center',
data: dataList,
label: {
normal: {
show: true,
position: 'inside',
formatter: '{value|{c}%}',
rich: {
value: {
fontSize: 20,
color:'#ffffff',
},
},
}
},
},
],
};
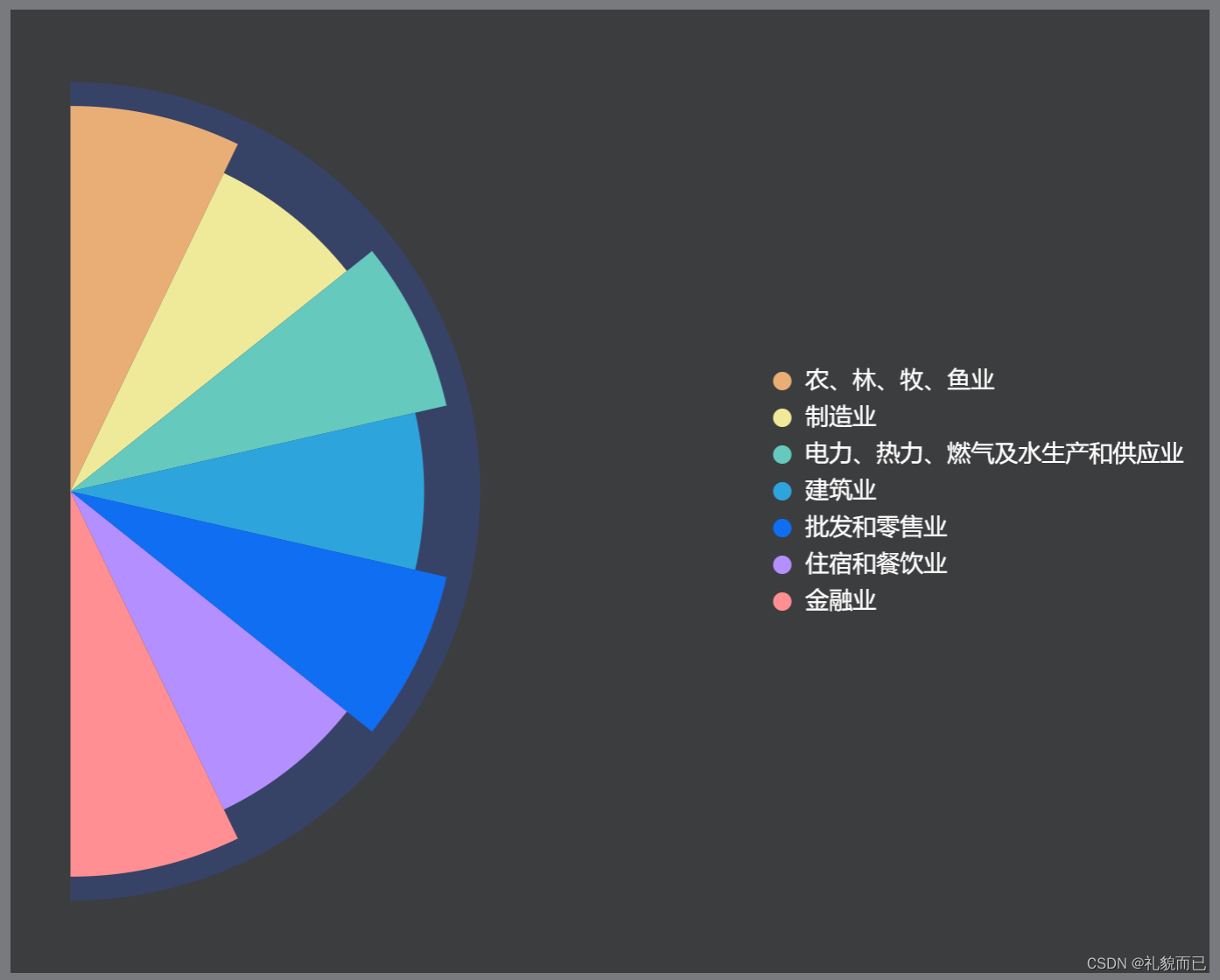
3.4 半扇饼图

全量代码:
// mock
let mockData = [ { name: '农、林、牧、鱼业', value: 1200.58 }, { name: '制造业', value: 1100.58 }, { name: '电力、热力、燃气及水生产和供应业', value: 1200.58 }, { name: '建筑业', value: 1100.58 }, { name: '批发和零售业', value: 1200.58 }, { name: '住宿和餐饮业', value: 1100.58 }, { name: '金融业', value: 1200.58 }]
let color = ['#e8ae75','#efea9a', '#65c9be', '#2ea4dc', '#0f6ef2', '#b48fff', '#ff8f92' ]
let legendData = [], seriesData = []
mockData.map((v,i) => {
legendData.push(v.name)
seriesData.push({ value: v.value, name: v.name, itemStyle: { color: color[i] } })
})
for (let i = 0; i < 7; i++) {
seriesData.push({ value: 0, name: "", label: { show: false }, labelLine: { show: false }, itemStyle: { color: 'rgba(0,0,0,0)'} })
}
option = {
backgroundColor: "rgba(0,0,0,.5)",
legend: {
icon: 'circle',
data: legendData,
textStyle: { color: '#fff', fontSize: 18 },
right: 15,
top: 'center',
orient: 'vertical'
},
// 遗留一个问题,hover时底图会遮住,暂时没有解决
series: [{
// 禁止放大
hoverAnimation: false,
radius: [0, '85%'],
center: ['5%', '50%'],
type: 'pie',
label: { normal: { show: false }, emphasis: { show: false } },
labelLine: { normal: { show: false }, emphasis: { show: false }},
animation: false,
tooltip: { show: false },
// 阴影颜色
itemStyle: { color:'rgba(39,85,255,.21)'},
data: [{ value: 1 }, { value: 1,itemStyle: { color: 'rgba(0,0,0,0)'} }],
},{
name: "",
type: "pie",
radius: [ 0, '80%'],
avoidLabelOverlap: false,
startAngle: 90,
center: [ "5%", "50%" ],
roseType: "area",
selectedMode: "single",
label: {
show:false,
},
data: seriesData
}]
};
3.5 单圆环图—中间有数字

option = {
title: {
text: '80%',
x: 'center',
y: 'center',
textStyle: {
fontWeight: 'normal',
color: '#0580f2',
fontSize: '90'
},
subtext:'hahah',
subtextStyle: {
fontSize: 18
}
},
color: ['#e9edfc'],
series: [{
name: 'Line 1',
type: 'pie',
clockWise: true,
radius: ['50%', '66%'],
itemStyle: {
normal: {
label: {
show: false
},
labelLine: {
show: false
}
}
},
hoverAnimation: false,
data: [{
value: 80,
name: '01',
itemStyle: {
normal: {
color:'#f7c32b',
label: {
show: false
},
labelLine: {
show: false
}
}
}
}, {
name: '02',
value: 20
}]
}]
}
3.6 进阶圆环图—带图标

var uploadedDataURL = "/asset/get/s/data-1559121268278-ozjd-lXoz.png";
var uploadedDataURL = "/asset/get/s/data-1559121263841-UC5w7mTJ9.png";
var uploadedDataURL = "/asset/get/s/data-1559121259198-sxyPSimU9.png";
var uploadedDataURL = "/asset/get/s/data-1559121254241-xj5JAIBzC.png";
var uploadedDataURL = "/asset/get/s/data-1559121249274-QxHDAdQGy.png";
var colorList=['#afa3f5', '#00d488', '#3feed4', '#3bafff', '#f1bb4c', "rgba(250,250,250,0.5)"];
var sportsIcon = {
'a':'/asset/get/s/data-1559121268278-ozjd-lXoz.png',
'b':'/asset/get/s/data-1559121263841-UC5w7mTJ9.png',
'c':'/asset/get/s/data-1559121259198-sxyPSimU9.png',
'd':'/asset/get/s/data-1559121254241-xj5JAIBzC.png',
'e':'/asset/get/s/data-1559121249274-QxHDAdQGy.png',
};
option = {
title: {
text: '80',
subtext: '总平均值(分)',
x: 'center',
y: 'center',
textStyle: {
fontSize:30,
fontWeight:'normal',
color: ['#333']
},
subtextStyle: {
color: '#666',
fontSize: 16
},
},
grid: {
bottom: 150,
left: 0,
right: '10%'
},
legend: {
show:false,
orient: 'vertical',
top: "middle",
right: "5%",
textStyle: {
color: '#f2f2f2',
fontSize: 25,
},
icon: 'roundRect'
},
series: [
// 主要展示层的
{
radius: ['25%', '51%'],
center: ['50%', '50%'],
type: 'pie',
itemStyle: {
normal: {
color: function(params) {
return colorList[params.dataIndex]
}
}
},
labelLine: {
normal: {
show: true,
length: 15,
length2: 120,
lineStyle: {
color: '#d3d3d3'
},
align: 'right'
},
color: "#000",
emphasis: {
show: true
}
},
label:{
normal:{
formatter: function(params){
var str = '';
switch(params.name){
case '体育技能':str = '{a|}\n{nameStyle|体育技能 }'+'{rate|'+params.value+'%}';break;
case '体育行为':str = '{b|}\n{nameStyle|体育行为 }'+'{rate|'+params.value+'%}';break;
case '体质健康':str = '{c|}\n{nameStyle|体质健康 }'+'{rate|'+params.value+'%}';break;
case '体育意识':str = '{d|}\n{nameStyle|体育意识 }'+'{rate|'+params.value+'%}';break;
case '体育知识':str = '{e|}\n{nameStyle|体育知识 }'+'{rate|'+params.value+'%}';break;
}
return str
},
padding: [0, -110],
height: 165,
rich: {
a: {
width:38,
height:38,
lineHeight: 50,
backgroundColor: {
image: sportsIcon.e
},
align: 'left'
},
b: {
width:29,
height:45,
lineHeight: 50,
backgroundColor: {
image: sportsIcon.d
},
align: 'left'
},
c: {
width:34,
height:33,
lineHeight: 50,
backgroundColor: {
image: sportsIcon.c
},
align: 'left'
},
d: {
width:34,
height:44,
lineHeight: 50,
backgroundColor: {
image: sportsIcon.b
},
align: 'left'
},
e: {
width:38,
height:30,
lineHeight: 50,
backgroundColor: {
image: sportsIcon.a
},
align: 'left'
},
nameStyle: {
fontSize: 16,
color: "#555",
align: 'left'
},
rate: {
fontSize: 20,
color: "#1ab4b8",
align: 'left'
}
}
}
},
data: [
{
value:17,
name:'体育技能',
},
{value:23, name:'体育行为'},
{value:27, name:'体质健康'},
{value:33, name:'体育意识'},
{value:9, name:'体育知识'}],
},
// 边框的设置
{
radius: ['47%', '51%'],
center: ['50%', '50%'],
type: 'pie',
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
labelLine: {
normal: {
show: false
},
emphasis: {
show: false
}
},
animation: false,
tooltip: {
show: false
},
itemStyle: {
normal: {
color:'rgba(250,250,250,0.5)'
}
},
data: [{
value: 1,
}],
}
]
};
3.7 进阶圆环图—shadow效果

全量代码:
var img = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMYAAADGCAYAAACJm/9dAAABS2lUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4KPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxMzggNzkuMTU5ODI0LCAyMDE2LzA5LzE0LTAxOjA5OjAxICAgICAgICAiPgogPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIi8+CiA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgo8P3hwYWNrZXQgZW5kPSJyIj8+IEmuOgAAE/9JREFUeJztnXmQVeWZxn/dIA2UgsriGmNNrEQNTqSio0IEFXeFkqi4kpngEhXjqMm4MIldkrE1bnGIMmPcUkOiIi6gJIragLKI0Songo5ZJlHGFTADaoRuhZ4/nnPmnO4+l+7bfc85d3l+VV18373n3Ptyvve53/5+da1L6jDdYjgwBhgNHALMBn6Sq0VdcxlwGvACsAx4HliTq0VlRlNzY+LrfTO2o5LoDxwOHAmMA/4WiP+KzM3DqCJpAA4K/i4F2oBXgWbgWWAxsDEv48oZC6M9Q4EJwInAMcDAfM0pOXXA14K/y4FPgQXAfOBxYF1+ppUXFgYMBiYCp6PaoU+B694HFqEmyVJgVSbW9Y6bgCeBb6Am4GHALrH3B6L/+0RgM6pFHgQeAzZkaWi5UVejfYx64AjgXOAk1OToSCtqajyFHGZlVsalzH7oB+BYJJR+Cde0oKbi3cBCYEtWxmVNoT5GrQljGHAecD7wxYT3P0bNirlIEB9lZ1ouDEICOQk1H7dLuOYt4C7gZ8Da7EzLhloXxv7AJcCZdK4dWpAIHkDt7FrtjA5A/aszkFiSntP9wAzgP7M1LT0KCaM+YzuyZixy+leAb9O+sN9AHdDd0S/mbGpXFKD/+2z0LHZHz+aN2PsN6Bm+gjrsY7M2MEuqVRhHoU7yYjS6FPI5MAc4FNgHzUN4JKYz69Cz2Qc9qzno2YUcjZ7t8iBddVSbMEYDzwFPA6Nir28Afgx8CZiERpVM91iKntnfoGcYH606BNUez6GRr6qhWoSxF/AoKsQxsdfXAj9AHe2rgNXZm1Y1/A96hl8E/pn2HfExwBJUBntlb1rpqXRhbA/cDLyGxuJDPgSuBPYErqPGx+RLzAagCT3bK9GzDpmIyuJmVDYVS6UKow74e+APwPeIxuI/AX6Emkw3opldkw6fome8F3rmnwSv90Nl8gdURhU57FmJwtgHdfx+jpZwgCag7gW+DFyDa4gsWY+e+ZdRGYSTgUNRGS1GZVZRVJIwtgF+iMbQ4/2IF4ADgHOA93Kwy4j3UBkcgMokZAwqsx+iMqwIKkUYI4AXgelEzab1wAVoNOSVnOwynXkFlckFqIxAZTYdleGInOwqinIXRh1wMfASMDL2+hxgb+BOqngdTwWzBZXN3qisQkaisryYMu97lLMwhgHzgJ+ivRGgIcJJwd8HOdllus8HROUVDu/2R2U6D5VxWVKuwjgEVcnjY689jqrhOYl3mHJmDiq7x2OvjUdlfEguFnVBOQrju2gmdbcgvwmYitbweFtm5bIGleFUVKagMn4OlXlZUU7C6A/MQqs3w9GLN4ADgZloW6apbNpQWR5ItEBxG1Tms4iazLlTLsLYCW2IOTv22iNor3Il7JQzxbEKle0jsdfORj6wUy4WdaAchDEC+A1RW3MzcAVwKtW/UaiW+QiV8RWozEE+8Bu0yzBX8hbGwaiNuUeQ/xi1Q2/CTadaoA2V9Umo7EG+8Dw57/fIUxhHAs8AOwb5t9Cy8fm5WWTyYj4q+7eC/PZoOfspeRmUlzBOBn4FbBvkX0XVaLUEHDDFsxL5wG+DfAOKWHJOHsbkIYwpaAtluLRjEdol5nVO5j20tmpRkO+DAjFclLUhWQvjUhSSJYzdNA84DneyTcRHyCfmBfk64HYUbjQzshTGVOBWojUys9GoREuGNpjKoAX5xuwgXwfcQoY1R1bCmILWx4SimAWcBXyW0febyuMz5COzgnxYc0zJ4suzEMZEFKwrFMVDKAzL5oJ3GCM2I195KMjXIV86Ke0vTlsYR6CRhbBPMReYjEVhus9mNCseRpfvg5pYR6T5pWkKYz8UNSIcfVqIzmpoTfE7TXXyGfKdhUG+H/Kt1GbI0xLGMODXKJI4aIz6m1gUpue0Ih8Kw4MORj6Wyp6ONITRADyBwjyC4hEdjwMUmN6zAUU+fDPI7458LSlafa9IQxh3oZWToP/ICcDbKXyPqU3WouDT4Q/tQcjnSkqphXEJ6lyDOk2T8TIPU3pW0n4QZzLyvZJRSmGMQislQ65C1ZwxafAEioQYchPt4xX3ilIJYygaaw5HoB5BM5XGpMmtwMNBuh/ywaGFL+8+pRBGHYpAF+7R/h2anfR+CpM2bWj1bbhNdjfki70OzVMKYVxEFM1jE955Z7Il3AkYHvoznhKsqeqtML6KIluHfB93tk32rEK+F3Iz8s0e0xth9EXVVhjZ4QkUAcKYPPg3orhV/YH76MVx3b0RxhXA3wXpdehoYPcrTF60oRN5w6PjDkQ+2iN6Kox9UOj3kAtxMDSTP2uQL4ZcA+zbkw/qiTDqULUVTsM/RDRkZkzePEy0TL0B+WrRo1Q9Eca3iEKbrKfEM47GlIBLgP8N0mPQyU5FUawwdqDz7Lajjpty4wPg6lj+RqIwTd2iWGE0Ei3zXUEKi7eMKRF3IR8F+ew1W7m2E8UI4ytEEydbUIRqH9piypWOPnoR8uFuUYwwbiKKQj4LeLmIe43Jg5eJgilsQ/tuwFbprjBGEy37+IT27TdjypmriY5aHo/OB+yS7grjulj6JzhqoKkc3gNui+X/pTs3dUcYRxMNz/4FLyc3lcfNyHdBvnxMVzd0RxiNsfQNeO+2qTw2IN8N6XKEqithjCXaFbUWuKNndhmTOzOJ1lGNoovzN7oSxrRY+jbg057bZUyu/BX1j0OmFboQti6Mkah/AVr64SXlptKZiXwZ5NsjC124NWFcGkvfHftAYyqV9bRfrXFpoQvrWpckLjwcigKl9Qc+B74ErC6hgcbkxR7Af6NNTK3Abk3Njes6XlSoxvgO0c68R7EoTPWwGvk0KLLIBUkXJQmjHu3GC5lRWruMyZ24T58zbdy1nXSQJIxxwJ5B+nVgWentMiZXliHfBvn6kR0vSBJG/JTMu0tvkzFlQdy3O53S1LHzPRht8mhA56DtTjQpYkw1MQR4h8jXd25qbvz/kdeONcZEor3cT2FRmOrlQ3S+Bsjn2x1f1lEYZ8TSD6RolDHlwP2x9JnxN+JNqWHAu2h892NgZ7wExFQ3A4H3ge3QkQK7NjU3roH2NcaJRJHb5mNRmOrnU+TroEMvw8147YQxIZaeizG1QdzXTwwTYVNqAOpoD0Q99GGoOWVMtTMIRTBsQBHThzQ1N24Ma4zDkCgAFmNRmBqhqbnxI+C5IDsAOByiplR85m9BhnYZUw48FUsfCcnCeCYzc4wpD+I+Pw7UxxiOhqzq0HDtbgk3GlOVNDUrpMG0cde+A+yKjhPYuR7F2QknM57PxTpj8ifsZ9QBh9ajYGohS7O3x5iyIL6KfFQ9cHDsBQvD1Cpx3z+4LzAHnV3Whg75M6YWWQVciZpSrYX2fBtTE4Sd746U4pxvY6oOC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxLoC1wKNABtwC3A5lwtMiYHpo27tg/wPaAOaO0LnAqMCt5fAPw2J9uMyZMRwI+D9PJ6YEXszW9kb48xZUHc91fUA8sKvGlMLTE6ll5eDyxF/QuAMdnbY0xZMDb4tw1YUg+sAVYGL+6K2lrG1AzTxl07Avk+wMqm5sY14XBtc+y6o7I1y5jcift8M0TzGM/E3jgmM3OMKQ+OjaWfBahrXVIHMABYBwwEWoBhwMdZW2dMDgxC3YkGYCMwpKm5cWNYY2wEng7SDcBx2dtnTC4ci3weYEFTc+NGaL8k5IlY+qSsrDImZ+K+/qsw0VEYnwfpE1GzyphqZgDyddBSqMfDN+LCWAssCtLbAeMzMc2Y/DgB+TrAwqbmxjXhGx1X194fS5+WtlXG5MyZsfQD8Tc6CmMuGpUCOB4YkqJRxuTJEOTjIJ9/LP5mR2GsR+IA9dS/lappxuTHZKLRqLlNzY3r428mbVS6N5Y+Ny2rjMmZuG/f2/HNJGE8C7wZpPel/apDY6qB0cBXg/SbBLPdcZKEsQW4J5a/pORmGZMvcZ++p6m5cUvHCwrt+f53ok74N4E9SmyYMXmxB/JpgFbk650oJIx1wOwg3Rf4bklNMyY/LkY+DfBgU3PjuqSLthYl5LZY+lxg+xIZZkxeDAbOi+VvK3Th1oTxCtHCwu2BC3tvlzG5chHRD/wzyMcT6SquVFMsfRleP2Uql4HIh0Ou39rFXQnjOWB5kB4GTO25XcbkylTkwyCfXrSVa7sViXB6LH0VaqcZU0kMRr4b8qOubuiOMBagmgNgR+Dy4u0yJle+j3wX5MtPdXVDd2PX/iCWvhzYpTi7jMmNXVAY2pAfFLowTneFsZRoh9+2dNFxMaaMuB75LMiHl3bnpmKinf8T8FmQngwcUMS9xuTBAchXQb57RXdvLEYYvwNmxu77aZH3G5MlHX10JvBGMTcXw3S0BRbgYNrPIhpTTpyHfBS0xGn6Vq7tRLHC+AtqUoVcD+xU5GcYkzbDad8PvgL5brfpSVPoP4iGb3cA/rUHn2FMmsxAvgnwPPDzYj+gJ8JoQ+umwmXppwGn9OBzjEmDU4gCebQgX20rfHkyPe08/xft22wzUfVlTJ4MB+6I5acDr/fkg3ozqnQj8FKQHgbchc4vMyYP6pAPhj/QLyMf7RG9EcbnwLeBTUF+Al6abvLjQuSDoCbUPxBF1iya3s5DvEb7SZNbgP16+ZnGFMsI4OZY/irkmz2mFBN0twPzg3R/YA4KrW5MFgxCPjcgyD9JCUZKSyGMNmAK8E6Q/wqK0+P+hkmbOhTRZu8g/w5qQhU9CtWRUi3pWIuGyFqD/MnoMHFj0uRyoqmCVuSDawpf3n1KudZpGe1nxW/AEdNNeownOrAe5HvLClxbNKVeBDgD+EWQ7gPMwp1xU3r2Q77VJ8j/AvleyUhjdex5wItBejA6pWb3FL7H1CbD0AEv4RbrF0lhMWsawtiExpPfDvJfAH6N94qb3jMYhXTaM8i/jXxtU6Ebekpa+ynWoLMHNgT5/YBHgX4pfZ+pfvohH9o/yG9APlaSznZH0txotBLFCA1Hqo5AYT8tDlMs2yDfOSLItyLfWpnWF6a9A28hcBY6+A90Qma802RMV/RBnevwdNXN6IiwhWl+aRZbUx8GvkM06TIJuA+Lw3RNH+Qrk4J8G3A+8EjaX5zVnu170JkEoTgmA79EVaQxSWyDaoowmEEb8qFOpx+lQZbBDG5HM5WhOE4DHsJ9DtOZfsg3Tg/ybSho2u1ZGZB1lI/bUFUY73M8hRcdmohBaCFg2KdoQ+ez3JqlEXmEv7mb9uuqDkd7yB3d0OyMfCEcfdqMfkjvKHhHSuQVF+oR4ETgr0F+fxSB2stHapcRwAtE8xQtwBnohzRz8gyY9gxwJFFYkz3RIrAT8jLI5MYJ6IdxzyC/HjgO7bPIhbwjCa4ADgNWB/ntgHlopaT3c1Q/dahTPQ+VPcgXxtLF+RVpk7cwQLOXB6FqFDR2fSPeCVjthDvvbiKa01qBfOHVvIwKKQdhALyPOly/jL12Mlo5OSIXi0yajEBle3LstfvRQMz7uVjUgXIRBmiF5NnAPxJFVd8bhei5CDetqoE6VJYvEW1H/QyV+VmksEq2p5STMEJmoF+OcA95fzRcNxcHdatkhqMyvAOVKaiMD6PEm4xKQTkKAzQ6NRJtcgqZgPojp+ZikekNp6CymxB7bT4q4+WJd+RMuQoDFGBhPKpmwyp2OFoqMBtHWa8EhgMPok52WNtvQjPZE4iOlCg7ylkYoOUAM4ADaX9Y+SQUP/d8yv//UIvUo7J5gyjAMqgMD0Rrnnod4iZNKsWpVqFhvEaipSQ7AHcCS1CVbMqDkahM7iQKxd+Kyu4gVJZlT6UIAzR6MZ3owYeMQgF878HrrfJkF1QGL6MyCQl/uKYTjTaWPZUkjJDX0czoFHSEFOj/MQX4PXAtDryQJYPRM/89KoPQp9YF+bH0MBR/nlSiMEDt0/vQWPhMoqjW2wLXAH9Ey0oG5mJdbTAQPeM/omceHhn8OSqTfVAZlXVfohCVKoyQD4GpwNdQiJ6QoWhZyZ+BaXhpSSkZhJ7pn9EzHhp770lUFlOJavOKpNKFEfI6WqF5KO37H8OB69DCtBtQjCvTM76ADnxcjZ5pfLJ1CXr2x1OBzaYkqkUYIUuBMcAxRIsSQe3gK4E/oTmQ0dmbVrGMRs/sT+jciXj/bQVwLHrmS7M3LT2qTRghT6ORkcODdEhfNAeyFB0schmwY+bWlT9D0LN5DT2rSejZhTyNnu0hwILMrcuAahVGyGJUe3wdHWnbEntvX7SP+F3gMbTUZAC1ywAkgMfQGqZb0TMKaUHP8OvomS7O1rxsqWtdUlOLVoejGdnzgD0S3v8IreGZi4I0fJydabmwHWoKTUR9tKRBitXo0MefkVI4zDxpam5MfL3WhBFSj/Z/nI/W7DQkXNOCdpE9jbbhVsSMbTcYARwFHI2aQ4X+748jQTQDWzKzLmMKCaNv4qvVzxbg2eBve/SLeTowjmg3WQP6NT02yL+Lmg/Lgr9VRGGAypU+SAijg7/DgF0LXLsZiWA2Cp68PgP7ypZarTEKMQzVIOPRr+rWJgivRkPA5cxVaIi1EJ+i2vAJVEOU7WrXtHCN0T3WovU+96DO6OEoksk4FNqn0n9F2tC+iGZUWy4CNuZqUZliYRRmI5pND2fUd0JDwKPRMGVLgfvKiRa0EegF1PxbDnyQq0UVwv8BNYmwIpIWBvwAAAAASUVORK5CYII=';
var trafficWay = [{
name: '火车',
value: 20
},{
name: '飞机',
value: 10
},{
name: '客车',
value: 30
},{
name: '轮渡',
value: 40
}];
var data = [];
var color=['#00ffff','#00cfff','#006ced','#ffe000','#ffa800','#ff5b00','#ff3000']
for (var i = 0; i < trafficWay.length; i++) {
data.push({
value: trafficWay[i].value,
name: trafficWay[i].name,
itemStyle: {
normal: {
borderWidth: 5,
shadowBlur: 20,
borderColor:color[i],
shadowColor: color[i]
}
}
}, {
value: 2,
name: '',
itemStyle: {
normal: {
label: {
show: false
},
labelLine: {
show: false
},
color: 'rgba(0, 0, 0, 0)',
borderColor: 'rgba(0, 0, 0, 0)',
borderWidth: 0
}
}
});
}
var seriesOption = [{
name: '',
type: 'pie',
clockWise: false,
radius: [105, 109],
hoverAnimation: false,
itemStyle: {
normal: {
label: {
show: true,
position: 'outside',
color: '#ddd',
formatter: function(params) {
var percent = 0;
var total = 0;
for (var i = 0; i < trafficWay.length; i++) {
total += trafficWay[i].value;
}
percent = ((params.value / total) * 100).toFixed(0);
if(params.name !== '') {
return '交通方式:' + params.name + '\n' + '\n' + '占百分比:' + percent + '%';
}else {
return '';
}
},
},
labelLine: {
length:30,
length2:100,
show: true,
color:'#00ffff'
}
}
},
data: data
}];
option = {
backgroundColor: '#0A2E5D',
color : color,
title: {
text: '交通方式',
top: '48%',
textAlign: "center",
left: "49%",
textStyle: {
color: '#fff',
fontSize: 22,
fontWeight: '400'
}
},
graphic: {
elements: [{
type: "image",
z: 3,
style: {
image: img,
width: 178,
height: 178
},
left: 'center',
top: 'center',
position: [100, 100]
}]
},
tooltip: {
show: false
},
legend: {
icon: "circle",
orient: 'horizontal',
// x: 'left',
data:['火车','飞机','客车','轮渡'],
right: 340,
bottom: 150,
align: 'right',
textStyle: {
color: "#fff"
},
itemGap: 20
},
toolbox: {
show: false
},
series: seriesOption
}
3.8 多层圆环图—浅色系

全量代码:
data = [{
name: "本科及以上",
value: 13211
},
{
name: "高中",
value: 42111
},
{
name: "初中及以下",
value: 81711
},
{
name: "其他",
value: 121711
}
];
arrName = getArrayValue(data, "name");
arrValue = getArrayValue(data, "value");
sumValue = eval(arrValue.join('+'));
objData = array2obj(data, "name");
optionData = getData(data);
function getArrayValue(array, key) {
var key = key || "value";
var res = [];
if (array) {
array.forEach(function(t) {
res.push(t[key]);
});
}
return res;
}
function array2obj(array,key) {
var resObj = {};
for(var i=0;i<array.length;i++){
resObj[array[i][key]] = array[i];
}
return resObj;
}
function getData(data) {
var res = {
series: [],
yAxis: []
};
for (let i = 0; i < data.length; i++) {
res.series.push({
name: '学历',
type: 'pie',
clockWise: false, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: [65 - i * 15 + '%', 57 - i * 15 + '%'],
center: ["30%", "55%"],
label: {
show: false
},
itemStyle: {
label: {
show: false,
},
labelLine: {
show: false
},
borderWidth: 5,
},
data: [{
value: data[i].value,
name: data[i].name
}, {
value: sumValue - data[i].value,
name: '',
itemStyle: {
color: "rgba(0,0,0,0)",
borderWidth: 0
},
tooltip: {
show: false
},
hoverAnimation: false
}]
});
res.series.push({
name: '',
type: 'pie',
silent: true,
z: 1,
clockWise: false, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: [65 - i * 15 + '%', 57 - i * 15 + '%'],
center: ["30%", "55%"],
label: {
show: false
},
itemStyle: {
label: {
show: false,
},
labelLine: {
show: false
},
borderWidth: 5,
},
data: [{
value: 7.5,
itemStyle: {
color: "#E3F0FF",
borderWidth: 0
},
tooltip: {
show: false
},
hoverAnimation: false
}, {
value: 2.5,
name: '',
itemStyle: {
color: "rgba(0,0,0,0)",
borderWidth: 0
},
tooltip: {
show: false
},
hoverAnimation: false
}]
});
res.yAxis.push((data[i].value / sumValue * 100).toFixed(2) + "%");
}
return res;
}
option = {
backgroundColor:'#fff',
legend: {
show: true,
top: "center",
left: '70%',
data: arrName,
itemWidth: 30,
itemHeight: 20,
width:50,
padding: [0, 5],
itemGap: 25,
formatter: function(name) {
return "{title|" + name + "}\n{value|" + (objData[name].value) + "人}"
},
textStyle: {
rich: {
title: {
fontSize: 10,
lineHeight: 10,
color: "rgba(0,0,0,.45)"
},
value: {
fontSize: 14,
lineHeight: 18,
color: "rgba(0,0,0,.85)"
}
}
},
},
tooltip: {
show: true,
trigger: "item",
formatter: "{a}<br>{b}:{c}({d}%)"
},
color: ['#FF8700', '#ffc300', '#00e473', '#009DFF'],
grid: {
top: '20%',
bottom: '48%',
left: "30%",
containLabel: false
},
yAxis: [{
type: 'category',
inverse: true,
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
interval: 0,
inside: true,
textStyle: {
color: "#000",
fontSize: 10,
},
show: true
},
data: optionData.yAxis
}],
xAxis: [{
show: false
}],
series: optionData.series
};
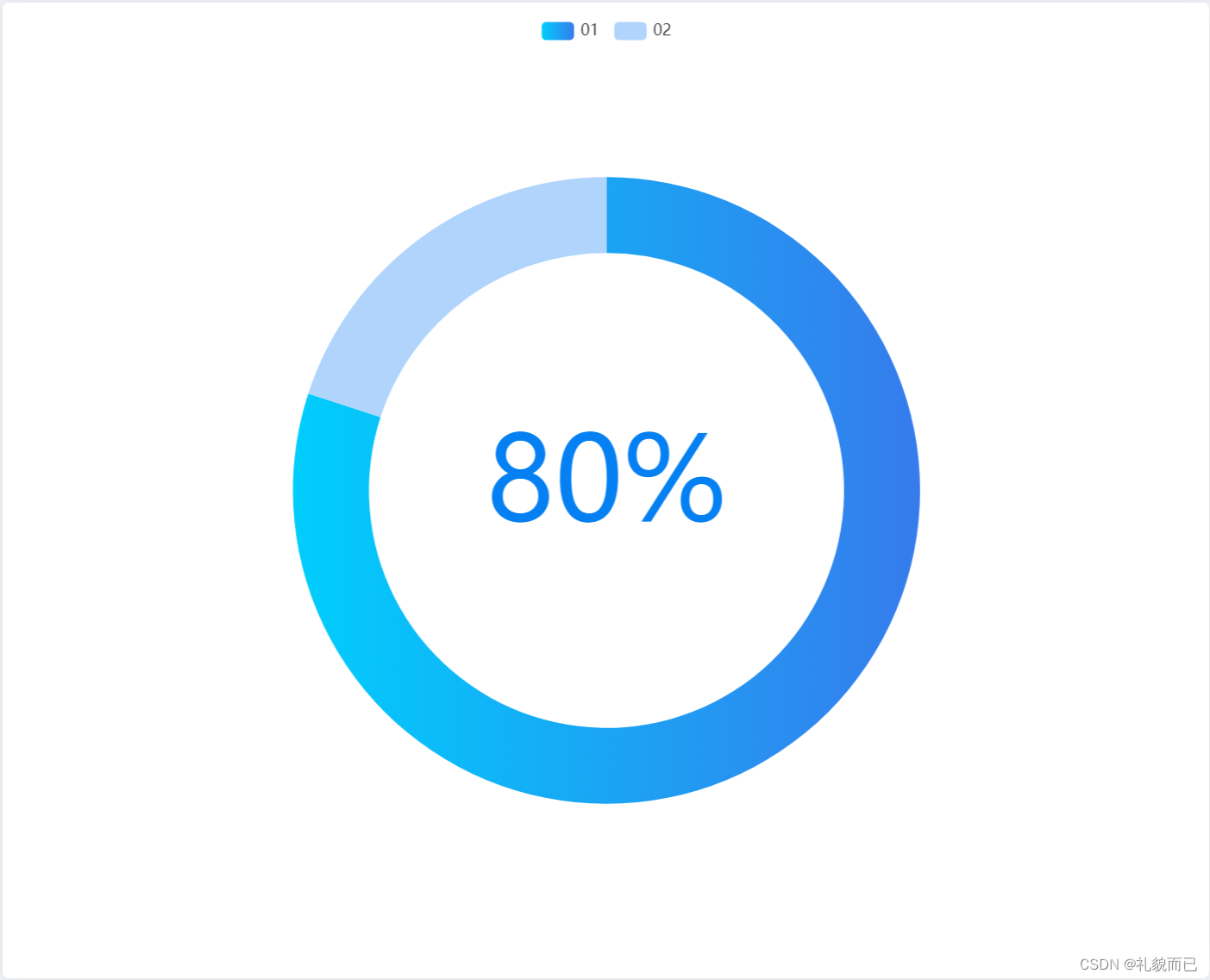
3.9 多层圆环图—渐变色

option = {
title: {
text: '80%',
x: 'center',
y: 'center',
textStyle: {
fontWeight: 'normal',
color: '#0580f2',
fontSize: '90'
}
},
color: ['rgba(176, 212, 251, 1)'],
legend: {
show: true,
itemGap: 12,
data: ['01', '02']
},
series: [{
name: 'Line 1',
type: 'pie',
clockWise: true,
radius: ['50%', '66%'],
itemStyle: {
normal: {
label: {
show: false
},
labelLine: {
show: false
}
}
},
hoverAnimation: false,
data: [{
value: 80,
name: '01',
itemStyle: {
normal: {
color: { // 完成的圆环的颜色
colorStops: [{
offset: 0,
color: '#00cefc' // 0% 处的颜色
}, {
offset: 1,
color: '#367bec' // 100% 处的颜色
}]
},
label: {
show: false
},
labelLine: {
show: false
}
}
}
}, {
name: '02',
value: 20
}]
}]
}