在 JavaScript 中,可以有范围很广的压缩,比如 gzip 之类的文件压缩等等。 在这里,我们将讨论两种压缩字符串的方法。
最初,我们将重点介绍霍夫曼算法。 稍后,我们将介绍解决任务的 LZString 方法。
在 JavaScript 中使用 js-string-compression 压缩字符串
我们将首先设置一个包含文件 (okay.js) 的文件夹。 我们使用 VSCode 作为代码编辑器,在它的终端中,我们将编写以下命令。
$ npm i js-string-compression
这将添加实现霍夫曼算法所需的必要包。 安装包后,您将在根目录中有一个 package.json 和 package-lock.json 文件。
package.json 应类似于以下内容。
{
"dependencies": {
"js-string-compression": "^1.0.1"
}
}
在下一阶段,我们将编写我们的基本代码,定义一个字符串并设置我们要检查的参数。 让我们检查代码行。
代码片段:
var jsscompress = require("js-string-compression");
var raw_text = "Lorem Ipsum is simply dummy text of the printing and typesetting industry.";
var hm = new jsscompress.Hauffman();
var compressed = hm.compress(raw_text);
console.log("before compressed: " + raw_text);
console.log("length: " + raw_text.length);
console.log("after compressed: " + compressed);
console.log("length: " + compressed.length);
console.log("decompressed: " + hm.decompress(compressed));
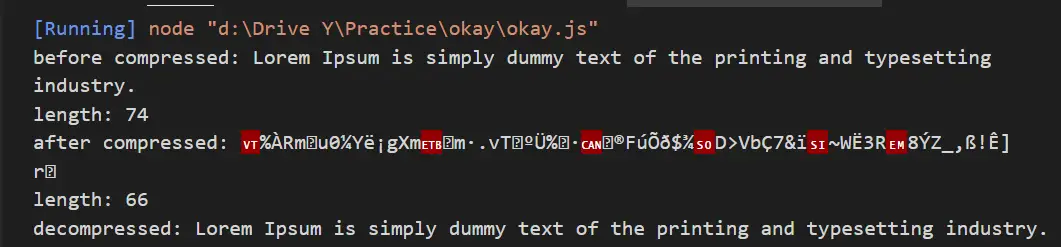
输出:

使用 LZString 库在 JavaScript 中压缩字符串
为了通过 LZString 库压缩字符串,我们需要一个 HTML 文件和一个 js 文件。 LZString 是用于压缩字符串的 Perl 实现(lz-string)。
要导入依赖项,我们可以在根目录的终端中执行下面的命令行,我们有 HTML 和 js 文件。
$ npm install -g lz-string
接下来,我们将创建一个名为 new.html 的 HTML 文件和一个 new.js 文件。 我们还将创建另一个名为 lz-string.js 的文件,我们将在其中存储 LZString 实现。
对于完整代码,我们考虑了这个存储库。
现在,我们将在我们的 new.js 中写一些行,预览类似于下面。
代码片段:
var string = "Lorem Ipsum is simply dummy text of the printing and typesetting industry.";
console.log("Size of sample is: " + string.length);
var compressed = LZString.compress(string);
console.log("Size of compressed sample is: " + compressed.length);
console.log(compressed);
string = LZString.decompress(compressed);
console.log("Sample is: " + string);
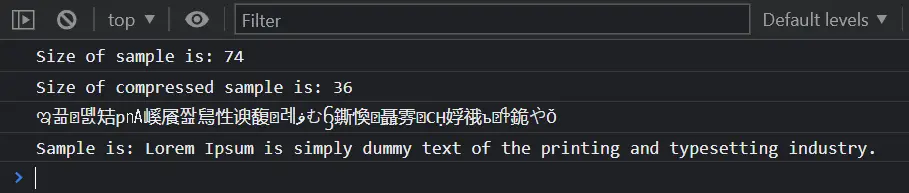
准备好 new.js 文件后,我们将 lz-string.js 和 new.js 导入到 new.html 文件中。 当我们在浏览器中打开 HTML 文件时,输出将类似于以下内容。
输出:

可以注意到,如果我们比较这两种解决方案,LZString 实现会提供更好的输出。 它是专门为解决大型案例中的问题而设计的,您可以在服务器存储中存储大量数据。