在使用vue-admin-element时,看见 router index.js中底本有这么一个方法导出,发现它在等处的方法中调用的,不太理解他的作用是干嘛的
index.js中
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // reset router
}
user.js中的登出方法
import router, { resetRouter } from '@/router'
logout({ commit, state, dispatch }) {
return new Promise((resolve, reject) => {
logout(state.token).then(() => {
commit('SET_TOKEN', '')
commit('SET_ROLES', [])
removeToken()
resetRouter() //再次调用
dispatch('tagsView/delAllViews', null, { root: true })
resolve()
}).catch(error => {
reject(error)
})
})
},
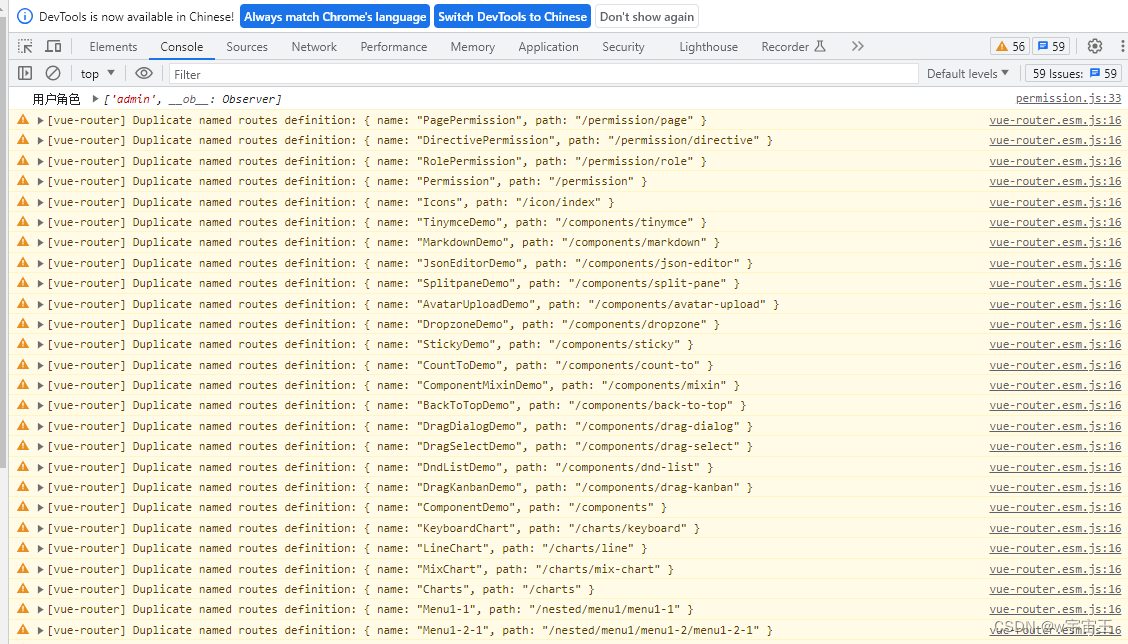
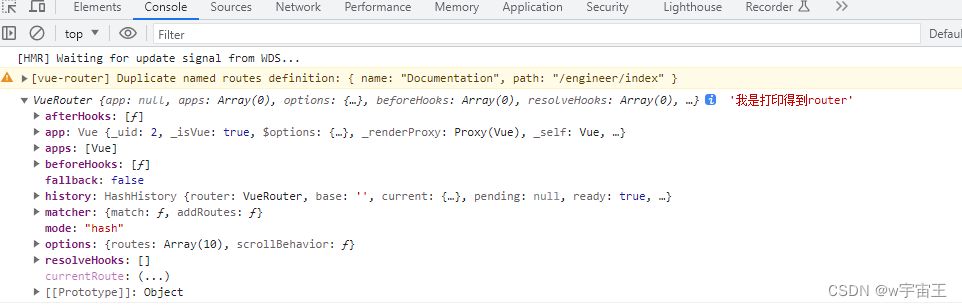
当把resetRouter()方法中的那两行注释掉的时候,再退出当前角色账号,再次登录时会发现页面报以下警告,提示的是重复命名路由定义,
为什么会这样那 我在学习学习
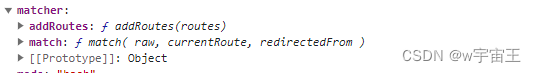
打印下router看看输出什么

可见打印router后 里面有个matcher对象,在看下matcher里面包含了addRouters和match