概述
前两天有个学员在群里发出来一张截图,效果是一个区域掩膜+边框立体阴影效果,咨询我怎么实现,我看了下心里大概有了一个想法,只是前两天比较忙就没实现,趁着周末就想着验证实现一下。鉴于学员的要求,本文使用的是leaflet框架。
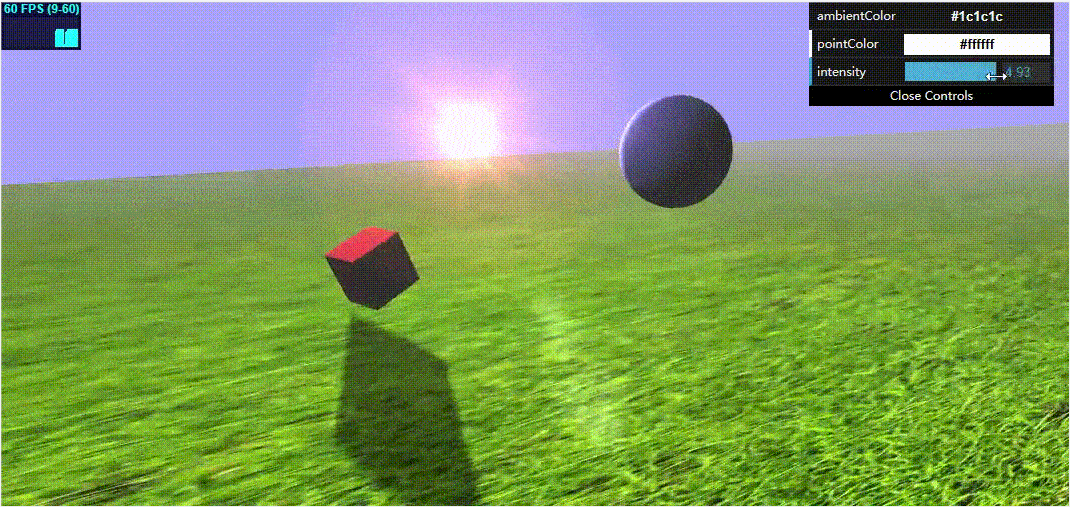
效果

实现思路
- 掩膜和阴影都使用矢量图层;
- 掩膜借助
turf.difference实现数据的处理; - 注册地图
zoomend事件,计算当前级别的分辨率,计算偏移量对坐标点数据进行偏移,叠加图层实现阴影效果。
实现
1. 使用技术
- leaflet
- turf.js
2. 实现代码
fetch('./data/beijing-boundry.json').then(res => res.json()).then(res => {
res = res.features[0]
const coordsBoundry = res.geometry.coordinates
let shadowLayer = L.layerGroup().addTo(map);
const mask = turf.difference(turf.bboxPolygon([-180, -90, 180, 90]), res);
L.geoJSON(mask, {
style: {
color: '#098dde',
weight: 3,
opacity: 1,
fillColor: '#ffffff',
fillOpacity: 0.5
}
}).addTo(map);
let addShadowLayer = function () {
shadowLayer.clearLayers()
const zoom = map.getZoom()
const res = 360 / (Math.pow(2, zoom) * 256)
const offset = 2 * res
let coords = [...coordsBoundry[0]].map(([lon, lat]) => {
return [lon - offset * 2, lat - offset]
})
const feature = new Feature([coords])
shadowLayer.addLayer(L.geoJSON(feature, {
style: {
color: '#098dde',
weight: 8,
opacity: 0.5,
fill: false
}
}))
}
addShadowLayer()
map.on('zoomend', () => {
addShadowLayer()
})
})
3. 测试数据
测试数据可从https://wwus.lanzouk.com/iAiwo10x18ze获取。
4. 代码获取
代码可从https://download.csdn.net/download/GISShiXiSheng/87975412获取。