(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
变量声明
Web API 基本认知
1 作用和分类
2 什么是DOM
3 DOM树
4 DOM对象(重要)
获取DOM元素
1 根据CSS选择器来获取DOM元素 (重点)
1. 选择匹配的第一个元素
2. 选择匹配的多个元素
2 其他获取DOM元素方法(了解)编辑
操作元素内容
1. 元素innerText 属性
2. 元素.innerHTML 属性
操作元素属性
操作元素常用属性
操作元素样式属性
1. 通过 style 属性操作CSS
2. 操作类名(className) 操作CSS
3. 通过 classList 操作类控制CSS
操作表单元素属性
自定义属性
定时器-间歇函数
定时器函数介绍
定时器函数基本使用
1. 开启定时器
2. 关闭定时器
变量声明
变量声明有三个 var let 和 const我们应该用那个呢?首先var 先排除,老派写法,问题很多,可以淘汰掉…let or const ?建议: const 优先 ,尽量使用const,原因是:const 语义化更好很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?实际开发中也是,比如react框架,基本const如果你还在纠结,那么我建议:有了变量先给const,如果发现它后面是要被修改的,再改为let
以下可以将let改为const(值没有变)
以下不能改(变量赋值在改变)
Web API 基本认知
1 作用和分类
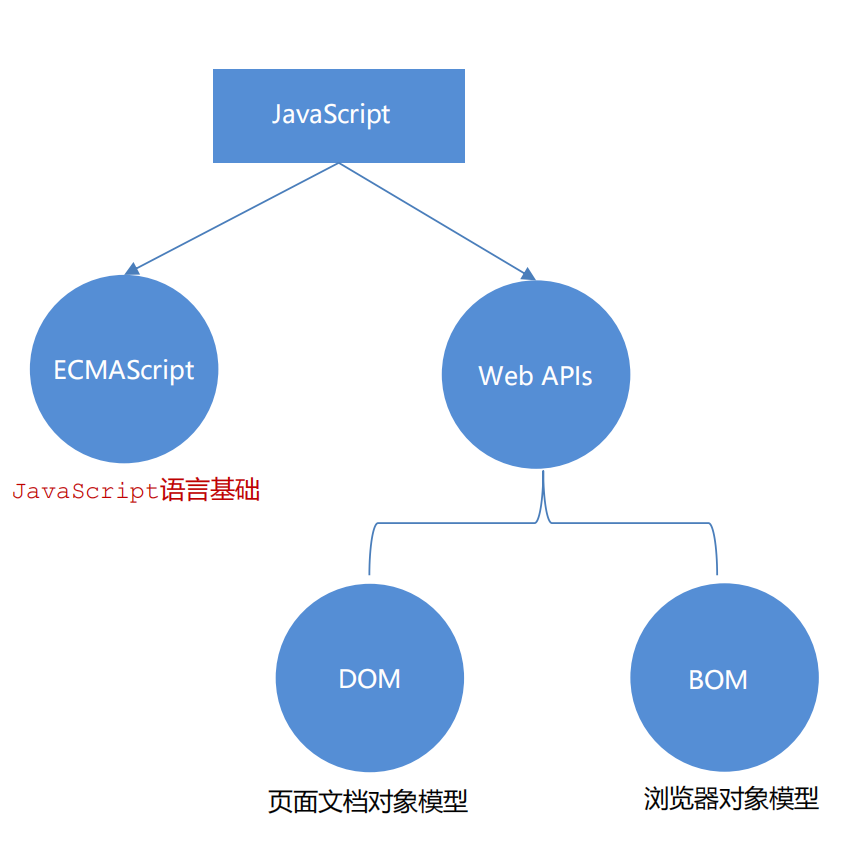
作用: 就是使用 JS 去操作 html 和浏览器分类: DOM (文档对象模型)、 BOM (浏览器对象模型)
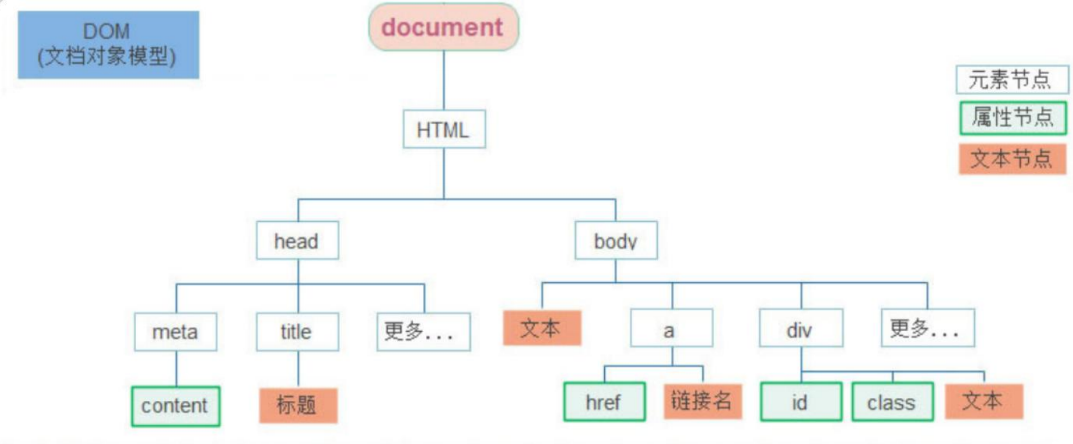
2 什么是DOM
DOM(Document Object Model—— 文档对象模型 )是用来呈现以及与任意 HTML 或 XML文档交互的API白话文: DOM是浏览器提供的一套专门用来 操作网页内容 的功能DOM作用 :开发网页内容特效和实现用户交互
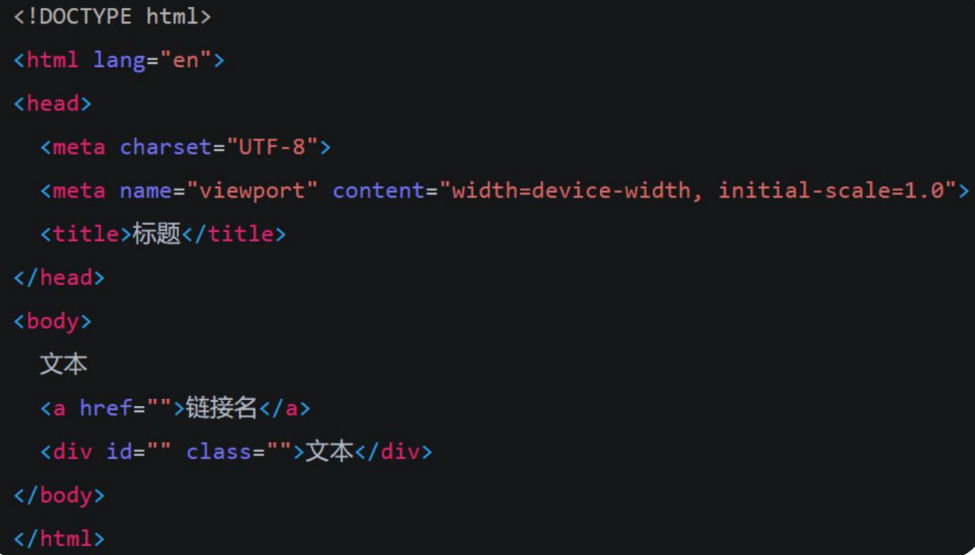
3 DOM树
DOM树是什么将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树描述网页内容关系的名词作用: 文档树直观的体现了标签与标签之间的关系
4 DOM对象(重要)
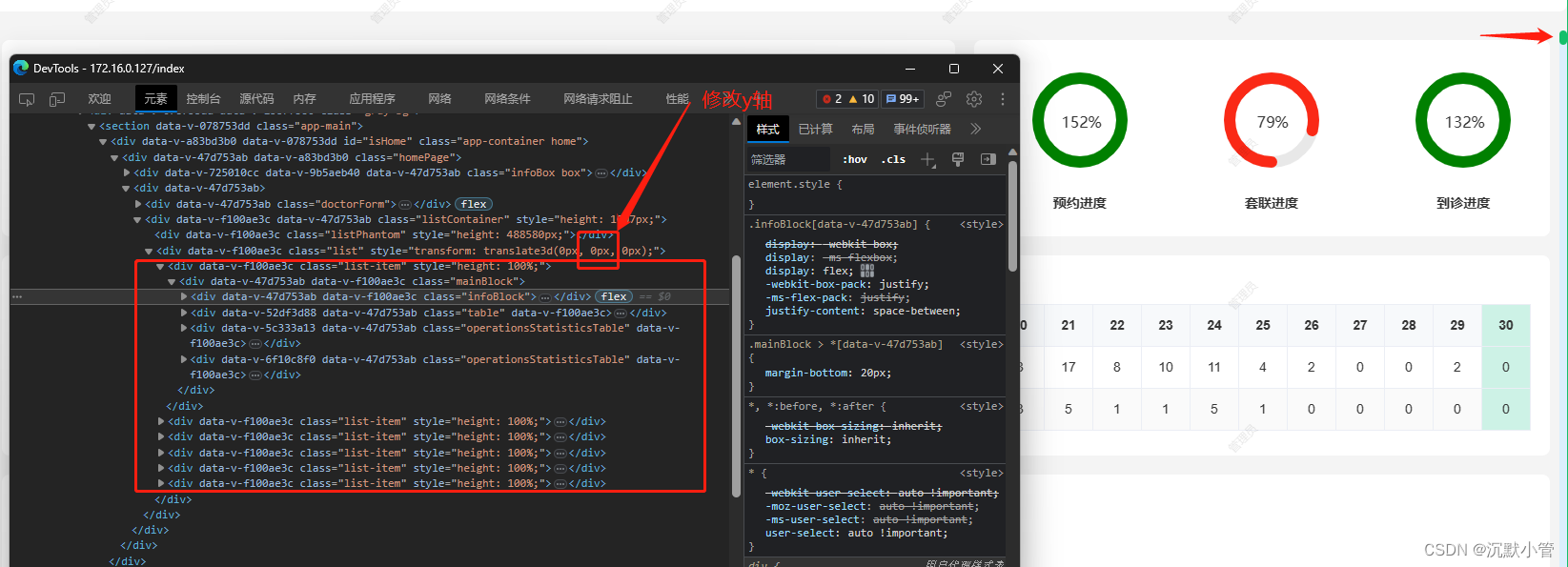
DOM对象:浏览器根据html标签生成的 JS对象所有的标签属性都可以在这个对象上面找到修改这个对象的属性会自动映射到标签身上DOM的核心思想把网页内容当做 对象 来处理document 对象是 DOM 里提供的一个 对象所以它提供的属性和方法都是 用来访问和操作网页内容的例:document.write()网页所有内容都在document里面
获取DOM元素
1 根据CSS选择器来获取DOM元素 (重点)
1. 选择匹配的第一个元素
语法: 参数:包含一个或多个有效的CSS选择器 字符串返回值:CSS选择器匹配的 第一个元素 ,一个 HTMLElement对象。如果没有匹配到,则返回null。
参数:包含一个或多个有效的CSS选择器 字符串返回值:CSS选择器匹配的 第一个元素 ,一个 HTMLElement对象。如果没有匹配到,则返回null。
2. 选择匹配的多个元素
语法: 参数:包含一个或多个有效的CSS选择器 字符串返回值:CSS选择器匹配的 NodeList 对象集合得到的是一个 伪数组 :有长度有索引号的数组但是没有 pop() ,push() 等数组方法想要得到里面的每一个对象,则需要遍历(for)的方式获得。
参数:包含一个或多个有效的CSS选择器 字符串返回值:CSS选择器匹配的 NodeList 对象集合得到的是一个 伪数组 :有长度有索引号的数组但是没有 pop() ,push() 等数组方法想要得到里面的每一个对象,则需要遍历(for)的方式获得。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="nav">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
const lis = document.querySelectorAll('.nav li')
for(let i = 0;i<lis.length;i++)
{
console.log(lis[i])
}
</script>
</body>
</html>网页显示为:
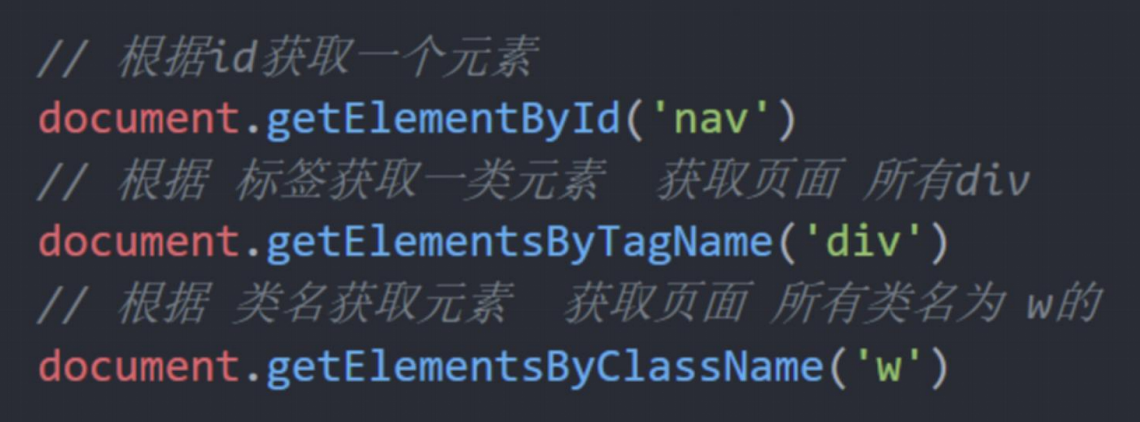
2 其他获取DOM元素方法(了解)
操作元素内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。就是操作对象使用的点语法。如果想要修改标签元素的里面的 内容 ,则可以使用如下几种方式:学习路径:1. 对象.innerText 属性2. 对象.innerHTML 属性
1. 元素innerText 属性
将文本内容添加/更新到任意标签位置显示纯文本,不解析标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">文字内容</div>
<script>
//1.获取元素
const box = document.querySelector('.box')
//2.修改文字内容
box.innerText='<strong>盒子内容</strong>'
</script>
</body>
</html>网页显示为:

2. 元素.innerHTML 属性
将文本内容添加/更新到任意标签位置会解析标签,多标签建议使用模板字符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">文字内容</div>
<script>
//1.获取元素
const box = document.querySelector('.box')
//2.修改文字内容
box.innerHTML='<strong>盒子内容</strong>'
</script>
</body>
</html>网页显示为 :
<!--
需求:从数组随机抽取一等奖、二等奖和三等奖,显示到对应的标签里面。
分析:
①:声明数组: const personArr = ['周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友']
②:一等奖:随机生成一个数字(0~数组长度),找到对应数组的名字
③:通过innerText 或者 innerHTML 将名字写入span元素内部
④: 二等奖依次类推
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>年会抽奖</title>
<style>
.wrapper {
width: 840px;
height: 420px;
background: url(./images/bg01.jpg) no-repeat center / cover;
padding: 100px 250px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrapper">
<strong>传智教育年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>二等奖:<span id="two">???</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<script>
//1.声明数组
const personArr = ['周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友']
for(let i = 0;i<3;i++)
{
let arr=['#one','#two','#three']
const random=Math.floor(Math.random()*personArr.length)
arr[i]=document.querySelector(arr[i])
arr[i].innerHTML=personArr[random]
personArr.splice(random,1)
}
</script>
</body>
</html>网页显示为:
操作元素属性
操作元素常用属性
可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片最常见的属性比如: href、title、src 等语法:
操作元素样式属性
可以通过 JS 设置/修改标签元素的样式属性。比如通过 轮播图小圆点自动更换颜色样式点击按钮可以滚动图片,这是移动的图片的位置 left 等等学习路径:1. 通过 style 属性操作CSS2. 操作类名(className) 操作CSS3. 通过 classList 操作类控制CSS
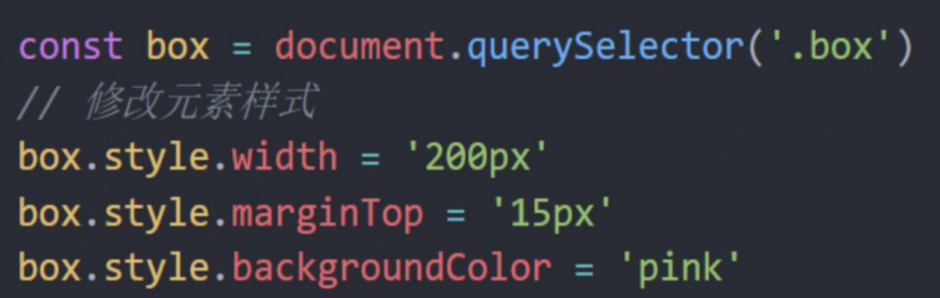
1. 通过 style 属性操作CSS
语法:
例:
注意:1. 修改样式通过 style 属性引出2. 如果属性有 - 连接符,需要转换为 小驼峰 命名法3. 赋值的时候,需要的时候不要忘记加 css单位
2. 操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。语法: 注意:1. 由于class是关键字, 所以使用className去代替2. className是使用新值 换 旧值, 如果需要添加一个类,需要保留之前的类名
注意:1. 由于class是关键字, 所以使用className去代替2. className是使用新值 换 旧值, 如果需要添加一个类,需要保留之前的类名
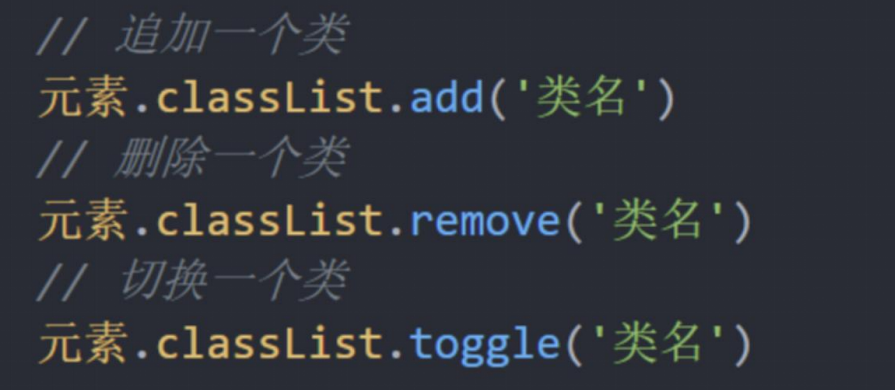
3. 通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名语法:
操作表单元素属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框正常的有属性有取值的 跟其他的标签属性没有任何区别获取: DOM对象.属性名设置: DOM对象.属性名 = 新值 表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代表移除了该属性比如: disabled、checked、selected
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代表移除了该属性比如: disabled、checked、selected
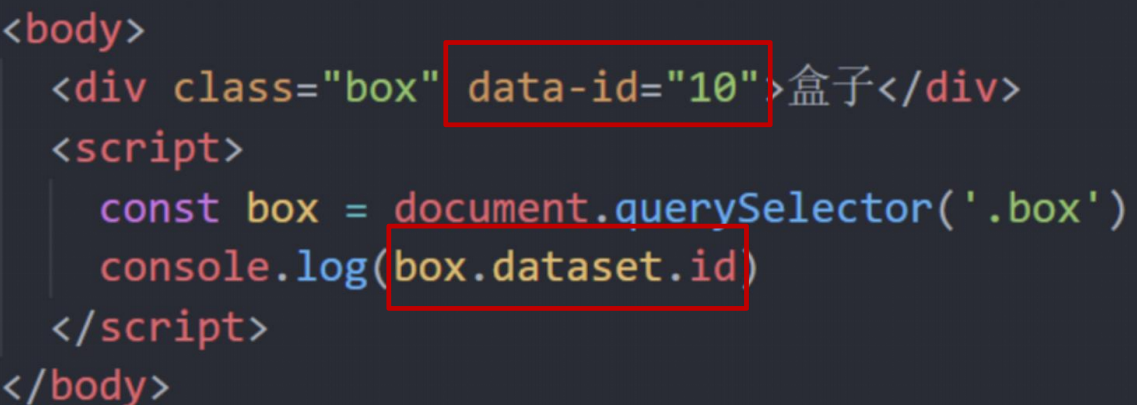
自定义属性
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、 selected自定义属性:在html5中推出来了专门的data-自定义属性在标签上一律以data-开头在DOM对象上一律以dataset对象方式获取
定时器-间歇函数
定时器函数介绍
网页中经常会需要一种功能:每隔一段时间需要 自动 执行一段代码,不需要我们手动去触发例如:网页中的倒计时要实现这种需求,需要定时器函数
定时器函数基本使用
定时器函数可以开启和关闭定时器
1. 开启定时器
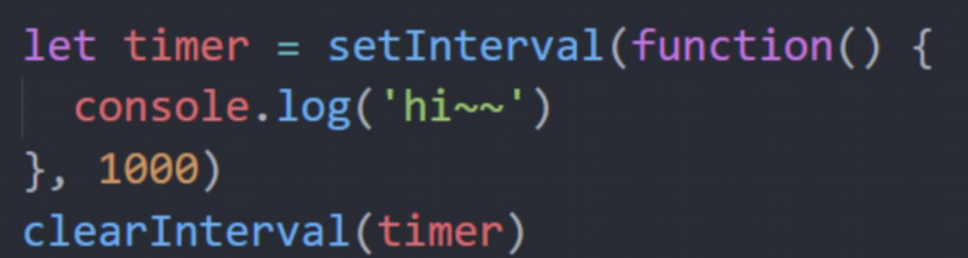
语法: 作用:每隔一段时间调用这个函数间隔时间单位是毫秒例如:
作用:每隔一段时间调用这个函数间隔时间单位是毫秒例如: 注意:1. 函数名字 不需要加括号2. 定时器返回的是一个id数字
注意:1. 函数名字 不需要加括号2. 定时器返回的是一个id数字
2. 关闭定时器
语法:
一般不会刚创建就停止,而是满足一定条件再停止
<!--
需求:按钮60秒之后才可以使用
分析:
①:开始先把按钮禁用(disabled 属性)
②:一定要获取元素
③:函数内处理逻辑
秒数开始减减
按钮里面的文字跟着一起变化
如果秒数等于0 停止定时器 里面文字变为 同意 最后 按钮可以点击
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn" disabled>我已经阅读用户协议(5)</button>
<script>
//1.获取元素
const btn = document.querySelector('.btn')
//2.倒计时
let i = 5
let n = setInterval(function(){
i--
btn.innerHTML=`我已经阅读用户协议(${i})`
if(i===0)
{
clearInterval(n)
btn.disabled=false
btn.innerHTML='同意'
}
},1000)
</script>
</body>
</html>