怎样自动填写表单中的富文本框?
什么是富文本框?富文本框就是在网页上可以输入带格式的文本输入框。在富文本框中,可以设置使用不同的字体、颜色,可以控制段落、边距,还可以插入图片、表情等。是实现在线编辑不可或缺的工具。在html表单控件里,并没有标准的富文本框控件,一般使用特定元素和css,js配合实现。
在使用RPA软件完成自动填表时,往往遇到网页表单富文本框不知道如何填写,这是因为富文本框有很多不同的实现方法,针对不同类型的富文本框,必须使用对应的方法才能实现自动填表。这里就以常见的几种富文本框测试。
1、使用Textarea元素的富文本框
如下图所示,页面上的富文本输入框,实际上是一个Textarea表单控件元素,在Textarea控件前后再配上几个功能按钮,这是最简单的富文本框。由于难以实现复杂的排版功能,一般只在一些功能要求简单的场合使用。

使用Textarea的富文本框
在木头浏览器里,可以直接给该元素的value属性赋值实现填表的功能(实际上textarea元素并没有value属性,这是浏览器自行封装了value属性)。在项目管理器中新建填写内容步骤,获取textarea元素,填写属性设定value,再输入填写内容就完成设置。点击单步测试,内容成功输入到富文本框中。

自动填写Textarea富文本框
2、使用Iframe的Body元素的富文本框
目前大多数成熟的富文本框架都采用Iframe元素实现的。通过Iframe渲染一个子页面,更方便实现复杂的排版要求。如下图所示,我们在富文本框中输入一个字符串,发现子页面的body元素内容与我们输入的字串保持一致。那么就可以通过直接改变子页面的body元素内容,也就把内容输入到富文本框了。

使用iframe的富文本框
用木头浏览器做这个实验,打开项目管理窗口,创建填写内容步骤。下图中的“[body]1"表示页面的第一个框架子页面的body元素。填写属性设置text,将把填写内容填充到body元素的innerText。完成后单步测试一下,内容成功填写到富文本框。

自动填写iframe富文本框
3、使用Div元素实现的富文本框
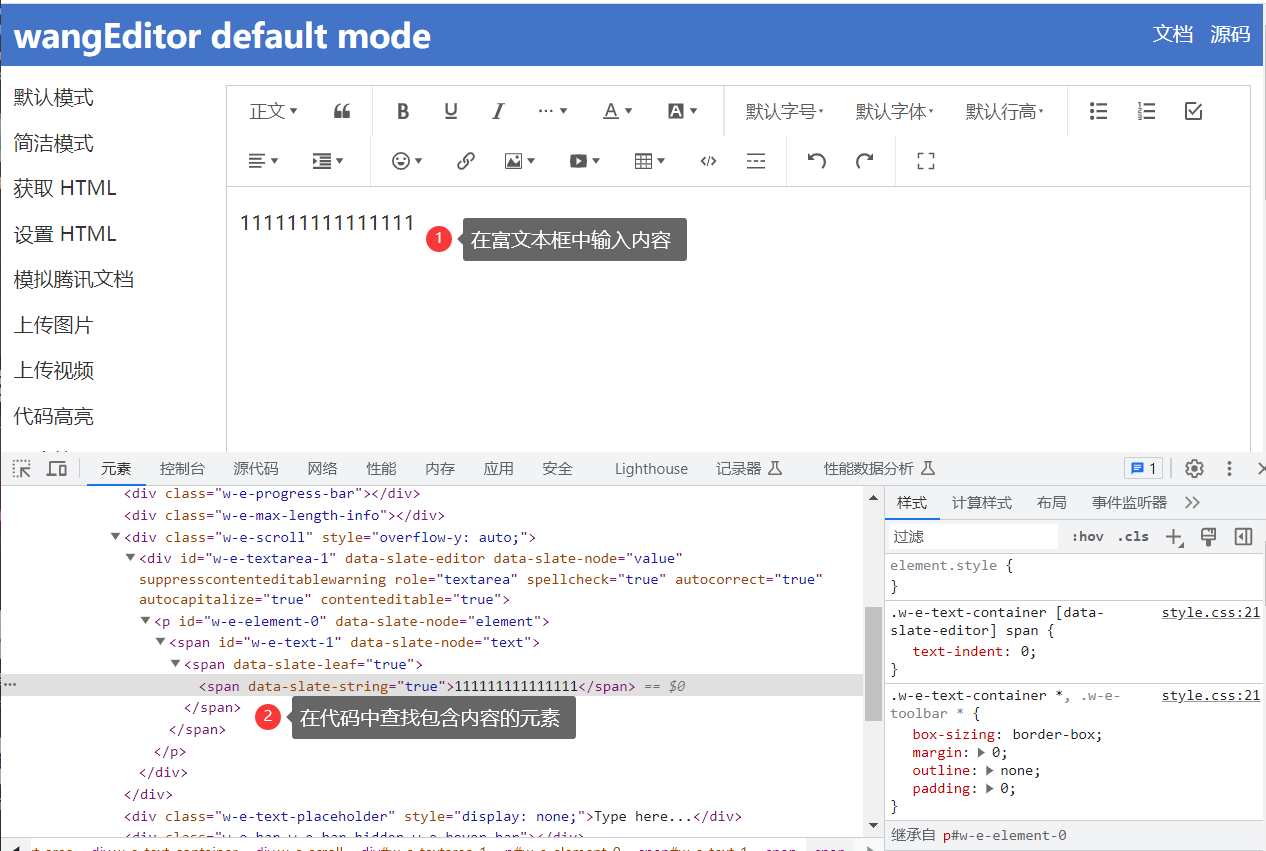
富文本输入框也可以用div元素实现,如图中的wangEditor框架富文本框就是应用的div元素。我们在富文本框中先输入一个字符串,然后打开开发者工具分析元素,发现输入内容被一个p span元素包裹着,不难发现p元素就是富文本框的段落,按照上面的思路,我们只要找到这个富文本框div元素,修改其内容就实现填写富文本框了。

使用div元素的富文本框
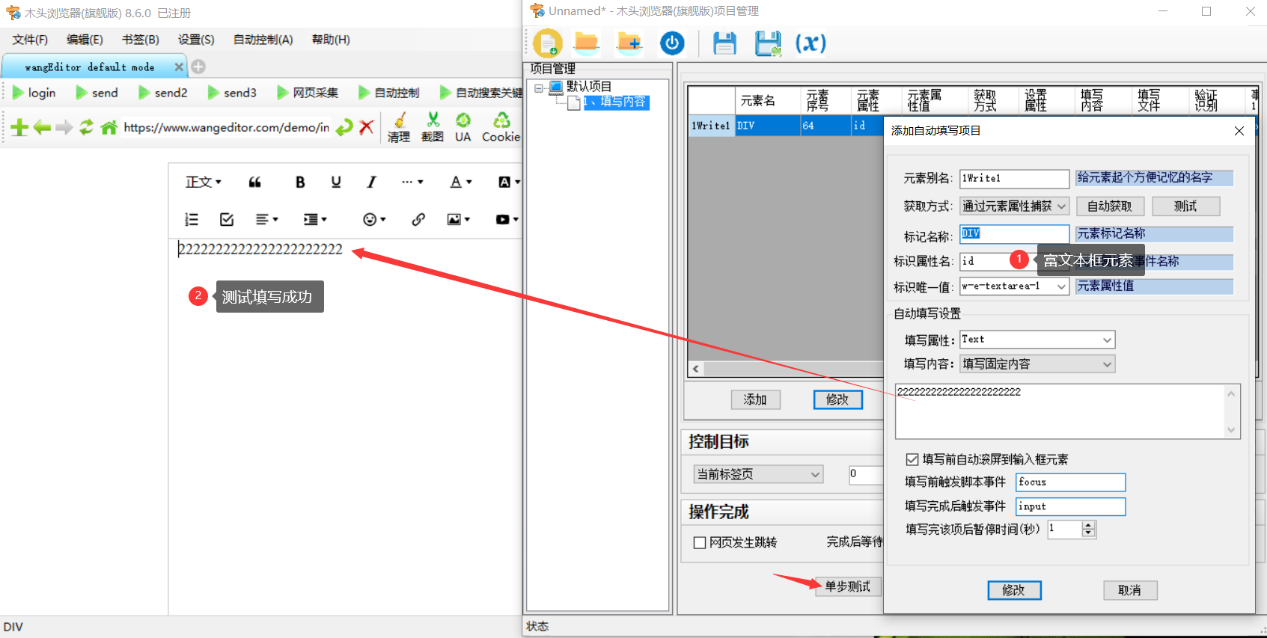
马上实践一下,在木头浏览器项目管理器中,创建填写内容步骤,通过元素id获取富文本框div元素,填写text属性,即用内容填充div元素。单步测试,成功将内容填写到富文本框。

自动填写div富文本框
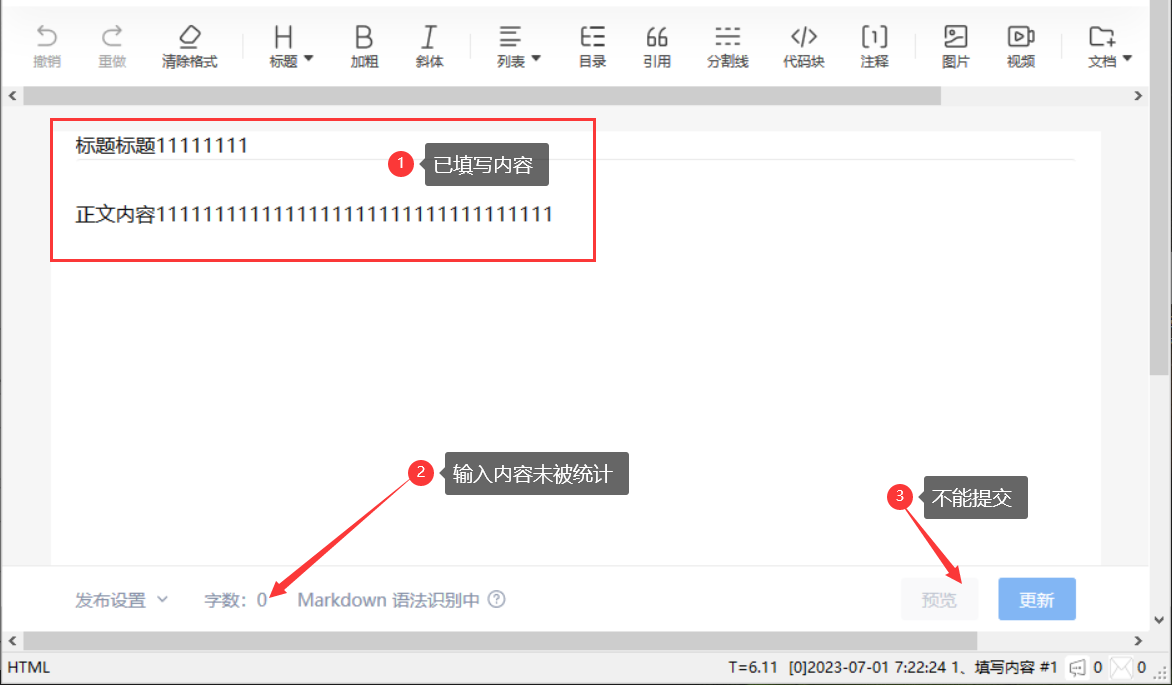
以上方法都是通过改变元素属性填表的,仅仅是改变元素属性,并没有触发元素绑定的事件,这可能给后续操作带来麻烦,需要测试提交表单。如果能成功提交表单,就可忽略后面的步骤。实际上某些页面会提醒未填写内容,这是怎么回事,富文本框内已显示了内容,提交表单时提醒未填写,造成无法成功提交表单。这是因为富文本框元素绑定了js事件函数,用于检查用户的填写状况,直接给元素属性赋值并没有触发这些事件函数的执行。

富文本框不承认填写内容
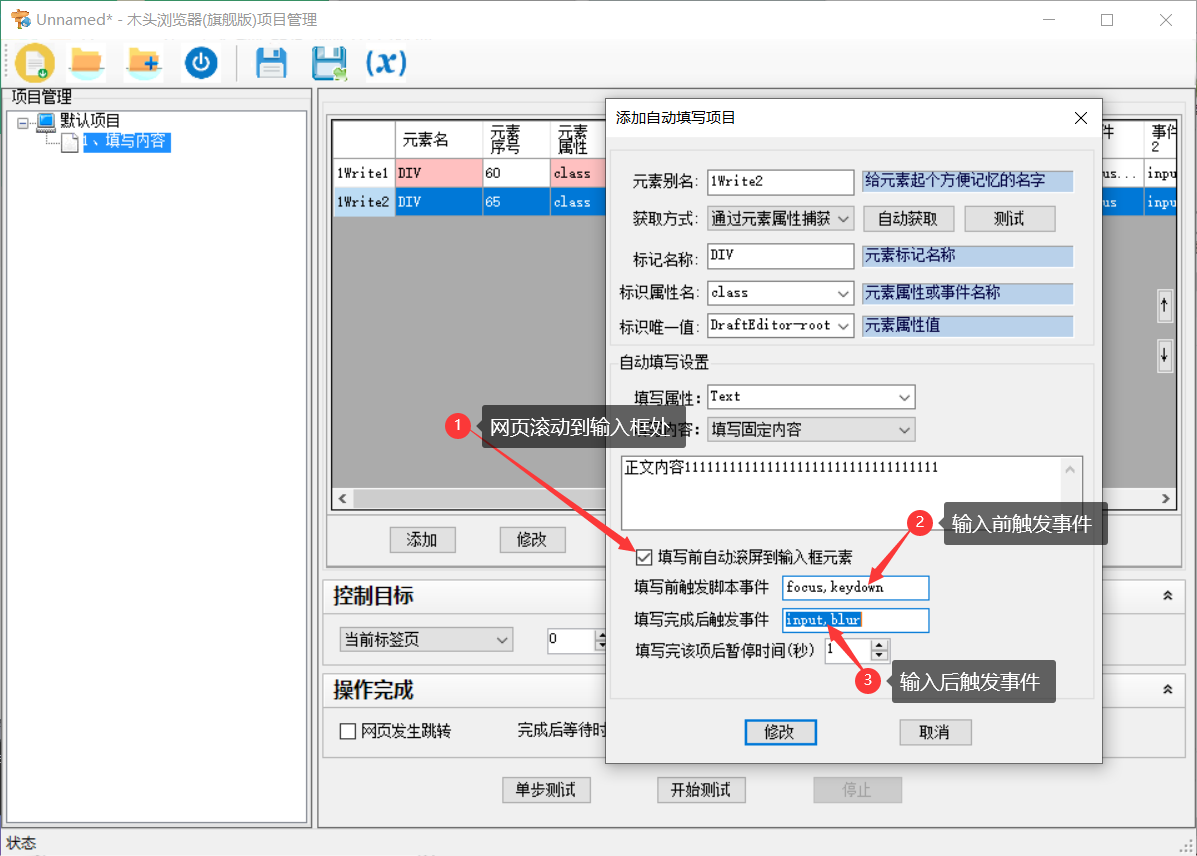
首先,使用改变元素属性的方法填表时,如果网页很长,富文本框不可见,木头浏览器可以自动滚屏到富文本框处,更接近于真实的填表过程。
其次,在填表步骤中,我们可以主动触发元素绑定的事件。元素事件分为填写内容前和填写内容后触发的事件,填写前触发事件一般是focus、keydown等事件;填写内容后的事件一般是keyup、input、change、blur等。

触发富文本框填写事件
在实际页面分析过程中,富文本框相关元素可能有多个,且嵌套比较深,以至于不能确定该触发哪个元素绑定的哪个事件。且填写内容元素与触发事件元素极可能不是同一个元素,这就更加复杂了。
有一个简单的方法,模拟键盘操作填写富文本框,不需要分析元素绑定的事件,因为在键盘操作中,已触发真实填表过程的全部事件。模拟键盘操作时浏览器主窗体必须为活动窗体,木头浏览器模拟键盘操作前,会自动激活浏览器窗体,并让指定的富文本框元素获取输入焦点,然后才是键盘动作。木头浏览器模拟键盘操作还可以输入中文(与输入法无关)。

模拟按键填写富文本框
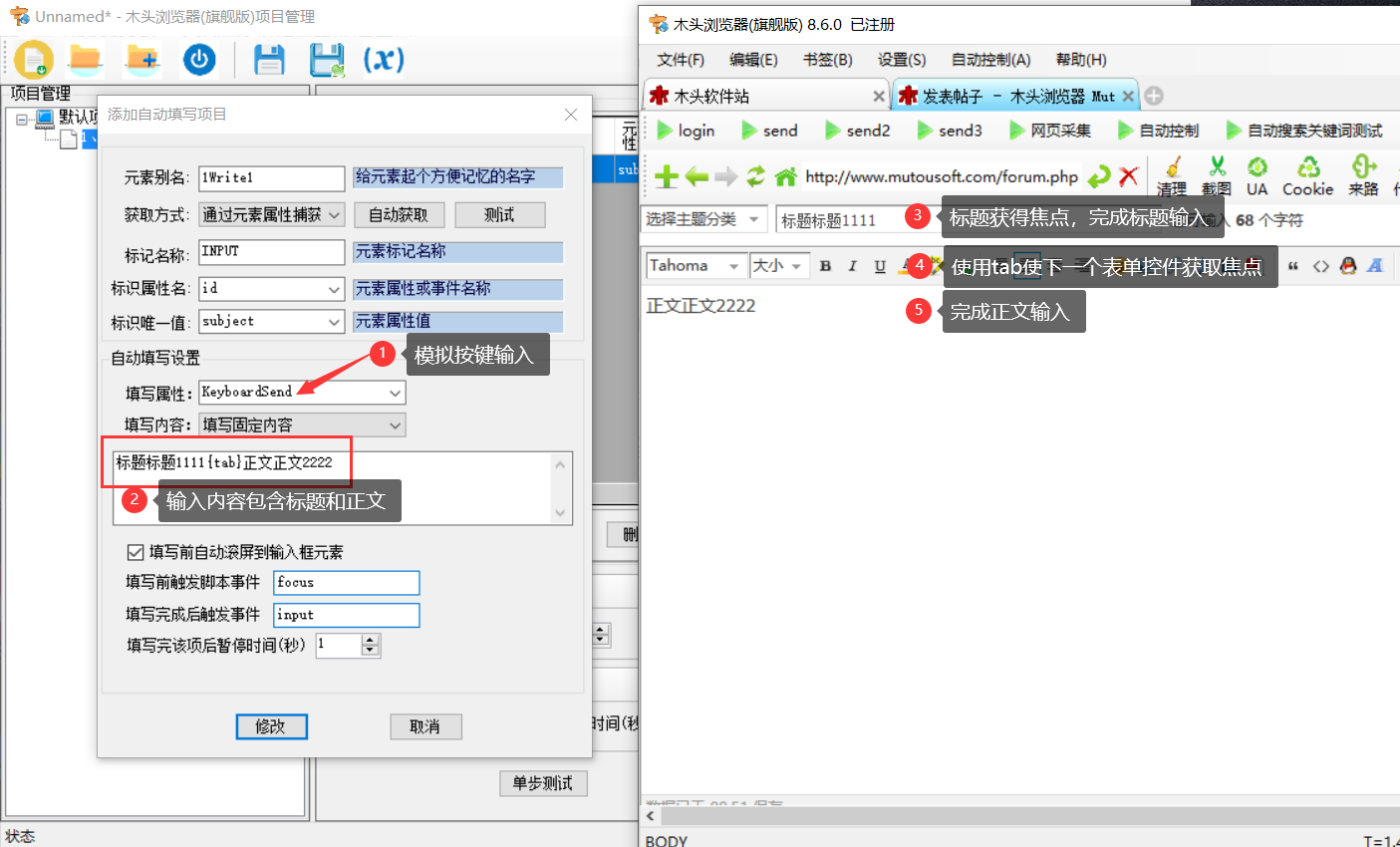
对于某些复杂的富文本框,确定在哪个元素上模拟键盘操作比较困难时,我们还可以获取富文本框之前的表单控件,然后在输入内容前添加{tab},在自动填表时,首先让前一个元素获取焦点,然后通过Tab按钮使焦点跳转到富文本框上。再继续输入后续内容。

富文本框输入焦点控制
图中获取标题输入框元素,因此标题输入框率先获得输入焦点。输入内容“标题标题1111{tab}正文正文2222”,当碰到{tab}后,输入焦点跳转到下一个表单控件,即富文本框中继续输入正文内容。