获取 docker-compose:
curl -L https://github.com/docker/compose/releases/download/2.2.2/docker-compose-linux-x86_64 -o /usr/local/bin/docker-composedocekr-compose.yaml:
version: '3.3'
services:
registry-ui:
image: joxit/docker-registry-ui:main
restart: always
ports:
- 8080:80
environment:
- SINGLE_REGISTRY=true
- REGISTRY_TITLE=Docker Registry UI
- DELETE_IMAGES=true
- SHOW_CONTENT_DIGEST=true
- NGINX_PROXY_PASS_URL=http://registry-server:5000
- SHOW_CATALOG_NB_TAGS=true
- CATALOG_MIN_BRANCHES=1
- CATALOG_MAX_BRANCHES=1
- TAGLIST_PAGE_SIZE=100
- REGISTRY_SECURED=false
- CATALOG_ELEMENTS_LIMIT=1000
container_name: registry-ui
registry-server:
image: registry:2.8.2
restart: always
ports:
- 5000:5000
environment:
REGISTRY_HTTP_HEADERS_Access-Control-Origin: '["*"]'
REGISTRY_HTTP_HEADERS_Access-Control-Allow-Methods: '[HEAD,GET,OPTIONS,DELETE]'
REGISTRY_HTTP_HEADERS_Access-Control-Credentials: '[true]'
REGISTRY_HTTP_HEADERS_Access-Control-Allow-Headers: '[Authorization,Accept,Cache-Control]'
REGISTRY_HTTP_HEADERS_Access-Control-Expose-Headers: '[Docker-Content-Digest]'
REGISTRY_STORAGE_DELETE_ENABLED: 'true'
volumes:
- /data/registry:/var/lib/registry
container_name: registry-server启动:
docker-compose -d up 查看容器运行状态:
docker-compose ps
Name Command State Ports
---------------------------------------------------------------------------------------------------
registry-server /entrypoint.sh /etc/docker ... Up 0.0.0.0:5000->5000/tcp,:::5000->5000/tcp
registry-ui /docker-entrypoint.sh ngin ... Up 0.0.0.0:8080->80/tcp,:::8080->80/tcp 发布一个镜像到local registry:
[root@hub-117 ~]# docker pull nginx
Using default tag: latest
latest: Pulling from library/nginx
5b5fe70539cd: Downloading
441a1b465367: Download complete
3b9543f2b500: Download complete
ca89ed5461a9: Download complete
b0e1283145af: Download complete
4b98867cde79: Download complete
4a85ce26214d: Download complete
latest: Pulling from library/nginx
5b5fe70539cd: Pull complete
441a1b465367: Pull complete
3b9543f2b500: Pull complete
ca89ed5461a9: Pull complete
b0e1283145af: Pull complete
4b98867cde79: Pull complete
4a85ce26214d: Pull complete
Digest: sha256:593dac25b7733ffb7afe1a72649a43e574778bf025ad60514ef40f6b5d606247
Status: Downloaded newer image for nginx:latest
docker.io/library/nginx:latest
[root@hub-117 ~]# docker tag docker.io/library/nginx:latest 10.10.13.117:5000/nginx:latest
[root@hub-117 ~]# docker push 10.10.13.117:5000/nginx:latest
The push refers to repository [10.10.13.117:5000/nginx]
9e96226c58e7: Pushed
12a568acc014: Pushed
7757099e19d2: Pushed
bf8b62fb2f13: Pushed
4ca29ffc4a01: Pushed
a83110139647: Pushed
ac4d164fef90: Pushed
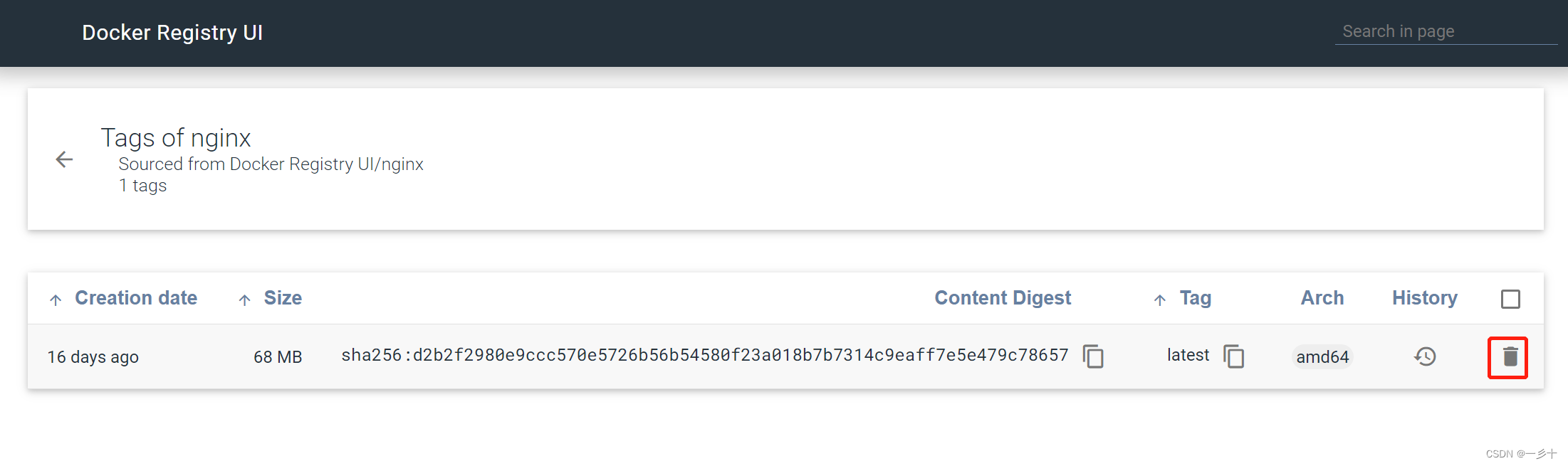
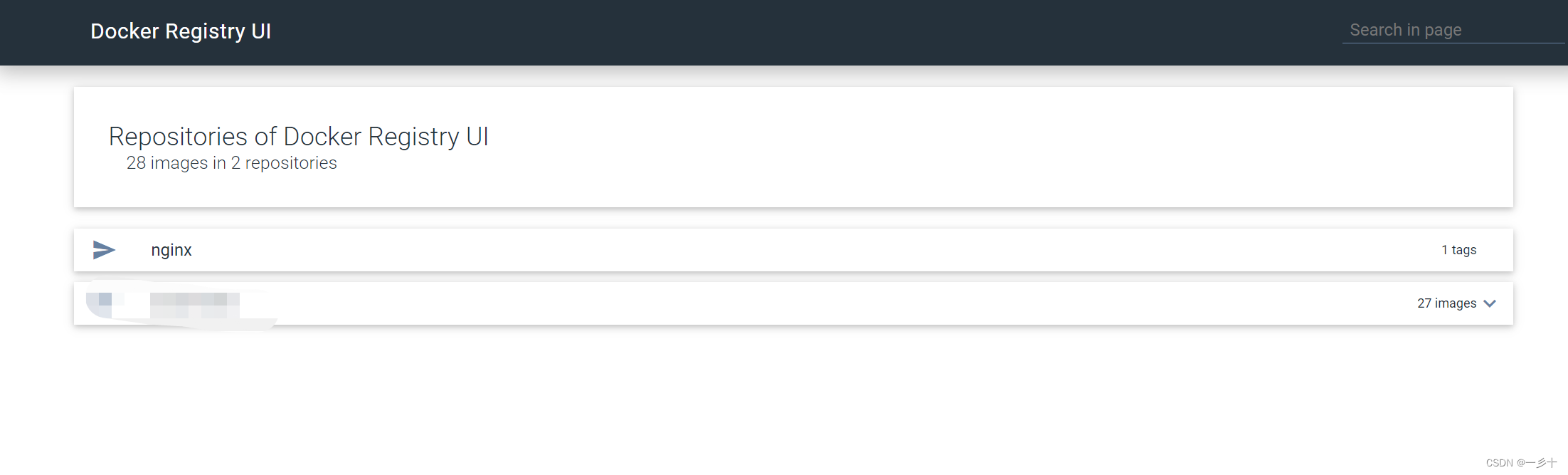
latest: digest: sha256:d2b2f2980e9ccc570e5726b56b54580f23a018b7b7314c9eaff7e5e479c78657 size: 1778查看 web ui:

镜像详情:可删除的噢