(css)在网页上添加Live 2D网页二次元可动小人
效果:

代码:
<script src="js/L2Dwidget.min.js"></script>
<script src="js/L2Dwidget.0.min.js"></script>
<script>
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json",
"scale": 1
},
"display": {
"position": "right",
"width": 300,
"height": 500,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 1
},
"react": {
"opacityDefault": 1,
"opacityOnHover": 1
}
});
</script>
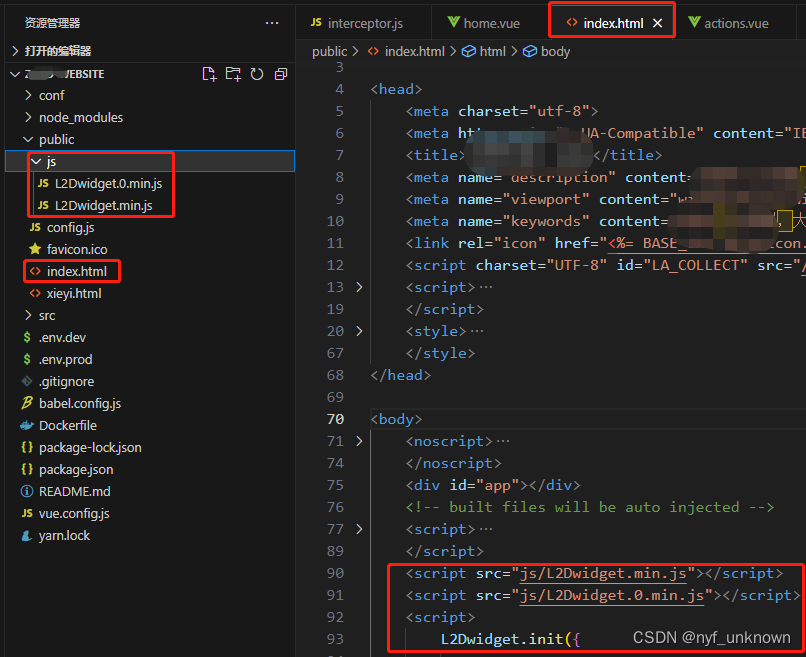
具体位置:

解决参考:https://blog.csdn.net/windowsxp2018/article/details/108359957
https://www.cnblogs.com/liuzhou1/p/10813828.html#4431992
带相关文件的参考地址:https://zhuanlan.zhihu.com/p/459008074