博主在开发的时候遇到这种情况,video黑屏问题,问题有两种情况,一种是视频黑屏且不可以播放,另一种是视频黑屏且自己播放,事件可以监听到
目录
一、问题类型1 视频黑屏且不可以播放
1.1 原因
1.2 解决方案思路
1.3 代码实现
二、问题类型2 视频黑屏且自己播放,事件可以监听到
2.1 复现
2.2 原因
2.3 解决方案
2.4 代码实现
一、问题类型1 视频黑屏且不可以播放
1.1 原因
在执行videojs初始化的时候,videojs会通过video标签上的id来获取video的dom元素,
但是这个时候,dom可能还没有加载上去!!!初始化失败,所以黑屏

1.2 解决方案思路
在执行videojs初始化以前,先通过document.getElementById("videoPlayer1")看能不能获取到dom元素,如果获取的是null,就是没有还没有dom,等延迟500ms继续获取,如果获取到dom,那么就进行videojs的初始化
1.3 代码实现
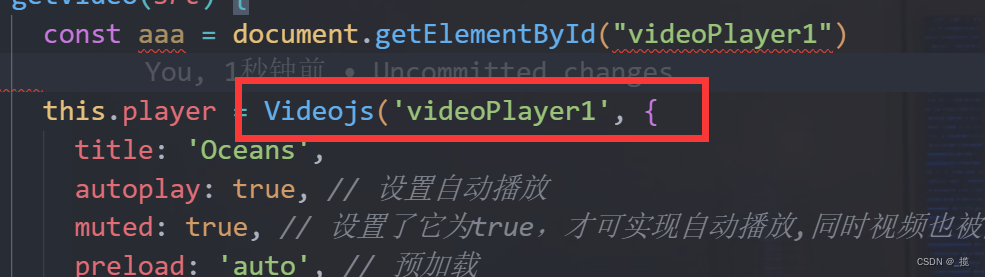
getVideo(src) {
const aaa = document.getElementById("videoPlayer1")
//判断是否获取到dom,获取到了,那么跳过这,直接videojs初始化
if (!aaa) {
setTimeout(() => {
this.getVideo(src)//延迟500ms继续执行这个初始化函数,继续判断是否能获取到
}, 500)
return
}
//代码执行到这里,即是能正常视频播放,且不会黑屏!!!!
this.player = Videojs('videoPlayer1', {}, function () {
})
this.player.src([{
src: src
}])
}二、问题类型2 视频黑屏且自己播放,事件可以监听到
2.1 复现
(挺奇葩的)我们打开这个页面的视频播放,然后返回了一个页面,再打开就会出现,video黑屏但是视频还在自己播放
2.2 原因
我们离开这个页面的时候,没有将这个videojs初始化的对象清空和卸载
2.3 解决方案
监听离开本页面的事件,如果是vue的话,在组件销毁前将videojs初始化的对象卸载掉
2.4 代码实现
vue中组件销毁前卸载
beforeDestroy() {
if (this.player) {
this.player.dispose(); // Removing Players,该方法会重置videojs的内部状态并移除dom
}
},



















![[RocketMQ] Producer发送单向/异步/同步消息源码 (八)](https://img-blog.csdnimg.cn/cd3fa024ad6b4838af13afebc4541e64.png)