option = {
......
tooltip: {
trigger: 'axis',
borderWidth: 0, // 去除数据提示框默认的边框
axisPointer: {
lineStyle: { // 设置hover时竖线样式
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: 'rgba(128,200,244,0)' // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(128,200,244,1)' // 100% 处的颜色
}
],
global: false // 缺省为 false
}
}
},
backgroundColor: 'transparent', // 去除数据提示框默认的背景
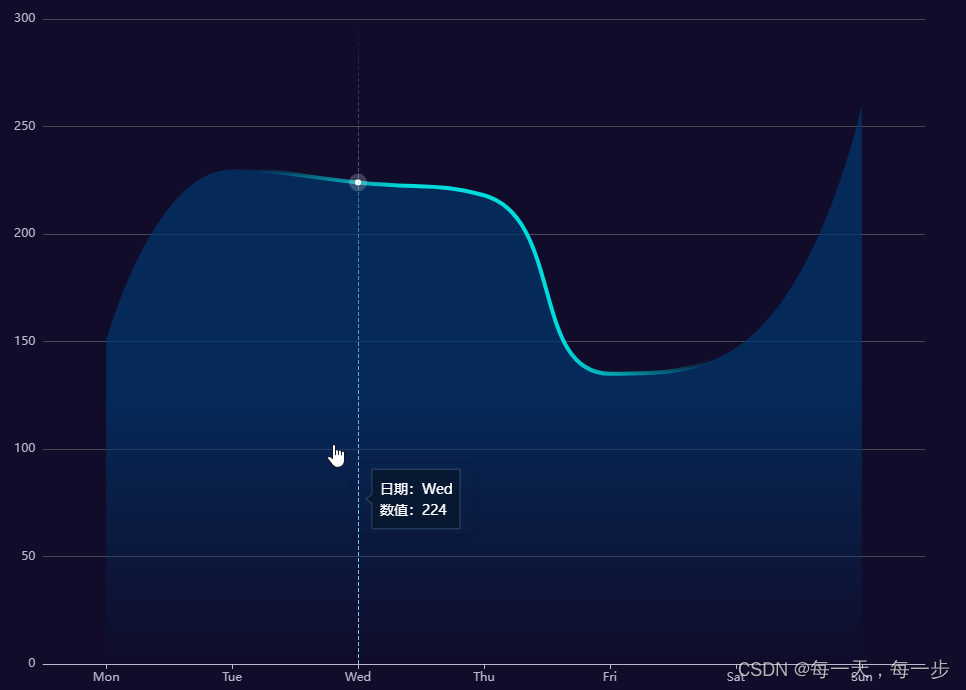
formatter: (p) => { // 自定义数据提示框默认的样式 返回DOM结构
let dom = `<div style="width: 100px;
height: 50px;;color:#fff;position: relative;">
<svg style="position: absolute;top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);" class="svg" xmlns="http://www.w3.org/2000/svg" width="100" height="71" viewBox="0 0 84 55">
<defs>
<style>
.cls-1 {
fill: #07172c;
fill-opacity: 0.8;
stroke: #a7d8ff;
stroke-linejoin: round;
stroke-opacity: 0.2;
stroke-width: 1px;
fill-rule: evenodd;
}
</style>
</defs>
<path id="矩形_419" data-name="矩形 419" class="cls-1" d="M266,595h74v50H266V624.046L261,620l5-3.984V595Z"
transform="translate(-258.5 -592.5)" />
</svg>
<div style="padding: 4px 8px 4px 17px;display: flex;
justify-content: center;
align-items: center;
flex-direction: column;position: relative;z-index: 1;">
<div style="margin-bottom: 4px;width:100%;display:${
p[0] ? 'block' : 'none'
};justify-content:space-between;align-items:center;">
<span style="font-size:14px;color:#fff;">${
p[0]
? '日期:' +
(p[0].name.indexOf('0') == 0
? p[0].name.slice(1)
: p[0].name)
: ''
}</span><br>
<span style="font-size:14px;color:#fff;">${
p[0] ? '数值:' + p[0].data : ''
}</span>
</div>
</div>
</div>`;
return dom;
}
},
......
};
效果如下:










![数据结构07:查找[C++][红黑二叉排序树RBT]](https://img-blog.csdnimg.cn/9ff79cfb24c24e3ab0cb282e6b1574fd.png)