一、预期效果
自定义Vue项目的
网站小徽标,用于显示网站的logo,效果大致如下

二、制作 .ico文件
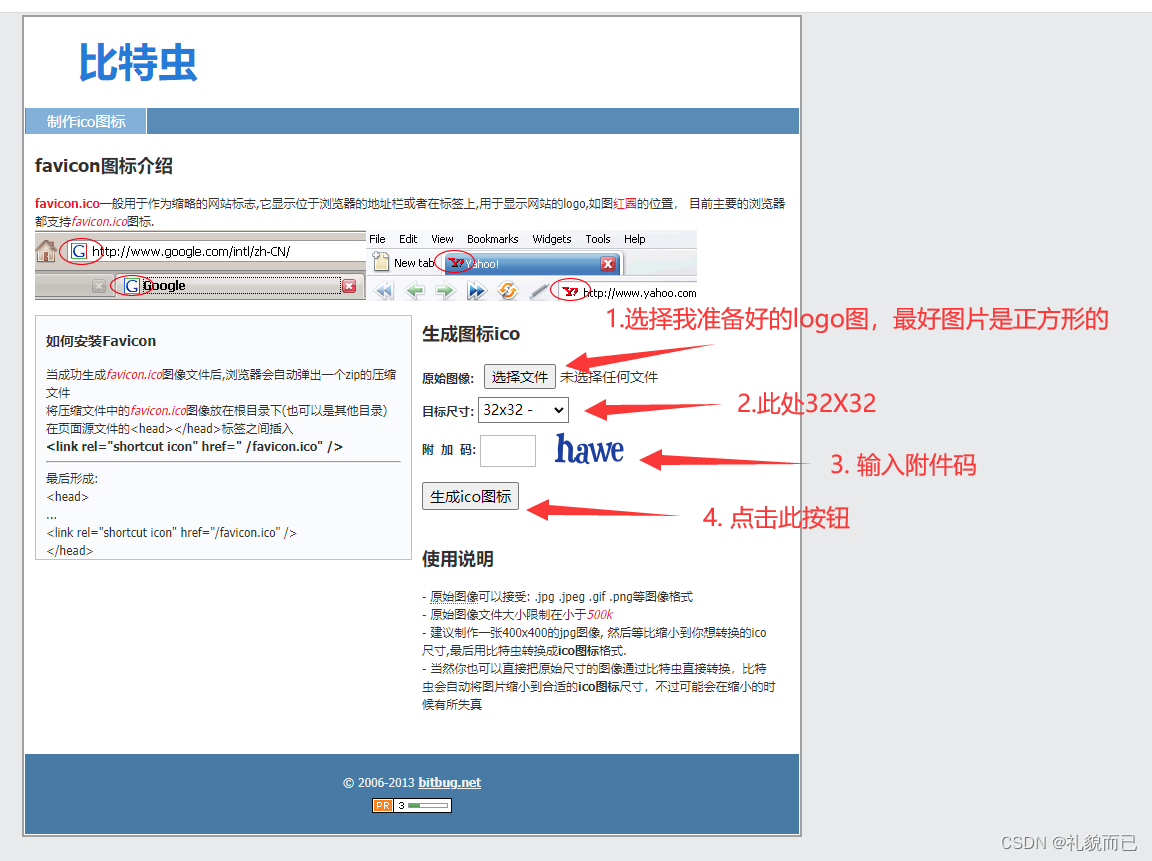
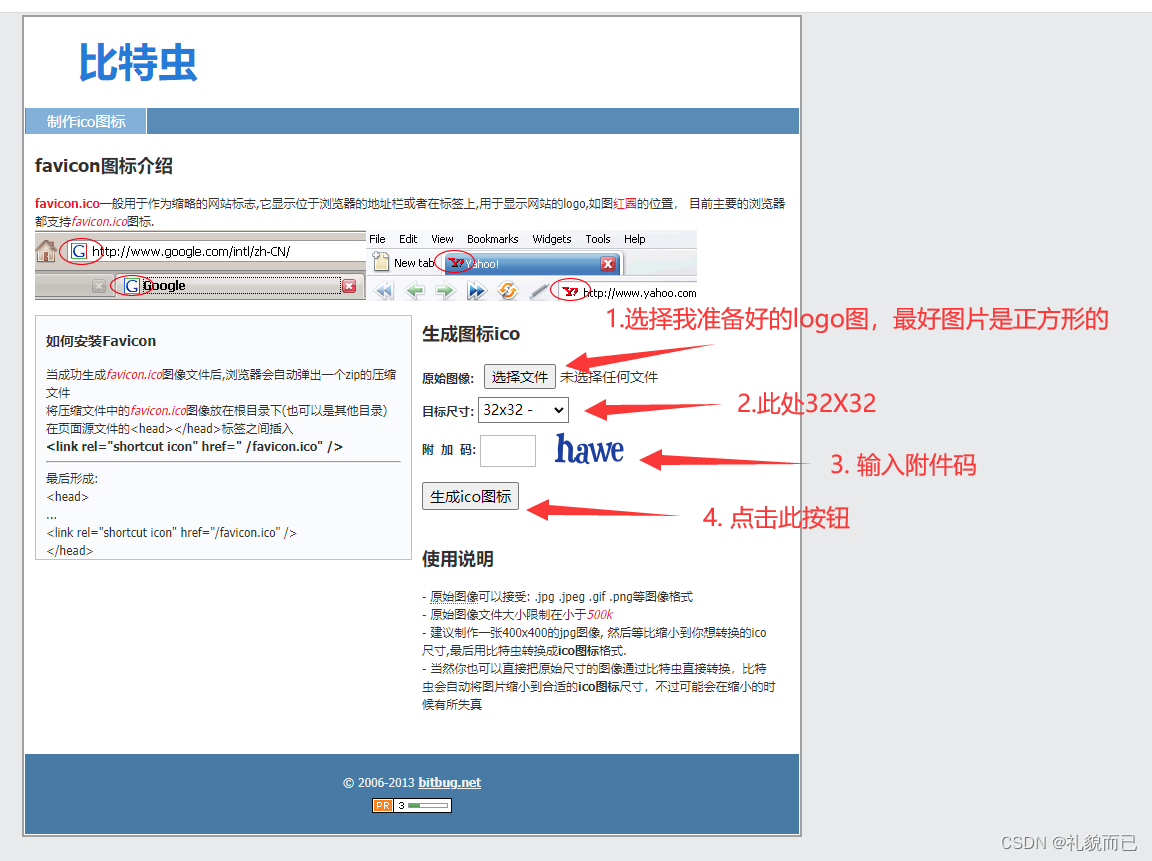
2.1 打开比特虫官网
比特虫官网:https://www.bitbug.net/
2.2 操作步骤如图

三、引入Vue项目
3.1 将生成的 .ico文件放入我们的 Vue 项目

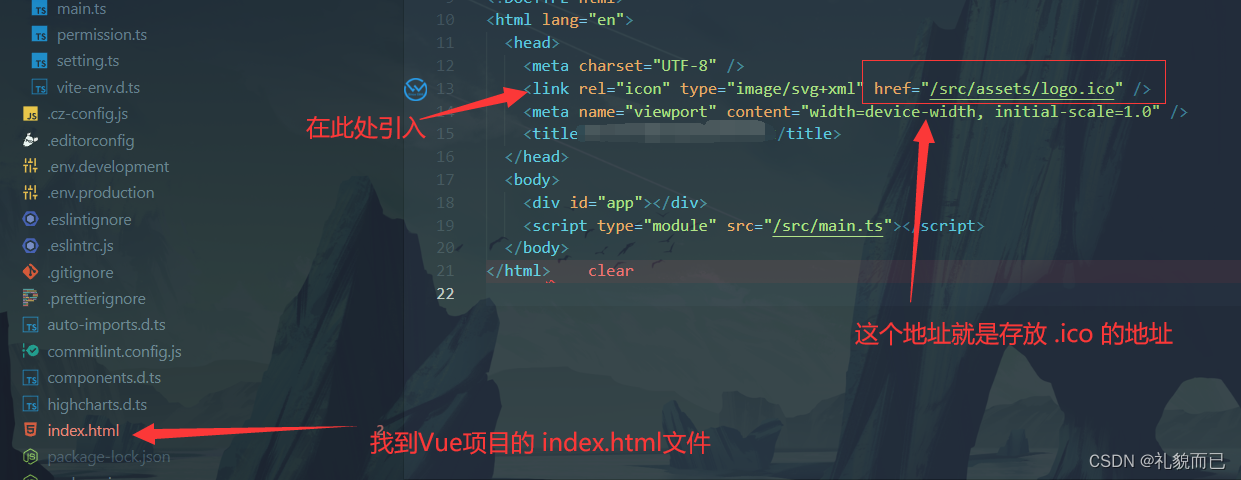
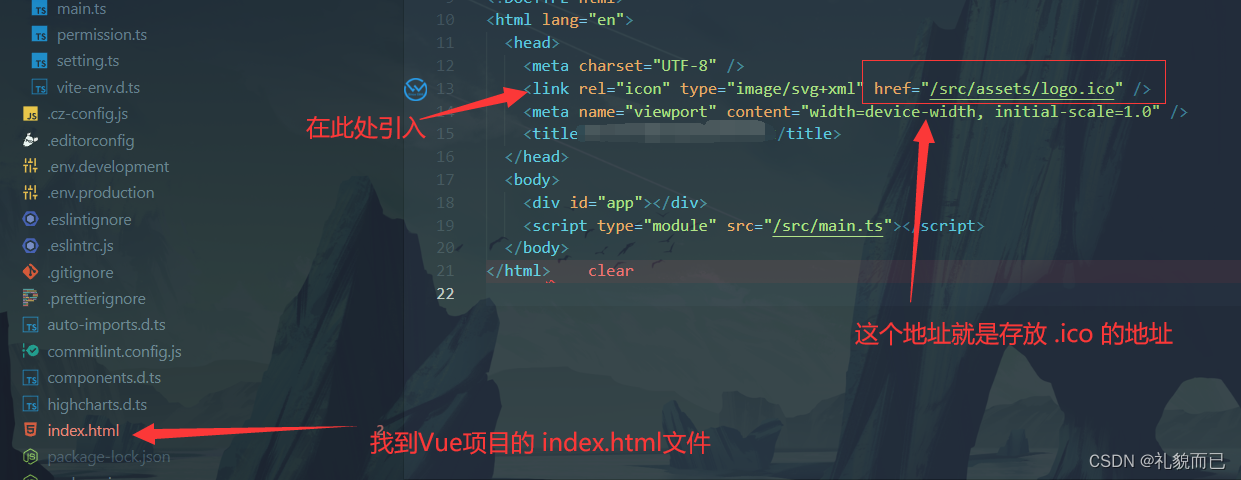
3.2 在 index.html 文件中引入
<link rel="icon" type="image/svg+xml" href="/src/assets/logo.ico" />

自定义Vue项目的
网站小徽标,用于显示网站的logo,效果大致如下



<link rel="icon" type="image/svg+xml" href="/src/assets/logo.ico" />

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/705344.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!