一般此类包不需要安装到项目中,减少node_modules体积(以项目实际情况决定-S/-D)
npm i useless-files-webpack-plugin -S
然后再vue.config.js中配置
const UselessFile = require('useless-files-webpack-plugin')
chainWebpack: config => {
chainWebpack: config => {
// 检测无引用文件
config.plugin('uselessFile').use(
new UselessFile({
root: './src', // 项目目录
out: './fileList.json', // 输出文件列表
clean: false, // 是否删除文件,
exclude: /node_modules/ // 排除文件列表
})
)
}
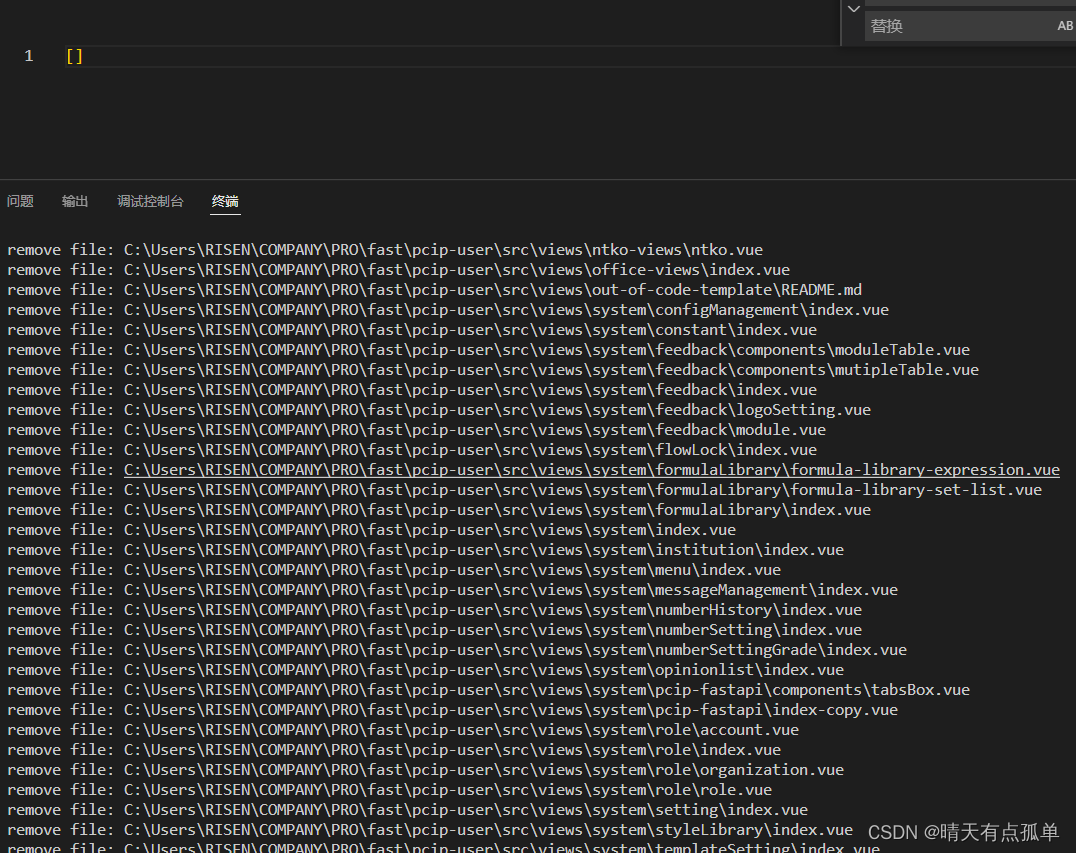
最后执行npm run build 会自动生成文件unused-files.json
默认clean为true会自动删除文件