中继器作为复杂的元件,通常被用来制作“高保真”的动态原型,以达到良好的视觉效果和交互效果。本文将教大家通过AxureRP9工具如何使用中继器设计动态柱状图表。
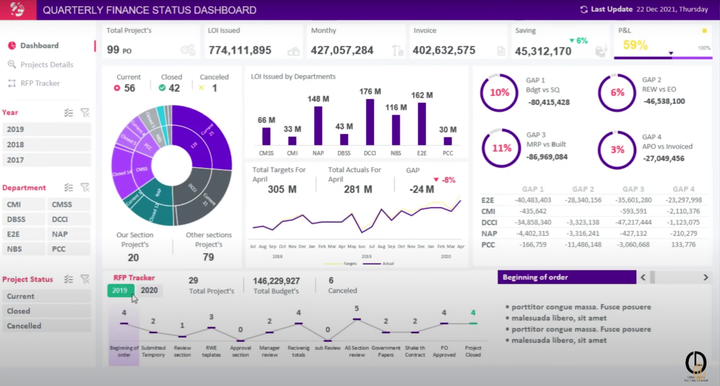
一、案例效果

下载地址:
https://download.csdn.net/download/u010709330/87970740
主要效果:
1、页面加载,柱状图表柱形条从底部动态上升的效果,数据通过中继器进行装载;
2、鼠标移入统计项柱形条会显示提示内容,并且跟随鼠标移动位置移动,鼠标移出隐藏提示内容。
二、设计思路
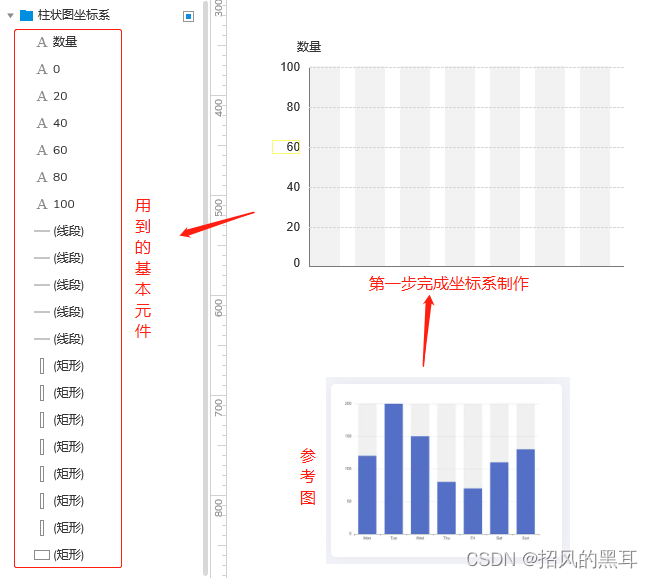
1、先将图表的坐标系(坐标轴、刻度值、刻度线、背景)画好,进行组合;
2、再通过中继器装载横轴数据项(name)、数据值(value),中继器中拖入两个矩形,一个作为横项名称,另一个作为柱形条。
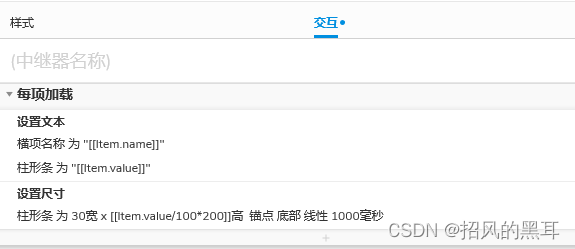
3、中继器每项加载时,将name赋值给横项名称矩形文本值,将value赋值给柱形条矩形文本值,并且设置柱形条的尺寸,让柱形条加载具有动态的效果。
4、拖入一个矩形作为提示框,设置好样式、提示内容、命名以及组合等,默认隐藏,再给中继器的每个加载项添加交互动作,设置鼠标移入、移动、移出时提示框的显示、位置、内容等。
三、重要步骤讲解
1、完成基础地图,也就是坐标系的制作。

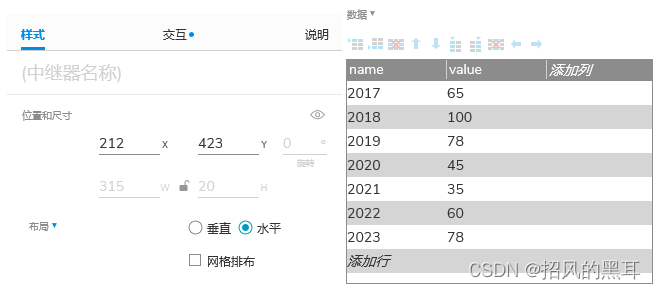
2、拖入中继器 ,进行样式设置,比如位置、布局(水平)、内部元件的设置,还有数据,这里有两列,name和value,name为横坐标的每项名称,value为具体数值如下图所示:

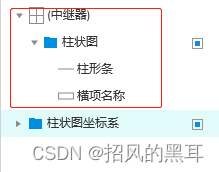
3、中继器内元件组合:两个矩形,其中一个矩形显示坐标,另一矩形是动态加载的柱形条,注意这里尺寸要计算好。

4、交互设置
第一步:中继器的交互设置,每项加载设置文本、设置尺寸。

第二步:中继器内部两个组合元件交互设置。

5、画提示框,并且在上一步,添加提示框的“显示/隐藏”,“设置文本”动作。