数字孪生和GIS的融合对于城市交通领域带来了诸多便利,从智能交通管理到出行体验的提升,为城市交通带来了全新的发展机遇。
首先,数字孪生技术与GIS的结合可以实现智能交通管理。通过GIS建立城市交通网络的数字孪生模型,可以实时模拟和监测交通流量、路况和交通设施的运行状态。这使得交通管理部门能够更准确地掌握城市交通状况,及时采取交通管制、路线优化等措施,提高交通运行效率和道路安全性。

其次,数字孪生和GIS的融合为交通规划和设计提供了强大的工具。通过数字孪生技术,可以模拟不同交通规划方案的效果,如道路扩建、交通枢纽建设等,评估其对交通流量、拥堵状况和环境影响的影响。同时,GIS提供了丰富的空间分析能力,帮助交通规划者更好地理解城市空间特征和交通需求,制定更合理和可持续的交通规划策略。

此外,数字孪生和GIS的融合还能够提升出行体验和交通服务水平。通过数字孪生模型和GIS的数据支持,可以为出行者提供实时的交通信息,包括交通拥堵情况、最佳路线推荐、公共交通时刻表等。这使得出行者能够更好地规划自己的行程,减少出行时间和成本,提高出行效率和便利性。

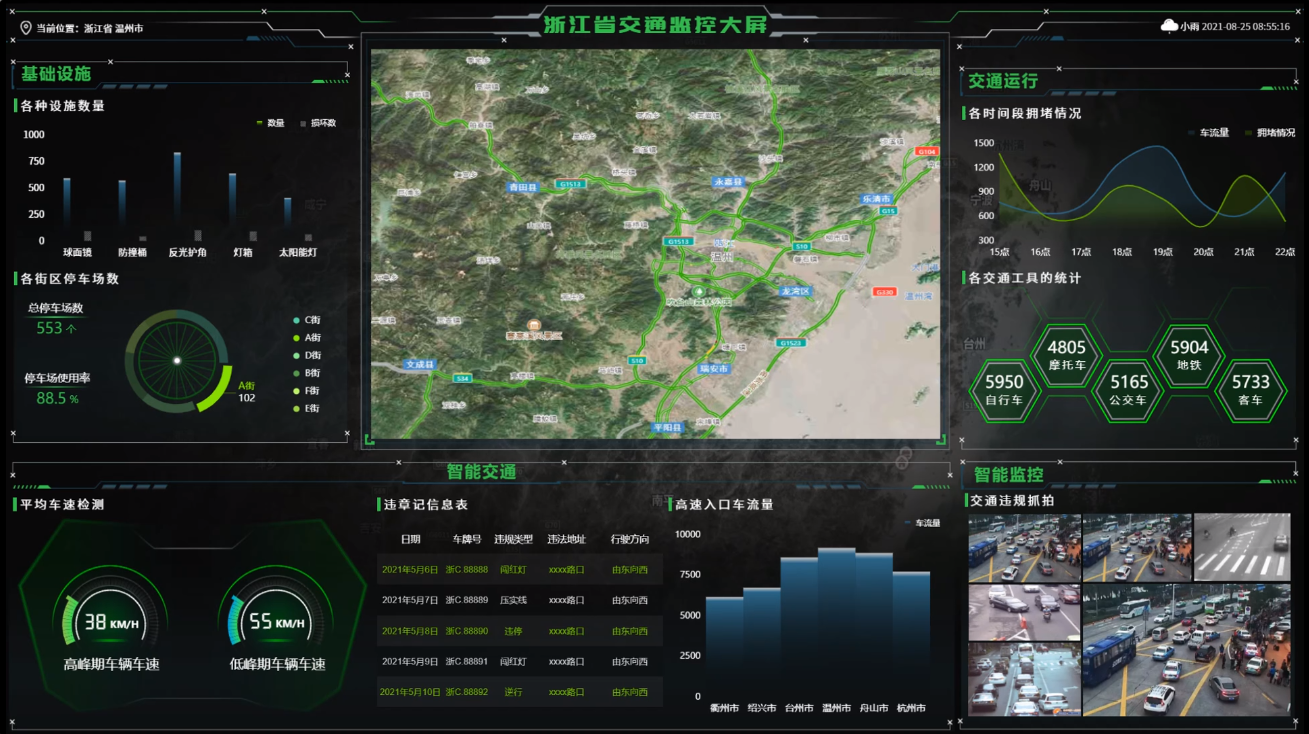
在实际应用中,也有一些软件开始了数字孪生和GIS融合的尝试,其中一些做得非常不错,比如这款免费软件——山海鲸可视化。山海鲸可视化是一款免费的数字孪生软件,软件采用低代码拖拽式操作,纯小白也能快速上手,而且山海鲸可视化不仅实现了数字孪生系统和GIS的融合,而且能导入自定义3D模型并进行实时渲染,3D渲染质量有UE4的水平,还能够通过API接口、IOT数据接口等实现对设备状态的实时监控。

数字孪生和GIS的融合为城市交通带来了诸多便利。通过实时监测和模拟城市交通网络,提供智能交通管理、优化交通规划和设计、改善出行体验以及提升交通运营效率和服务水平。这一融合将推动城市交通向智慧、高效和可持续的方向发展,为城市居民带来更加便捷和舒适的出行体验。