一、集成jwt
JWT依赖
<!-- JWT -->
<dependency>
<groupId>com.auth0</groupId>
<artifactId>java-jwt</artifactId>
<version>3.10.3</version>
</dependency>UserDto
import cn.hutool.core.annotation.Alias;
import lombok.Data;
@Data
public class UserDto {
private String username;
private String password;
@Alias("nickname")
private String nickname;
private String avatarUrl;
private String token;
}UserServiceImpl
@Override
public UserDto login(UserDto userDto) {
User one = getUserInfo(userDto);
if (one != null){
BeanUtil.copyProperties(one,userDto,true);
//设置token
String token = TokenUtils.getToken(one.getId().toString(), one.getPassword());
userDto.setToken(token);
return userDto;
}else {
throw new ServiceException(Constants.CODE_600,"用户名或密码错误");
}
}TokenUtils
生成token
import cn.hutool.core.date.DateUtil;
import com.auth0.jwt.JWT;
import com.auth0.jwt.algorithms.Algorithm;
import java.util.Date;
public class TokenUtils {
/**
* 生成Token
* @return
* */
public static String getToken(String userId,String sign){
return JWT.create().withAudience(userId) // 将 user id 保存到 token 里面 作为载荷
.withExpiresAt(DateUtil.offsetHour(new Date(),2)) //两小时后token过期
.sign(Algorithm.HMAC256(sign)); // 以 sign 作为 token 的密钥
}
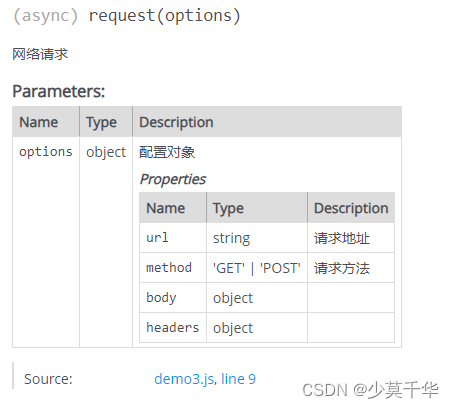
}request.js
放开请求头,并从浏览器获取user对象
//从浏览器中获取user
let user = localStorage.getItem("user")?JSON.parse(localStorage.getItem("user")):{}
if (user){
config.headers['token'] = user.token; // 设置请求头
}JwtInterceptor
Token验证
import cn.hutool.core.util.StrUtil;
import com.auth0.jwt.JWT;
import com.auth0.jwt.JWTVerifier;
import com.auth0.jwt.algorithms.Algorithm;
import com.auth0.jwt.exceptions.JWTDecodeException;
import com.auth0.jwt.exceptions.JWTVerificationException;
import com.example.springboot.common.Constants;
import com.example.springboot.entity.User;
import com.example.springboot.exception.ServiceException;
import com.example.springboot.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.method.HandlerMethod;
import org.springframework.web.servlet.HandlerInterceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class JwtInterceptor implements HandlerInterceptor {
@Autowired
private UserService userService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) {
String token = request.getHeader("token");
//如果不是映射方法,直接通过
if (!(handler instanceof HandlerMethod)) {
return true;
}
if (StrUtil.isBlank(token)) {
throw new ServiceException(Constants.CODE_401, "无token,请重新登录");
}
//获取token中的userid
String userId;
try {
userId = JWT.decode(token).getAudience().get(0);
} catch (JWTDecodeException j) {
throw new ServiceException(Constants.CODE_401, "token验证失败");
}
//根据token中的userid查询数据库
User user = userService.getById(userId);
if (user == null) {
throw new ServiceException(Constants.CODE_401, "用户不存在,请重新登录");
}
//验证token
JWTVerifier jwtVerifier = JWT.require(Algorithm.HMAC256(user.getPassword())).build();
try {
jwtVerifier.verify(token);
} catch (JWTVerificationException e) {
throw new ServiceException(Constants.CODE_401, "token验证失败,请重新登录");
}
return true;
}
}
InterceptorConfig 拦截器
import com.example.springboot.config.interceptor.JwtInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class InterceptorConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(jwtInterceptor())
//拦截所有请求通过判断token是否合法来决定是否需要登录
.addPathPatterns("/**")
//放行
.excludePathPatterns("/user/login","/user/register","/**/export","/**/import");
}
@Bean
public JwtInterceptor jwtInterceptor(){
return new JwtInterceptor();
}
}request.js
加入token验证信息提示
//当权限验证不通过时提示
if (res.code === '401'){
ElementUI.Message({
message:res.msg,
type:"error"
})
}
return res;
},二、获取用户对象信息
TokenUtils
public static UserService staticUserService;
@Resource
private UserService userService;
@PostConstruct
public void setUserService() {
staticUserService = userService;
}
/**
* 获取当前登录的用户信息
*
* @return
*/
public static User getCurrentUser() {
try {
HttpServletRequest request = ((ServletRequestAttributes) RequestContextHolder.getRequestAttributes()).getRequest();
String token = request.getHeader("token");
if (StrUtil.isNotBlank(token)) {
String userId = JWT.decode(token).getAudience().get(0);
return staticUserService.getById(Integer.valueOf(userId));
}
} catch (Exception e) {
return null;
}
return null;
}UserController
//分页查询 mybatis-plus方式
@GetMapping("/selectPage")
public Result selectPage(@RequestParam(defaultValue = "") String username,
@RequestParam Integer pageSize,
@RequestParam Integer pageNum,
@RequestParam(defaultValue = "") String email,
@RequestParam(defaultValue = "") String address) {
IPage<User> page = new Page<>(pageNum, pageSize);
QueryWrapper<User> queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("id");
if (!"".equals(username)) {
queryWrapper.like("username", username);
}
if (!"".equals(email)) {
queryWrapper.like("email", email);
}
if (!"".equals(address)) {
queryWrapper.like("address", address);
}
//获取当前用户信息
User currentUser = TokenUtils.getCurrentUser();
System.out.println("获取当前用户信息============" + currentUser.getNickname());
return success(userService.page(page, queryWrapper));
}![]()







![[源码分析]-xxljob(1): 整体介绍](https://img-blog.csdnimg.cn/ccf30aaa50804760abb4425959058bc0.png)