目录
- Entity类简介
- Entity在Cesium中的作用
- Entity的常用属性
- 使用Entity创建点、线、面
- 常用的Entity图形对象及其属性
- 创建点、线、面的方法
- 创建点
- 创建线
- 创建面
- 将点、线、面添加到viewer中
- 修改Entity的外观和样式
- 点(Point)的外观样式
- 线(Polyline)的外观样式
- 面(Polygon)的外观样式
Entity类简介
Entity类是Cesium中描述和呈现地球上实体对象的核心类。它具有丰富的属性和方法,用于控制和定制地理实体的外观和行为。Entity对象可以表示各种地理实体,如点、线、面等,并具有位置、方向、模型、标牌、折线、多边形等属性,通过设置这些属性可以实现各种类型的地理可视化。此外,Entity类还提供了其他一些常用的方法和属性,如描述信息、可见性和自定义属性等。通过使用Entity类,可以在Cesium中创建并定制地球上的实体对象,以实现复杂的地理可视化和交互效果。
Entity在Cesium中的作用
Entity是Cesium中非常重要的类,它为我们提供了一种灵活、强大的方式来描述、呈现和操控地球上的实体对象。通过Entity,我们可以利用Cesium强大的功能和多样化的图形对象,创建出下面这些丰富、生动的地理可视化场景。
-
地理信息表达:Entity允许我们以更直观和语义化的方式来表达地理信息。通过设置Entity的位置、方向、形状、样式等属性,我们可以创建点、线、面等各种类型的地理实体,并将它们与具体的坐标和视觉效果联系起来。
-
可视化呈现:使用Entity,我们可以在地球上以图形、模型、标牌等多种形式呈现地理实体,从而实现地理可视化。Entity提供了丰富的图形对象,如点(Point)、线(Polyline)、面(Polygon)、模型(Model)等,它们允许我们灵活地控制实体的外观和样式。
-
动态更新:Entity支持实时动态更新,可以通过设置位置、方向等属性的回调函数来实现地理实体的实时更新。这样,我们可以根据实时数据或交互操作来改变实体的状态,从而实现实时演示、动画效果等。
-
交互与事件处理:Entity允许我们为地理实体设置事件处理函数,例如鼠标点击、悬停等事件。通过监听这些事件,我们可以实现与实体的交互,例如弹出信息窗体、高亮选中的实体、执行相关操作等。
-
扩展与自定义:通过继承Entity类,我们可以扩展和自定义实体的功能。可以通过添加新的属性、方法和事件处理函数,来满足特定需求或实现定制化的地理实体。
Entity的常用属性
-
id:用于唯一标识Entity的字符串。可以根据需要设置自定义的ID,方便后续对Entity进行查找和操作。 -
name:用于描述Entity的名称,通常作为标签或标识符展示在地图或场景中。 -
position:描述Entity的位置。可以是一个Cartesian3对象,表示地理坐标的三维位置,或是一个回调函数,动态更新位置。 -
orientation:描述Entity的方向。可以是一个Quaternion对象,表示Entity的旋转方向,或是一个回调函数,动态更新方向。 -
model:描述Entity的3D模型。可以使用ModelGraphics对象设置模型的URI、缩放比例、颜色等属性。 -
billboard:描述Entity的标牌。可以使用BillboardGraphics对象设置标牌的图片、大小、颜色等属性。 -
polyline:描述Entity的折线。可以使用PolylineGraphics对象设置折线的位置、颜色、宽度等属性。 -
polygon:描述Entity的多边形。可以使用PolygonGraphics对象设置多边形的位置、颜色、透明度等属性。 -
description:描述Entity的详细信息。可以是纯文本或使用HTML格式的富文本。通常用于显示实体的描述、属性或其他相关信息。 -
show:控制Entity的可见性。可以设置为true或false来显示或隐藏Entity。
使用Entity创建点、线、面
在Cesium中,Entity对象是一个可视化图形对象,可以用于在地球上显示各种类型的实体,如点、线、面等。它具有各种属性,可用于定义实体的位置、形状、样式等。常用的Entity图形对象和其属性如下:
常用的Entity图形对象及其属性
-
点(Point):
position:实体的位置。可以使用Cesium.Cartesian3.fromDegrees或其他方法来指定地理位置。point:用于定义点的样式,包括pixelSize(像素大小),color(颜色)等属性。
-
线(Polyline):
polyline:用于定义线的形状和样式。包括positions(点的位置数组),width(宽度),material(材质)等属性。
-
面(Polygon):
polygon:用于定义面的形状和样式。包括hierarchy(点的位置数组),extrudedHeight(拉伸高度),material(材质)等属性。
-
模型(Model):
model:用于定义模型的URL,即加载的模型文件路径。position:模型的位置。orientation:模型的方向。scale:模型的比例。minimumPixelSize:模型的最小显示大小。
-
标签(Label):
label:用于定义标签的属性,包括text(文本内容),font(字体),pixelOffset(偏移量)等。
创建点、线、面的方法
创建点
通过在Entity中配置point属性来创建点,代码如下:
// 创建一个点
const pointEntity = new Cesium.Entity({
position:Cesium.Cartesian3.fromDegrees( -74.01881302800248,40.69114333714821),
point:{
pixelSize:10,
color:Cesium.Color.RED
}
})
创建线
通过在Entity中配置polyline属性来创建线,代码如下:
// 创建一个线实体
const lineEntity = new Cesium.Entity({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([
-75.61777, 40.03883,
-80.42087, 25.79065
]),
width: 5,
material: Cesium.Color.BLUE
}
})
创建面
通过在Entity中配置polygon属性来创建面,代码如下:
// 创建一个面实体
const polygonEntity = new Cesium.Entity({
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([
-72.0, 40.0,
-70.0, 35.0,
-75.0, 30.0
]),
extrudedHeight: 0,
material: Cesium.Color.GREEN.withAlpha(0.5)
}
})
将点、线、面添加到viewer中
要将点、线、面添加到viewer中,我们只需要调用viewer.entities.add()方法就可以了,
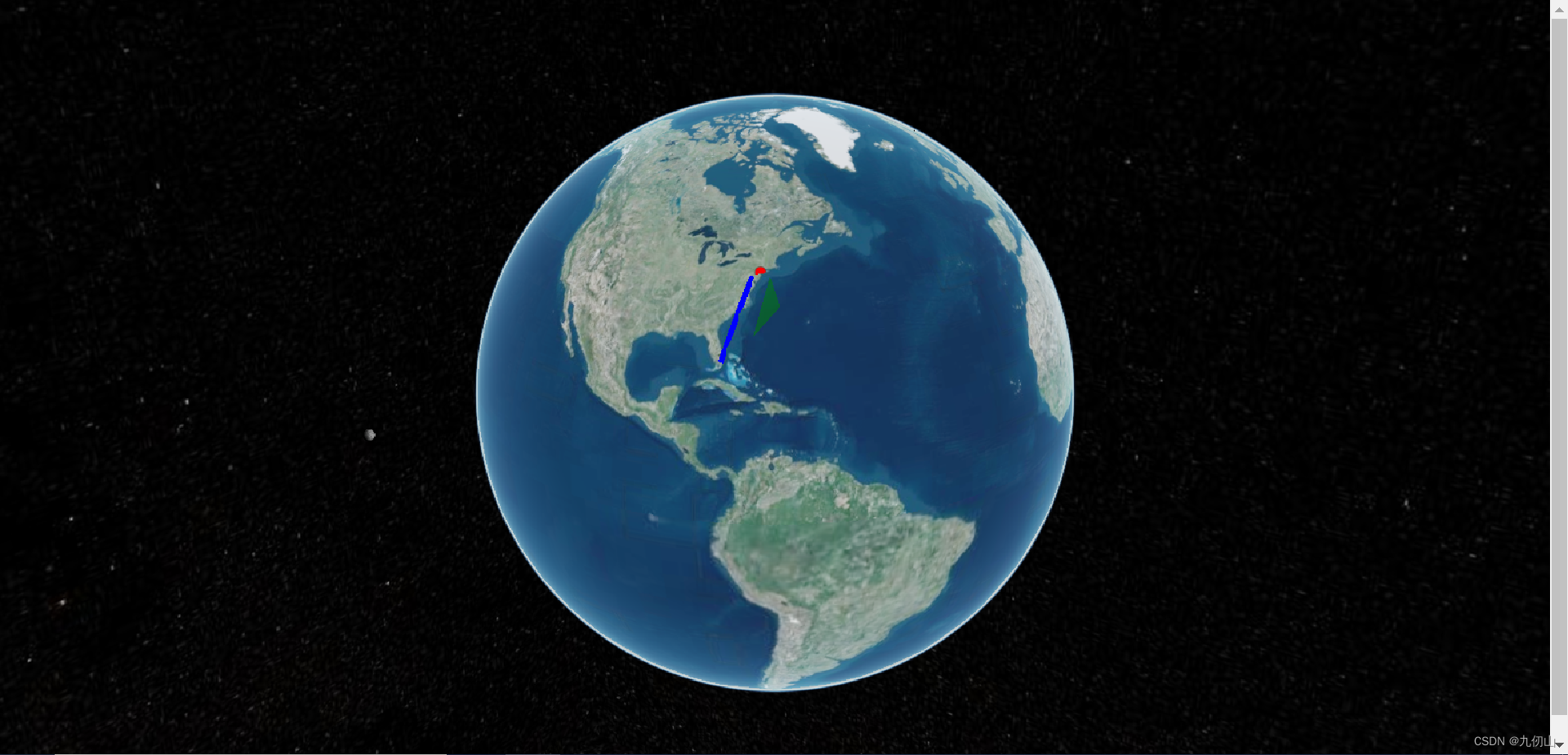
将上面创建的点、线、面添加到viewer中的代码如下:
const addEntity = () => {
viewer.entities.add(pointEntity)
viewer.entities.add(lineEntity)
viewer.entities.add(polygonEntity)
}
上述代码完成后,运行程序,刷新浏览器, 看下效果

修改Entity的外观和样式
要控制Entity对象的外观和样式,可以使用Entity对象的属性来定义其外观特征
点(Point)的外观样式
pixelSize:设置点的大小(以像素为单位)。color:设置点的颜色。outlineColor:设置点的边界颜色。outlineWidth:设置点的边界宽度。
给上面的点的实体添加外观样式,代码如下
// 创建一个点
const pointEntity = new Cesium.Entity({
position:Cesium.Cartesian3.fromDegrees( -74.01881302800248,40.69114333714821),
point:{
pixelSize:10,
color:Cesium.Color.RED,
outlineColor: Cesium.Color.BLACK,
outlineWidth: 1
}
})
线(Polyline)的外观样式
width:设置线的宽度。material:设置线的材质,可以使用Cesium.Material提供的材质类型,如Cesium.ColorMaterialProperty、Cesium.ImageMaterialProperty等。
给上面的线的实体添加外观样式,代码如下
// 创建一个线实体
const lineEntity = new Cesium.Entity({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([
-75.61777, 40.03883,
-80.42087, 25.79065
]),
width: 5,
material: new Cesium.PolylineOutlineMaterialProperty({
color: Cesium.Color.GREEN,
outlineWidth: 1,
outlineColor: Cesium.Color.BLACK
})
}
})
面(Polygon)的外观样式
material:设置面的材质,可以使用Cesium.Material提供的材质类型,如Cesium.ColorMaterialProperty、Cesium.ImageMaterialProperty等。
给上面的面的实体添加外观样式,代码如下
// 创建一个面实体
const polygonEntity = new Cesium.Entity({
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([
-72.0, 40.0,
-70.0, 35.0,
-75.0, 30.0
]),
extrudedHeight: 0,
material: Cesium.Color.GREEN.withAlpha(0.5)
}
})
Cesium中的Entity类提供了在地球空间上创建、控制和可视化对象的强大功能。通过使用Entity类,我们可以创建各种点、线、面和图标等实体对象,并对其进行交互、更新和管理。
这里只是介绍了Entity类的简单应用,更多功能小伙伴们可以自行探索,今天就到这里,有问题的小伙伴评论区留言,喜欢的小伙伴点赞关注加收藏哦!