目录
- ⭐️一、点击按钮1弹出弹窗
- ⭐️二、vue.js引入组件具体步骤
- 1、创建自定义组件的文件夹(以弹窗组件为例)
- 2、在index.vue中引入keyProductsTip.vue模块
- 3、在index.vue中引入组件
- 4、在index.vue中使用组件,点击按钮打开弹窗
- 5、index.vue中的方法中控制打开弹窗组件
- 🚀写在最后
⭐️一、点击按钮1弹出弹窗

⭐️二、vue.js引入组件具体步骤
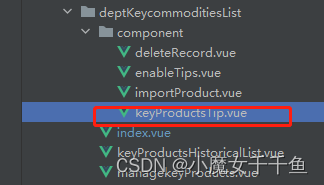
1、创建自定义组件的文件夹(以弹窗组件为例)

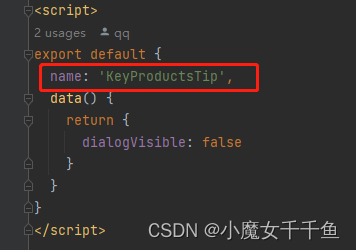
注意组件中的name命名方式

2、在index.vue中引入keyProductsTip.vue模块

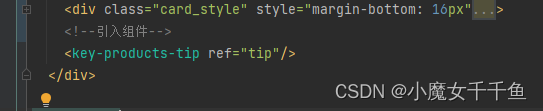
3、在index.vue中引入组件

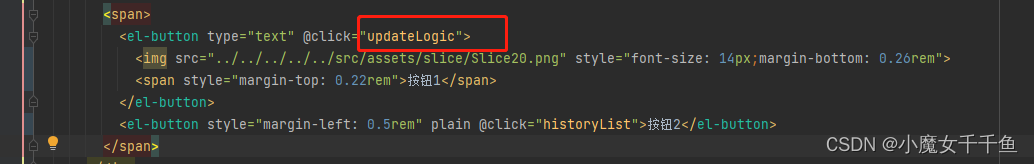
4、在index.vue中使用组件,点击按钮打开弹窗

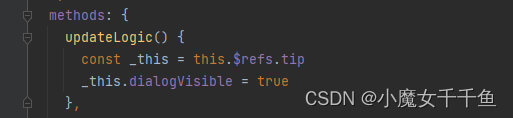
5、index.vue中的方法中控制打开弹窗组件

🚀写在最后
希望我的分享能够帮助到更多的人,如果觉得我的分享有帮助的话,请大家一键三连支持一下哦~
❤️原创不易,期待你的关注与支持~
点赞👍+收藏⭐️+评论✍️
😊之后我会继续更新前端学习小知识,关注我不迷路~