- 😜作 者:是江迪呀
- ✒️本文关键词:
Java、工具类、xmind、脑图、转换- ☀️每日 一言:
昨日已成过去,未来充满可能,唯有珍惜现在。
[TOPC]
前言
当谈到Xmind时,这是一个非常流行的思维导图工具,可以帮助用户创建清晰、漂亮的思维导图。在日常开发中,我们会遇到将数据转成脑图的场景(其实不常遇到,至少我遇到了,哈哈哈),比如:将Excel中的数据转成xmind脑图格式,用于辅助数据分析。那么下面就让我们一起来看下如何将数据转成脑图。
一、分析
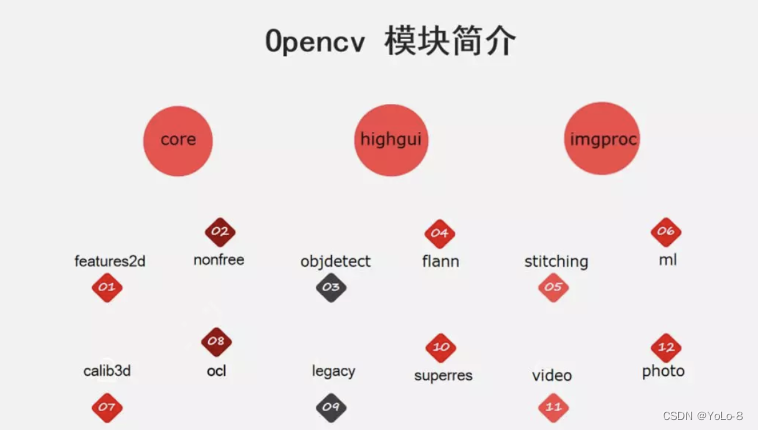
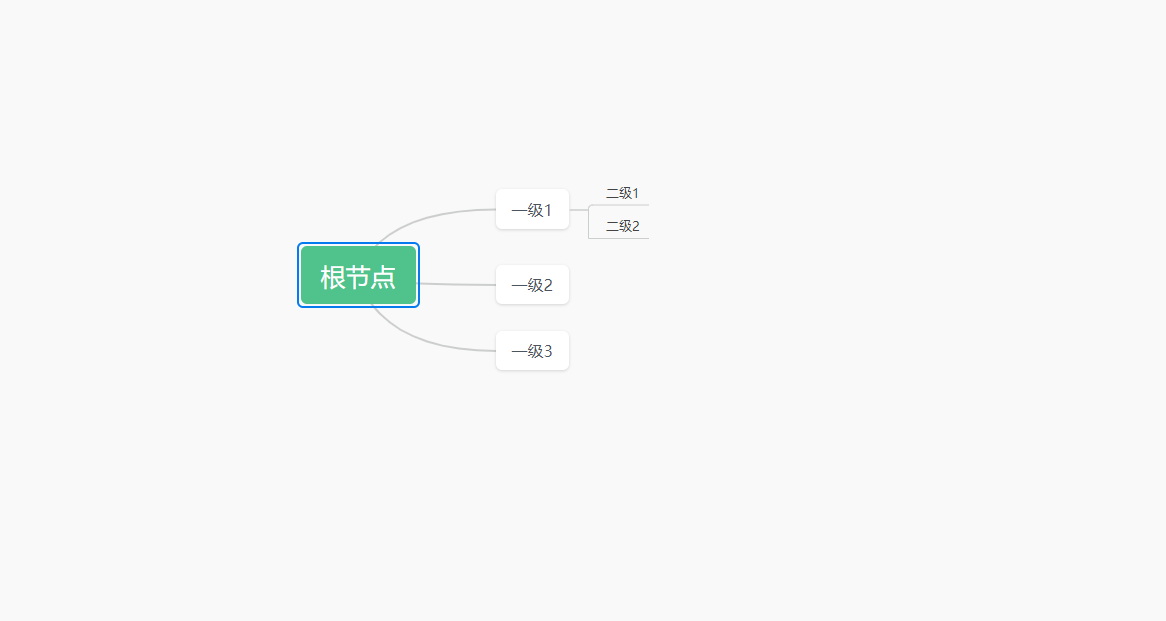
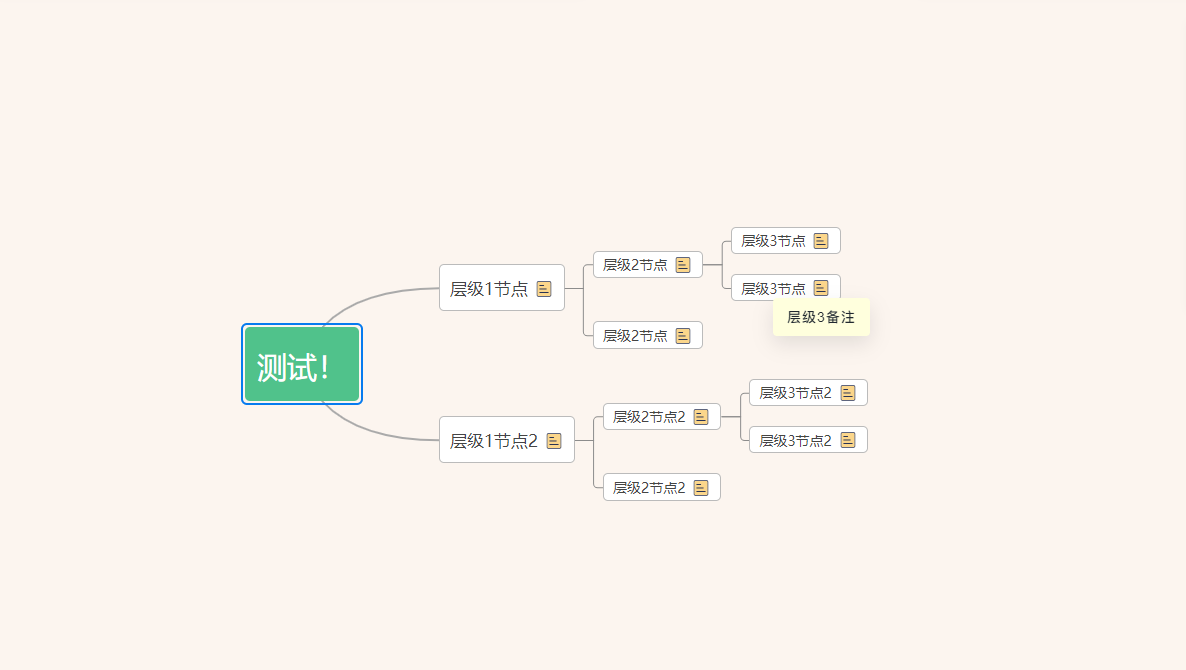
1.1 什么是脑图

上述图片就是脑图,格式为xmind。可以使用特定的软件打开,比如:MindNow、processOn等。
1.2 数据结构分析
当我们看到1.1目录中展示的图片后,是不是很熟悉。没错!完全符合树形结构,对应的数据结构就是二叉树,和我们平常开发中见到的菜单树也是一样的。如果我们先要将指定的数据转成脑图就必须将数据处理成二叉树这样的数据结构。
使用Java代码定义这样的具有层级的类,如下代码所示:
public class MindMapNode {
/**
* 内容
*/
private String contentTxt;
/**
* 备注
*/
private String remark;
/**
* 子节点
*/
private List<MindMapNode> sonNode;
}
1.3 数据来源与解析
数据来源取决于不通的场景了,可以来自Excel、数据库等。但是无论来自哪里,最终都需要处理成1.2目录中所示的数据结构即可。
二、实现步骤
2.1 数据准备
具有层级结构的json数据:
{
"contentTxt": "层级1节点",
"remark": "层级1备注",
"sonNode": [
{
"contentTxt": "层级2节点",
"remark": "层级2备注",
"sonNode": [
{
"contentTxt": "层级3节点",
"remark": "层级3备注",
"sonNode": []
},
{
"contentTxt": "层级3节点",
"remark": "层级3备注",
"sonNode": []
}
]
},
{
"contentTxt": "层级2节点",
"remark": "层级2备注",
"sonNode": []
}
],
"contentTxt": "层级1节点2",
"remark": "层级1备注2",
"sonNode": [
{
"contentTxt": "层级2节点2",
"remark": "层级2备注2",
"sonNode": [
{
"contentTxt": "层级3节点2",
"remark": "层级3备注2",
"sonNode": []
},
{
"contentTxt": "层级3节点2",
"remark": "层级3备注2",
"sonNode": []
}
]
},
{
"contentTxt": "层级2节点2",
"remark": "层级2备注2",
"sonNode": []
}
]
}
2.2 数据处理
String data ="等于2.1中的json数据";
List<MindMapNode> mindMapNodes = JSONObject.parseArray(s, MindMapNode.class);
createMindMap(mindMapNodes,"测试!",new FileOutputStream("输出路径"));
2.3 生成脑图
(1)准备
依赖:
<dependency>
<groupId>com.github.eljah</groupId>
<artifactId>xmindjbehaveplugin</artifactId>
<version>0.8</version>
</dependency>
//创建思维导图的工作空间
IWorkbookBuilder workbookBuilder = Core.getWorkbookBuilder();
IWorkbook workbook = workbookBuilder.createWorkbook();
//获得默认sheet
ISheet primarySheet = workbook.getPrimarySheet();
//设置根主题的标题
rootTopic.setTitleText("测试!");
// 根主题对象
rootTopic.setStructureClass("org.xmind.ui.logic.left");
(1)创建根节点
// 创建根节点
ITopic rootTopic = primarySheet.getRootTopic();
最后创建的子节点都是基于根节点的。
(2)创建子节点
ITopic topicSon = workbook.createTopic();
(3)设置节点内容
topicSon.setTitleText(mindMapNode.getContentTxt());
(4)设置节点备注
// 备注
IPlainNotesContent plainContent = (IPlainNotesContent) workbook.createNotesContent(INotes.PLAIN);
plainContent.setTextContent(mindMapNode.getRemark());
INotes notes = topicSon.getNotes();
notes.setContent(INotes.PLAIN, plainContent);
buildNode(mindMapNode.getSonNode(),topicSon,workbook);
topic.add(topicSon);
(5)组装节点
//组装节点到根节点
rootTopic.add(topicSon)
(6)输出

三、工具类
3.1 节点类:
import lombok.Getter;
import lombok.Setter;
import java.util.List;
@Getter
@Setter
public class MindMapNode {
/**
* 内容
*/
private String contentTxt;
/**
* 备注
*/
private String remark;
/**
* 子节点
*/
private List<MindMapNode> sonNode;
}
3.2 生产脑图工具类
/**
* 创建脑图
* @param nodes 目标节点
* @param root 根节点名称
* @param os 输出
* @throws IOException
* @throws CoreException
*/
public static void createMindMap(List<MindMapNode> nodes, String root,OutputStream os) throws IOException, CoreException {
//创建脑图工作空间
IWorkbookBuilder workbookBuilder = Core.getWorkbookBuilder();
IWorkbook workbook = workbookBuilder.createWorkbook();
//获得默认sheet
ISheet primarySheet = workbook.getPrimarySheet();
ITopic rootTopic = primarySheet.getRootTopic();
//根节点的标题
rootTopic.setTitleText(root);
rootTopic.setStructureClass("org.xmind.ui.logic.right");
buildNode(nodes,rootTopic,workbook);
workbook.save(os);
}
/**
* 创建脑图节点
* @param mindMapNodes 节点结合
* @param topic 根节点
* @param workbook 工作空间
*/
private static void buildNode(List<MindMapNode> mindMapNodes, ITopic topic, IWorkbook workbook) {
if (ObjectUtil.isEmpty(mindMapNodes)) {
return;
} else {
for (MindMapNode mindMapNode : mindMapNodes) {
ITopic topicSon = workbook.createTopic();
topicSon.setTitleText(mindMapNode.getContentTxt());
// 备注
IPlainNotesContent plainContent = (IPlainNotesContent) workbook.createNotesContent(INotes.PLAIN);
plainContent.setTextContent(mindMapNode.getRemark());
INotes notes = topicSon.getNotes();
notes.setContent(INotes.PLAIN, plainContent);
buildNode(mindMapNode.getSonNode(),topicSon,workbook);
topic.add(topicSon);
}
}
}
四、结语
这就是关于使用Java将数据转为xmind的全部内容了,转换没有什么特别复杂的逻辑,难点在于如何将数据处理成树状结构这才是关键。我本想着写一个较为通用的工具类实现无论丢入什么数据都可以处理,但是发现有些困难,所以就退而求其次,工具类只能应对已经处理成树状结构。如果能够给你提供帮助非常荣幸。