参考地址
小满Vue3视频
ref
创造响应式对象
这样修改num的值是可以,但是页面展示不正常,因为这不是响应式的,无法被vue追踪
<template>
<div>
{{ num }}
</div>
<button @click="change">修改</button>
</template>
<script setup lang="ts">
let num = 1
const change = () => {
num++
console.log(`num:${num}`)
}
</script>
可以使用ref来包装这个值,完成响应
注意被ref包装之后需要.value 来进行赋值
<template>
<div>
{{ num }}
</div>
<button @click="change">修改</button>
</template>
<script setup lang="ts">
import { ref } from 'vue'
let num = ref(1)
const change = () => {
num.value++
console.log(`num:${num.value}`)
}
</script>
获取元素dom
<template>
<div ref="dom" @click="getDom">我是dom</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
const dom = ref<HTMLDivElement>()
const getDom = () => {
console.log(dom.value?.innerText) // 我是dom
}
</script>
shallowRef
ref是深层次的响应,shallowRef是浅层次的比较 ,修改其属性是非响应式的
<template>
<div>Ref: {{ title }}</div>
<button @click="changeTitle">Ref按钮</button>
<hr />
<div>shallowRef:{{ header }}</div>
<button @click="changeName">shallowRef按钮</button>
<hr />
</template>
<script setup lang="ts">
import { ref, shallowRef } from 'vue'
let title = ref({ name: 'hello world' })
let header = shallowRef({ name: 'zs' })
const changeTitle = () => {
title.value.name = 'I am coming'
}
const changeName = () => {
header.value.name = 'ls'
console.log(header) // 值已经改变,但是页面不会响应
}
</script>
修改value是可以被监听到的
const changeName = () => {
// 这样写可以导致shallowRef的视图更新
header.value = {
name: 'ls'
}
console.log(header)
}
ref与shallowRef不能写在一起,不然会影响shallowRef 造成视图的更新
因为ref的更新底层调用了triggerRef
const changeName = () => {
// 这样写会导致shallowRef的视图更新
title.value.name = 'I am coming'
header.value.name = 'ls'
console.log(header)
}
triggerRef
强制更新页面DOM
import { ref, shallowRef, triggerRef } from 'vue'
const changeName = () => {
header.value.name = 'ls'
// 这样写也会导致shallowRef的视图更新
triggerRef(header)
console.log(header)
}
customRef
customRef 是个工厂函数要求我们返回一个对象 并且实现 get 和 set 适合去做防抖之类的
<template>
<div>customRef:{{ obj }}</div>
<button @click="changeObj">customRef按钮</button>
</template>
<script setup lang="ts">
import { customRef } from 'vue'
function MyRef<T>(value: T) {
let timer: any
return customRef((track, trigger) => {
return {
get() {
track()
return value
},
set(newVal) {
clearTimeout(timer)
timer = setTimeout(() => {
value = newVal
timer = null
trigger()
}, 1000)
}
}
})
}
const obj = MyRef<string>('zs')
const changeObj = () => {
obj.value = 'customRef'
console.log(obj)
}
</script>
isRef
用于判断是否为ref对象
import { ref, isRef, shallowRef } from 'vue'
let num = ref(1)
let header = shallowRef({ name: 'zs' })
let message = '123'
console.log(isRef(num), isRef(message), isRef(header)) // true false true
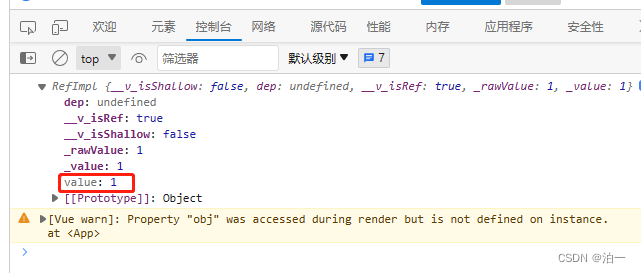
查看console输出
正常查看,要点开对象,然后点击value,才能看到值

通过点击在
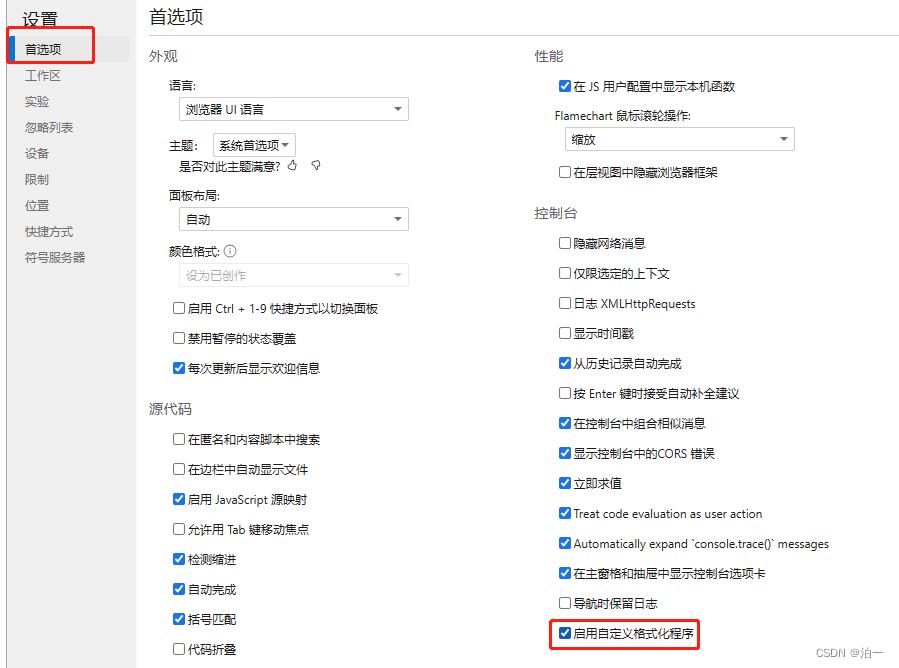
在首选项里可以设置选中启用自定义格式化程序

然后就可以直接看到值了,不用点击两次来查看了