真正原创的东西很少,能抄明白就很不容易了
文章目录
- 数组常用方法❗
- push 数据增加到尾部并返回
- unshift 数据增加到头部并返回
- pop 删除最后一个数据并返回
- shift 删除第一个数据并返回
- sort 数组排序
- reverse 数组逆序
- concat 合并多个数组的数据并返回
- join 数据连接成字符串并返回
- splice 删除指定数据
- splice(下标位置,0,要插入的数据) 插入指定数据
- slice 从已有的数组中返回选定的元素
- forEach 传入一个函数并返回
- filter 筛选出满足条件的数组并返回
- 字符串常用方法
- substr 获取子串
- split 将指定字符串拆分成数组
- 日期对象
- 数学对象常用方法
- 全局对象方法Global
数组常用方法❗
push 数据增加到尾部并返回
将数据增加到数组的尾部,返回数组的新长度
<body>
<script>
let arr = [1,2,3]
// push 将数据增加到数组的尾部,返回数组的新长度
console.log( arr.push(4) );
//将数据5,6,7增加到数组的尾部
console.log( arr.push(5,6,7) );
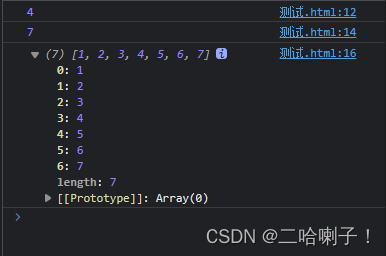
//输出结果
console.log( arr );
</script>
</body>
输出:
将数据 4 增加到数组的尾部,返回数组的新长度
将数据 5,6,7 增加到数组的尾部,返回数组的新长度

第一个:4,代表数组新长度
第二个:[1, 2, 3, 4, 5, 6, 7]
unshift 数据增加到头部并返回
将数据增加到数组头部,返回数组的新长度
<body>
<script>
let arr = [1,2,3]
// unshift 将数据增加到数组头部,返回数组的新长度
console.log( arr.unshift(8) );
console.log( arr );
</script>
</body>
将数据 8 增加到数组头部,返回数组的新长度

pop 删除最后一个数据并返回
删除数组中的最后一个数据,返回删除的数据
<body>
<script>
let arr = [1,2,3]
//pop 删除数组中的最后一个数据,返回删除的数据
console.log( arr.pop() );
console.log( arr );
</script>
</body>
输出结果:
删除了最后一个数据,本来是1,2,3 删除后只剩1,2

shift 删除第一个数据并返回
删除数组中的第一个数据,返回删除的数据
<body>
<script>
let arr = [1,2,3]
//shift 删除数组中的第一个数据,返回删除的数据
console.log( arr.shift() );
console.log( arr );
</script>
</body>
输出结果:
删除了第一个数据,本来是1,2,3 删除后只剩2,3

sort 数组排序
对数组进行排序
<body>
<script>
let arr = [5,1,8,7,6]
//sort 数组排序
arr.sort()
console.log( arr );
</script>
</body>
输出结果:

reverse 数组逆序
用于反转数组的元素。
这意味着它会将数组中第一个元素变为最后一个元素,第二个元素变为倒数第二个元素,以此类推,直到最后一个元素变为第一个元素
<body>
<script>
let arr = ['杰瑞','在抓','汤姆','看着','女主人']
//reverse 数组逆序
arr.reverse()
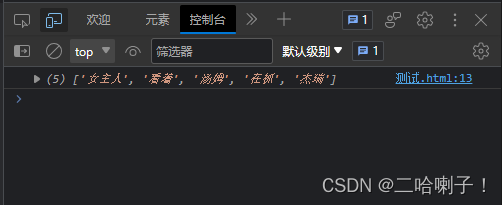
console.log( arr );
</script>
</body>
输出结果:

concat 合并多个数组的数据并返回
合并多个数组中的数据,返回合并后的新数组
<body>
<script>
let arr1 = ['杰瑞','汤姆']
let arr2 = ['Jerry','Tom']
//concat 合并多个数组中的数据,返回合并后的新数组
let arr3 = arr1.concat(arr2)
console.log( arr3 );
</script>
</body>

join 数据连接成字符串并返回
将数组中的数据,以指定字符为分隔符连接成一个字符串,并返回子字符串
这个方法与split(str)是个互逆操作
<body>
<script>
let arr1 = ['Tom','and','Jerry']
//concat 合并多个数组中的数据,返回合并后的新数组
let str = arr1.join('@')
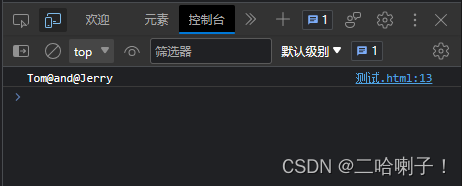
console.log( str );
</script>
</body>
输出结果:
可以把@换成其他符号

splice 删除指定数据
传入一个整数,代表删除数据的起始下标
传入两个整数,1:代表删除数据的起始下标;2:删除数据个数
先看传入一个整数的:
【示例代码】
<body>
<script>
let arr = ['10','20','30','40']
//splice 可以删除、插入数据
arr.splice(1)
console.log( arr );
</script>
</body>
输出结果:10
arr.splice(1)中的1代表:删除数据的起始下标
就是从1开始,后面全删了

如果是:arr.splice(2),输出结果:(2) [‘10’, ‘20’]
如果是:arr.splice(0),输出结果:[ ]
再看传入两个整数的:
传入两个整数,1:代表删除数据的起始下标;2:删除数据个数
【示例代码1】
<body>
<script>
let arr = ['10','20','30','40']
//splice 可以删除、插入数据
arr.splice(1,2)
console.log( arr );
</script>
</body>
输出结果:10,40
arr.splice(1,2)的意思是:从下标第一个数据(20)开始,删除两个数据(20,30)并输出

【示例代码2】
<body>
<script>
let arr = ['10','20','30','40','50','60']
//splice 可以删除、插入数据
arr.splice(2,3)
console.log( arr );
</script>
</body>
输出结果:10,20,60
arr.splice(2,3)的意思是:从下标第二个数据(30)开始,删除三个数据(30,40,50)并输出

splice(下标位置,0,要插入的数据) 插入指定数据
传入n个数据
第一个位置是插入的下标位置,第二个位置必须是0,第三个开始代表插入的任意数据
<body>
<script>
let arr = ['10','20','30','40']
//splice 可以删除、插入数据
arr.splice(2,0,50,'葫芦娃救爷爷',true)
//传入n个数据 2:第一个位置是插入的下标位置,0:第二个位置必须是0,第三个开始代表插入的任意数据
console.log( arr );
</script>
</body>
输出结果:

上面代码创建了一个数组arr,它包含四个元素:'10'、'20'、'30'和'40'。
然后使用splice()方法在索引位置为2的位置插入了三个新元素:50、'葫芦娃救爷爷'和true。
splice()方法的第一个参数是要插入或删除元素的起始位置
第二个参数是要删除的元素个数,因为我们要插入新元素,所以第二个参数设为0。
然后在第三个参数中依次列出要插入的新元素。
最后,打印数组arr,即可看到结果为:['10', '20', 50, '葫芦娃救爷爷', true, '30', '40']。最后新元素被成功插入到了数组中。
slice 从已有的数组中返回选定的元素
返回一个新数组,数据是原数据中的片段
传入一个整数代表起始下标,传入两个整数代表下标的范围(包括起始下标不包括结束下标)
先看传入一个整数的:
【示例代码】
<body>
<script>
let arr = [1,2,3,4,5,6,7,8,9]
//slice 返回一个新数组,数据是原数据中的片段
//传入一个整数代表起始下标
let arr2 = arr.slice(3)
console.log( arr2 );
</script>
</body>
输出结果:

先看传入两个整数的:
传入一个整数代表起始下标,传入两个整数代表下标的范围(包括起始下标,不包括结束下标)
【示例代码】
<body>
<script>
let arr = [1,2,3,4,5,6,7,8,9]
//slice 返回一个新数组,数据是原数据中的片段
//传入两个整数代表下标的范围(包括起始下标,不包括结束下标)
let arr2 = arr.slice(1,5)
console.log( arr2 );
</script>
</body>
输出结果:

forEach 传入一个函数并返回
遍历数组,对每个元素执行回调函数
forEach() 方法要传入一个函数,函数代表对每个数据处理的功能
<body>
<script>
// 某班学生成绩 score:成绩参数
let array = [90,80,59,61,42,60]
// forEach 传入一个函数
array.forEach( (score) => {
console.log(score);
} )
</script>
</body>
输出结果:

上述代码中定义了一个数组array,该数组包含了数学课程的成绩。
然后使用forEach()方法对数组进行遍历,对于每个遍历到的元素,都将输出到控制台。
回调函数中的形参score表示数组中的每个元素,即每个学生成绩。每遍历到一个元素,都会将其输出到控制台
以前用for循环,现在用forEach更简化一些
for (let index = 0; index < array.length; index++) {
console.log(array[index]);
}
filter 筛选出满足条件的数组并返回
返回一个新数组,新数组数据必须是经过过滤筛选的
传入一个函数,过滤规则
【示例代码】
<body>
<script>
let array1 = [90,80,59,61,42,60]
// filter 返回一个新数组,新数组数据必须是经过过滤筛选的
// 传入一个函数 过滤规则
let array2 = array1.filter( (score) => {
return score < 60
} )
console.log(array2);
</script>
</body>
输出结果:

字符串常用方法
与Java中字符串方法相似
以下是一些常用的 JavaScript 字符串方法:
-
length:返回字符串的长度。 -
charAt(index):返回指定索引位置的字符。 -
concat(string1, string2, ..., stringX):连接两个或多个字符串,返回一个新的字符串。 -
indexOf(substring, startIndex):返回字符串中指定子字符串第一次出现的位置,如果不存在则返回 -1。 -
lastIndexOf(substring, startIndex):返回字符串中指定子字符串最后一次出现的位置,如果不存在则返回 -1。 -
slice(startIndex, endIndex):提取字符串中的一部分,并返回一个新的字符串。如果省略 endIndex,则返回从 startIndex 到字符串结尾的所有字符。 -
substring(startIndex, endIndex):提取字符串中的一部分,并返回一个新的字符串。如果省略 endIndex,则返回从 startIndex 到字符串结尾的所有字符。 -
substr(startIndex, length):提取字符串中的一部分,并返回一个新的字符串。length 参数指定要提取的字符数。 -
replace(oldValue, newValue):替换字符串中的指定值,并返回一个新的字符串。 -
toLowerCase():将字符串转换为小写。 -
toUpperCase():将字符串转换为大写。 -
trim():去除字符串两端的空格,并返回一个新的字符串。 -
split(separator, limit):将字符串分割为子字符串数组,并返回该数组。separator 参数指定分隔符,limit 参数指定要返回的子字符串的最大数量。
substr 获取子串
第一个参数代表起始下标,第二个参数代表长度
【示例代码】
<body>
<script>
let str = "123456789"
// substr 获取子串
// 第一个参数代表起始下标,第二个参数代表长度
console.log(str.substr(2,3));
</script>
</body>
输出结果:345
从起始下标2开始,取三个字符

split 将指定字符串拆分成数组
按照指定字符为分隔符,将指定字符串拆分成一个数组
<body>
<script>
// split 按照指定字符为分隔符,将指定字符串拆分成一个数组
let str = '大娃*力大无穷*二娃*千里眼顺风耳*三娃*金刚不坏之身'
let arr = str.split('*')
console.log(arr);
</script>
</body>
输出结果:

这个方法split与数组中的join方法是个互逆操作
日期对象
在 JavaScript 中,我们可以使用 Date 对象来处理日期和时间。
创建一个新的 Date 对象的方法有多种:
- new Date():创建当前日期和时间的对象。
- new Date(milliseconds):根据指定的毫秒数创建对象。
- new Date(datestring):根据指定的日期字符串创建对象。
- new Date(year, month, day, hours, minutes, seconds, milliseconds):根据指定的年、月、日、小时、分钟、秒、毫秒数创建对象。
例如,要创建一个表示当前日期和时间的对象,可以使用以下语句:
var now = new Date();
Date 对象的常用方法:
- getDate():获取月份中的日期(值在1~31之间)
- getDay():获取星期中的每一天(值在0~6之间)
- getMonth():获取月份(0~11,从 0 开始计数,0 表示一月)
- getFullYear():获取年份(四位数字)
- getHours():获取小时数(0-23)
- getMinutes():获取分钟数(0-59)
- getSeconds():获取秒数(0-59)
- getTime():获取日期的时间戳。(1970年1月1日以来的毫秒数)
例如,要获取当前日期的年份和月份,可以使用以下语句:
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth() + 1; // 注意月份要加1
我们还可以使用 Date 对象来进行日期的计算、格式化等操作。
获取当前日期
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 获取当前日期 -->
<script>
// 得到当前日期
function getCurDate(){
let now = new Date()
// 得到年
let year = now.getFullYear()
// 得到月 +1把差值补回来
let month = now.getMonth()+1
// 得到日
let date = now.getDate()
// 格式转换 一位的月和日变两位显示
month = month<10?'0'+month:month
date = date<10?'0'+date:date
// 连接成一个字符串返回
return `${year}-${month}-${date}`
}
console.log(getCurDate());
</script>
</body>
</html>
输出结果:

【解释:】
这段代码定义了一个名为 getCurDate 的函数,用于获取当前的日期并返回格式化后的字符串。
函数代码的具体逻辑如下:
- 使用
new Date()创建一个Date对象,表示当前日期和时间。 - 使用
Date对象的getFullYear()、getMonth()和getDate()方法分别获取当前年份、月份和日期,并存储在对应的变量中。 - 对月份和日期进行处理,如果月份小于 10,则在前面添加
0,如果日期小于 10,则在前面添加0,以保证返回的字符串格式正确。 - 使用模板字符串将年份、月份和日期拼接成一个字符串,并返回。
最后,在页面加载的时候调用该函数,并将返回值输出到控制台中。
数学对象常用方法
JavaScript 中的 Math 对象是一个内置的数学对象,提供了很多有用的数学方法。
以下是 Math 对象中常用的一些方法:
Math.abs(x)返回一个数的绝对值。Math.ceil(x)返回大于等于该数的最小整数。Math.floor(x)返回小于等于该数的最大整数。Math.max(x, y, z, ...)返回一组数中的最大值。Math.min(x, y, z, ...)返回一组数中的最小值。Math.pow(x, y)返回 x 的 y 次幂。Math.random()返回一个 0 ~ 1 之间的随机数。Math.round(x)返回一个数四舍五入最接近的整数。Math.sqrt(x)返回一个数的平方根。
这些方法可以通过 Math. 加方法名的形式直接调用。例如:
let x = Math.abs(-3); // x 的值为 3
let y = Math.max(2, 5, 1); // y 的值为 5
let z = Math.random(); // z 的值为一个 0 到 1 之间的随机数
有关 Math 对象的更多信息,请参见:Math 对象。
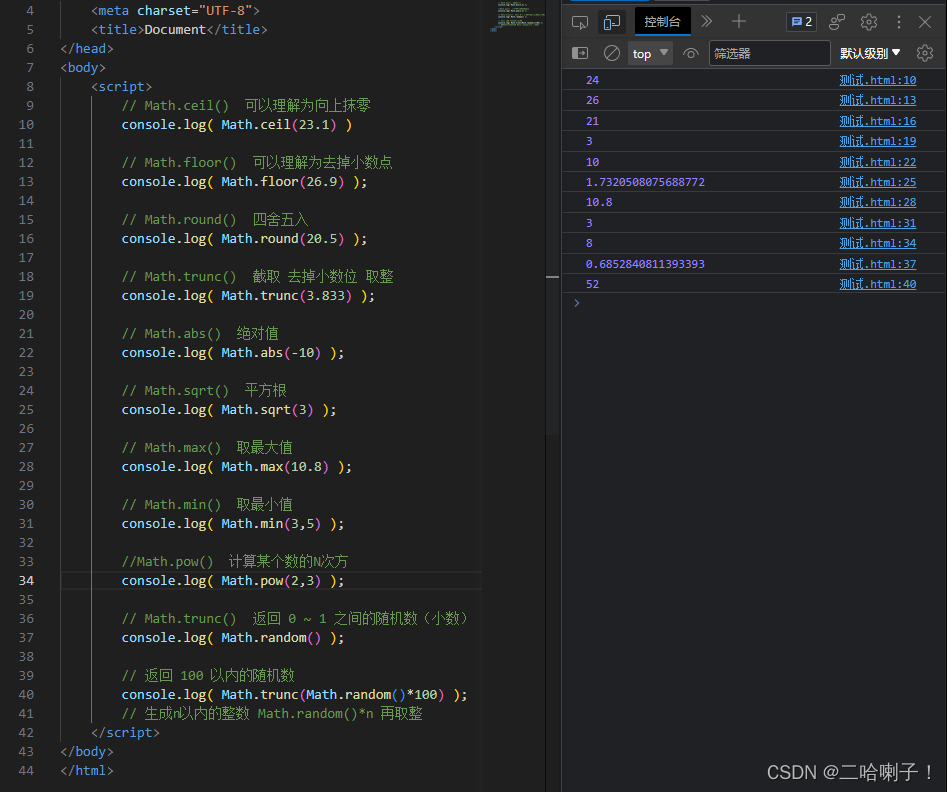
【示例代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
// Math.ceil() 可以理解为向上抹零
console.log( Math.ceil(23.1) )
// Math.floor() 可以理解为去掉小数点
console.log( Math.floor(26.9) );
// Math.round() 四舍五入
console.log( Math.round(20.5) );
// Math.trunc() 截取 去掉小数位 取整
console.log( Math.trunc(3.833) );
// Math.abs() 绝对值
console.log( Math.abs(-10) );
// Math.sqrt() 平方根
console.log( Math.sqrt(3) );
// Math.max() 取最大值
console.log( Math.max(10.8) );
// Math.min() 取最小值
console.log( Math.min(3,5) );
//Math.pow() 计算某个数的N次方
console.log( Math.pow(2,3) );
// Math.trunc() 返回 0 ~ 1 之间的随机数(小数)
console.log( Math.random() );
// 返回 100 以内的随机数
console.log( Math.trunc(Math.random()*100) );
// 生成N以内的整数 Math.random()*n 再取整
</script>
</body>
</html>
输出结果:

全局对象方法Global
isNaN():判断一个值是否为NaN
全局对象方法(Global)是JavaScript语言中的一组函数和属性
可以直接在任何地方调用,无需进行额外的定义或引用。以下是一些常见的全局对象方法:
- parseInt():将字符串转换为整数。
- parseFloat():将字符串转换为浮点数。
- eval():将传入的字符串作为JavaScript代码执行。
- isNaN():检查一个值是否是“不是数字”(NaN)。
- setInterval():每隔指定的时间重复执行一次函数。
- clearInterval():取消之前用setInterval()设置的定时器。
- encodeURI():将字符串进行URI编码。
- decodeURI():将URI编码后的字符串进行解码。
- encodeURIComponent():将字符串进行URI组件编码。
- decodeURIComponent():将URI组件编码后的字符串进行解码。
- setTimeout():设置一个定时器,在指定的时间后执行一次指定的函数。
- setInterval():设置一个定时器,在指定的时间间隔内重复执行指定函数。
这些方法都是全局对象的一部分,可以通过window对象来访问
例如,调用setTimeout()方法可以写为:
window.setTimeout(function() {
console.log('Hello World!');
}, 1000);
全局对象方法通常用于执行一些常用的操作,如时间处理、字符串处理、编码解码等。
但是由于这些方法是全局的,因此需要注意避免在不同的模块中使用相同名称的函数或属性,以避免命名冲突。
【示例代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
//网页版的计算器
console.log( eval('1+8*8+8/8') );
</script>
</body>
</html>
输出结果: