1_使用class实现继承
/** 继承 */
class Person {
constructor(name) {
this.name = name;
}
drink() {
console.log('喝水')
}
}
class Student extends Person{
constructor(name, score) {
// new Person
super(name);
this.score = score;
}
introduce() {
console.log(`我是${this.name},考了${this.score}分`)
}
}
const student = new Student('张三', 99);
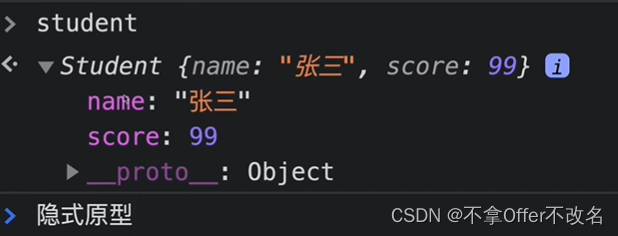
console.log('student', student);
student.introduce();
student.drink();
class Teacher extends Person{
constructor(name, subject) {
super(name);
this.subject = subject;
}
introduce() {
console.log(`我是${this.name},教了${this.subject}分`)
}
}
const teacher = new Teacher('哈默', '前端开发');
console.log('teacher', teacher);
teacher.introduce();
teacher.drink();继承的实现方式:
- 原型链继承
- 构造函数继承
- 组合继承
- 原型式继承
- 寄生式继承
- 寄生组合式继承

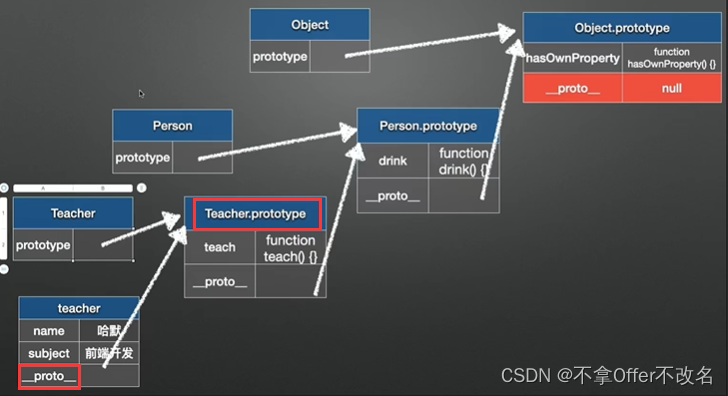
2_原型
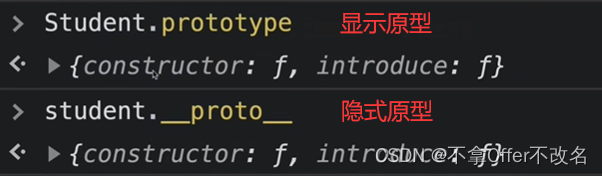
_proto_ 隐式原型

student._proto_ 隐式原型 === Student.prototype 显式原型

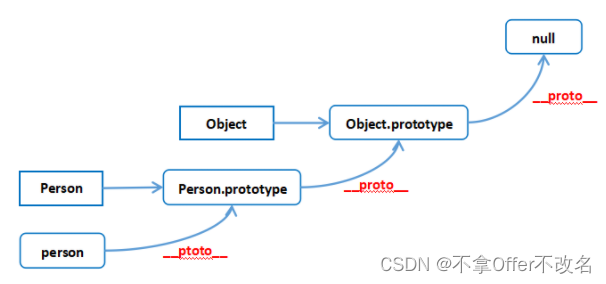
3_原型链 顺着原型链继续去寻找对应的元素

4_使用instanceof 作类型判断
const object = {};
const array = [];
console.log('result object(typeof) -', typeof object);
console.log('result array(typeof) -', typeof array);
const flagObject = object instanceof Array;
const flagArray = array instanceof Array;
console.log('result object(typeof) -', typeof flagObject);
console.log('result array(typeof) -', typeof flagArray);原型和原型链总结

每个对象的__proto__都是指向它的构造函数的原型对象prototype的
person1.__proto__ === Person.prototype
构造函数是一个函数对象,是通过 Function 构造器产生的
Person.__proto__ === Function.prototype
原型对象本身是一个普通对象,而普通对象的构造函数都是Object
Person.prototype.__proto__ === Object.prototype
刚刚上面说了,所有的构造器都是函数对象,函数对象都是 Function 构造产生的
Object.__proto__ === Function.prototype
Object 的原型对象也有__proto__属性指向null,null是原型链的顶端
Object.prototype.__proto__ === null
下面作出总结:
-
一切对象都是继承自
Object对象,Object对象直接继承根源对象null -
一切的函数对象(包括
Object对象),都是继承自Function对象 -
Object对象直接继承自Function对象 -
Function对象的__proto__会指向自己的原型对象,最终还是继承自Object对象